改善网站 UX/UI 的 11 种方法
UX(用户体验)和 UI(用户界面)这两个术语通常可以互换使用。它们之间的关系如此密切,以至于很难意识到存在差异,特别是如果这是你不吃不睡的技术方面。所以在继续之前,让我们定义它们。
- UX 是使用网站或服务的整体体验
- UI 是用户单击或点击以执行某项操作的内容
用户体验可以让用户留在您的网站上,因此这是基本原则。它在驾驶座上,UI 是您实现它的重要因素。当您考虑如何使您的网站或服务变得更好时,您可能会考虑做的所有事情都属于 UX 或 UI。
记住:你有竞争,最安全的做法是假设你的竞争对手正在做你可以做的所有事情,但实际上并没有。
因此,让我们通过一些 UX 和 UI 的关键元素来帮助您了解改进网站背后的原则。
如何改善网站用户体验
如前所述,用户体验是用户形成网站的整体体验。在所有形式的互动中,人类都会利用“定向反射”。神经心理学家尤金·索科洛夫(Eugene Sokolov)和奥尔加·维诺格拉多娃(Olga Vinogradova)最著名的探索是,它使我们能够对我们不理解的事物做出快速判断。因此,这种能力与我们的心理“硬连线”,并在我们遇到新事物时表现出来。
正是这一点支撑了我们在遇到新人和新情况时的即时反应。以网站为例。所以要明白人们真的会从你的网站上反弹,不仅仅是几秒钟,如果可用性很差,可能是几毫秒。
让我们来看看一些潜在的问题以及您应该如何解决这些问题。
1.IP地理定位
IP 地理定位服务可以实现关键任务功能,尤其是对于在线商店和银行服务。它们用于通过使用 IP 查找来检测用户的位置。检测这种欺骗地理位置的尝试对于许多企业来说至关重要。
将地理位置保留在自动模式可能很诱人,以便实时自动获取用户的地理位置。从表面上看,这似乎是最好的解决方案,因为它不需要用户的交互(没有弹出窗口通常是一个优点)。但也有问题。
一个重要的问题是用户可能有他们必须解决的实际需求。也许他们需要为住在你市场的朋友买礼物。所以看看下面的例子,看看当你使用自动地理定位时会发生什么:

如果有什么比提供糟糕的体验更糟糕的话,那就是根本没有提供任何体验。如果有人需要评估工作机会,那么他们将开始研究学校、药店等。如果有人需要为朋友买礼物,那么您的自动检测功能会将他们拒之门外,并迫使他们去找您的竞争对手。不要忘记任何想要满足 W3C 的 WCAG 2.0 标准的站点都不能使用自动地理定位。
相反,让用户手动选择他们的国家。人们有足够的娱乐机会,所以他们可能不是为了好玩而留在您的网站上。然后,他们可以找到送给朋友的礼物。满意的客户就是满意的客户,无论他们身在何处。
