提高转化率的 7 个着陆页比较
着陆页对于转化至关重要。用户友好的登陆页面在搜索引擎中排名更高,并产生最大的潜在客户。
有趣的是,用户行为每年都在变化,应该牢记新的网站设计趋势,以继续从现有的着陆页获得销售。
如果您在 2019 年表现出色的目标网页在 2021 年突然开始表现不佳,那么这清楚地表明您的目标网页需要进行战略性改造以记录更高的转化率。
着陆页修改对于降低跳出率、更多访问者在页面上的时间和更好的用户操作是必要的。
本文将讨论品牌已采用的 2021 年一些顶级网页设计趋势来改进其着陆页设计。您可以从趋势中学习并应用您自己的定制设计智能来重新设计 2022 年的登录页面并转换最大数量的访问者。
让我们开始…
为什么着陆页设计对转化至关重要
登陆页面是消费者在线购买之旅的第一站,也是给人留下深刻印象的第一站。
互联网上的人们变得越来越没有耐心。访问者只需大约 50 毫秒就可以形成对品牌的看法,并决定他们是想留下还是离开网站。
使用传统的网站元素,说服现代客户购买产品或在登录页面上填写查询表格并不容易。
与 2019 年相比,与 2019 年相比,在 2021 年更难给登陆您网站的访问者留下深刻印象。请记住 2021 年及以后的受众,理想的登陆页面应该是用户友好的、引人入胜的、创新的,并且应该鼓励用户采取行动。
以下是着陆页设计对转化如此重要的一些主要原因:
- 你只有不到7 秒的时间来给人留下深刻的印象。这是访问者粗略浏览页面并做出决定的时间跨度。
