使用精细动作改善用户体验的简单方法
应用程序中的动画有了新的改进意义。与过去那些浮华、混乱的网站动画不同,新的动画干净、流畅、易于导航。忘掉你对GIF、讨厌的广告和Flash网站的了解吧。这些都是过去的事了。
当动画被谨慎使用并正确使用时,它将极大地改善用户体验(UX)。动画界出现了许多新趋势。HTML5和CSS3为网页设计者提供了一种在网页上整合运动而不影响视觉效果的方法。给你的网站增加一点动态,以确保你没有超载页面和扰乱用户体验。以下是一些在网站上加入动画的方法。
页面之间的动画
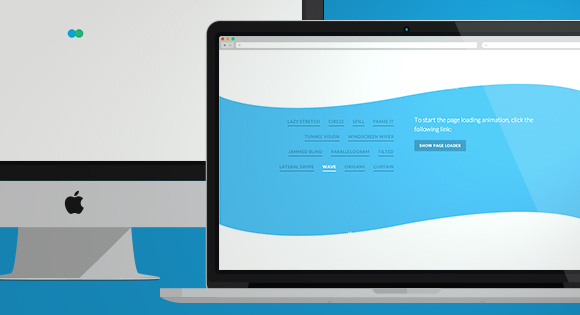
为页面标题和页面加载设置动画是一种有效的方法,可以在不过火的情况下为网站添加一些移动。当访问者来到你的网站时,他们会看到页面之间的平滑过渡。它们通常加载速度快,并且通过一个流体动画缩小页面之间的差距。

例如,上面的折纸动画打开和关闭带有菱形过渡的页面。它增加了页面之间的视觉兴趣,但在一个微妙的规模。还有其他几种过渡方式可供选择,从隧道和圆形过渡到波浪过渡。
无限滚动与动画
我们之前已经讨论过无限卷轴趋势。许多网站正在使用无限卷轴将其所有信息保存在一个地方。用户不需要在一系列菜单和子菜单中导航页面,只需继续向下滚动,直到找到所需内容。
只要页面上的组件干净且具有内聚性,无限卷轴就是一种结合运动的美丽方式。过多的色块或过多的移动会让游客感到困惑,无法预测的负载。考虑使用大背景图片或令人愉悦的调色板中的网格来创建凝聚力和简单性。

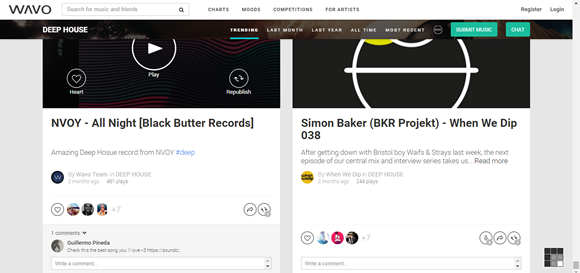
音乐/社交媒体网站Wavo提供了一个干净的无限滚动的极好例子。调色板是单色的,图像清晰直观,它们很好地分割了每个部分的负空间。当用户向下滚动页面时,他们可以轻松地吸收其中的信息,同时仍然沉浸在品牌的美学中。
带来图表和;图形到生活
动画图表易于集成,观看起来很有趣。他们在你的网站上增加了一小部分动作,形成了一个有趣的信息图表。卡斯托拉。com是一个分析电子商务趋势的网站,它用一系列华丽的动画图表展示其数据。
移动订单等指标在条形图中生成,当您向下滚动到条形图上时会加载。这给原本枯燥的数据点带来了些许兴奋。游客自然会被吸引来观看酒吧的装潢,因为他们想看看自己在哪里停下来。

在这种情况下,动画被用来侵入游客的心理。同样,动画令人赏心悦目,因为页面上没有过多的颜色和其他形式的动画。该网站有一个柔和的调色板与一个柔和明亮的字体在一个清爽,白色的背景。这使页面上的内容有机会向前迈进,而不必与网站上的其他元素竞争。
环境的慢动作动画
慢动作动画是将动作融入网页设计的最优雅方式之一。当页面元素在一段时间内稍微移动时,它会自动吸引访问者的眼球。这类似于对人们耳语,让他们倾听。
当你低语时,听者的耳朵会自然地振作起来,听者会下意识地更加注意所说的内容。慢动作动画也是如此。因为运动是如此微妙,游客的眼睛想检查物体,看看它是否真的在移动。这是一种很棒的方式,可以鼓励你的访客停下来闻(或看)玫瑰。
无论您是将慢动作动画用作页面上的背景图像,还是过渡到节奏更快的动画(称为“放松”),慢动作都会与人脑产生自然共鸣。现实世界中的有机物体往往以不同的速度移动,缓慢起步,加快速度,并在停止前减速。因为大脑期待这种运动,它会潜意识地让用户在使用你的网站时感到更舒适。