防止欺诈
对于任何企业来说,欺诈都是一个潜在的问题,尤其是在线商店,因为退款的财务责任很可能落在商店而不是发卡机构身上。因此,采取合理措施防止欺诈非常重要。
声明地址位于一个大陆的人不太可能在另一大陆拥有 IP 地址。IP 地理定位 API 可以通过获取位置数据来帮助确保两者匹配。如果他们不这样做,那么这可能表明存在欺诈行为。
但是,虽然 IP 地理定位数据可以帮助防止欺诈,但采购能够检测规避地理定位的尝试的产品或服务非常重要。这可以通过使用 VPN、代理或匿名器来完成。因此,通过实施地理定位,您可以增加防止欺诈的可能性,从而为您和您的客户带来双赢。

2. UX审计和分析
任何认真改进事物的人都会衡量他们首先要改进的东西。如果你不知道你现在的表现如何,那么你就无法评估你是否在进步。每当您访问服务提供商的网站时,您都会发现一个案例研究表明“在做了 X 之后,销售额上升了 Y%”。他们能够通过在做出改变之前了解他们当前的表现来确定这一点。
因此,请花时间量化关键指标。可能是页面速度。跳出率。页面上的时间。兑换率。销售数量。总销售额。建立一套指标,以便您可以测试一些可以努力改进的真实用例。没有这些,您的方法只能是散弹枪,您将无法展示价值。
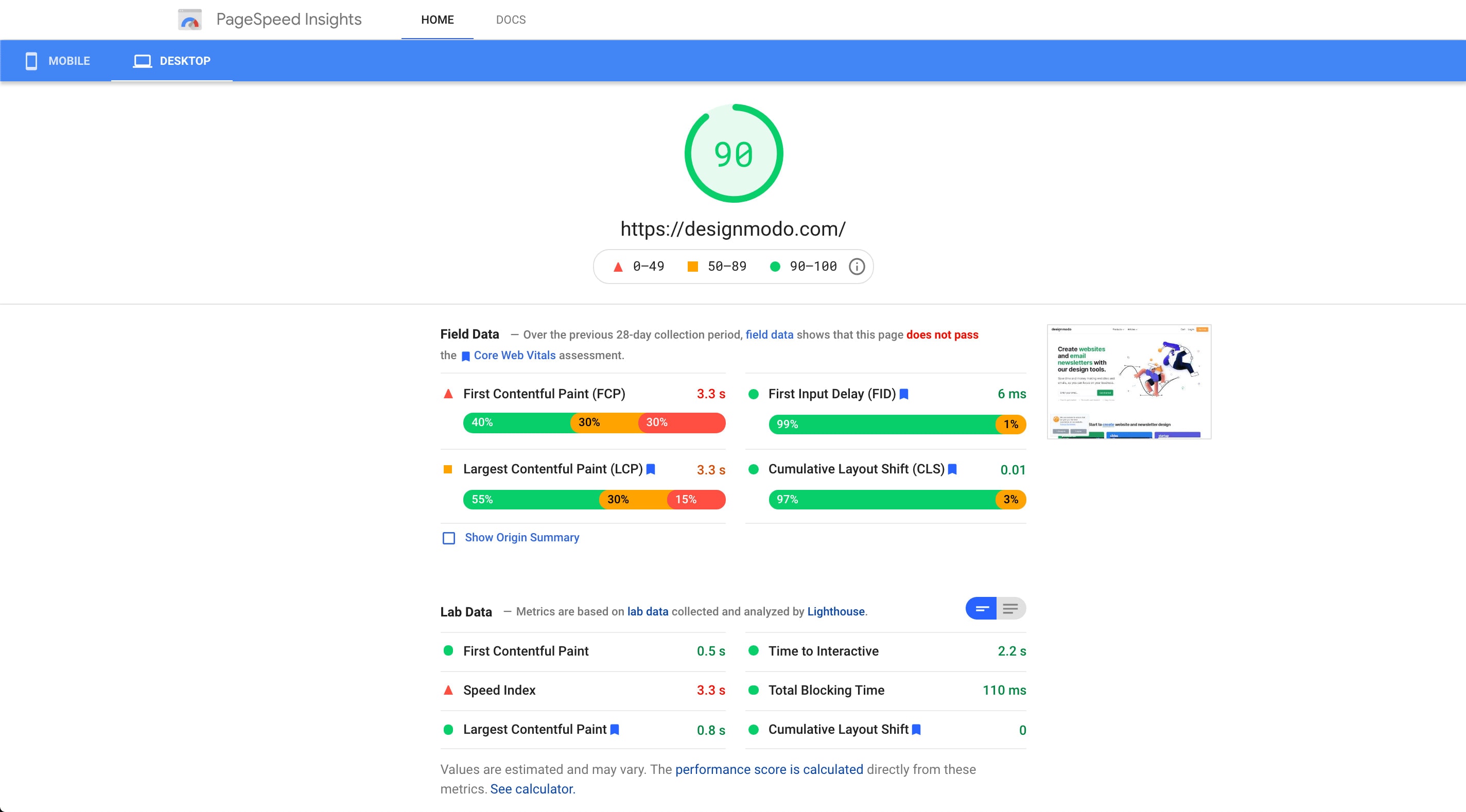
3.页面速度
页面速度是网页的加载时间。认为每个人都在使用 5G 和光纤互联网可能很诱人,但即使在首府城市,情况也不一定如此。城市可能有光纤互联网无法正常服务的区域。在访问您的网站的过程中,移动设备上的客户(所有互联网活动的大部分都是移动的,并且已经存在多年)可能会进入 5G 区域并再次离开。或者他们甚至可能没有 5G 手机。
设定一个标准:您的页面是否会在 Wi-Fi 上至少在 4 秒内加载。如果不是,请假设您的一些网站访问者会反弹而不返回。可以从各种来源(包括Google 的 PageSpeed Insights)获得免费工具来提供帮助。谷歌的工具不仅分析速度,还分析减速的原因并提出可能的解决方案。

4. 有针对性的标题
假设您已经设置了关键字,您是否将这些关键字包含在页面的标题中?搜索引擎倾向于给标题中的文本更多的权重。这意味着,如果标题与用户输入搜索引擎的术语相匹配,则搜索引擎算法更有可能返回具有这些术语的网站。是的,SEO(搜索引擎优化)远不止于此,但这是朝着这条道路迈出的有用一步。内容中的标题也适合阅读。他们将页面分成块供用户使用,同时指导他们了解下一节的内容。
但是内容仍然需要很好,它仍然需要在某些方面提供信息或引人注目。没有自定义内容,客户怎么知道你是谁?
