网页改版7大要素
hopify Plus 是我们托管的电子商务平台的企业版,于 2014 年 2 月推出,当我问是否该重新设计时,它仍处于第一次迭代中。
这才一年多,但我们对我们的客户和我们是谁有了更好的了解。旧品牌不再适合了。
我们没有遵循任何特定的流程,但同时执行以下 7 件事帮助我们达到了我们想要的目标。
1. 采访
我与我们的执行团队成员进行了一对一的采访,以确定Shopify Plus的全部内容。为了真正在场,我记录了每次采访,并在以后听的时候做笔记。
那些采访后灵感迸发——我觉得我知道关于产品的一切。因此,编写愿景和使命宣言、品牌指南、项目简介和网站文案都变得轻而易举。我们的网站需要更好地传达信息,以便人们可以拥有同样的惊喜时刻。
2. 项目简介
在深入研究该项目之前,我们编写了一份项目简介以使每个人都在同一个页面上。我们根据需要对其进行了更新,因此它始终反映项目的当前状态。
项目简介可能会回答的一些问题:
- 我们想要达到什么目的?
- 我们如何知道该项目是否成功?
- 我们需要做什么?
- 为什么我们需要这样做?
- 必备品有哪些?
- 我们这样做是为了谁?
- 他们怎么知道呢?
- 谁在项目团队中?
- 我们的截止日期是什么时候?
3. 竞争分析
我们看看那里还有什么。我从列出竞争对手开始,然后转向为电子商务领域之外的目标受众提供服务的企业。
我们比较了竞争对手的优势、劣势和机会,并突出了我们想要引起注意的领域——以及我们想要避免的特征。
我们的竞争分析文件
我们比较了竞争对手的优势、劣势和机会,并突出了我们想要引起注意的领域——以及我们想要避免的特征。
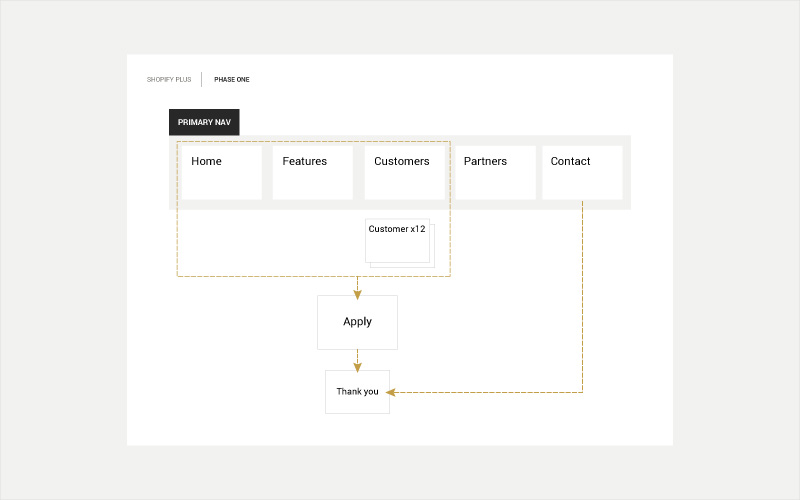
4. 信息架构
信息架构是组织内容的实践,因此很容易理解。在网页设计中,结构图映射了网站所有屏幕之间的关系,为您提供网站组件的高级概览。
我画了一张我们旧网站的信息架构图,显示了屏幕之间的关系。在更新和建议更改之前,我评估了内容、我们的目标和流量。该图帮助我们定义了项目发布的范围,并在我们编写、设计和编码所有页面时起到了清单的作用。