- 定期发布 40 多个有效目标网页可以产生 12 倍以上的潜在客户。
- 所有行业着陆页的平均转化率仅为2.35%。
- 使用正确的定位和测试类型可以将着陆页转化率提高多达 300%。
考虑到上述统计数据,可以很容易地说,登录页面必须令人印象深刻且足够快,才能对访问者产生积极影响。
7 个高转化率的着陆页和您可以从中学习的课程
以下是一些最佳的高转化目标网页,最近刚刚在 2021 年更新。对于每个页面,我们都列出了您可以学习的课程,以激发您在 2021 年及未来的下一次设计修订:
示例 #1 – 用交互式测验替换无聊的客户信息表
登陆页面:Nextiva 的统一通信准备测验登陆页面
行业:IP 语音软件
转化衡量方式:如果潜在客户感兴趣,请填写表格
重新设计重点:提高潜在客户的数量和质量
解决方案:用交互式测验代替在线表格
在 2019 年甚至 2020 年,许多企业都在实践一种趋势,即在其登陆页面上包含客户表单作为行动号召,以启动快速的客户行动。
客户信息表对企业很有用,因为它可以帮助他们快速产生潜在客户。但是,与此同时,没有真正的理由推动客户填写潜在客户表格,特别是如果它包含超过 2-3 个字段。
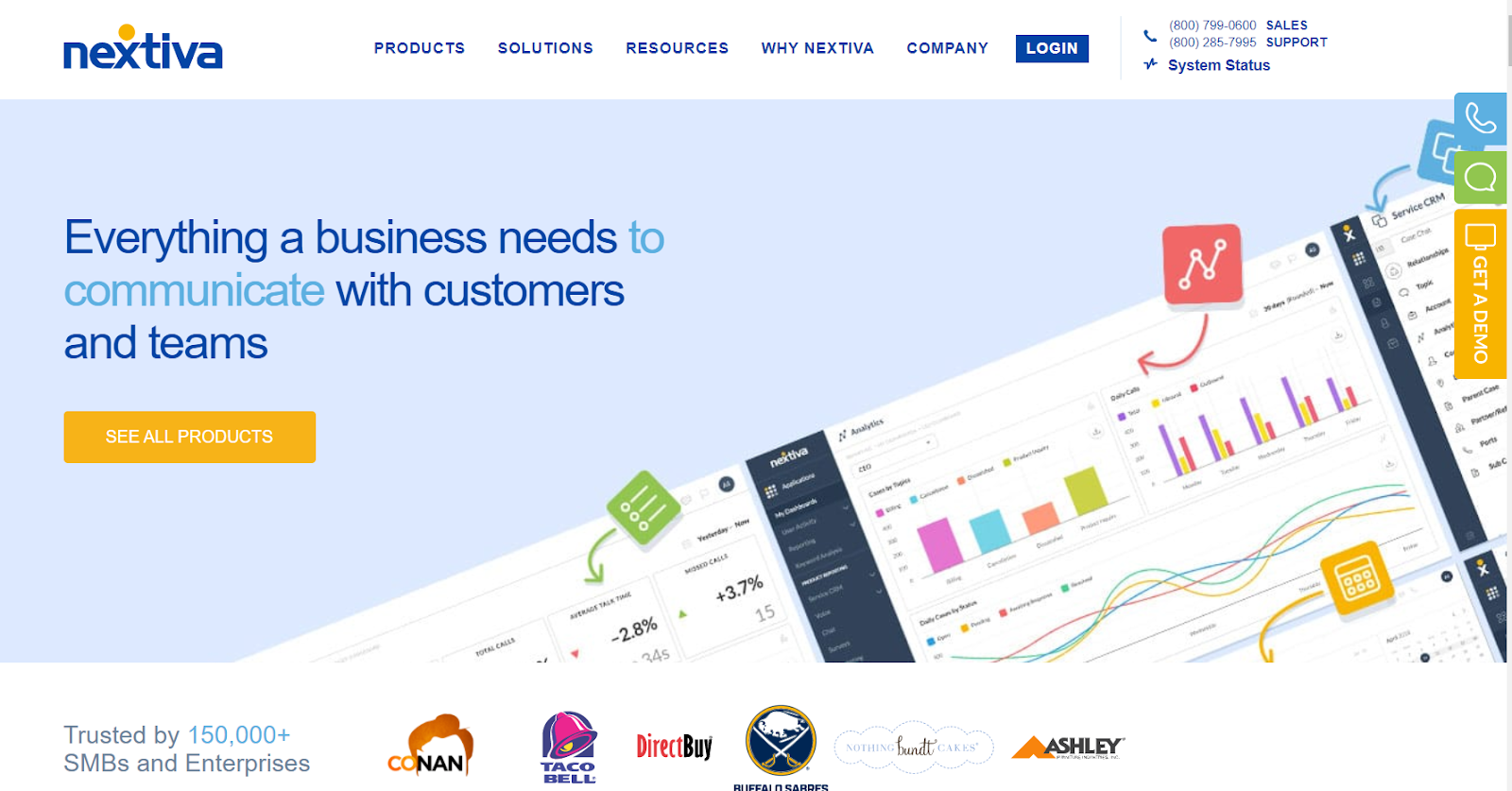
Nextiva 利用其创造力用交互式测验取代了无聊的潜在客户表格。在其 2021 年的页面设计中,该公司增加了一个供访客参与的测验。