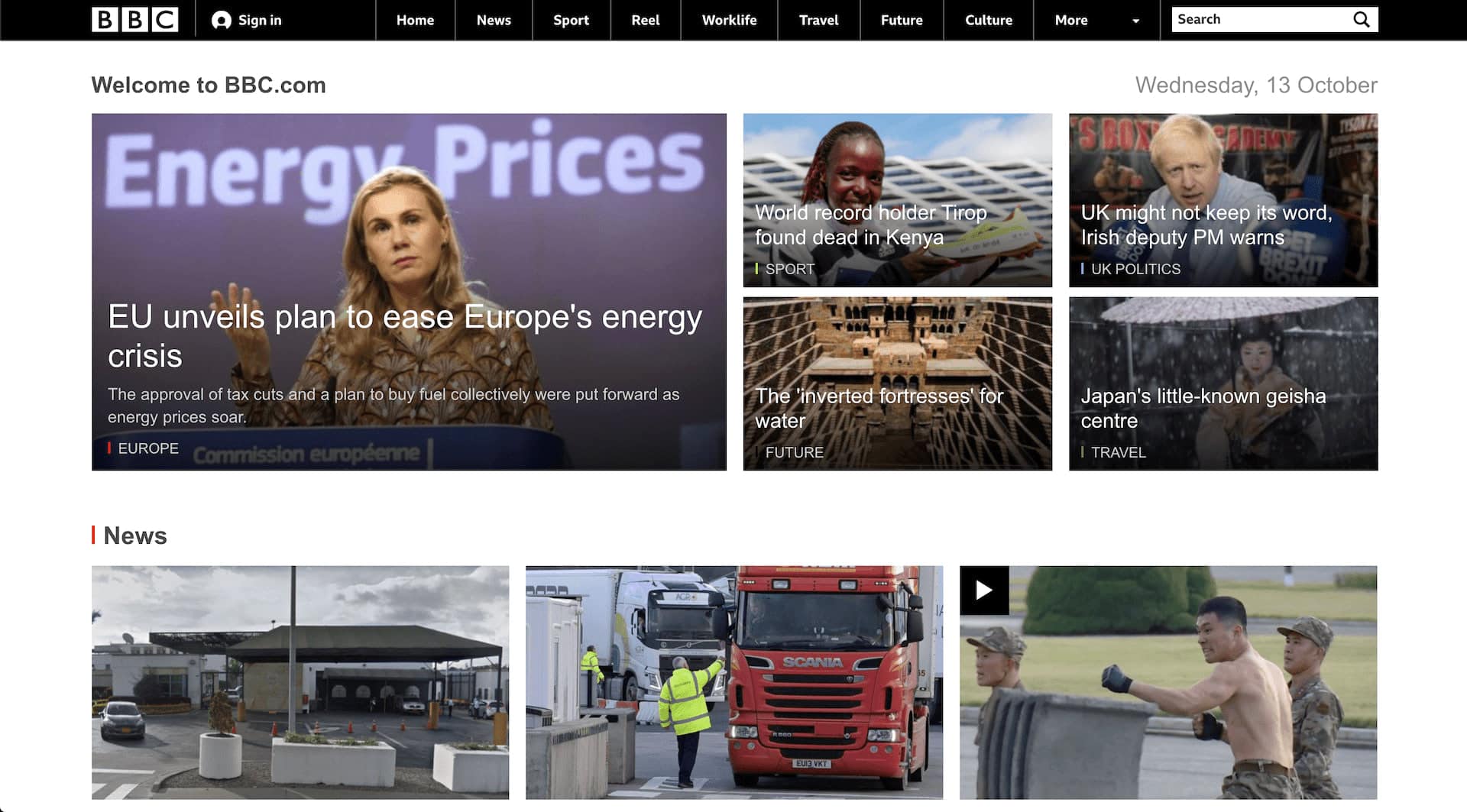
5.留白
网站设计中的空白是您是否在页面元素(例如文本和标题)周围放置空白。这种间距也可以应用于图像,因为虽然整页图像可能很强大,但它也可能是压倒性的。白色空间给人一种空间感,一种呼吸空间,有助于吸引用户的注意力。

在这里,我们可以看到 BBC 使用空间有效地将“热门故事”彼此以及“更多热门故事”分开。这对于主页特别有效,因为它不会因造成混乱而使用户超负荷,而且顶部的界面也清楚地表明用户可以进一步深入研究。
6. 可访问性
可访问性问题可能会出现在令人惊讶的人群中。8% 的男性和 0.5% 的女性是色盲。3.5% 的人有视力障碍。如果您不满足他们的需求,那么,他们为什么不直接去找您的竞争对手之一呢?
