实践中的 UI 设计 - 深色模式

实用技巧和窍门。
技术一直与我们同在。我们日夜与应用程序互动并阅读网站。在某些情况下,数字解决方案的白屏可能对我们的眼睛造成不便。这就是为什么越来越多的设计师注重以明暗两个主题进行创作。
暗模式有我们应该遵循的特定规则,以使其对用户自然。这个故事包含所有这些,因此您可以创建一个带来积极体验的主题。
好的,所以拿起你最喜欢的咖啡杯,让我们切换到黑暗的一面!
为什么是黑暗模式?
Dark 主题的主要优点是在弱光环境下具有更好的可读性。深色模式会降低设备屏幕的亮度。它改善了视觉人体工程学并在特定光线条件下更好地调整。多亏了这一点,在晚上和深夜与数字解决方案进行交互变得更加愉快。
更重要的是,如果设备配备了 OLED 显示屏,则暗模式可以比亮模式节省更多电池。
使用深色模式可以:
- 减轻眼睛疲劳
- 支持视觉层次
- 让解决方案更神秘
- 营造奢华印象
- 提高夜间的可读性
- 确保使用上下文(在深夜使用的娱乐应用程序)
如果出现以下情况,请避免使用深色模式:
- 该解决方案在白天使用。
- 有很多文字要阅读
这些是暗模式的优点和缺点。让我们转到您可以在项目中使用的实用技巧:
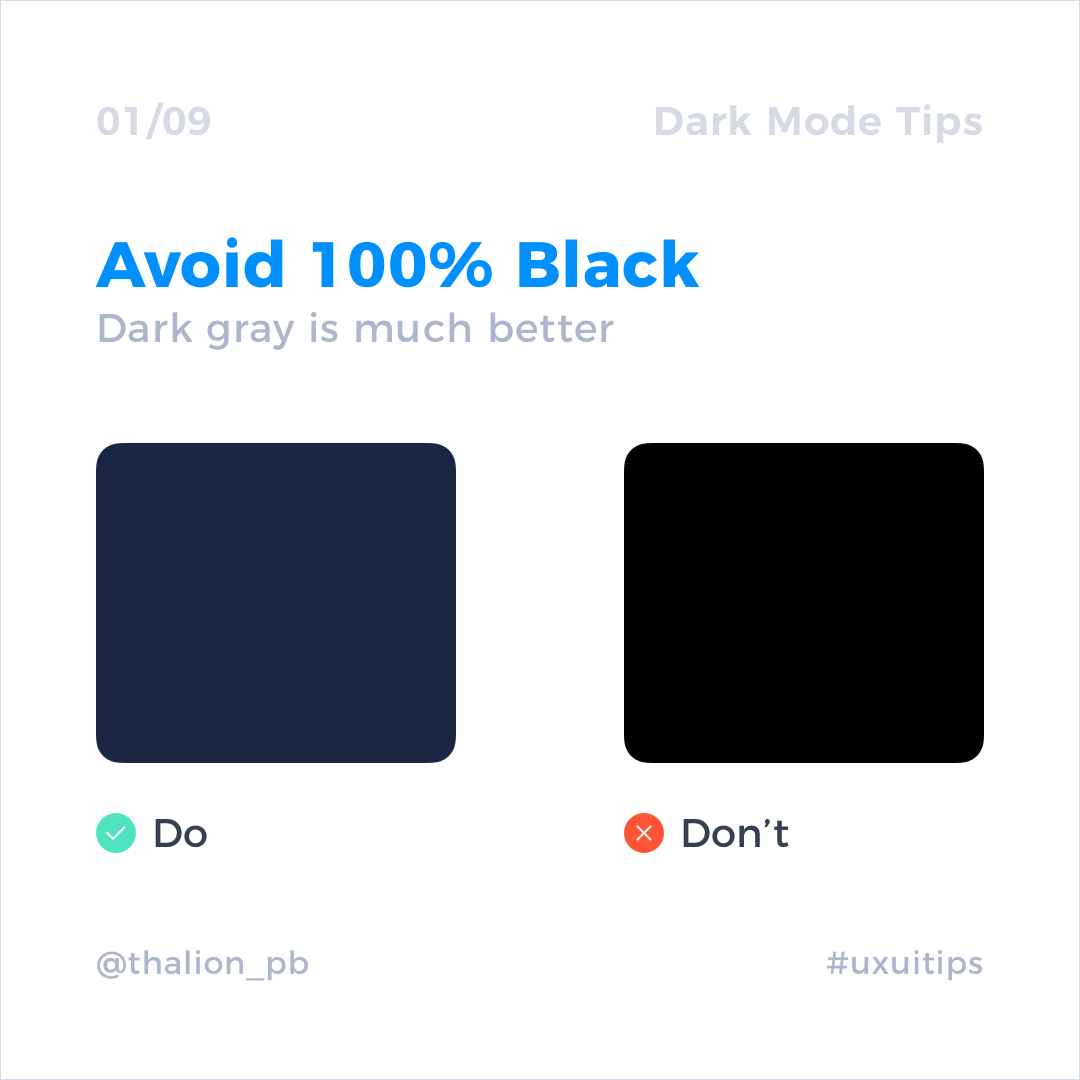
避免 100% 黑色
当您想要开始创建深色版本的设计时,您首先想到的可能是 – “让我们制作黑色背景!”。
不。