目的是创建交互式页面,以保持访问者的参与度并说服他们留在页面上。
以下是两种设计的比较:

2019

2021
关键要点:
- 2021 登陆页面现在有一个免费的统一通信准备测验,允许企业主以交互方式填写表格。添加带有顶部提到的页数的测验会告诉用户完成测验还剩多少步,从而使他们的等待时间更容易。
- 背景图像被替换为通信图标,以简化他们提供的服务类型的信息。
- 页面看起来更整洁,一目了然似乎更容易扫描。
示例#2——强调强烈的视觉效果和强调产品细节的文案
登陆页面:Western Rise 主页变体
行业:电子商务
转化衡量标准:服装购买
主要重新设计重点:提高潜在客户数量
解决方案:改善文案和视觉效果
服装电子商务公司 Western Rise 意识到在其着陆页上拥有令人印象深刻的图像和详细的产品信息的重要性。
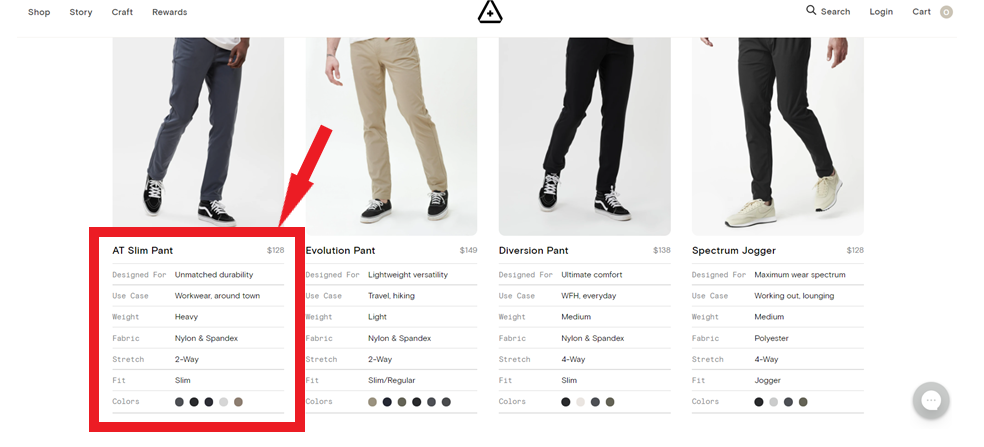
2021 页面用穿着 Western Rise 服装的模特的强烈视觉效果取代了普通的产品图片。此外,产品图片包含大量产品详细信息,而旧页面中缺少这些详细信息。
以下是 Western Rise 2019 年与 2021 年登陆页面的清晰对比:

2019


2021
关键要点:
- 新的登陆页面有一个强有力的标题——旅行、工作和娱乐的高性能服装。短短几句话,品牌就讲述了自己的一切。“高性能服装”是他们独特的销售主张 (USP),它告诉客户他们的产品是耐用的。此外,标题“旅行、工作和娱乐”说明了产品的用途。现代客户喜欢满足特定需求的产品,Western Rise 让用户更容易意识到满足其特定需求的产品的重要性。
- 新页面中大胆的视觉效果捕捉了模特的现代镜头,给观众留下了深刻的印象。每张图片都经过仔细点击,以解释 Western Rise 服装系列的风格和质量。
- 新页面上展示的产品包含了其他服装品牌经常忽略的每一个小细节和特点,例如产品的特殊性、穿着场合以及颜色、面料、合身性以外的重量等。
示例 #3 – 使用强大的社交证明来增加转化率
页面: Aura Save 50% 登陆页面
行业:身份盗窃软件
转化衡量方式:在线注册或呼入电话
主要重新设计重点:提高注册数量
解决方案:添加强大的社会证明
众所周知,销售页面上的社交证明对于提高转化率至关重要。但在 2021 年,社会证明的重要性已经过分了。
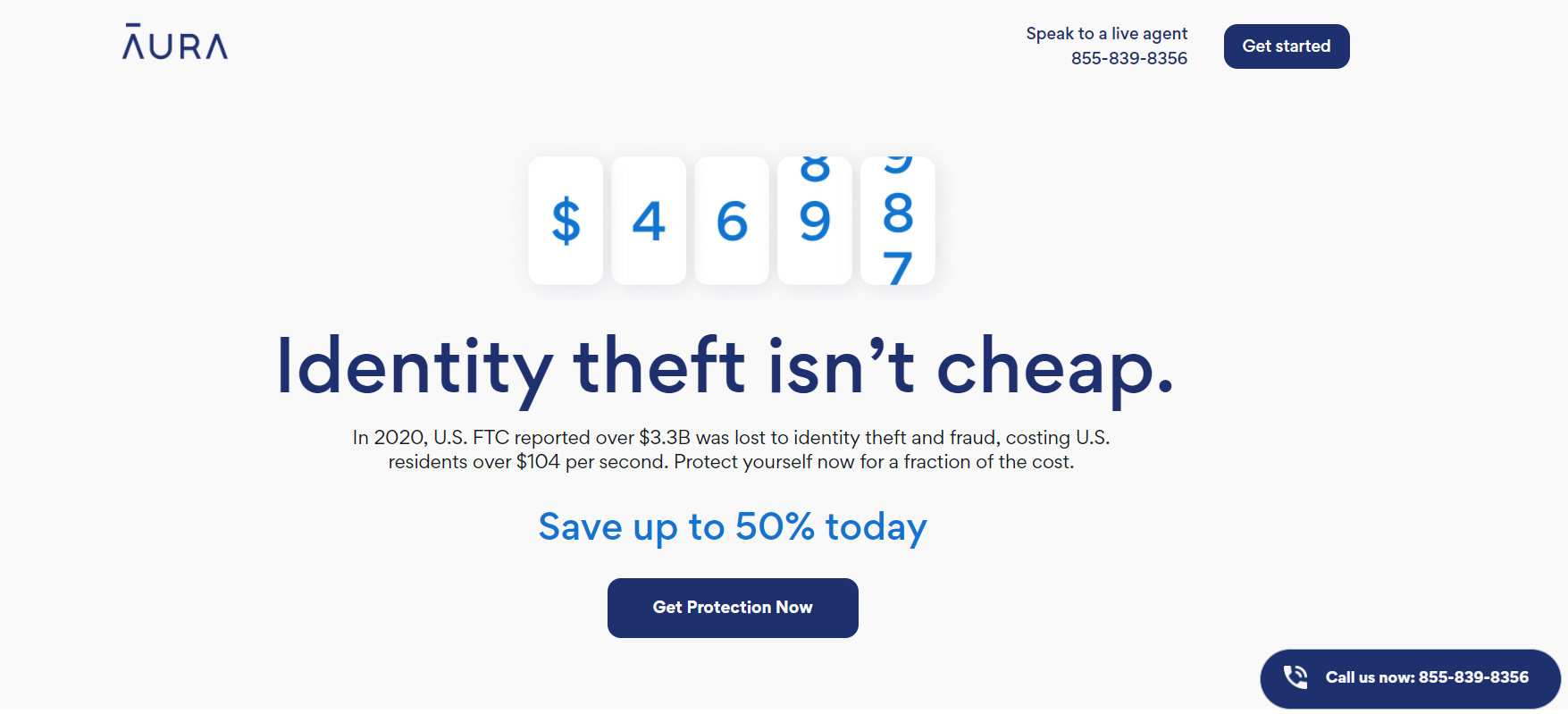
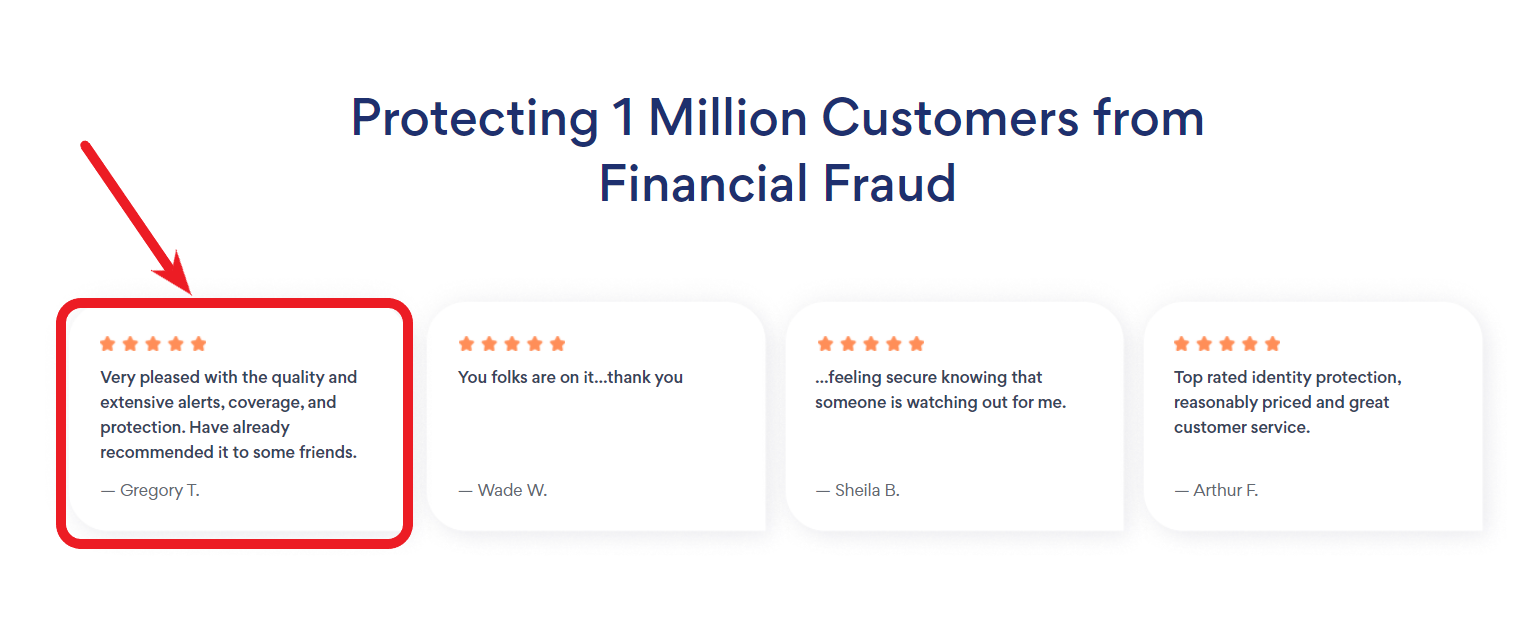
Aura 是一项身份盗窃保护服务,旨在在潜在客户首次浏览其登录页面时与他们建立信任。看看 Aura 如何在首屏显示客户评论以吸引用户的注意力。
与其他人不同,Aura 结合了评级明星和评论来证明客户满意度并强调他们在该领域的专业知识。


奖金:
另一个使用强大社交证明的例子是Exploding Topics通讯登陆页面。
