新手设计师犯的8个超级常见错误
新手网页设计师和开发人员经常看着自己的作品,说“这种臭东西,但我不知道为什么!”或者“这看起来像是一个好设计的僵尸版本……”。即使你读过一两本设计理论书,一开始也很难创建一个完整的无缝设计。见鬼,在无缝设计中创建一个连贯的部分甚至可能很难。
你可以用更科学的方法来找出你的设计出了什么问题。虽然你可能觉得你的设计太糟糕了,以至于无法保存,但可能只有几行CSS或几处小改动才能让你变得体面。这篇文章概述了八件经常出错的事情,以及八个小技巧,它们将神奇地帮助改进您的设计。

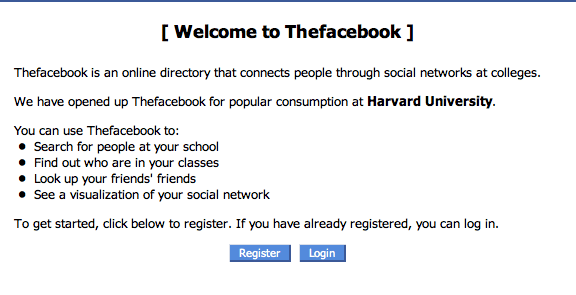
The first version of Facebook. Looks like they could use some design help.
1、字体重量
2016年,薄字体非常流行。但它们确实存在一个主要风险——眼睛疲劳。当用户很难阅读您网站上的内容时,就会出现眼睛疲劳,因此用户必须进一步集中精力阅读。这将耗尽用户的精力,让他们想离开你的网站。这也将迫使他们将精力投入到阅读文本上,而不是思考文本所说的内容。由于薄字体很难区分,它们可能会增加用户的眼睛疲劳。

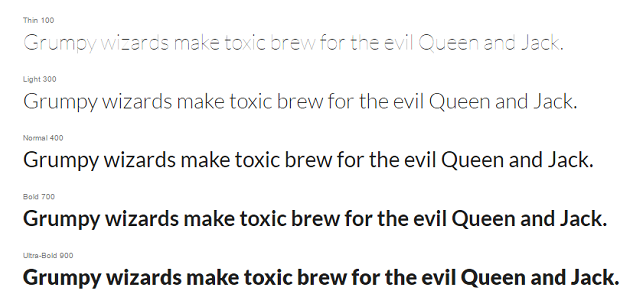
从谷歌字体中查看这个例子。字体重量为100的Lato字体非常难阅读,即使在白色背景上有黑色文本的颜色对比。另一方面,字体重量为900也是阅读的挑战。较粗的字母很难区分它们之间的差异。
对于正文字体,即您希望人们一次阅读多个项目符号的字体,您将希望使用400左右的字体重量。这将产生最小的眼睛疲劳。这就是挑战所在——如果用户看了你的设计,他们很可能不会说“你的字体大小错了”。他们可能会说,“这很难读。”这取决于你是否可以理解为“我需要检查字体大小!”。
2、色彩对比
用户通常在第一次访问时扫描网站。这是因为阅读每一点都很有挑战性,你的用户希望快速确定网站是否能解决他们的问题。假设您正在设计一个类似于登录页的界面,并且希望用户找到他们需要单击的按钮以进入下一页,颜色对比是帮助用户快速发现正确按钮并从页面上的其他选项中进行选择的一个极好的方法。

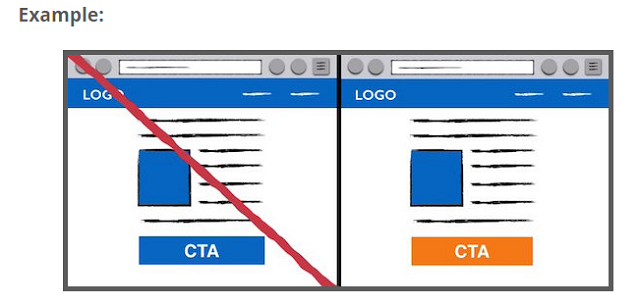
这是本转换优化指南中的一个很好的示例。你可以清楚地看到橙色的按钮很显眼。这使得用户的生活更加轻松。建议的下一步跳出页面!
3、图标的使用
为什么像Font Awesome这样的资源存在?如果没有一个可爱的小图标,人们就不能阅读该死的文本吗?嗯,是的,他们可以。但是,纯文本界面让用户的生活更具挑战性。如果他们需要阅读文本,并想知道它是否意味着他们认为它意味着什么,那么要求用户付出的努力就太多了。如果你在文本中添加一个图标,它会为文本的含义添加更多的说明。

这是Font Awesome的“购物袋”图标。现在想象一下,在一个电子商务网站的文本“Checkout”旁边。用户将准确地知道接下来会发生什么,这就是你想要的。他们知道这将导致一个熟悉的结账过程。