这是我们大家常犯的错误。我们应该对背景使用非常暗的色调。
Google 的 Material Design 推荐使用深灰色——而不是黑色。多亏了这一点,您可以在具有更广泛深度的环境中表达高度和空间。Material Design 中推荐的深色主题表面颜色为#121212。
考虑降低颜色饱和度
深色模式应避免使用饱和颜色。造成这种情况的第一个原因是可访问性——饱和颜色没有通过 WCAG 的标准,即深色背景下正文文本的比例至少为 4.5:1。
饱和的颜色也可能导致眼睛疲劳,引起背景的光学振动。
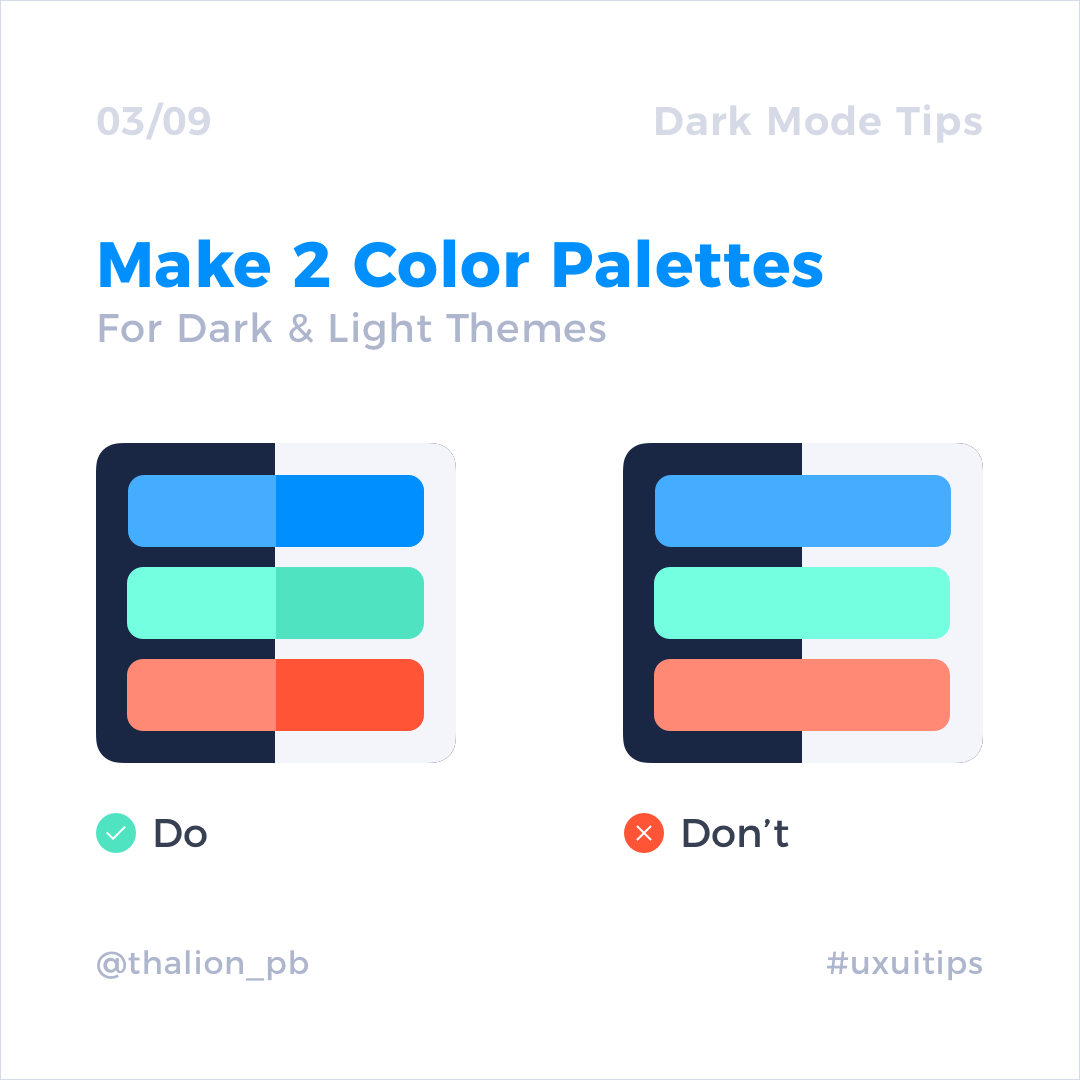
制作两个调色板 - 用于明暗模式