W3C 有一套关于如何提高网站可访问性的指南。遵循本指南有助于最大限度地增加可以向您购买的客户数量。因此,请紧跟 W3C 的 WCAG 2.0 标准。
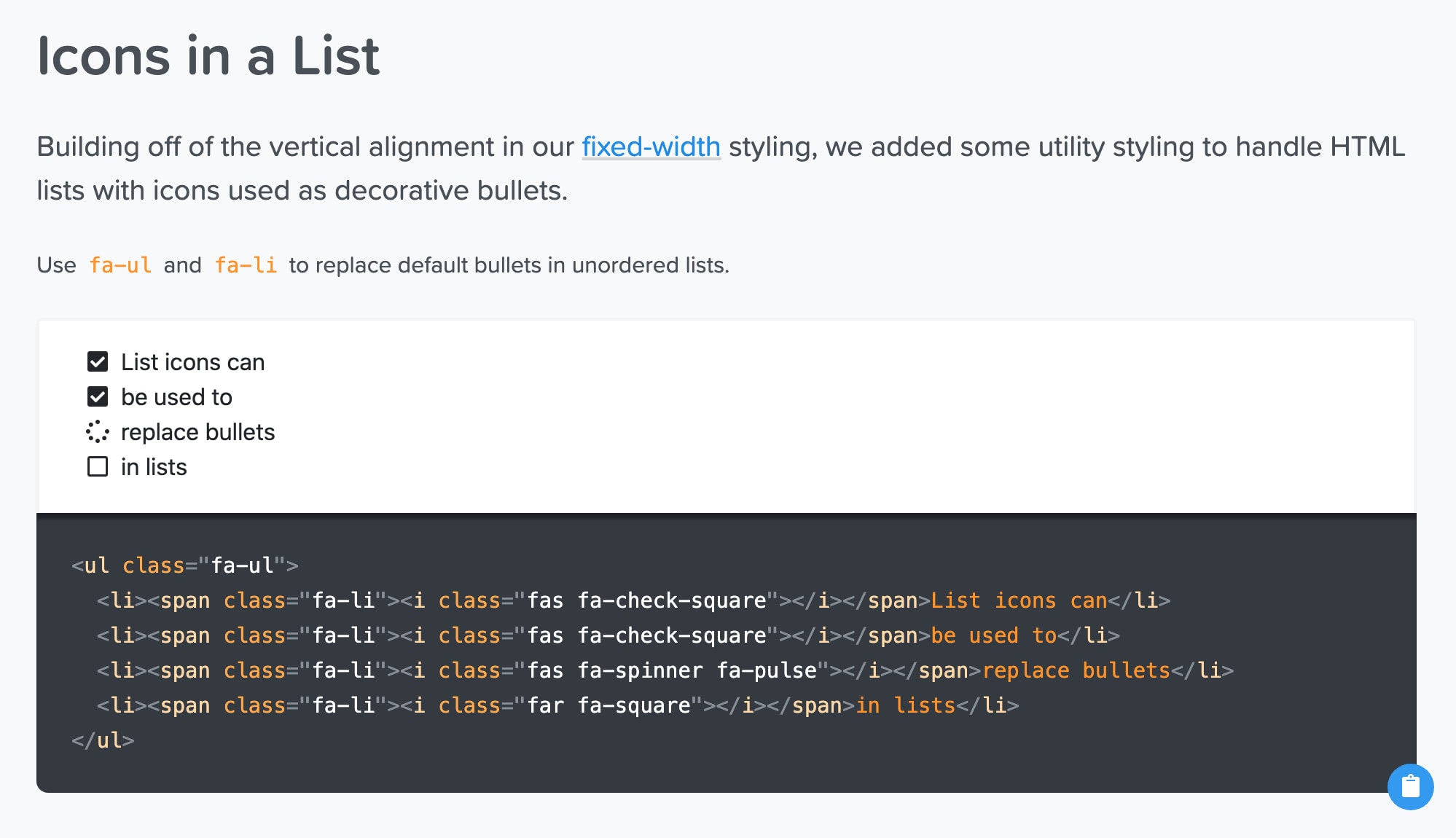
7. 要点
当您布置关键内容时,要点可能非常有用。它们对用户来说很清楚,因为它们在每个点周围创建了一定的空间。此外,还有一种隐含的理解,即项目符号提供的是摘要,而不是详细信息,因此它会强制浓缩信息。这也有助于提高可读性。
项目符号也不必枯燥。您是否可以从品牌推广中使用一些东西来更有效地突出每一点?您能否创建标志性的图形图标作为视觉提示,将您的品牌扩展到您如何呈现这些要点?

