网页设计中地图的用户体验
地图是一种提供内容的迷人方法。在他们最好的情况下,他们可以创建一种直观的方式来呈现信息并与之交互。这是数字地图通过移动应用程序和网站在无法进行交互的情况下比打印地图和图像具有的优势。
但重要的是要了解更多数据≠更好的体验。现在,我们所有人都可以通过多种服务获得如此多的数据,可以说,最大的挑战不是获取信息,而是将其过滤掉。在我们变得超载之前,我们只能处理这么多的信息输入。这个问题有可能在地图中无处不在。地图上有很多潜在的兴趣点,因此必须明确需要向用户展示哪些内容。
此外,用户体验设计、地图设计和用户界面都至关重要。虽然地图可以成为吸引人们的强大方式,但如果最终用户觉得您甚至没有考虑视觉设计,他们很快就会“反弹”您的网站或应用程序。
常见用例
地图什么时候有用,它们解决了什么问题?让我们深入了解网页设计中最常见的地图用例。
导航和方向
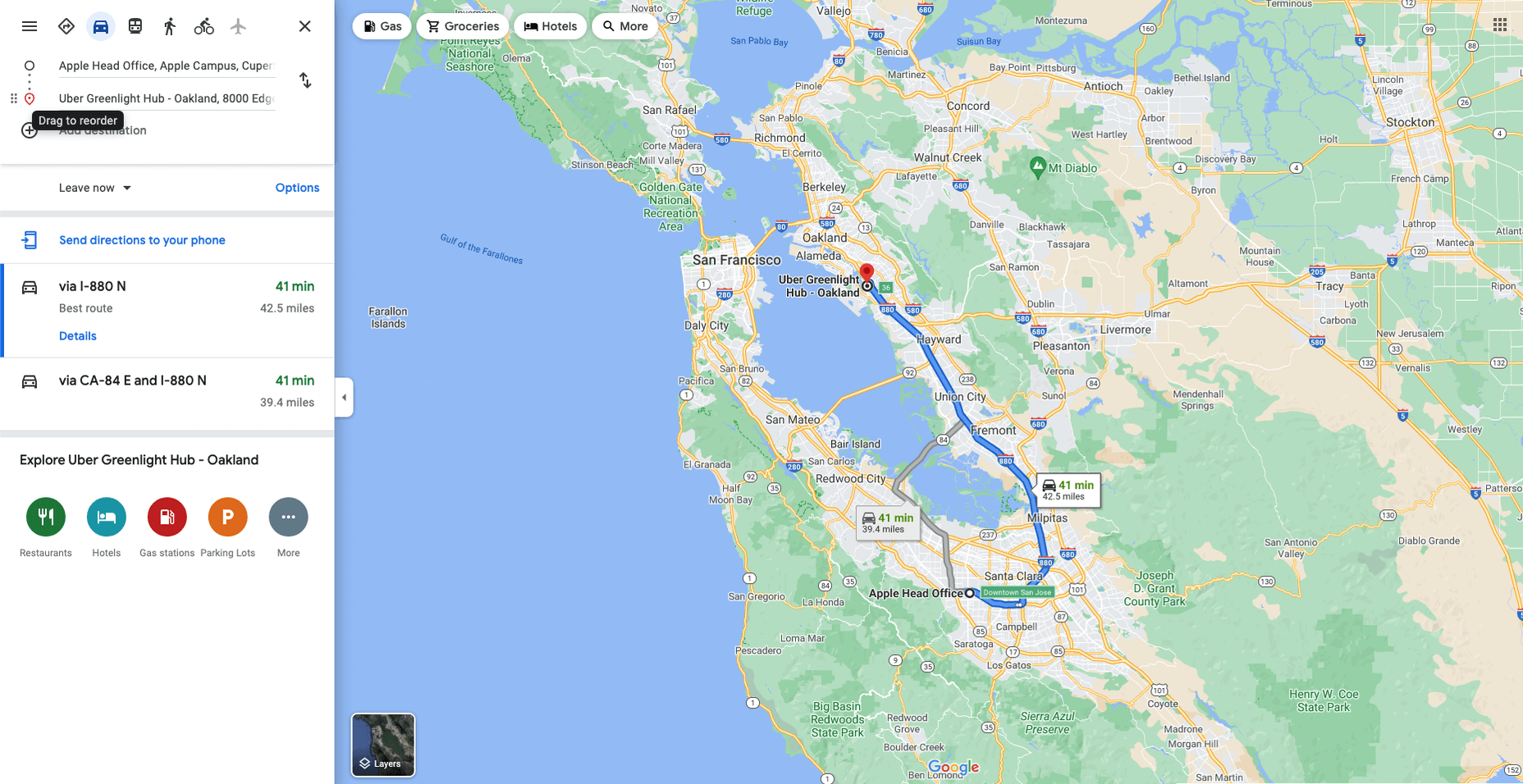
与谷歌地图显示一样,导航和方向可以说是交互式地图的经典案例研究。你在一个地方,需要去另一个地方。您可以输入您的目的地、您当前的位置,地图将显示到达那里的建议。您可以选择旅行方式并调整所需的出发或到达时间。但是您需要首先了解您的用户需要什么功能。如何向用户展示这些选项是UX 设计的关键部分。
此外,如果用户正在搜索诸如某处吃饭之类的选项,这并不是那么简单。然后,当用户在城市中滑动时,您的地图如何处理实时平移将是一个大问题。

在地理上显示关系和趋势
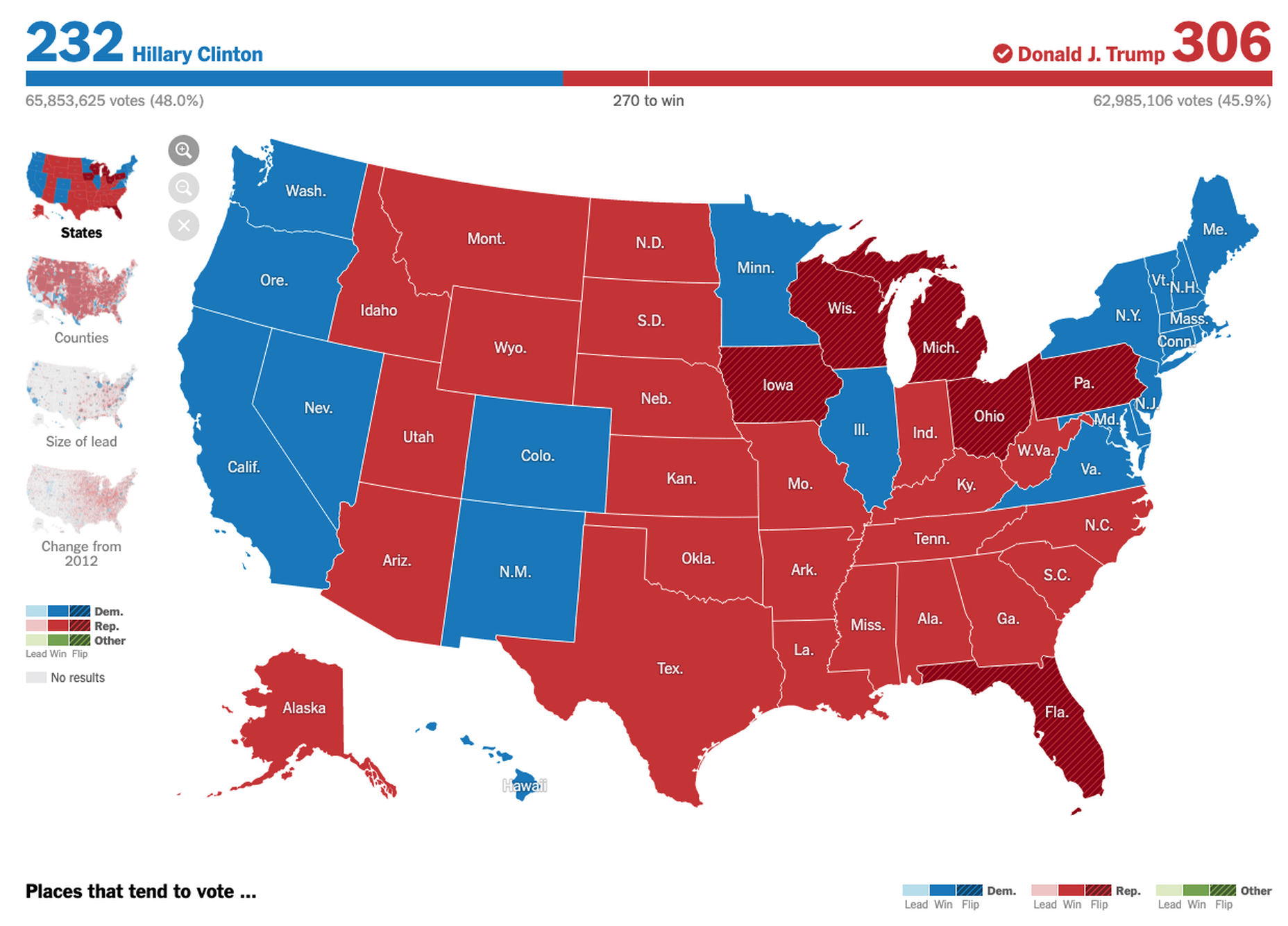
这是你在任何西方国家的每次选举中都会看到的。我们都习惯于看到地图,这些地图可以让我们了解哪个州或哪个席位由哪个政党占据。然后,我们可能会看到基于选民意图的预测以及由此产生的预计投票波动。然后,可以通过不断更新的地图来预测出口民意调查数据,直到最终结果得到确认。
这样做的能力是必不可少的,因为如果使用静态地图,那么任何时候发布新的民意调查都会过时。此外,投票意图可能会随着竞选活动而改变,因此此类地图需要是动态的。当然,这些地图的准确性与现有数据一样准确,正如美国 2016 年大选地图所示。