在上面的提示中,我提到过不饱和颜色更适合深色主题。另一方面,我们都喜欢明亮的用户界面中充满活力的色调。
如何匹配这两个世界?答案如下——为两个主题创建互补的调色板是很好的。

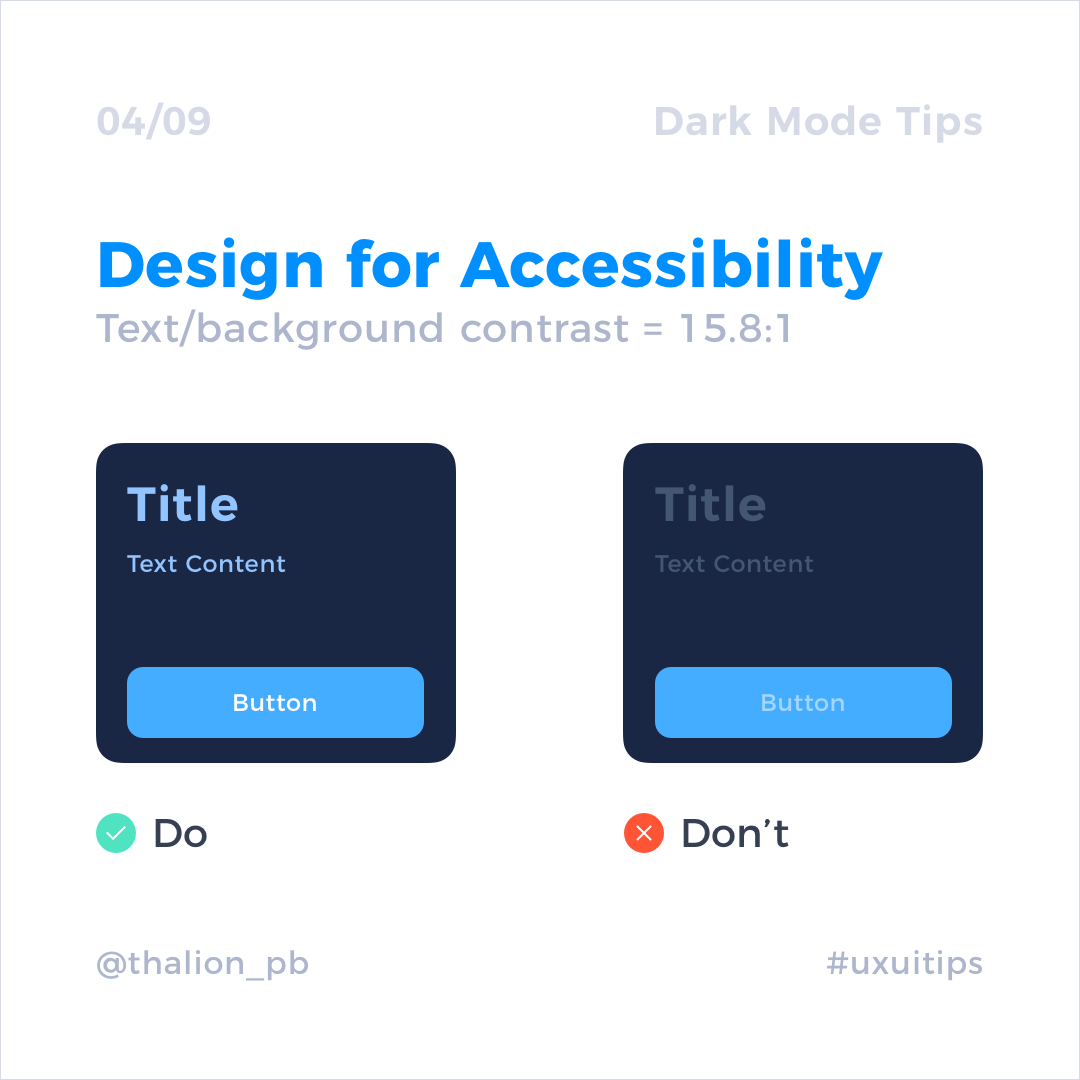
记住暗模式下的可访问性
如果您想让解决方案更易于访问,则可以应用深色主题的特定指南。最重要的是:正文和背景之间的对比度至少应为 15.8:1。多亏了这一点,即使较高的表面会更轻(材料设计),可读性也应该很好。
您可以使用这些工具检查对比度:–对比度–可访问的品牌颜色– Stark
避免阴影