8. 一致性和层次性
如果您成功开发了上述所有内容,那么您需要牢记的最后一个关键要素是一致性。你的字体在每一页上都一样吗?字体大小?颜色?页面布局?如果每个页面都不同,那么这不仅是品牌问题,而且不一致可能会令人不快。一旦用户适应了网站的“运作方式”,那么引入将菜单放在不同位置或具有不同颜色的页面就会真正让他们失望。

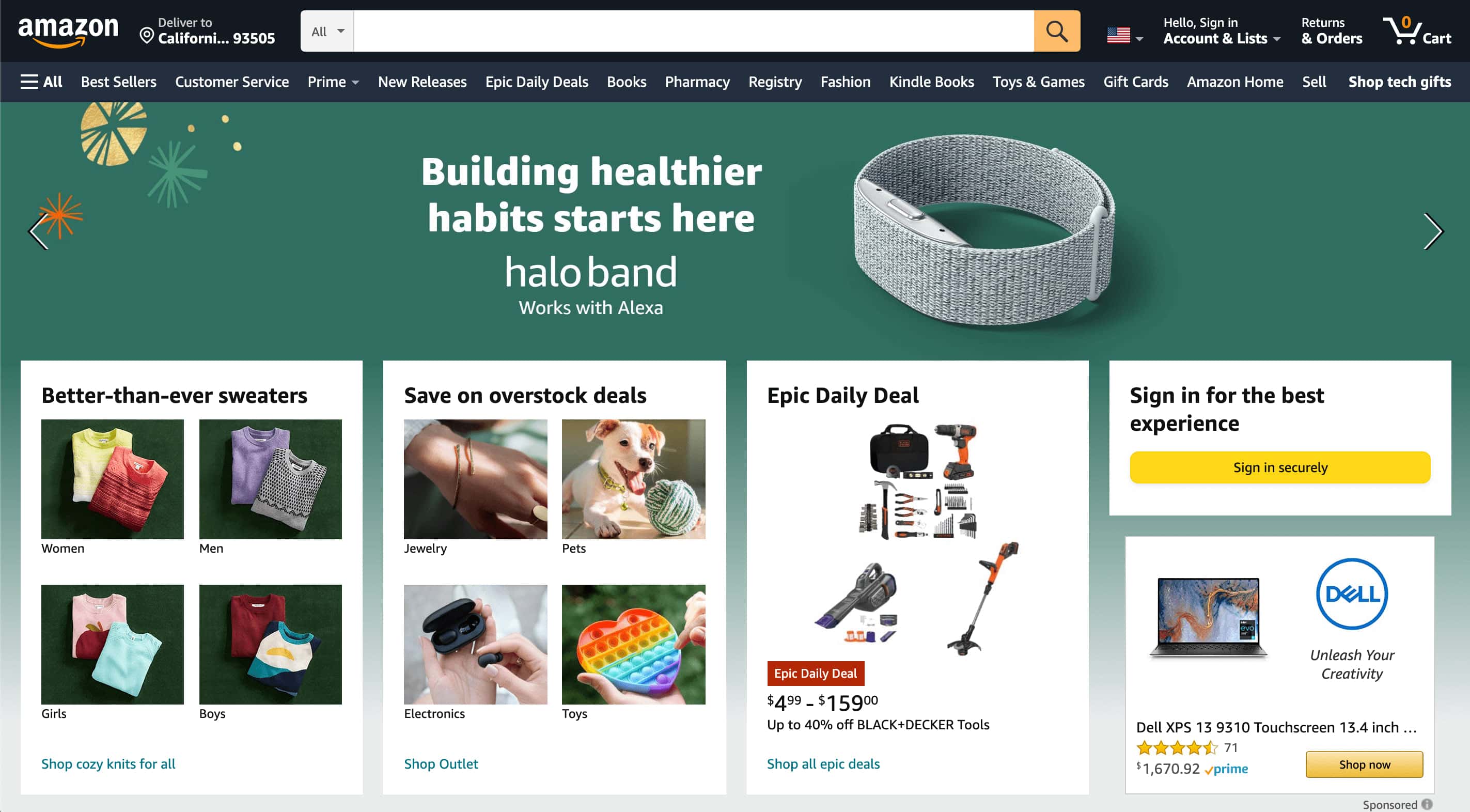
例如,我们都知道亚马逊页面。想象一下,如果标题图片“Shop Toys & Games”突然出现在一页下方的四个图片下方。这将在其外观方面造成不和谐的不一致。通过处于顶部,正在创建一个层次结构。从上到下,我们看到:
- 搜索栏
- 登录后的菜单或类别
- 主要促销活动的横幅图片
- 二次促销、分类和登录提醒
这种等级制度不是刚刚发生的事情。亚马逊并非偶然到达那里。另外,请注意该页面询问我是否要以当地货币购物。它是在询问,而不是自动检测和强制。
所以尝试创建页面模板。您可以从笔和纸开始,如我们的英雄形象所示,然后继续使用Sketch等插图软件。只有这样,您才能创建一个将外观融合在一起的网站。
用户体验改进总结
以上所有内容、UX 设计和以下 UI 指南,都是旨在为您的目标受众创造良好用户体验的软件包的一部分。通过您的指标,您将能够决定哪些 UX 元素最引人注目。