如何防止扁平化设计失败
扁平化设计早在 2013 年随着 iOS 7 的发布而在网络世界中引起了巨大轰动,从那时起它就一直在稳步增长,并且出现了惊人的变化。
随着与平面相关的机制(如谷歌的材料设计指南)的出现、卡片的广泛采用以及对极简主义的普遍偏爱——平面设计似乎有望在可预见的未来保持主导风格。
正如Web Design Book of Trends for 2015 & 2016中所解释的,扁平化设计正在发展:
“最初的扁平化设计是严格扁平化的,很少强调,非常强调极简主义。最近,我们看到了更多引人注目的元素,例如阴影和色彩的暗示,平面纯粹主义者会反驳,但设计界接受它与其他流行设计模式的凝聚力。”
这种传统静态风格的突然变化让人想起一些有趣的问题。
当某件事如此受欢迎时,您如何在自己的工作中以与众不同的方式实施它?你希望你的设计是扁平的,但不是扁平的。什么意味着质量实施和骇人听闻的重复之间的区别?
这正是我们在这里要找出的。让我们看看 Flat 是如何发展的,以及您可以做些什么来使您的设计保持领先地位。
长长的阴影
阴影给人以深度的印象,当我们谈论应该是扁平的设计时,这似乎有点违反直觉。
但这些都是微妙的元素,可以为您的设计增添一点视觉趣味,而不会分散注意力。事实上,它们仍然可以算作负空间,即使它们在技术上是一种视觉元素。
毕竟,除了没有光之外,什么是阴影?
更重要的是,长阴影为您的图像添加了对比元素,并为整体带来越来越有趣的视觉体验。还值得注意的是,阴影甚至不需要那么长就可以达到预期的效果。
看一看:

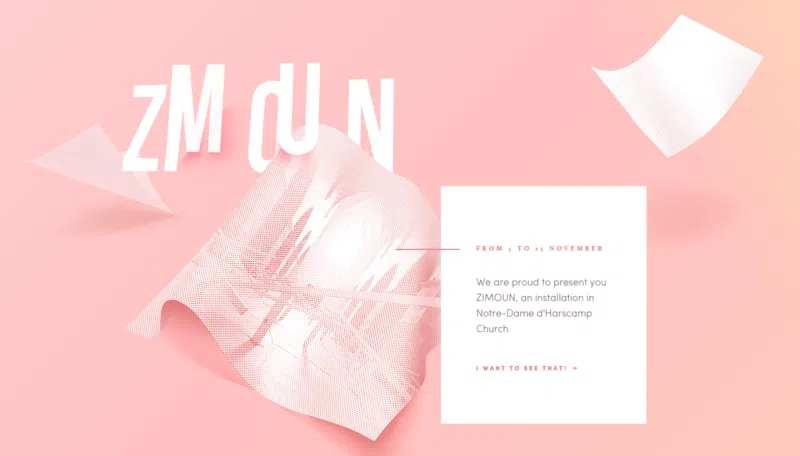
图片来源:Kikk.be
柔和的颜色和短阴影为您提供美味的视觉元素,而不会从页面的导航或主要消息中窃取节目。注意添加的阴影元素实际上是如何强调图片的亮度的。它还使图像似乎从页面中弹出。这种阴影、平面内容块和柔和色彩的组合与本网站上的动画元素完美融合。
说到颜色,这可能是我们下一个平面属性的一个很好的延续。
颜色的使用:动态和口音
颜色是扁平化设计效果的主要部分。
明亮、充满活力的色调是许多平面设计的特点,以弥补视觉吸引力的不足。装饰平面设计网站的发光色调似乎跳出了页面,使作品看起来充满活力和动感。一种与其他动态视觉元素(如视差滚动和 CSS 动画)配合得很好。

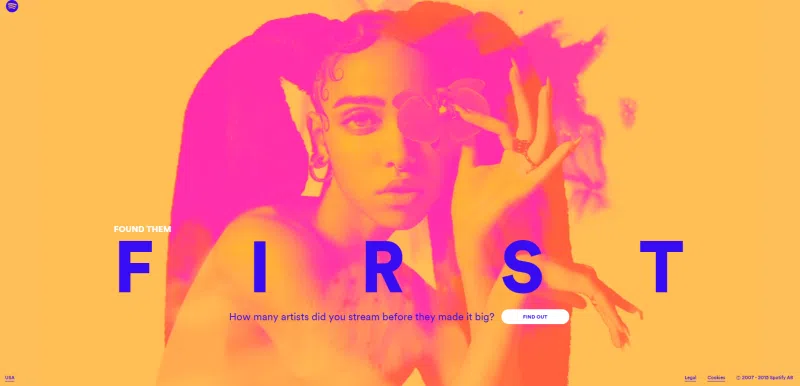
图片来源:Spotify
此外,这些明亮的颜色可以用作更柔和的背景的重点。这似乎是趋势的总体方向。像这样:

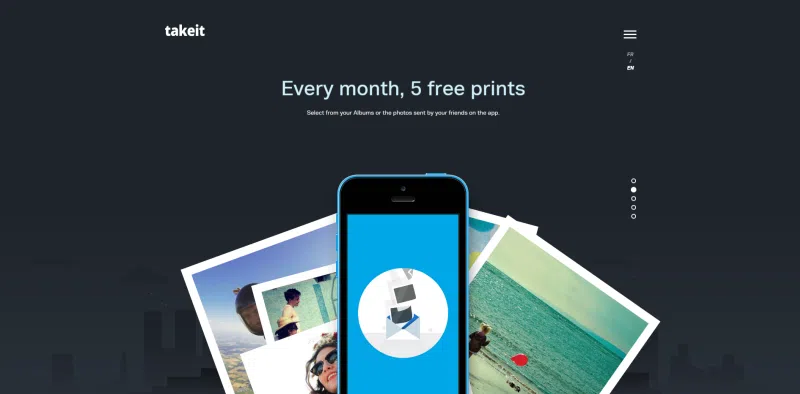
图片来源:TakeIt
深色背景上的明亮图像肯定会给人留下深刻的印象。现在在更大的扁平化趋势中起作用的大部分是对比视觉元素。通过简单或戏剧效果使某物脱颖而出。这包括排版。
简单/戏剧性的排版
今天的“平面”排版通常由单一字体组成。或者可能是两种非常相似的字体。这使得字体可读、易读和不吉利。这是重点。
您不希望字体分散设计的注意力。字体中过多的风格或个性可能会导致用户陷入困境。

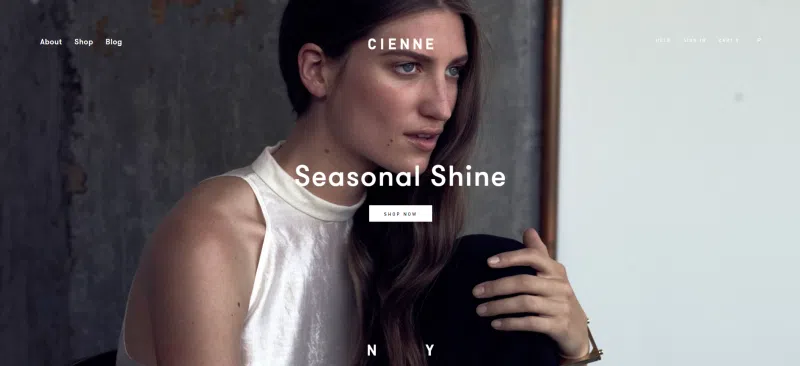
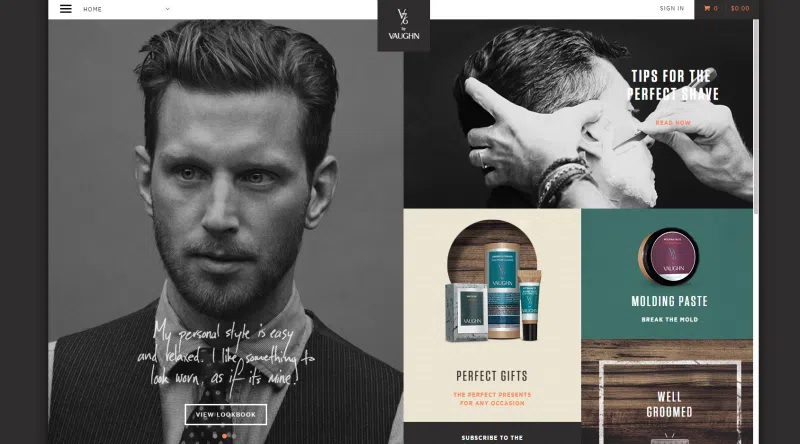
图片来源:Cienne
最好练习“隐形设计”,换句话说,做出用户不会注意到的设计选择。因为他们花在注意设计上的任何时间都会带走体验的沉浸感。
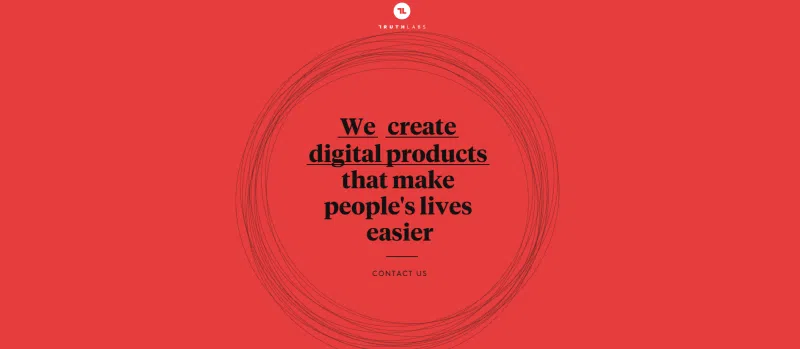
当然,你也可以反其道而行之。同样,在极简界面中工作时,您必须利用您确实包含的元素。在空白背景上使用粗体字体可以为您的界面副本创建独特的声音。如果您的设计没有其他所有视觉效果,那么您将不得不做出某种审美声明,并且您将几乎受限于排版和颜色。

图片来源:Truthlabs
幽灵按钮
为了把它带回到不起眼的地方——甚至是空灵的地方——让我们花点时间谈谈幽灵按钮。
首先,你能在上面的例子中找到一个吗?它们不是很明显,这就是重点。透明按钮提示用户有机会进行导航,而不会分散它们所覆盖元素的视觉影响。

结论
总之,当前的平面设计迭代和元素都是关于绘制焦点的。
无论是夸大视觉元素(如背景和英雄图像),还是细化到文本或导航提示的细节——这个想法都是一样的。使用极简主义者可以使用的少数元素在页面上的项目之间建立对比,将用户的注意力拉向其中一个或另一个。
就趋势而言,Flat 是领跑者。之所以会这样,是因为设计师可以通过各种方式在简单驱动的界面中引入复杂程度。
期待扁平化作为一种趋势继续朝着新的和不同的迭代发展,同时仍然保持其基本的简单性,这使得它首先如此受欢迎。