在轻量级用户界面中,我们倾向于使用细微的阴影来传达深度。多亏了这一点,现代解决方案的使用感觉更自然。然而,大多数暗模式元素上的阴影并不那么明显。这就是为什么它们应该不经常使用的原因。还有另一种传达层次结构的方法。

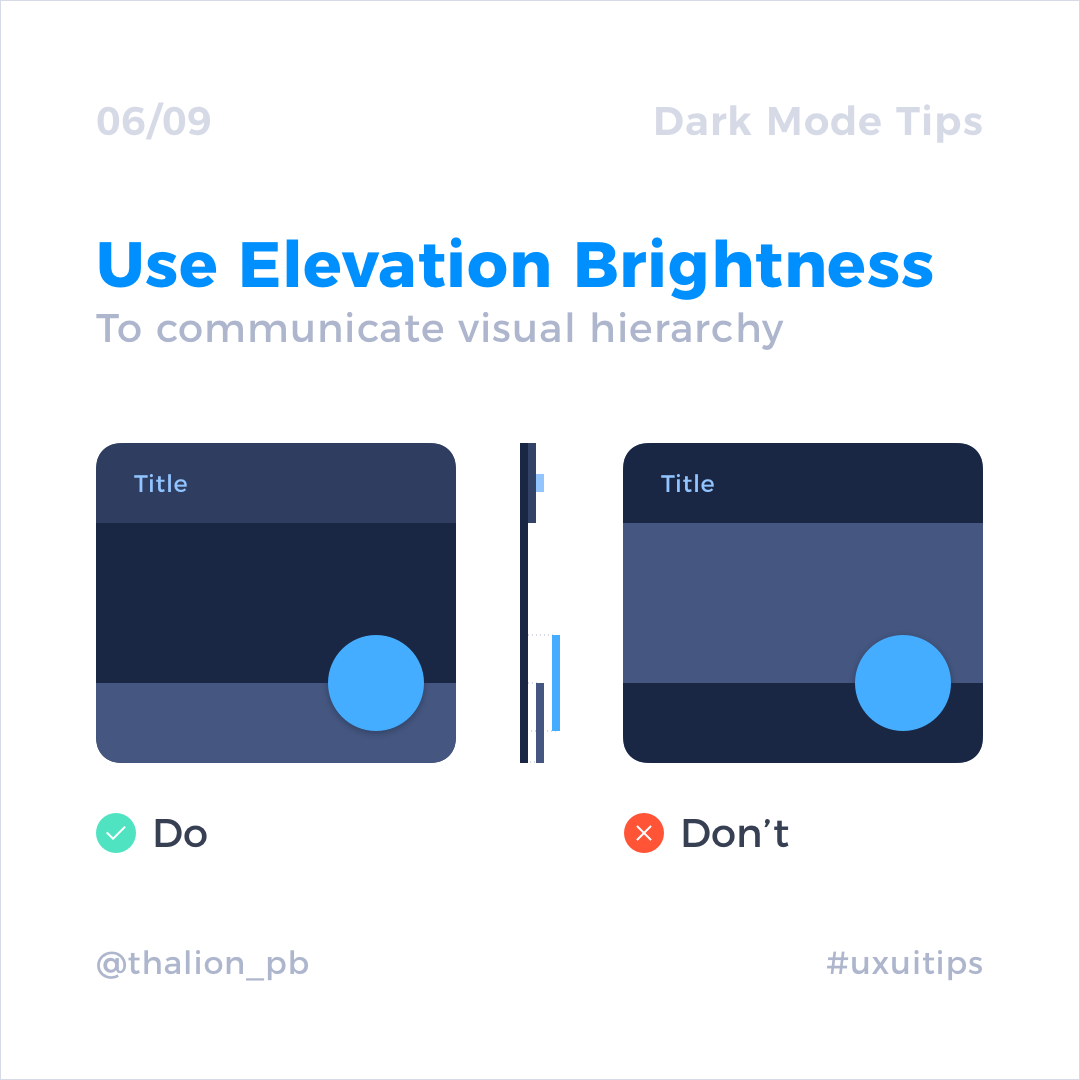
用高程可视化层次结构
如您所知,阴影在黑暗主题中效果不佳。传达层次结构的更好方法是利用高度的亮度。
背景表面应该是最暗的。位于其顶部的元素应该变得更轻。由于这种技术,用户界面自然而然地被用户感知。
总结一下:海拔越高,地表越轻。

一些额外的提示:
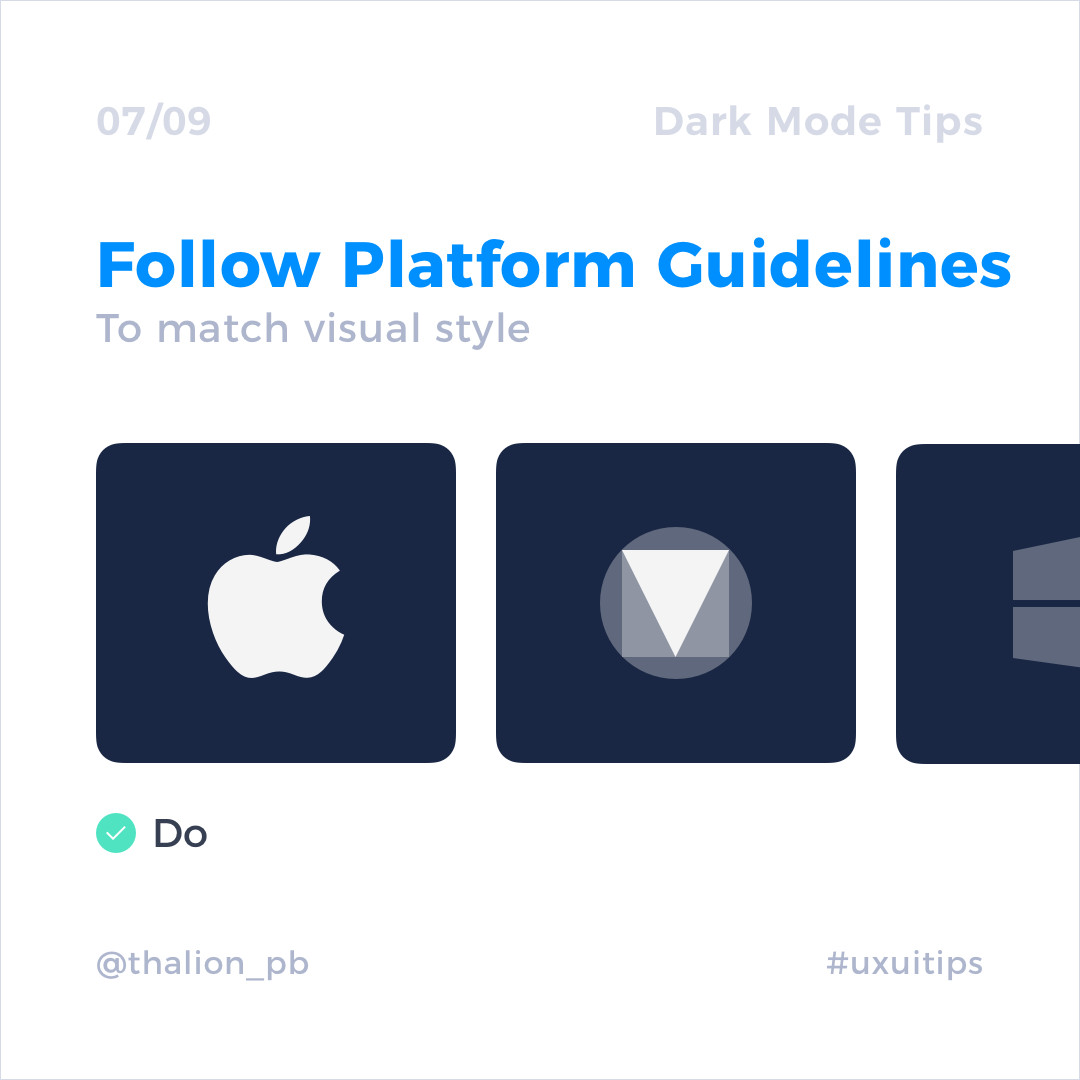
遵循平台指南