Exploding Topics 是一份面向内容营销人员和任何对任何主题的热门话题感兴趣的人的专业订阅的时事通讯。这是一个很好的例子,它在登陆页面上使用了大量的社会证明,免费赠送一些东西,比如每周通讯或电子书。
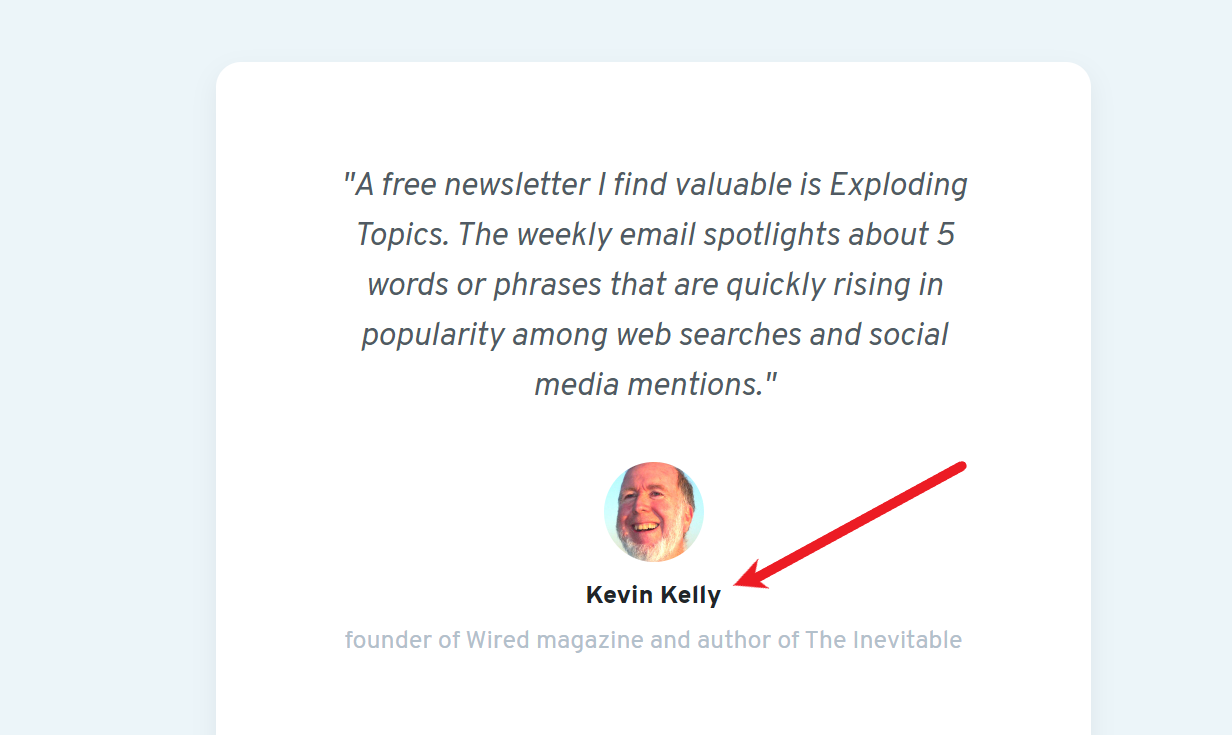
如果您注意到,下面的最新登录页面在一个页面上有多种形式的社会证明。首先,它们列出了信任 Exploding Topics 的品牌列表。其次,他们引用了《连线》杂志创始人凯文·凯利的反馈,然后是赞美时事通讯的徽标和推文。



关键要点:
- Exploding Topics 使用几种不同类型的社会证明来吸引不同的人口统计数据。
- 他们的世界知名公司的“受信任”徽标在潜在的 B2B 订户中脱颖而出。
- 凯文凯利的名言引起了精通技术的读者的注意。
- 尽管用社会证明包装了页面,但选择加入的形式仍然远远高于首屏。这是适用于几乎所有页面的最佳着陆页实践。
- 登陆页面使用实际嵌入的推文(不是屏幕截图),这有助于证明推文是合法的。
虽然 Exploding Topics 在其页面上巧妙地使用了社交证明,但利用社交证明的想法不仅限于此。
示例 #4 – 专注于首屏内容的视觉吸引力
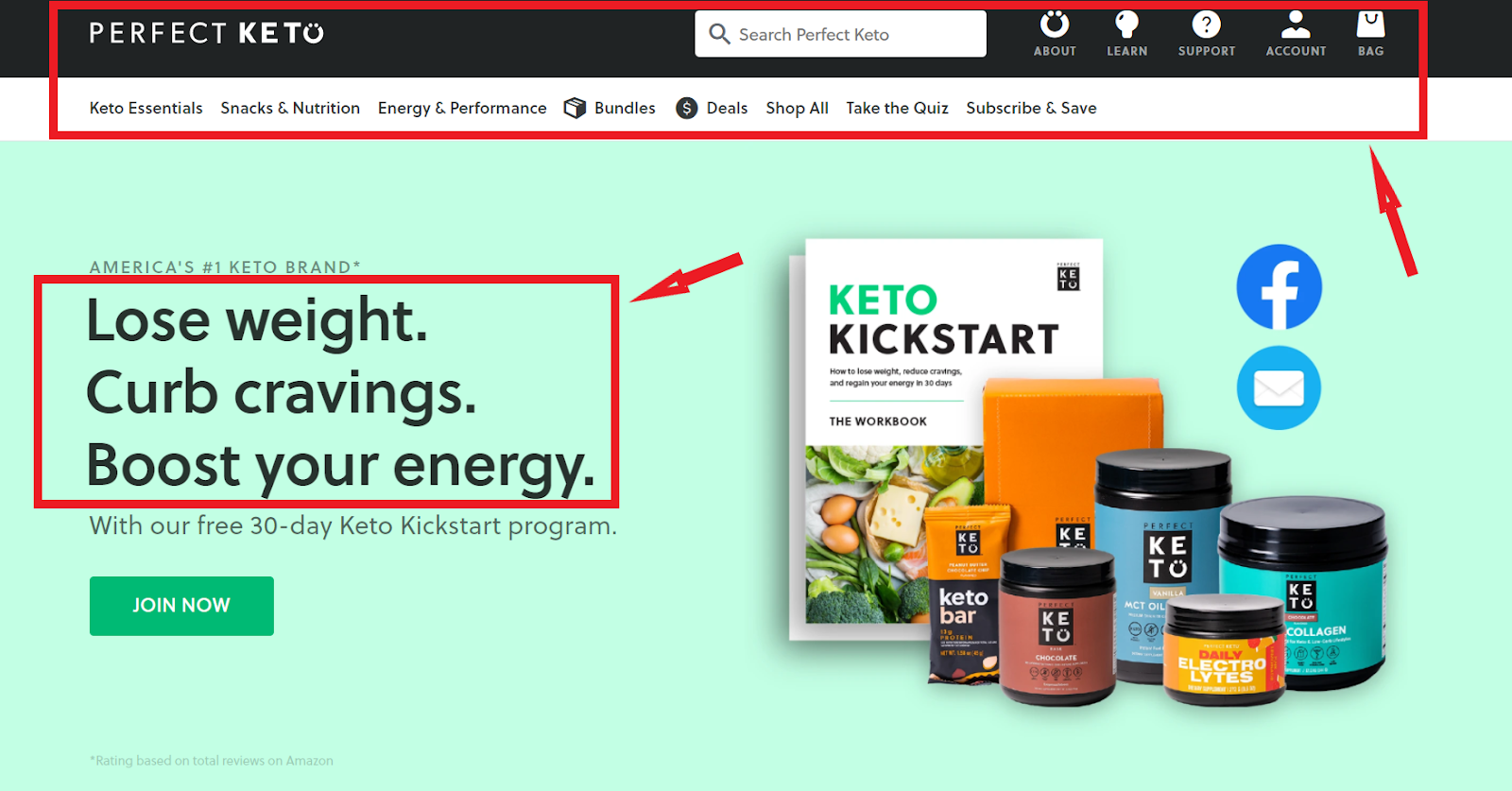
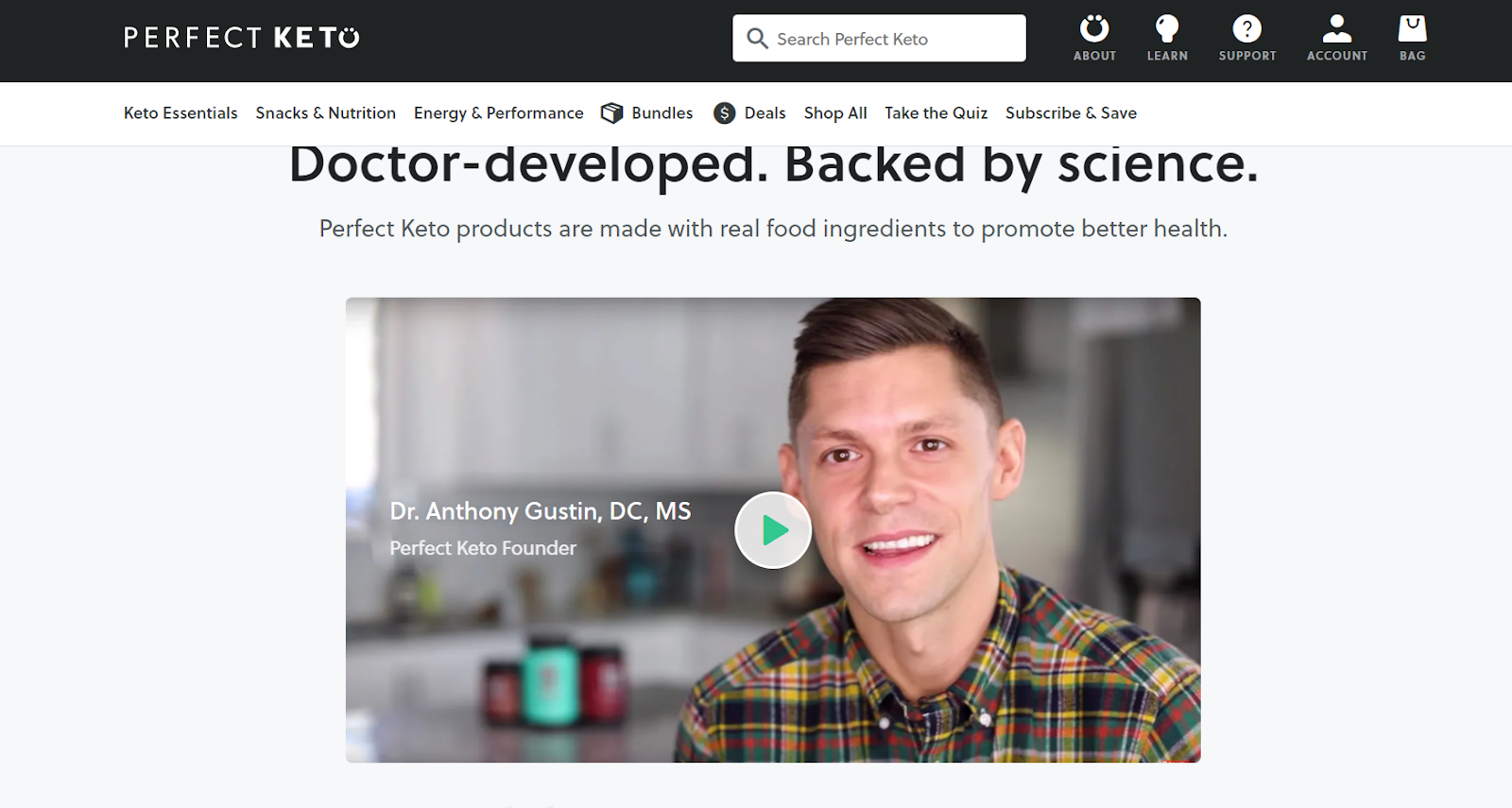