铅笔勺”(Pencilscoop)在一个大背景图像中展示了一个慢动作动画的例子。图片中的元素移动缓慢,营造出一种放松的氛围。在一个动画中,蒸汽从一壶新鲜的茶中慢慢升起,你几乎可以发誓你能闻到香气,感受到蒸汽的温暖。它创造了一个美丽的背景,并为网站的其余部分设定了气氛。
受控模块滚动
模块化滚动使用户可以控制站点的动画。模块化滚动功能,用户可以滚动各个面板。这种类型的动画非常有效,因为它可以跨多个行业使用。例如,建筑公司可以允许用户滚动浏览一个图像面板,该面板用作作品集,而另一个面板具有单独的菜单按钮和公司信息。
它可以让你展示你的品牌个性,就在你公司重要信息旁边的页面上。模块化滚动以意识流的方式传递信息和图像。我们的大脑在多个层次上工作,并以不同的速度处理信息,模块化的滚动与之相呼应。

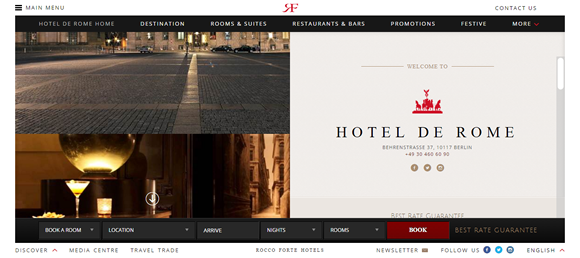
当然,最有效的网站保持其他设计元素的简单,以允许所有这些移动。否则,您可能会给用户带来感官负担过重的风险。罗马酒店(Hotel de Rome)(上图)的网站是熟练执行滚动的完美示例。酒店信息包含在右侧栏中,该栏有其他可单击的元素,而左侧则滚动浏览有光泽的照片。控件在用户手中,页面的两侧都可以导航。
运动设计让填写表格变得有趣
让我们面对现实吧——没有人喜欢填写表格。它既无聊又乏味,而且长表单非常烦人。但是当你为一个窗体设置动画时会发生什么呢?这让它更像是一次随意的对话。它几乎可以让它变得有趣。用户希望回答表单上的问题,因为这些问题看起来更像是来自朋友的问题,而不像机器人唠叨他们的信息。
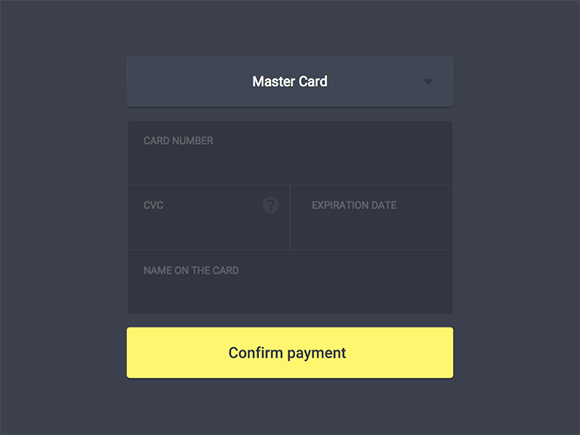
 [图像源]
[图像源]
使用自然语言是一种与动画形式很好融合的趋势。它增加了表单的整体随意色调,当与动作搭配时,它使填写表单成为一种愉快的体验。

上述网站形式的动作设计示例使用了这两种趋势,使回答问题变得有趣。形式的美学是最低限度的,每个动画只有一个问题,随意的语言让你想回答。这是任何企业都想使用的行动呼吁(CTA)。
设置定位文字动画的样式
悬停已经有一段时间了,但运动设计趋势让它看起来很不错。当你将鼠标悬停在链接上时,它会像圣诞树一样亮起。但是,与其使用旧的动画来显示一个单词是可点击的,为什么不做一些有趣的事情呢?
这个网站展示了几个例子(如下),展示了如何让悬停更具视觉刺激性。它展示了如何使用彩色底片、褪色、轮廓和其他小细节来突出显示锚文本。这是一个非常小规模的动画,但它仍然对用户有影响。如果你正在寻找一种微妙的方式来为你的网站添加一些视觉趣味,那么改变你的悬停文字是一种很好的方式。

结论
与所有网页设计一样,平衡是必不可少的。如果你选择顺应运动设计的潮流,那么就要循序渐进地实施,更好地了解什么才算足够,什么太多。无论你选择小规模的动画形式或锚文本,还是更大的模块化滚动,你的用户都将获得更愉快和互动的体验,这对商业总是有好处的。
如果你正在寻找工具和资源来创建你自己的网页动画,你可能会想试试这个帖子:CSS动画工具,框架和;教程。
来源:https://speckyboy.com/ux-motion-design/