必须制作一个在所有平台上都感觉自然的解决方案。所有主要平台都准备了一个规范,可以帮助您将黑暗主题(或模式)带入生活。
iOS人机界面指南主要原则:
一般的:
- 专注于内容。
- 在浅色和深色外观中测试您的设计。
- 当您调整对比度和透明度可访问性设置时,确保您的内容在深色模式下仍然清晰易读(上面部分的提示将确保这一点)。
颜色:
- 使用适应当前外观的颜色(使用动态颜色——两个调色板)。
- 确保所有外观都有足够的颜色对比。
- 柔化白色背景的颜色(白色背景 - 较深的颜色强调,深色背景 - 较浅的颜色强调)。
图标和图像:
- 尽可能使用 SF 符号(轻松调整到暗和亮模式)。
- 必要时为浅色和深色外观设计单独的字形。
- 确保全彩图像和图标看起来不错。
文本:
- 使用系统提供的标签颜色作为标签。
- 使用系统视图来绘制文本字段和文本视图。
材料设计主要原则:
一般的:
- 用灰色变暗(用深灰色代替纯黑色)
- 带口音的颜色(应用有限的颜色口音)
- 节约能源(较深的颜色可以节省配备 OLED 显示屏的设备的电量)
- 增强可访问性(使用上一节中提到的原则)

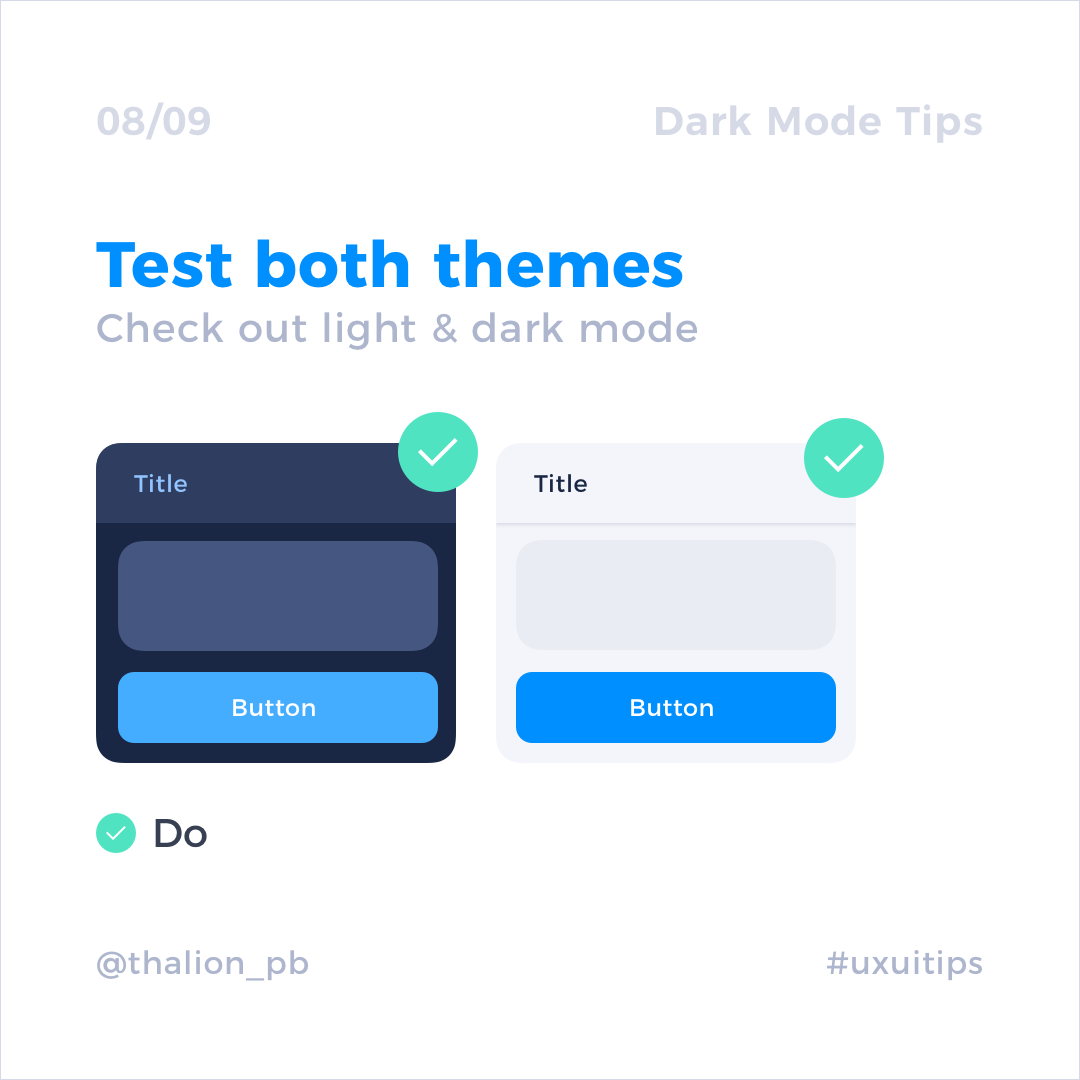
在明暗主题中执行测试
您的解决方案的看法可能会根据其主题而有所不同。准备测试,以验证主题是否构建良好。
您还应该在夜间低光照条件下测试暗模式。另一方面,你也可以到户外去看看暗色主题的基本元素在白天的可读性是否足够。多亏了这一点,您将确保用户将获得高质量的产品。

