10 个网页设计趋势、动画和概念灵感
随着世界进入由 Covid-19 病毒广泛传播引起的新时代,世界上几乎所有的经济都崩溃了。借助互联网的无限力量,小企业不得不想办法在这场大流行期间上网、继续运营并保持竞争力。拥有一个在线代表企业或个人品牌的网站已变得至关重要。这催生了对网页设计服务的需求大幅增长。
一般来说,网页设计很复杂。设计师经常面临新的网页设计趋势,跟上相互冲突的想法可能很麻烦。让它更具挑战性的是,设计创新并不是突然发生的。设计师需要坚持预算,更新软件和硬件,甚至要考虑更改对整体用户体验的影响。了解了这些,跟随新的网页设计趋势有什么好处吗?
在我们回答这个问题之前,请记住,根据最近的研究,94% 的第一印象与您网站的网页设计相关,75% 的品牌在线可信度来自网页设计,89% 的消费者倾向于与竞争对手或其他用户网络体验不佳后的品牌。
涉及 Web 开发和用户界面的新趋势都会对任何涉足数字行业的企业产生巨大影响。能够跟上趋势是保持竞争力和保持在线相关性的方法之一。不可否认,随着每一种趋势,都会引入更好的设计。不仅在设计外观方面,而且在所有随之而来的改进方面,标准都被提高了。例如,某些设计的加载时间非常快。如果网站能够适应或不断更新,用户也能够体验到这些改进。网站的易用性最终会带来品牌认知度、信任度和忠诚度。
因此,如果您计划很快拥有自己的网站,或者您已经拥有一个现有的网站,但希望以更新鲜的外观来增加您的底线,那么这里有一些 2020 年的网页设计趋势,为您来年提供更多灵感。
基于美学、动画、独特用户界面和用户体验的 10 个网页设计趋势

Den Klenkov的网页设计和概念
1. 自行车店交互概念
在此设计中,用户能够虚拟体验配置自行车。人们可以很容易地看到,让客户对产品有一种虚拟的感觉是如何改变视角的。与仅查看静态图片相比,动画显着改善了用户体验。

Ismail El Azizi ™的网页设计和概念
2. 更具互动性的 Web 概念
虽然设计只使用了照片,但蓝线的加入赋予了设计流动性。它很简单,但它赋予照片生命,就好像它们真的在移动一样。

Cuberto的网页设计和概念
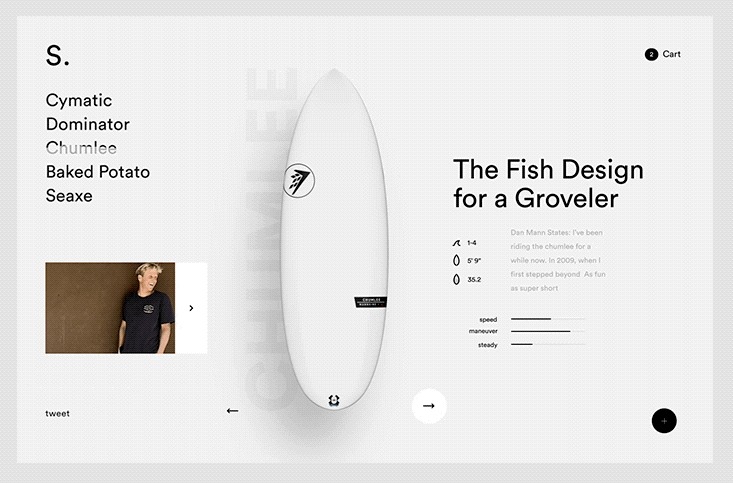
3.电商UI交互
设计非常简单,但动人。想象一下所有产品变体并排呈现,然后选择突出显示所有描述和购买它的链接。它的简单性使其有效,因为它让用户认为购买物品可以无忧无虑。

