3 大基本设计趋势
现在网站设计中有很多黑暗、复古的趋势。尽管仍有一些轻巧的项目出现——包括下面的柔和趋势——我们所看到的很多东西都有一种非常喜怒无常的感觉。
以下是本月的设计趋势。
柔和的调色板
让我们从感觉更轻的趋势开始——柔和的调色板。虽然大部分网络都趋向于黑暗美学,但也有一个部分正朝着完全相反的方向发展。这些网站具有柔和、柔和的调色板,可以平衡所有超黑暗的网站。
关于这个网站设计趋势的一件事是它跳出来是因为与那里所有的深色调色板形成鲜明对比。
这些设计中的每一个似乎都使用柔和的调色板作为背景的基础。模糊效果与颜色搭配使用,以一种具有自然感觉的方式使用粉彩,而不会显得过于女性化或轻盈。
Robust使用蓝色和大地色调作为柔和的背景,与硬边标题字体搭配时感觉现代而强烈。

Atmos使用浅色主题,带您穿越蓝色、粉红色和紫色的云层。柔和的配色方案与以航空公司为主题的内容配合得很好,让您感觉自己在空中翱翔。颜色也足够柔和,可以提供轻松的阅读体验。

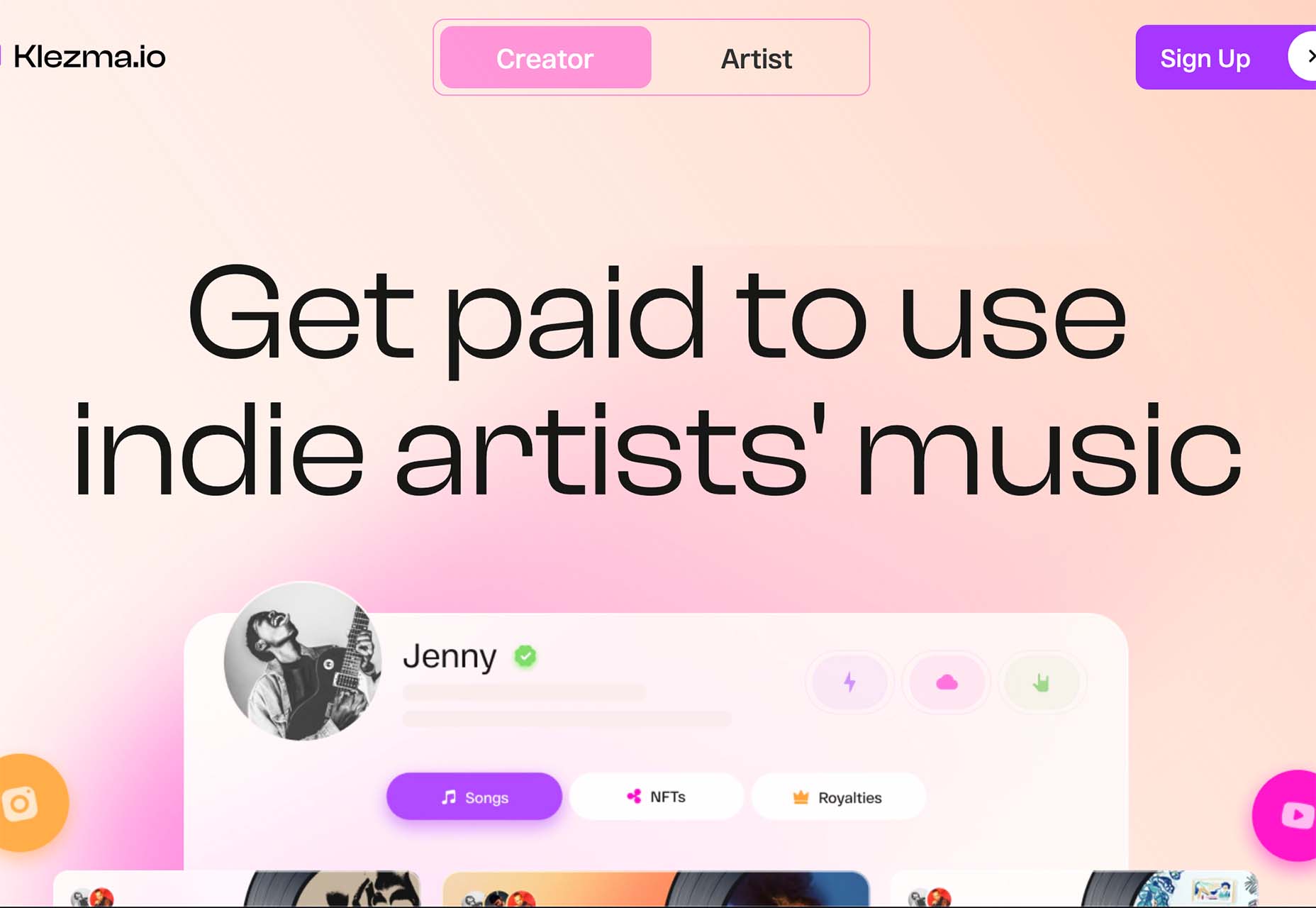
Klezma是另一种具有相同柔和背景和渐变色的设计。桃子色调相当中性,为内容提供了足够的空间。