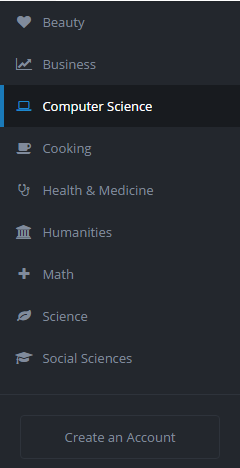
以下是NewBoston.com上的一个示例。这些图标清楚地表明,这些是导航选项,而不是其他选项。它们实现了一个通用模式,并让您知道它们是可点击的。不过,他们的“创建帐户”按钮可以使用更多颜色!
4、清除标题和正文
当你需要解释你的网站做什么时,内容可能会变得冗长。如果用户是第一次访问您的站点,他们可能不想阅读太多内容来获取要点。这就是为什么在任何完整的句子或解释上都应该有3-7个单词的标题。这些非常适合扫描。用户可以跳转页面,阅读标题,并快速决定是否要阅读段落以了解更多信息。

下面是脸书第一版的一个例子。这不是用户友好的。第一个标题“[欢迎使用Facebook]”,应该快速描述网站的功能。接下来的两句话有点不相关,就坐在那里。他们可以使用哈佛标志,使其更易于阅读!子弹是设计中很好的一部分,因为它们很容易理解。但他们正处于一系列模糊相关的声明之中。

淋漓尽致。com在这方面做得很好。他们有一个简短的摘要标题,后面是一个解释。由于他们有很多产品需要解释,他们的网站上有很多类似的部分。这使得用户的工作变得更加容易,因为他们可以在页面上跳转。页眉和正文在字体大小和颜色上有很好的区分。段落上的行距使其易于阅读。
5、使可点击元素明显可见
如果你想让某人完成一个动作,你需要明确一个元素是可点击的!网站上常见的可点击项目包括链接、按钮和菜单项。链接通常有蓝色和一些下划线。按钮与页面的其余部分有明显的颜色对比,也可能在悬停或单击时更改其CSS。菜单项旁边可能有一个图标,当用户将鼠标悬停在其上时,可能会高亮显示。这些是用户期望的常见结构。

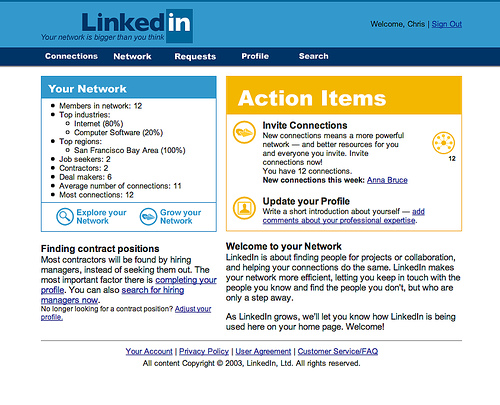
以上是LinkedIn的早期版本。网站上有许多突出的链接,但是按钮或菜单项呢?顶行可以是菜单项,但只有“配置文件”和“搜索”才能让用户清楚地知道这些菜单项将带到哪里。如果按钮的功能包含在链接中,则用户需要阅读整个段落以了解他们可以做什么!这使得我们很难弄清楚该网站会如何为用户带来好处。
6.颜色一致
人类的大脑希望颜色能为一个网站带来更清晰和秩序。如果你有太多相似的颜色,用户将需要努力区分它们。额外的压力会让用户的大脑工作更努力。如果你有太多的颜色相互冲突,用户的大脑将被试图破译所有不同的含义所淹没。所以,你需要色彩平衡。说起来容易做起来难。

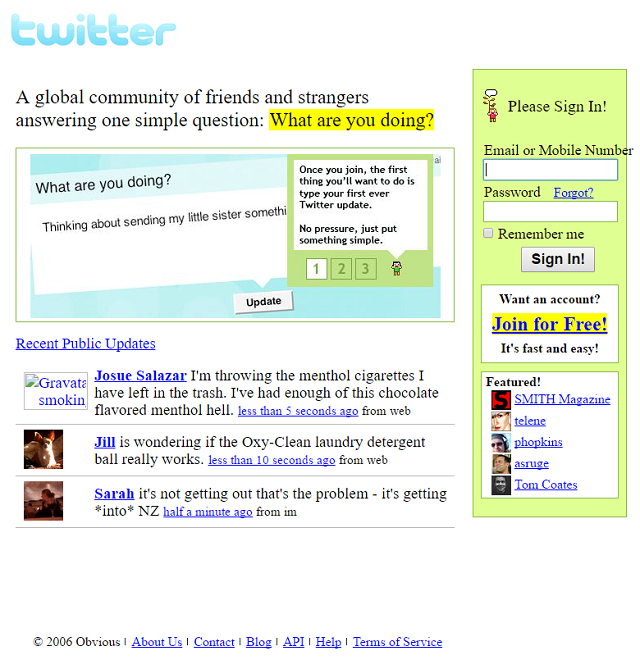
以上是推特的早期版本。不合适的颜色会立即显现出来——注册表单中的绿色背景。这会很快吸引用户的注意力,并阻止他们真正阅读页面中解释网站的部分。