显示兴趣点
如前所述,有很多数据可以暴露给地图用户。但是,这并不意味着它应该是。可用性是关键。例如,当您查看地图时,通常会首先看到关键的兴趣点。将呈现给您的兴趣点可能会有所不同。
一种变体是缩放级别。如果您的地图当前显示的是整个城市,则地图显示的详细程度会受到有意限制。您将看到地区、大型道路或河流等地理特征。如果提供更详细的信息,移动设备上的用户尤其会不知所措。即使在这个级别,您也会注意到排版差异。这些可以包括以粗体显示的城市名称或以大写字母显示的不同区域的名称。因此,详细程度与地图的比例相结合。放大几个档位将显示重要的兴趣点,例如博物馆。放大到特定区域将显示餐馆、咖啡店和大学。这种视觉层次结构是管理信息公开级别的关键方式。
但是信息仍然被抽象掉。直到您点击博物馆,您才会看到有关开放时间和繁忙时间的信息。这通常还与用户照片和评论一起呈现。上下文也被考虑在内,因此您将开始看到当地的酒店和餐馆。因此,重要的不仅仅是单个兴趣点,还有它们之间的联系。

改进交互式地图的 6 个技巧
创建有效地图的挑战是什么,人们如何解决数据过载问题?我们将回答这个问题并回顾地图创建的必知方面。
1. 确保安全和品牌信任
GDPR或通用数据保护条例。这是一项极为重要的欧洲法律,它在个人数据方面向欧洲公民提供了广泛的法律保护。这里不可能涵盖法律的全部内容,但这里有一些要点:
- 处理个人数据需要征得同意;不能假设
- 您需要为能够识别人员的信息制定保留政策
请注意,后者不仅仅涵盖商业目的。研究生必须提交 GDPR 表格,说明他们正在采购什么样的数据以及他们将如何保留这些数据。
但最关键的背景是商业。如果企业遭受数据泄露,可能会被处以最高 2000 万欧元或上一财政年度全球年营业额 4% 的罚款,以较高者为准。因此,任何存储可以识别其客户的数据的企业都需要评估风险和合规性。请记住:这是全球营业额的 4% ,而不是欧盟营业额。
此外,您向客户或用户展示的任何业务都是您品牌的延伸。因此,您还需要评估地图的品牌合规性。如果您有主要的品牌颜色并且您的地图不遵守它们,那将是一个非常糟糕的外观。直接从您的品牌团队获取颜色十六进制代码,并让他们参与设计。