登陆页面:完美的 Keto 主页变体
行业: 补充剂
转化衡量标准:在线购买
主要重新设计重点:提高购买数量
解决方案:改进首屏内容
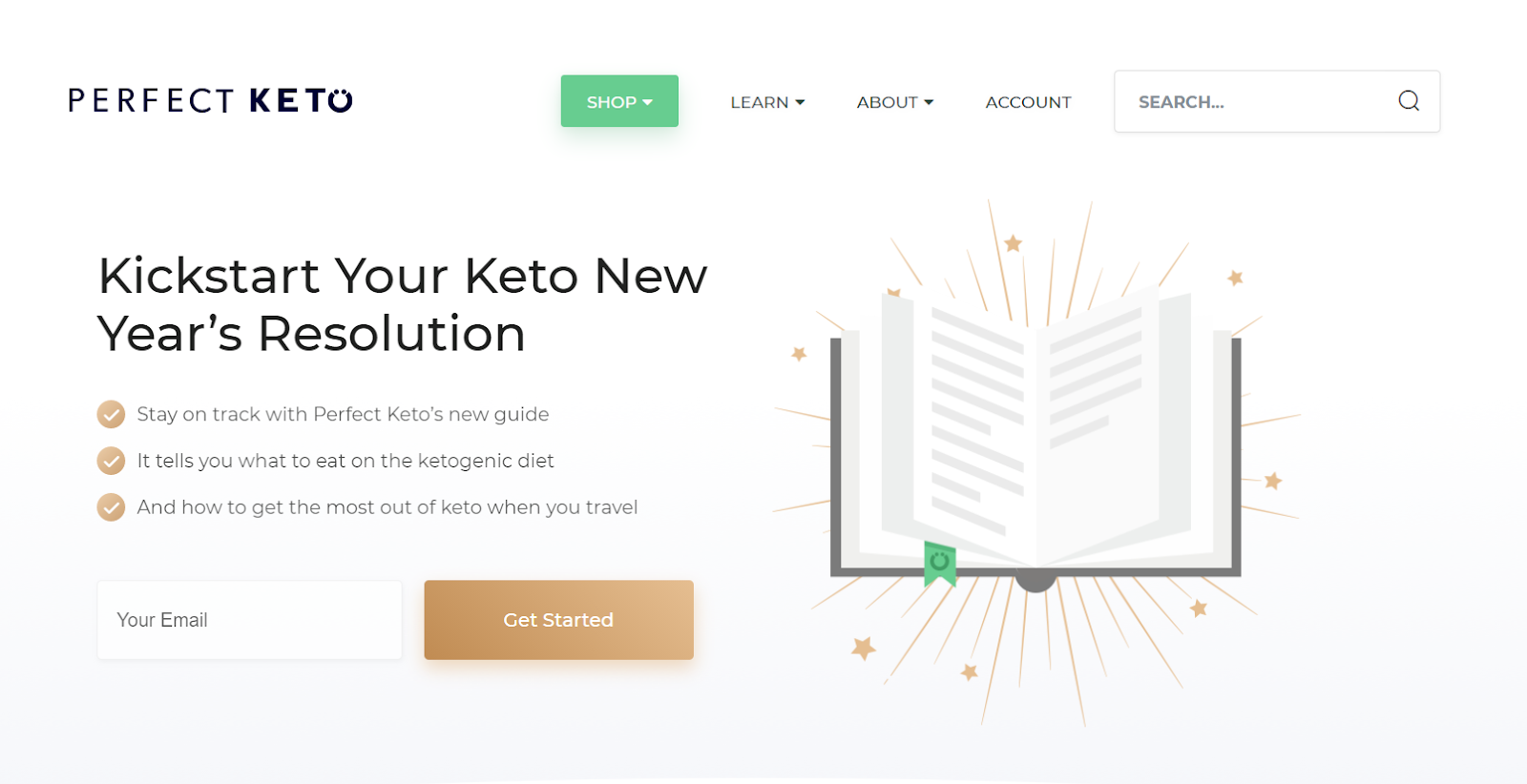
首屏内容极大地影响了客户的决策。Perfect Keto 在其 2019 年的登陆页面设计上缺乏这种吸引力。
因此,2021 年的设计进行了改进,具有更好的视觉效果和更专业的外观。
2021 年页面的首屏内容发生了重大变化,例如顶部菜单栏的品牌名称不再失去用户的注意力,以及一个额外的菜单栏,可以快速了解品牌提供的内容。
旧页面确实有许多社会证明,但仅限于客户。2021 年的设计还突出了该品牌出现的出版物,这在建立客户信任方面表现出色。
看看 Perfect Keto 在 2019 年和 2021 年的两个登陆页面:

2019


2021
关键要点:
- 2021 年的着陆页标题更引人注目,因为它清楚地传达了他们的产品的全部内容。旧页面缺少产品的实际用途。
- 新页面上的附加部分用于向客户介绍 Keto 饮食以及如何开始它,以帮助访问者更好地了解产品。
- 将产品图片包含在首屏会吸引用户的注意力并使产品值得信赖。人们现在一看到页面就知道他们会买什么。
- 新页面自豪地展示了《女性健康》、《健康热线》、《读者文摘》和《Popsugar》等出版物中的特色产品,再次帮助客户信任该品牌。
- 该页面还展示了 Perfect Keto 创始人的视频,该视频出色地赢得了访问者的关注和信任。