但是假设您的网站是一家企业,那么两个关键指标可能是总销售额和转化率(访问您的网站并完成购买的人的比例)。看似微小的变化可以增加转化率。如果我们只考虑页面速度或加载时间,VBO 发现如果一个页面在 4-5 秒内加载,转换率大约是在 1-2 秒内加载的页面的一半。
所以是的,这些看似微小的变化不仅相关,而且很重要。但请记住:它们是您在打造更好的用户体验时需要进行的一揽子改进的一部分。
如何改进网站用户界面
UI 是用户在您的网站上触摸的内容。这是他们点击或点击以找到他们需要的东西。如果 UI 令人困惑或无法帮助他们找到他们需要的东西,那么这将导致糟糕的 UX 导致用户转向其他地方。
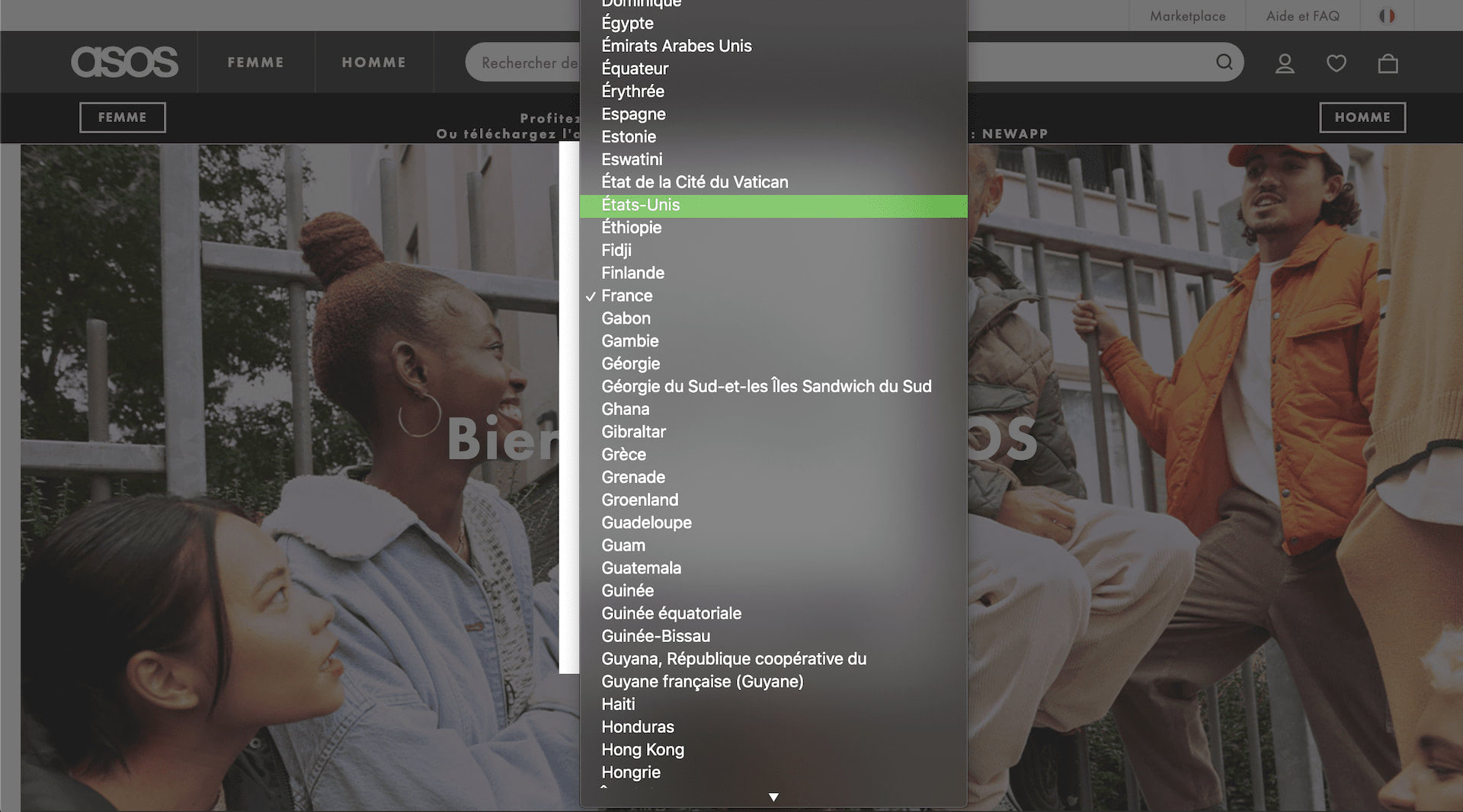
1.IP地理定位:UI
地理位置在打击欺诈方面很重要,但仍需要有效实施。如果您在国家/地区选择框中列出国家/地区,那么您是否考虑了语言差异?例如,如果您在法语网站上购物,您可能无法找到“United States of America”。那是因为,在法语中,它是“États-Unis”。如果您在英国,您可能需要寻找“Royaume-Uni”。
如果您的实施要求用户输入他们的国家/地区,那么请考虑使用可以解决拼写错误的实施。任何键盘上都可能出现错别字。它们在虚拟键盘上尤其可行,比如电话。

2. 一致性