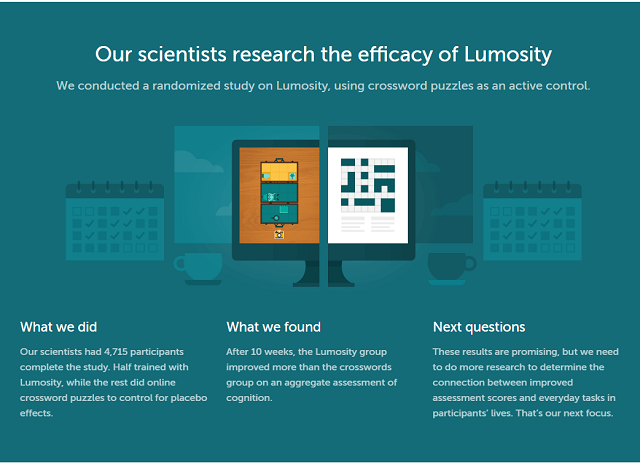
Lumosity在颜色方面做得很好。在这一特定部分中,它们有白色、橙色和青色,并且流动顺畅。如果你想建立自己的调色板,我强烈推荐Adobe color。
7、信息一致性
每次你展示一个内容时,它应该有相同的布局。如果您试图向用户解释他们在站点上有多少连接,那么连接内容应该具有类似的格式、颜色以及与相关信息片段的接近程度。此外,网站上不同但作用相似的内容应该保持一致。例如,每次有说明时,它们都应该位于页面的同一部分,具有相同的字体和大小。

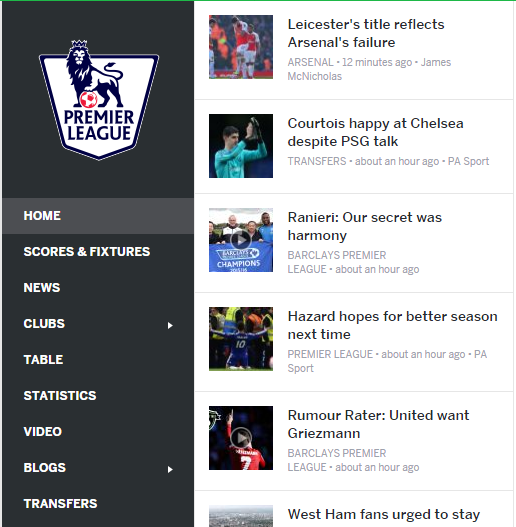
ESPN在所有体育项目的页面中都有一个非常一致的结构。菜单在最左边,新闻故事的列表就在旁边,故事本身在在中间以无限卷轴的形式呈现。这意味着,当你在联盟、团队和运动之间进行选择时,你确切地知道在哪里可以找到相关信息。
8、对齐
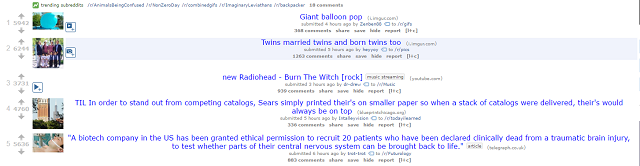
如果你想让你的用户在你的页面上阅读尽可能多的信息,你就要让每一条信息尽可能易于理解。这就是对齐发挥作用的地方。对齐,通常是左对齐或居中对齐,决定了用户的眼睛应该从哪里开始。这里有两个版本的Reddit,一个左对齐,一个中心对齐。


扫描各种链接是Reddit的重要组成部分。在第一个示例中,真正的Reddit站点,用户的眼睛立即从图像与链接标题的交点开始。然后,他们可以快速向下滚动页面,阅读所有标题和图片,以确定哪些内容值得查看。
中心对齐版本为用户带来了更大的压力。图像似乎与帖子内容无关,当用户试图向下扫描页面时,他们的眼睛必须跳转到每个链接标题的开头。这一点点压力很快就会累积起来。现在想象一下,用户正在浏览您网站上的一堆页面,需要快速了解每个页面的设计,您将希望尽可能轻松地浏览内容。
结论
当您中断代码时,您将收到一条错误消息,否则您的输出将明显错误。但有了设计,修复可能就不那么清晰了。如果您考虑这些方法,当出现奇怪的设计问题时,您至少有一个过程可以遵循。如果你用一些网站设计来完成这个过程,它将很快嵌入你的大脑,并自动成为你构建过程的一部分!
来源:https://speckyboy.com/8-super-common-mistakes-beginner-designers-make/