示例#5——让行动号召更具说服力
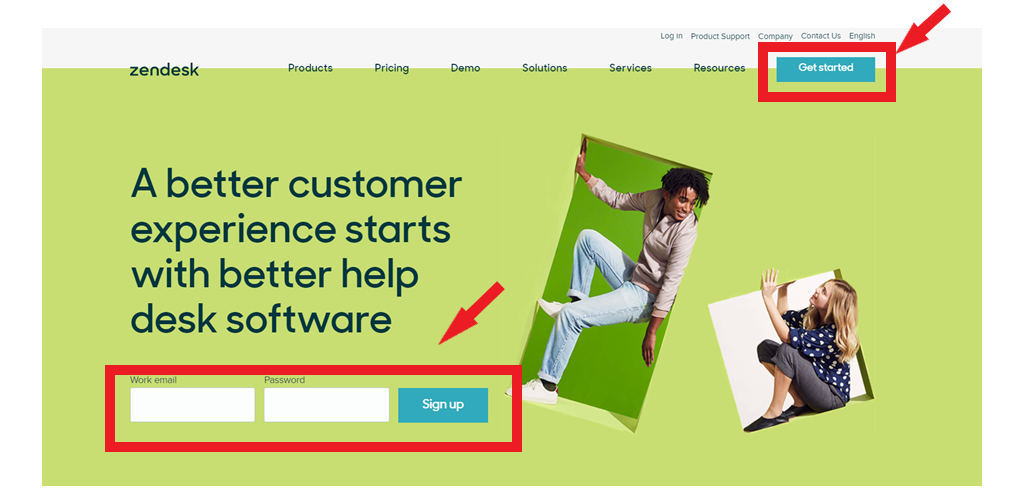
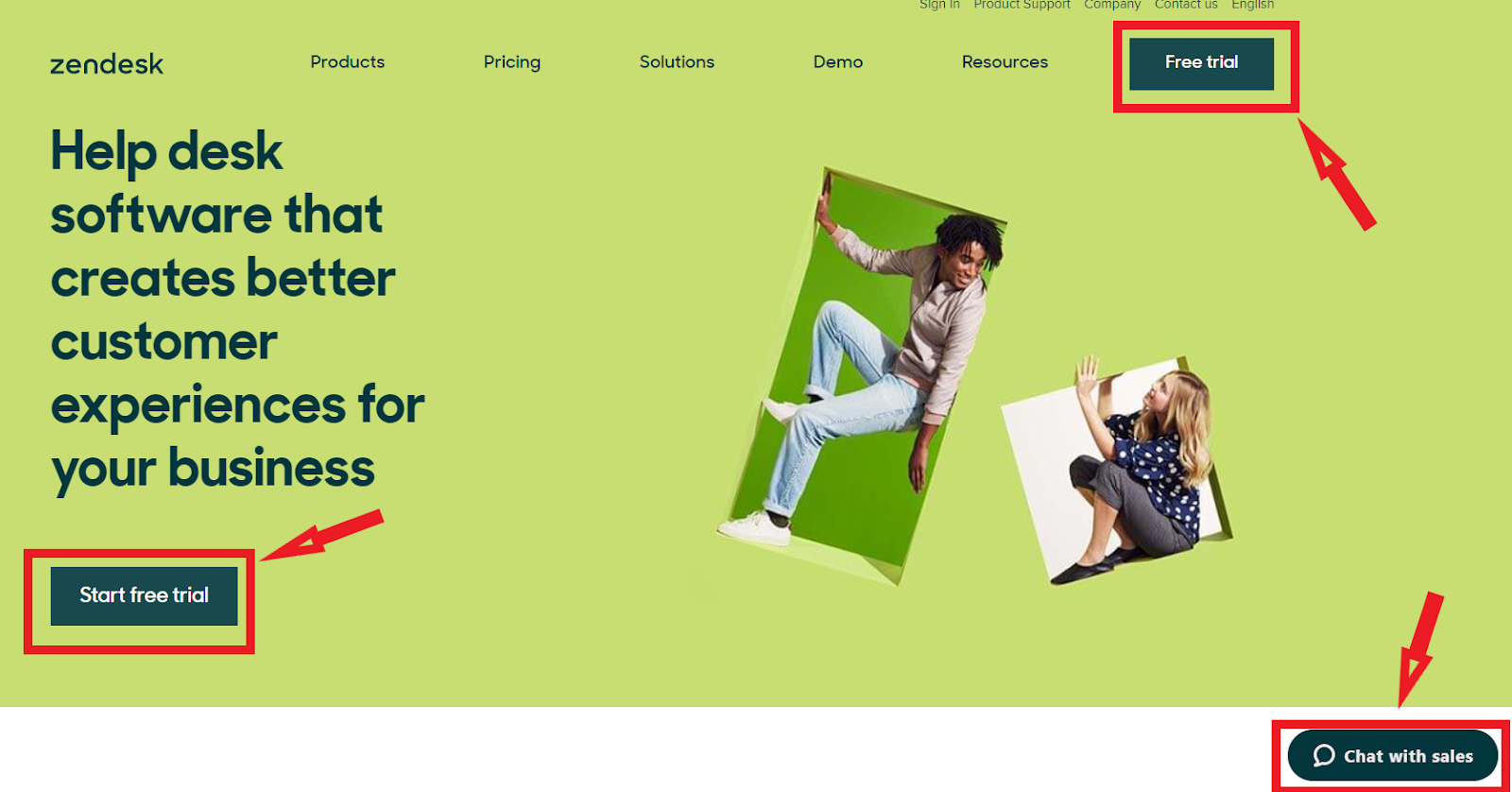
登陆页面:Zendesk HelpDesk 软件登陆页面
行业:SaaS
转化衡量方式:在线注册
主要重新设计重点:提高通过网站注册的数量
解决方案:让 CTA 更具说服力
Zendesk 做得很聪明,用一个按钮代替了注册表单。在旧页面上,用户不清楚公司是否有免费试用选项,除非他们转到链接页面。这种混乱常常导致流量反弹。
在2021页面添加开始免费试用按钮,让用户更容易了解产品自带免费试用。当时,它可以帮助用户快速采取行动。
同样,顶部的“开始”按钮被替换为“免费试用”,目的相同。
此外,还添加了聊天支持以在买家旅程的任何阶段为用户提供指导。实时聊天对于帮助访问者更好地了解产品并在客户旅程中领先一步至关重要。
看看下面两张图片:

2019

2021
关键要点
- CTA 按钮具有更多可操作的文本,并且看起来更突出。
- 按钮的颜色选择与背景形成对比,但与页面主题相匹配。
- 旧页面错过了销售支持,新页面中包含该支持以提供更好的客户体验。
- 菜单栏中的选项卡减少到四个,以使页面易于用户使用。
示例 #6 – 使用对比度突出显示页面上的特定副本
登陆页面:GetResponse 网站建设登陆页面