Quintin Lodge的网页设计和概念
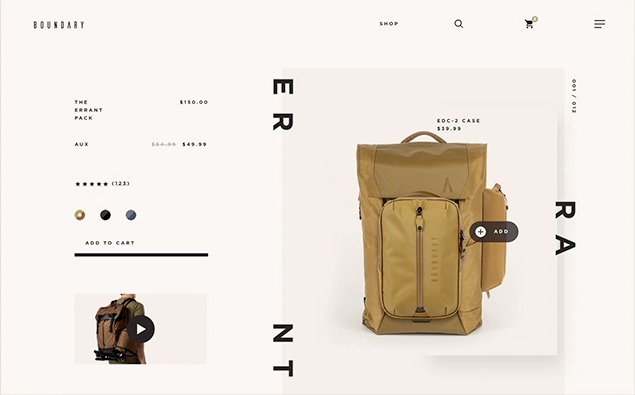
4. 边界供应网络概念
这种交互式设计让用户可以即时了解产品在不同附件下的外观。通过这种滚动浏览产品变体的交互式方法,它很吸引人,并且在某种程度上增强了用户的兴奋感。
 Nick Herasimenka的网页设计和概念
Nick Herasimenka的网页设计和概念
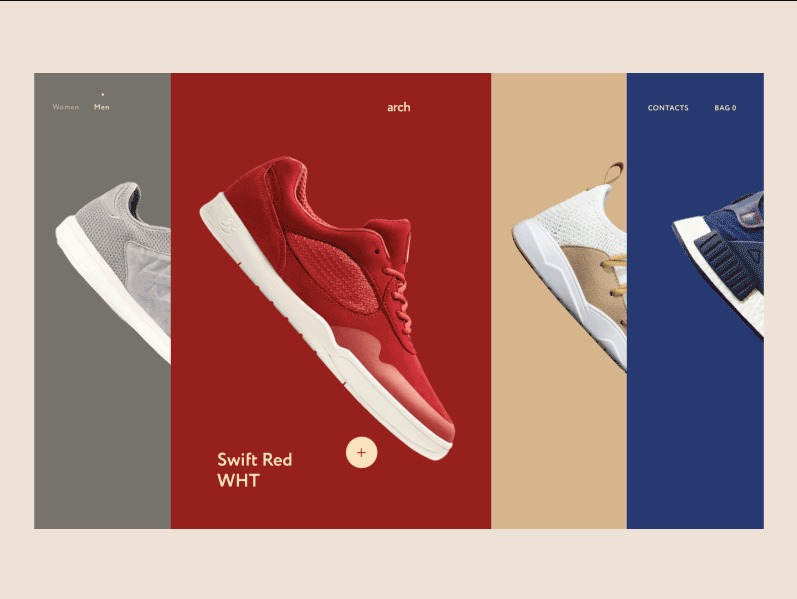
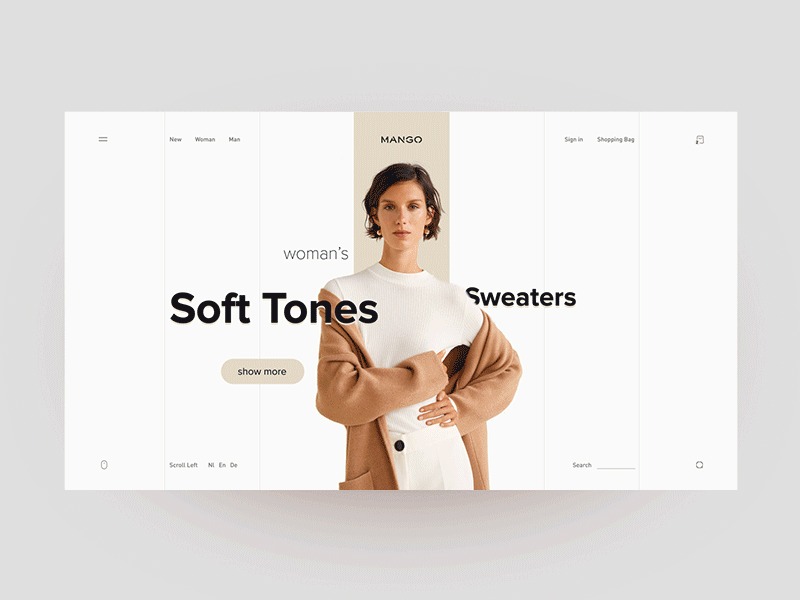
5.简约的店面交互
使用这个网站浏览网页是一个全新的水平,用户实际上感觉就像在浏览网页。秘诀在于赋予页面一种波浪效果的设计,就像在水上一样。这种视觉体验使发现内容更加令人兴奋。