具有独特复古外观的字体
这些网站中的每一个都使用具有相似外观的字体。这种复古的标题风格正在以一种主要方式流行。
使用此设计元素的最佳方式是简短的文字。这种字体设计不适用于大量单词或可读性是高优先级的情况。
这种风格就是为您的网站创造一种特定的氛围。这种趋势中的字体具有相当复古的外观和感觉,几乎带有 1960 年代或 70 年代的感觉。设计的其余部分也模仿了这种感觉,颜色和周围元素有助于整体外观。
这里的几个常见元素包括使用全大写字体集和包含奇怪形状和线条的字体。
Sretks不仅使用复古字体,而且还稍微弯曲和扭曲它以增加老式的感觉。背景颜色有助于增加时髦的氛围。

Barge 166使用复古字体,设计感觉与其他示例相同,但边缘更清晰、更衬线风格。它更易于阅读,但仍然具有复古的外观和感觉。如果您想在保持尽可能高的可读性的同时捕捉复古字体样式以获得趋势外观,请使用与此类似的字体。此选项最适用于大尺寸的多行单词。

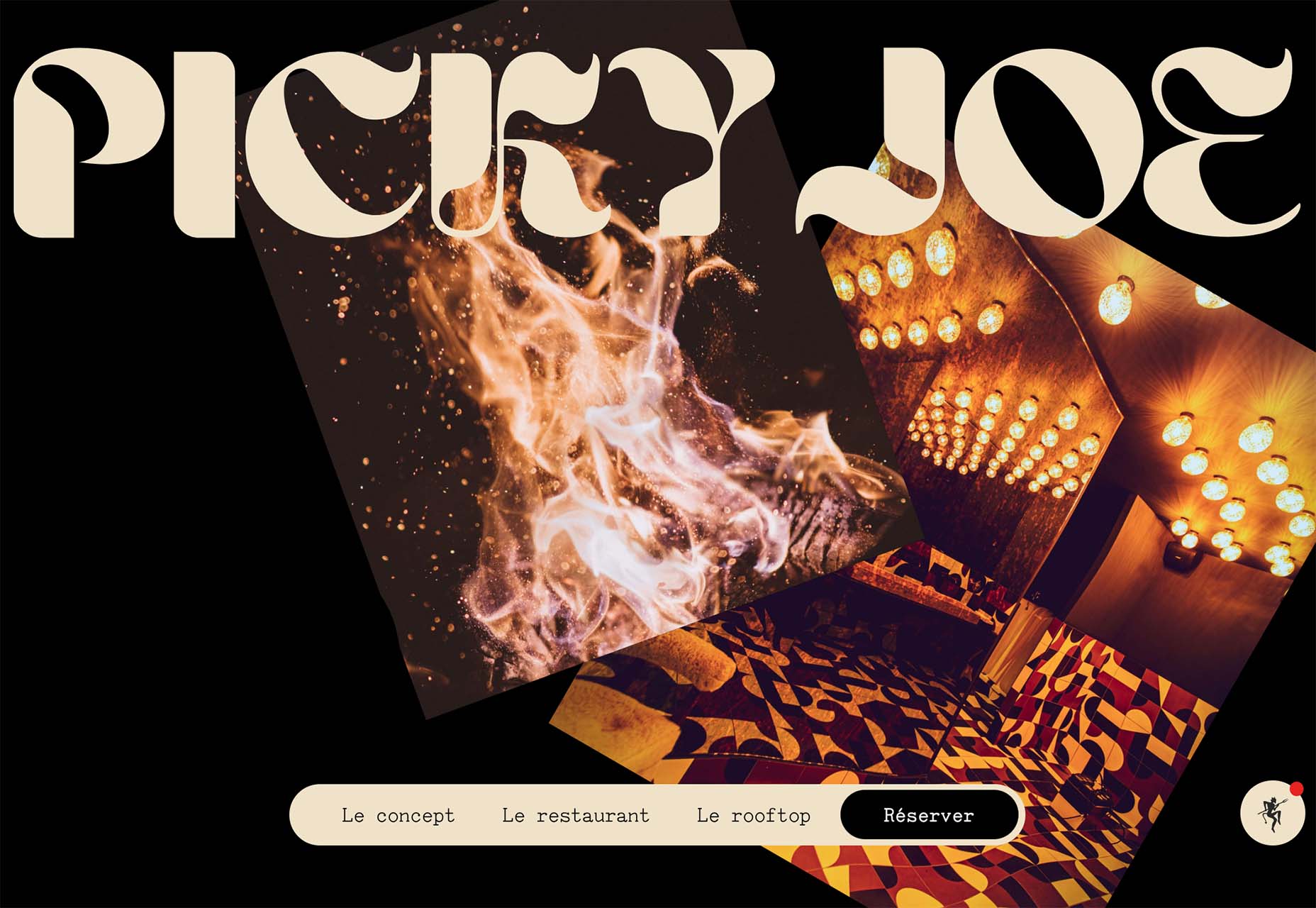
Picky Joe使用带有圆角字母的复古字体和稍微倾斜的字符来营造独特的感觉。这绝对是一种必须谨慎使用的风格,但可能是一个有趣的选择,具体取决于您网站设计的内容。

黑暗的“产品”网站
深色模式设计可能是 2022 年最大的设计趋势。你所看到的任何地方,网站都在使用深色调色板和风格。设计师正在创建更多带有暗/亮切换的项目,以便用户可以控制他们的体验。
这种视觉概念也适用于以产品为特色的网站设计。这是黑暗美学最后没有触及的地方之一。产品图像应该在白色或浅色背景上,以帮助使它们易于以数字方式查看和检查,这是一条不成文的规则。