行业:在线软件
转化衡量方式:在线注册
主要重新设计重点:提高注册数量
解决方案:在页面上的重要副本周围使用对比
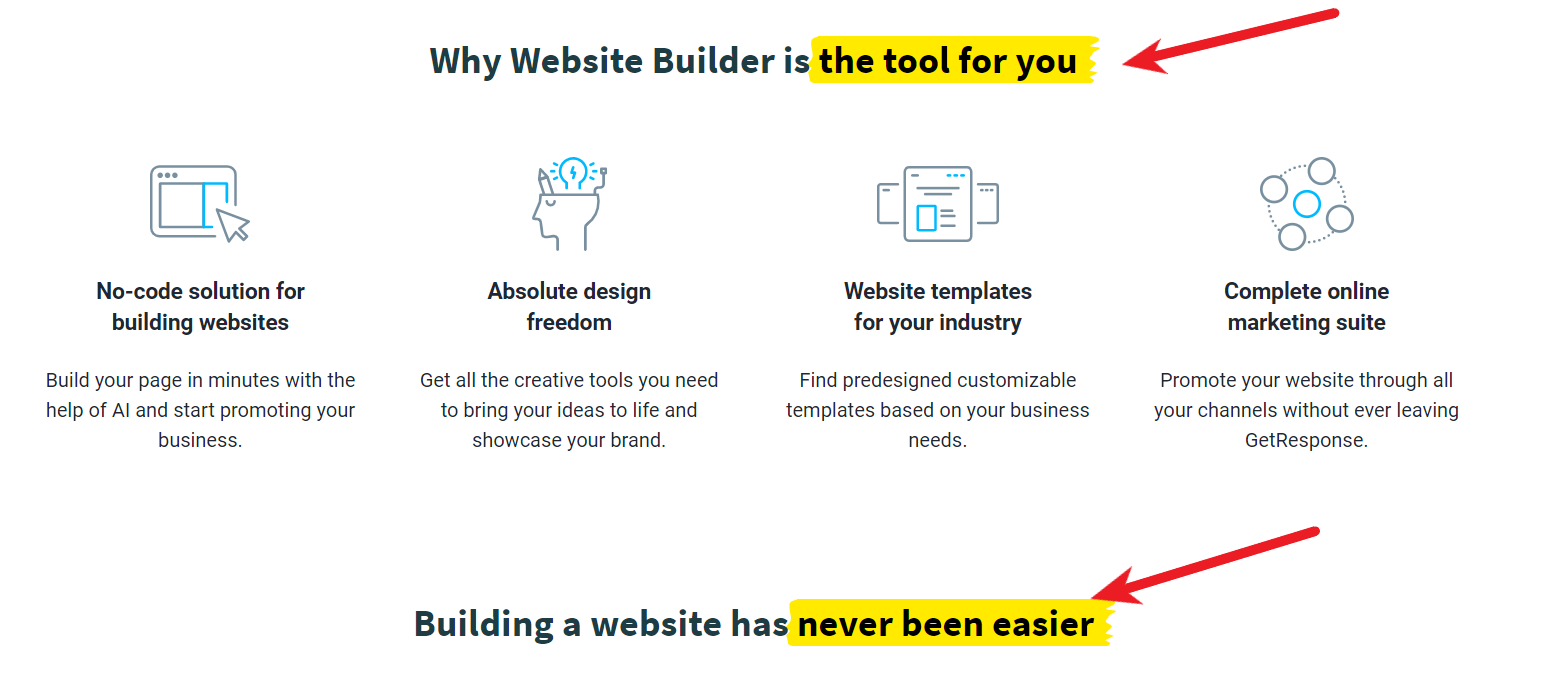
GetResponse 专注于吸引访问者对其业务产品的关注。从首屏部分开始,着陆页突出显示重要且需要访问者注意的文本。
登陆页面上的信息图是下一个承诺吸引用户注意力的东西,同时精美地描述了该网站构建器的工作原理并对用户有用。


关键要点:
- 登陆页面上突出显示的文本将用户的注意力吸引到企业必须提供的内容或独特的卖点上。
- 信息图表以易于理解的方式简要解释了该工具的工作原理。
- 黄色在着陆页上突出使用,以吸引用户的注意力,并通过列出其优势来说服用户尝试该工具。
概括
登陆页面提供了在消费者心中留下印象的第一个机会。结构良好且设计精巧的页面为您的品牌信息设定了正确的基调,并鼓励用户选择您的业务。
但是,登陆页面的策略需要不时进行创新以获得更好的结果。上面分享的示例和提示证明了 2019 年的着陆页在 2021 年取得了显着改善。
在接下来的一年里,利用这些想法来创建影响客户决策并鼓励他们采取快速行动的登陆页面。
来源:https://www.webdesignerdepot.com/2021/08/7-landing-pages-comparisons-to-improve-your-conversions-in-2022/