Liza Key的网页设计和概念
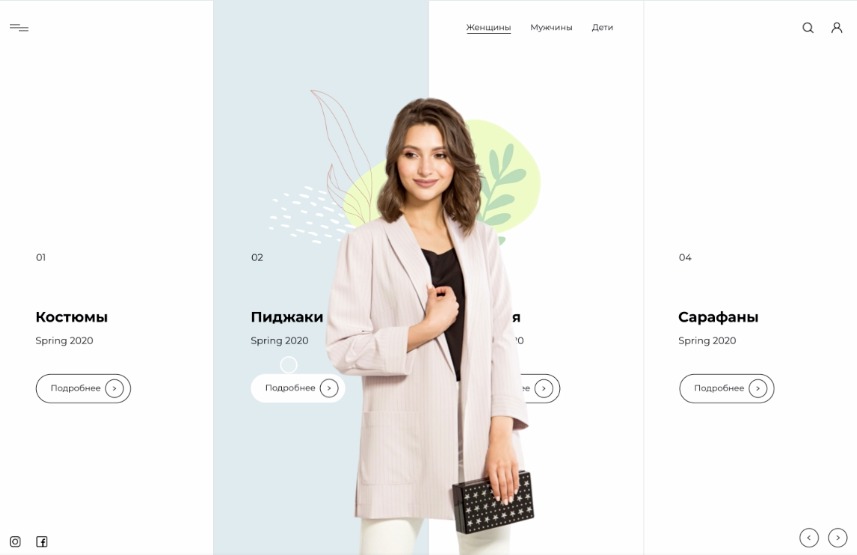
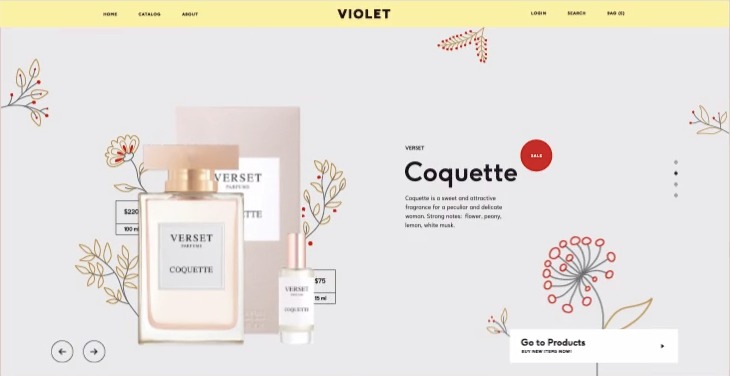
6.电子商务目录概念
有些网站的设计非常简单。这个样本可能很简单,但它可以很好地与服装店相辅相成。柔和的色彩带出衣服和配饰的设计。这个想法是把注意力集中在产品上,而不是一个响亮和分散注意力的背景。