这种设计趋势违背了这一想法,并在深色背景上展示了产品——有些产品的对比度太小,以至于你几乎很难看到这些产品。(也许这些品牌寄希望于您已经了解它们或正在销售一种生活方式产品。)
HQBC销售自行车配件,如眼镜和头盔,网站外观时尚。从你踏上它的那一刻起,你就知道它很酷。但问题是——是否有足够的深色背景视觉信息来帮助您进行购买?这种设计可能有效,因为它只鼓励您找到实际位置进行购买,而不是在线购买。

Doggystyle Shop还希望您在抵达时了解购物体验或品牌。但是,该设计所做的就是在您点击足够远以做出购买承诺后将产品置于白色背景上。这有助于您在购买前最后一次很好地查看产品。(挑战在于大多数情况下需要三到四次点击。)

FirstFit以类似于第一个示例的方式使用设计趋势。他们正在展示产品,但实际上并未尝试在网站上转换销售额。其他链接将您带到更多产品信息和内容 - 使用较浅的背景和配色方案 - 产品的深色背景主要用作高度可视化的着陆页,有助于吸引用户了解更多信息。对于深色模式和产品,这似乎是大多数网站设计的最佳选择。

结论
我们周围世界的状态和我们的情绪可以在网站和其他设计项目中发挥重要作用。现在流行的一些较暗的元素可能反映了这一点,或者它可能更倾向于暗模式方案。
无论哪种方式,网络现在都有一种非常黑暗的感觉。
来源:https://www.webdesignerdepot.com/2022/06/3-essential-design-trends-july-2022/