2.使用合适的地图类型
考虑哪种类型的地图最适合您的用例也很重要。仔细考虑你的用户需要什么,你试图传达什么,你需要展示什么信息,以及如何最好地展示它。
例如,旅游应用程序中的兴趣点样式地图将比热图更有帮助:人们想知道某物在哪里、关键数据(如开放时间)以及如何到达那里。显示城市每个景点或区域的游客数量的热图不太可能对游客有用。但是,随着时间的推移,通过热图绘制游客地图可能对景点本身很有用。这可以帮助大型博物馆绘制最受欢迎的展品图表。
伦敦交通局通过检测带有 Wi-Fi 的设备何时进入范围然后超出范围来绘制伦敦地铁上的乘客流动图。他们正在使用它来了解各个站点内的整体用户旅程和移动,以更好地管理中断。
3.避免弹出窗口
现在不言而喻,自动弹出窗口受到鄙视。他们在做什么或提供什么并不重要。不需要的弹出窗口只会妨碍您。在弹出窗口占用更多屏幕空间的手机上,影响程度甚至更大。
鉴于此,许多用户甚至没有阅读它们就关闭它们。因此,如果您使用弹出窗口,请不要自欺欺人。您可能只是激怒了用户并增加了他们“反弹”或卸载的可能性。
4.避免自动地理定位
自动地理定位听起来非常方便,但可能会导致一些实际问题。例如,如果自动地理定位存在任何错误,您可能会得到错误的结果。如果有人通过公共建筑 Wi-Fi 连接,您可能会得到错误的结果。如果他们通过 VPN 连接,除非您获取用户的 IP 地址并检查它是否是 VPN 的出口门户,否则您可能会得到错误的结果。
移动地图的问题最为严重。如果地图用户正在查看兴趣点地图,则他们可能具有特定且直接的用途。这意味着尽可能获得最准确的结果是他们的最佳选择。那么为什么不直接问他们呢?
精密度和准确度
这些术语在地理定位中具有特定的含义。“精度”是数据的准确性。“准确度”是地图上的信息与现实世界的匹配程度。因此,您希望准确无误,否则数据可能会失去价值。这不仅适用于数据的收集,也适用于数据的表示。例如,如果您有街道级别的数据,但您的地图没有显示单独的街道,那么该地图上的任何数据表示都可能具有较差的准确性。该地图可能成功地提取了不相关的信息,但呈现出不精确和不准确的视图。
5. 尽可能避免使用地图图例