一致性在 UI 设计中与在 UX 设计中一样重要。想象一下,如果您单击亚马逊主页上的链接,然后发现搜索框突然出现在页面底部。这种不一致会令人震惊。此外,请确保您使用的是相同类型的界面元素。你的菜单使用下拉菜单吗?复选框?切换?如果您不断地切换这些,用户将永远无法在您的网站上安顿下来。
因此,请考虑您需要哪些界面元素来帮助网站用户在您的网站上导航和购物。您需要实现的是一个用户无需考虑即可导航的网站。他们想得越多,用户界面就越糟糕。所以想想你需要如何布局你的界面。同样,您可以先使用插图工具进行布局。您还可以创建快速而肮脏的网页模型,测试不同的界面元素并使用 ipsum lorum 生成器生成页面文本。还要确保您解决如何将其一致地应用于所有页面。
3. 号召性用语
简而言之,“行动号召”(CTA)是对用户采取特定行动的诱因。我们最后解决这个问题是合适的,因为一切都在导致这一点。如果缺少上述元素会造成糟糕的体验,那么号召性用语按钮本身不会改变一切。
但是,如果您已经完成了上述操作,那么也是时候确定您的号召性用语按钮了。首先考虑按钮中显示的文本。它需要是主动的,而不是被动的,并且比要点更快地总结单击按钮的好处。你没有空间可以浪费,所以变得有力。
了解在何处放置号召性用语按钮以及实际按钮的外观也很关键。一项研究发现,如果无需滚动即可找到 CTA 按钮,点击次数会增加 84%。

UI 改进总结
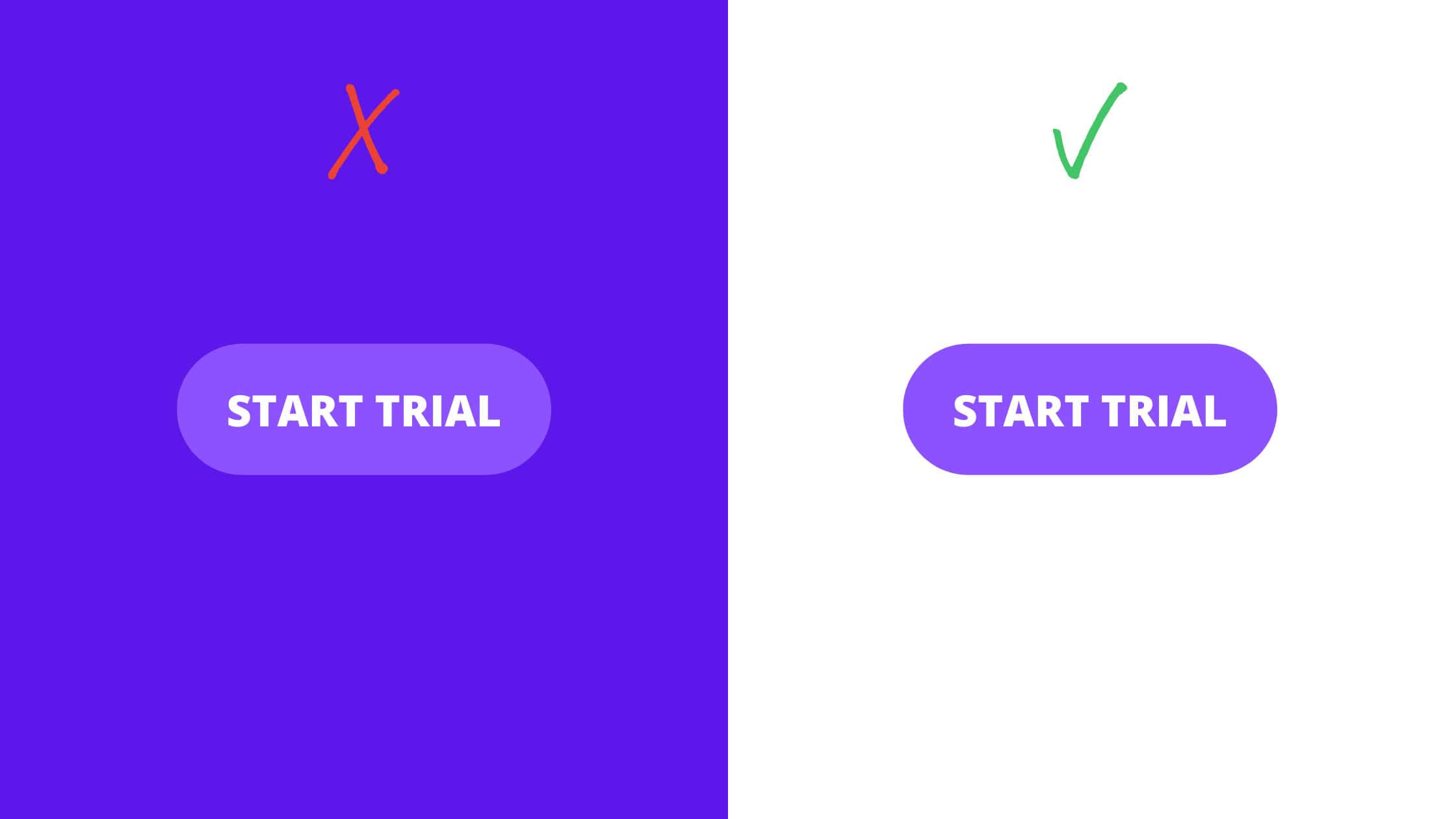
