网页设计中的橙色:使用这种强大但危险的颜色的7个技巧
橙色是一种两极分化的颜色,许多人说它看起来既便宜又俗气。考虑到它与交通锥和价格标签的共同联系,这似乎是一个公平的评估。但如果正确使用,橙色可以成为设计中的变革元素。取决于你如何使用它,橙色可以很容易地让人联想到秋天、闪烁的火焰,当然,还有水果本身。这完全取决于你使用它的方式和原因。
如果你想给设计增添活力和活力,请使用橙色。如果你想要有点前卫和独特的东西,或者你只是想把暖色和冷色调混合在一起,就可以使用它。只要你很好地掌握了如何使用它,网页设计中的橙色将以其多功能性和美观给你带来惊喜。只要确保你知道在工作中使用橙色的七条准则:
1、小剂量的橙色很好

在一个网站上只需几点橙色,比如上面的新鲜非罐装,就能增加很多兴趣。你可以做得更多,比如下面的抓地力限制,但前提是你的调色板极其克制;如果你想突出橙色,最好选择柔和的颜色和阴影。

2、但不要过火

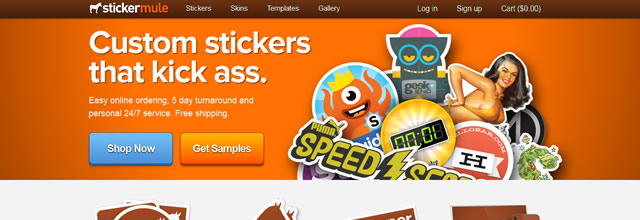
橙色的含量非常大(上面的穆利)。就像任何其他暖色一样,网页上的一大片橙色可以被解读为令人生畏,甚至咄咄逼人。只有当你真的想做一个大胆的声明时,才走这条路,比如下面的玩具纽约。

3.橙色与较冷的颜色搭配时尤其有效
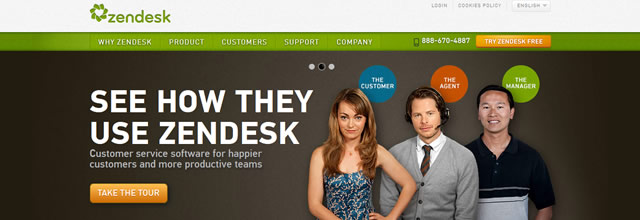
橙色最擅长的是作为一种强调色,尤其是蓝色、绿色和紫色等较冷的颜色。蓝色和绿色总是你的主色的安全选择;当涉及到吸引多个人口时,两者都相当通用。

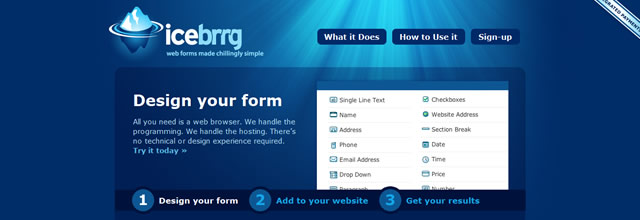
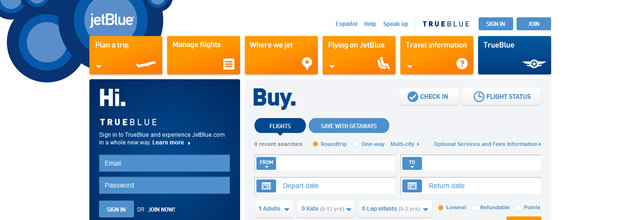
但是,如果蓝色和绿色没有暖身的颜色,它们看起来都太酷了 ;例如,Iceburg。com的网站有一种寒冷的感觉(在这种情况下,这是故意的,但很少有人认为这是一件好事),但Jet Blue的网站有更多的生命和温暖,从仅仅几点橙色。

相反,橙色很难与其他暖色搭配使用
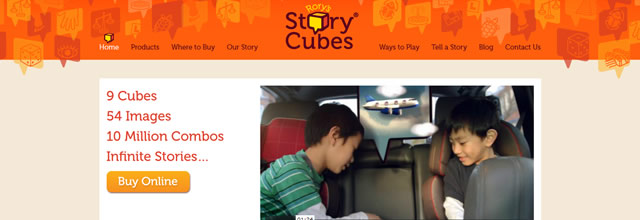
当你看到一个只使用暖色(即红色、黄色和橙色)的设计时,比如故事立方体,你会注意到你的眼睛开始希望一些较冷的颜色来打破空间。

5、橙色可能很难阅读
在文本中使用橙色时要小心;因为它是一种较浅的颜色,所以即使与深色背景搭配,也总是更难阅读。橙色通常作为背景色效果最好;这就是为什么你经常在按钮和标题后面看到它。

使用蓝色和橙色组合时要特别小心。这是一个美丽的组合,但在蓝色的上方加上橙色的设计在视觉上会让人难以抗拒。这两种颜色尤其对蓝黄色盲患者构成挑战。
以更微妙的方式使用橙色
将橙色的温暖和能量注入设计的一个好方法是使用颜色丰富的照片。你甚至可以给照片上色以获得你想要的外观。

7.确保橙色适合您的设计
橙色通常与有趣、年轻的外表联系在一起。它是一种活泼、刺激的颜色,应该在这些属性有意义的环境中使用。一家专注于制作时尚贴纸的公司非常适合添加一些欢快、刺激的橙色。但一家老牌的银行可能正在寻找一些更稳重的颜色选择。

当然,每一条规则都有例外,只要正确处理,橙色在几乎任何应用程序中都会很好看。但是现在你知道要注意什么了,你就可以用橙色做设计了,这可能会让反对者三思而后行。
来源:https://speckyboy.com/orange-7-tips-for-using-this-powerful-but-dangerous-color/