在许多情况下,主要是兴趣点地图,它们不再需要了。用户体验设计的一个重要部分不仅是视觉层次结构,而且是信息层次结构。您可以将鼠标悬停在台式机或笔记本电脑上以获取位置的基本信息,例如博物馆的名称和开放时间。在移动设备上,您可以点击该位置以获取必需品,您可以点击另一个位置继续前进;您甚至不必回击。鉴于此,传奇将成为阻碍。所以这个简单的信息设计解决了信息过载问题。
与所有规则一样,也有例外。一个好的是热图,其中需要传达被测量的密度。数据是什么并不重要;它只需要能够提供更深入的洞察力,尤其是在它为决策提供信息的情况下。销售是国家或跨国公司的一个很好的例子。当然,天气预报可以使用文字热图。
6. 可访问性合规性
不是每个人都有完美的视力。即使有人视力很好,他们仍然可能是色盲(8% 的男性和 0.5% 的女性)。鉴于此,将W3C 的可访问性标准考虑在内,并将其视为合规性的基线或最低门槛。您不应该对排除 8% 的潜在受众或客户的可能性感到满意。确保让您的 UX 设计师参与进来,并且不要回避创建对老年人友好的网页设计。
简而言之:想象一下,如果您可以吸引未被迎合的新人群。如果你的竞争对手忽视了他们,你可以通过一些简单的步骤给他们一个选择你的真正理由。如果您的竞争对手正在迎合他们,那么您也需要这样做。如果你不这样做,你只是给潜在客户一个忽视你的重要理由。
结论
关键的一点是,创建好的地图不仅仅是好的制图。这也可能很关键,尽管这可能因用例而异。
这将是一个团队的努力,因为您的地图将涉及数据集、设计决策,以及,是的,制图。您还需要让品牌和 IT 参与进来。因此,请考虑设计原则和开发方法。
首先,您的用户的需求是什么?如果您没有进行任何用户研究或花时间了解客户旅程,您是在添加任何东西还是在妨碍您?很容易将请求地图的部门视为利益相关者,但您可能也应该将您的用户视为利益相关者。
这听起来很复杂,但正如您现在所希望的那样,地图可能比您想象的要复杂。
通过 Pexels精选图片。
来源:https://www.webdesignerdepot.com/2022/06/how-to-bootstrap-a-web-design-business/