Dannniel的网页设计和概念
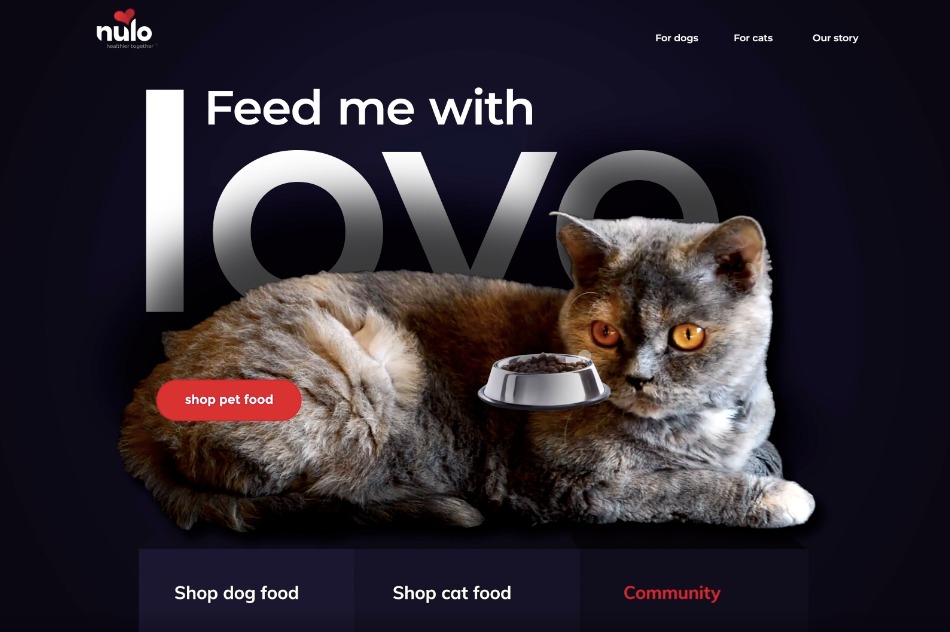
7. 宠物食品网站概念
设计如此简单,但你可以从猫的刺眼外观中得到颤抖。这是一个很好的例子,说明如果编辑得当,图像会有多么强大。用户滚动后的动画非常逼真,非常刺激!它可能很简单,但很自然,特别是对于宠物爱好者来说!

Anastasia Hrynchyshyna的网页设计和概念
8. 网页横幅动画概念
再次,微动画为胜利!那些盛开的花朵的小过渡使设计看起来令人兴奋。对于一个女性化的网站,细微的动作瞬间温暖人心,让产品看起来更诱人、更高端。

马特汤普森的网页设计和概念
9. Kith 转换
小的过渡使用户能够探索产品的细节。它很简单,但可以让用户更仔细地查看细节,这是在线购物时非常重要的因素。

Deniz Kurtcepe的网页设计和概念
10. 页面视差概念
这种设计非常适合采用简约方法的复杂品牌。它很简单,但具有足够的交互感,让用户感觉像是进入了实际的商店。
收拾东西...
这些设计趋势使得满足客户期望变得更具挑战性,并且在人群中脱颖而出。但是,网页设计对任何企业都至关重要,因为它会影响目标受众对品牌的看法。您在他们使用您的网站时提供的体验将使他们留在您的网站上并实际尝试您的产品和服务,或者离开您的网站并转身转向您的竞争对手。通过有效的网页设计,您可以让潜在客户访问您的页面。
使用高质量图像
在上面所有这些流行的网络概念示例中,您可以清楚地挑选出使设计出众的原因。正是使用高质量的图像将无聊的设计变成了非凡的作品。老实说,有些设计看起来很巧妙,可以展出。在实现这些设计时,您可以看到设计师在将图像整合到设计之前非常谨慎地处理图像。
使用具有透明背景的图像
简而言之,他们小心地从图像中移除了背景,然后进行图层播放。他们必须要么使用背景删除工具,要么煞费苦心地完成手动过程。如果您想重新创建任何网页设计灵感,强烈建议使用免费的背景去除器。
应用微动画和平滑过渡
在大多数示例中显而易见的另一个概念是使用微动画。没有大的、过度的动作会让人分心。相反,设计师专注于动画的暗示,足以让用户保持兴趣。这些微动画也赋予了网站更多的生命力,与那些看起来枯燥无味的无动画动画相去甚远。
趋势可能会不断变化,但可以肯定的是,高质量的图像将永远是其中的一部分。强烈建议有抱负的设计师和公司作为一个整体,首先投资于他们的图像处理方法。这是为了确保他们不仅获得专业品质的设计,而且还使用新的网页设计成功实现他们的目标。
短作者简介
Jenn Pereira 是Removal.AI的营销经理,这是一款新的免费背景去除器,可以使用 AI 技术在几秒钟内快速去除图像中的背景。它还带有免费的在线照片编辑器,可帮助非设计师创建引人入胜的横幅和图像。作为一名经验丰富的网页设计师和在线营销策略师,她的愿景是通过为他们提供有用的策略、技巧、工具(人工智能技术)和资源来帮助、激励和激励他们学习、分享和成长,从而在他们的职业生涯中取得成功。
来源:https://progmatiq.com/blog/web-design-trends-2020