Shopify Plus 的信息架构图
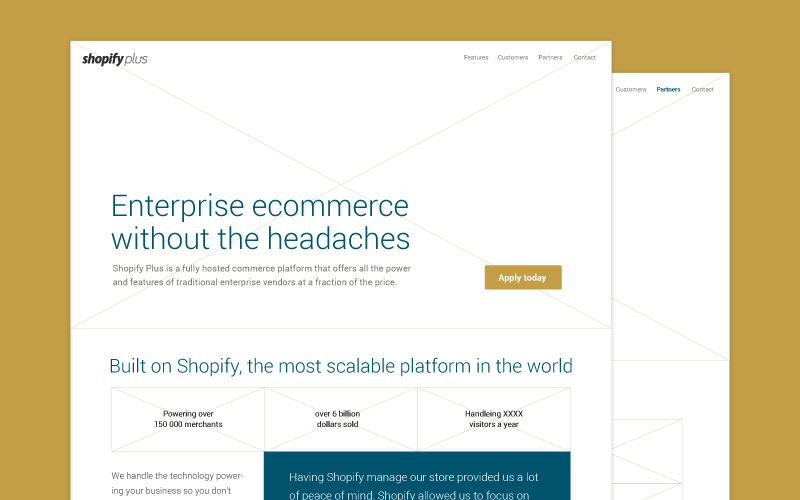
5. 线框
我在整个重新设计过程中使用线框来帮助思考问题并获得想法的认可。有些是在餐巾纸上画出来的,然后面对面分享,有些是在网上起草和分享的。
线框的意外好处:它们可以帮助您编写内容。仅仅在文档中书写就很难想象所有内容如何组合在一起,但是将内容粘贴到线框中可以让您清楚地了解页面的流程以及每个内容如何与另一个内容相关联。
用于 Shopify Plus 重新设计的高保真线框
6. 灵感板
我的灵感板展示了我对我们新品牌的看法。他们是我获得团队早期支持的方式。
我使用了 Pinterest,而不是让想法迷失在单个板的深渊中,我创建了几个专门用于特定领域的板,例如导航、动画和排版。
当我研究时,我在 Illustrator 中勾勒出想法,将文字、图像和色板组合成看起来像广告的东西。相同的设计元素出现在所有草图中,但它们的位置和外观因草图而异。
Shopify Plus 灵感板
探索 Shopify Plus 品牌的一些选择的灵感板
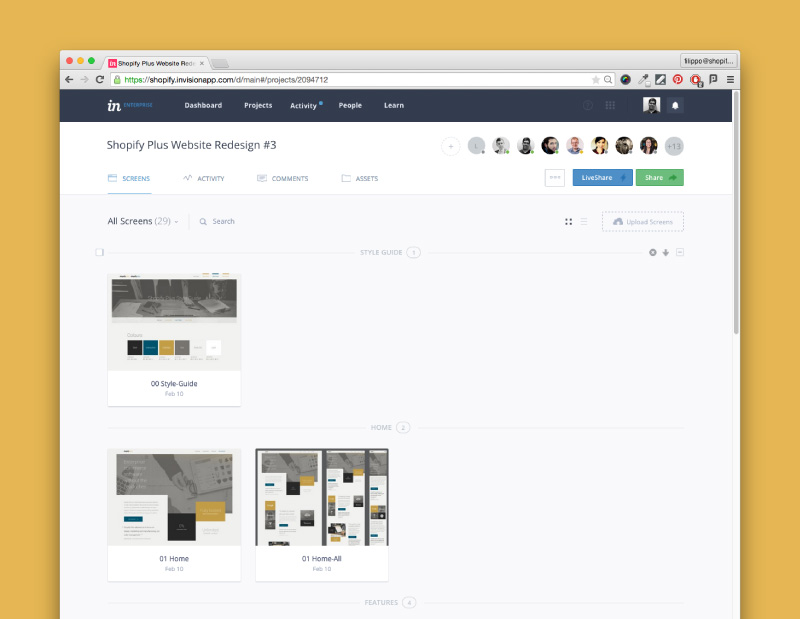
7. 模型和原型
如果线框或网页设计印在纸上,许多人不会关注它们。在屏幕上展示设计很好,但最好是通过观众的眼睛来看待设计。
我在线框图制作过程的早期就开始开发交互式模型。我们在整个项目中与我们的客户和团队共享它们,直到对大部分站点进行编码。
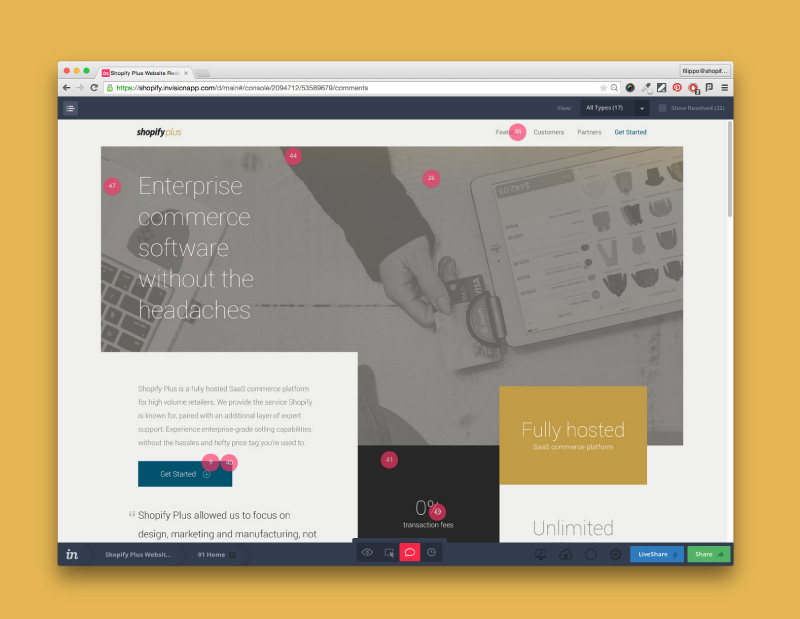
我让人们在浏览时大声说出他们的想法,这样我就知道他们在与模型互动时在想什么。该反馈突出了问题领域和经过验证的设计选择,因此我们可以完成项目。
Shopify Plus 的InVision项目页面
收集 Shopify Plus 的反馈
虽然一些组织可能会在重新设计过程中坚持特定的顺序,但将这 7 个步骤混合起来对我们很有用。使用适合您的工作流程的策略是成功重新设计的重要组成部分。