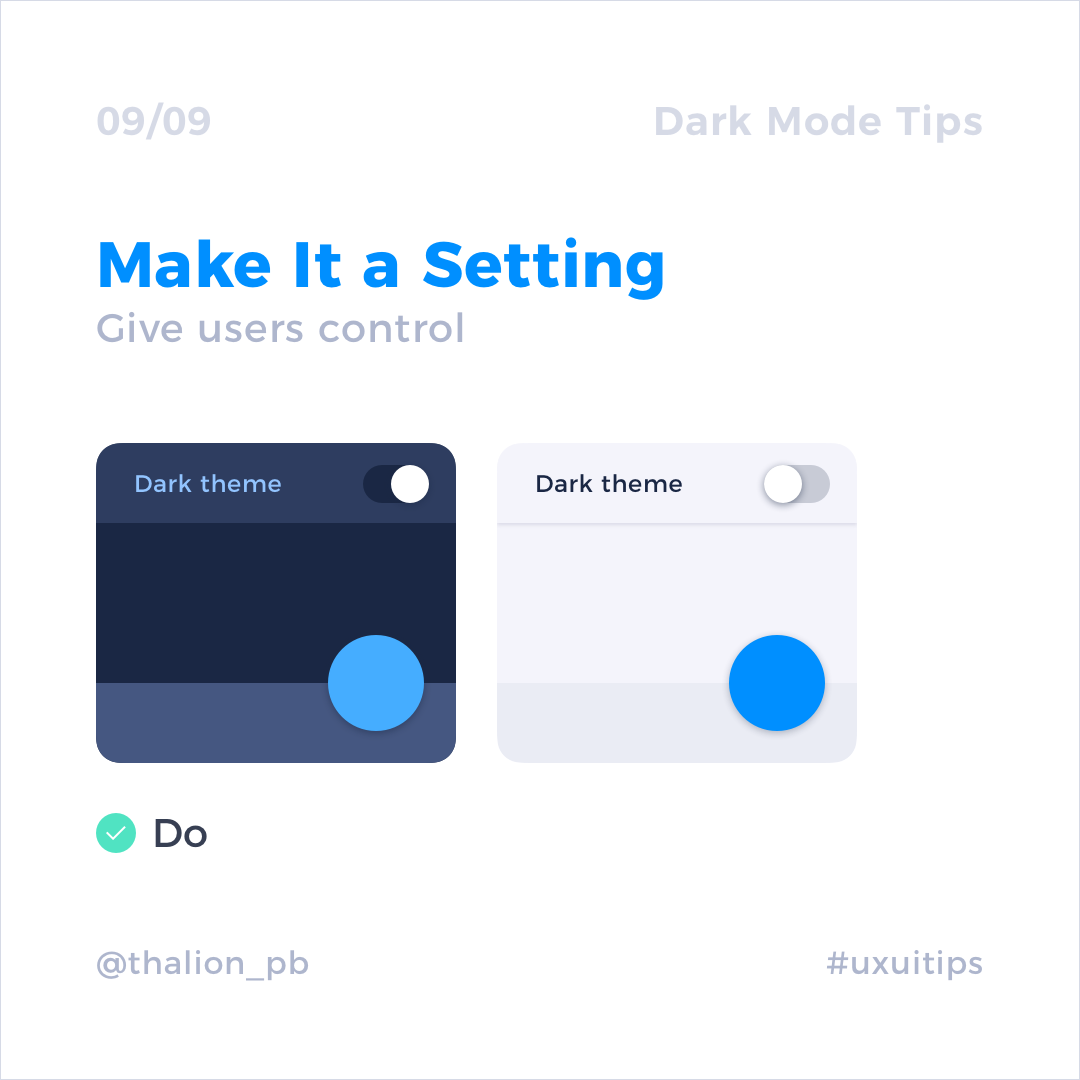
让它成为一个设置
允许用户在需要时从浅色模式切换到深色模式。您可以根据日光条件在主题之间执行自动切换,但它也应该是一个设置。
切换 UI 主题是用户眼中的重大变化,它应该始终在他们的控制之下。
总结
深色主题(或模式)现在很流行。所有主要平台都开始支持这一点,用户将要求解决方案来实现这一点。这是学习原则并开始为您的项目创建黑暗主题的最佳时机。
来源:https://uxmisfit.com/2019/08/20/ui-design-in-practice-dark-mode/