UI 不仅仅是为了让潜在客户更容易使用您的网站。Laura Ashley 发现,仅仅改变按键的颜色,销售额就增加了 11%。因此,为 UX 服务的 UI 不仅仅是提供更好体验的抽象尝试。改进了 UI 和 UX,以提高转化率。
有了手头的指标和持续的迭代,您就可以进行有针对性的更改,从而真正有可能增加销售额。
结论
敏捷开发的原则之一是理解事物可以而且应该对持续迭代开放以寻求改进,而不是期望立即使一切完美。
您的网站设计过程也是如此。即使您已经实现了上述所有内容并获得了具有积极用户体验的良好设计,这也不一定是结束。事实上,它不应该。
利用 A/B 测试功能,例如,如果您更改结帐区域中关键按钮的颜色,您可以测试用户是否会下更多订单。您可以测试不同的页面模板。不同的用户界面选项。但要衡量它。不要采取散弹枪的方法。相反,采用您的指标并量化您的表现最弱的地方。然后,您将能够以最有效的方式优先考虑网站的开发。
一个好的网站应该处于衡量性能的持续循环中 -> 评估是否/如何提高性能 -> 构建替代方案 -> A/B 测试以查看哪个更好。这具有跨越 UX 和 UI、体验和界面的好处,因此请充分利用它。
具有吸引力的设计元素的出色用户体验是电子商务的强国,这不仅仅是发生。亚马逊之类的公司现在是强大的,因为他们已经通过并继续在他们的网站设计中使用这些原则。








