更易访问的移动内容的设计趋势
在处理移动界面设计时,您必须考虑许多因素。并不是所有的设备都是一样的,所以每个访问者都会有不同的体验,你必须满足这一点。显然,一些比较流行的设备运行的是iOS或安卓操作系统。但我们还能深入研究什么呢?
在本文中,我想分享一些关于移动应用程序设计趋势的想法;网站布局。在手机/平板电脑上访问您的应用程序或网站的访问者将期待一个真正有创意的界面。当你坐下来设计任何新的移动产品时,你需要考虑最终的用户体验。

保持布局井然有序
无论你正在开发哪种类型的移动产品,内容通常都应该是最重要的。你的网站移动应用程序的用户在那里是有原因的。可能是搜索问题的答案,或访问个人资料数据或查看新出版物。你的访问者真的很关心页面内容,而你的界面设计往往是事后才想到的。

如果可以根据页面层次结构分割内容,那就太好了。移动内容尤其没有额外导航链接的空间。可能考虑构建一个包含整个页面链接列的列表视图。然后,当用户点击这些链接时,你可以全屏加载内容,而且很容易导航回来。

这将为你留下足够的空间来进行更大的排版和图像。这种技术自然适合移动应用程序,但您也可以将其规划到网站中。最快的解决方案是基于单个列表视图编写一个完全独立的移动布局。或者你也可以构建一个隐藏在视线之外的移动滑动导航。
可调整的排版和配色方案
这并不总是一个选项,但在你的排版中使用流动性意味着更容易支持广泛的用户。最大的调整将是移动网站在显示器上保持其字体大小正常,但在微小的移动屏幕上显示时会增加字体大小。
实现这一点的最佳方法是以em为单位调整字体大小,并添加webkit text size adjust:none插入样式表。此属性将阻止mobile Safari和其他webkit浏览器根据屏幕分辨率自动调整字体大小。这是一个恼人的功能,当从纵向模式转换到横向模式时,它真的会把自然大小的文本搞砸。

我最近还看到了一种趋势,即在移动平台上调整配色方案。有些网站在典型的桌面视图中提供此功能。然而,我觉得这将对手机观看体验产生更深远的影响。
我最喜欢的例子之一是Instapaper iOS应用程序。在“设置”页面上登录到您的帐户后,您可以将布局方案从浅色更改为深色。有时你会在白色背景下阅读一些文字,如果整个版面都变暗了会更容易。这不是一个巨大的问题解决方案,但它确实为您的访客提供了一些额外的移动友好功能。
从移动开始并向外扩展
我已经读了无数次这个论点,但仍然同意这是有道理的。当你从头开始设计整个网站布局时,你应该开始关注移动屏幕。如果你能为移动设备构建一个杀手级的布局,你将很容易将其放大,并在全屏显示器上显示得更宽。
从移动导航开始,使用这种方法可以解决一系列问题。你很难找到一个清晰的解决方案,如何使用自定义导航菜单。这一切都是关于练习不同的技术,并找出什么最适合你的布局。
你需要下拉菜单吗?这些菜单是2级还是3级?这些答案将直接影响您在设计移动导航时的情况。

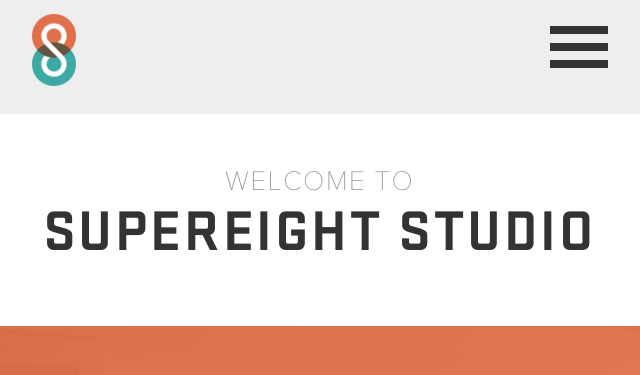
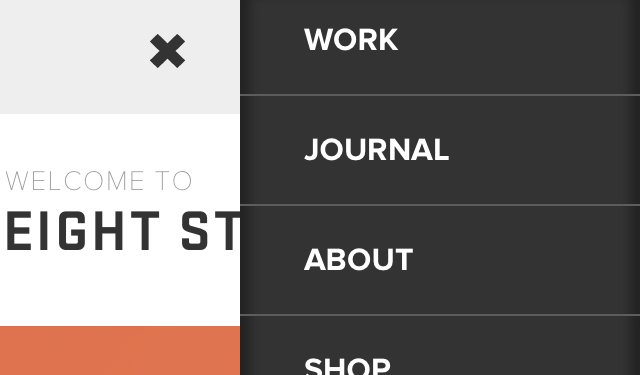
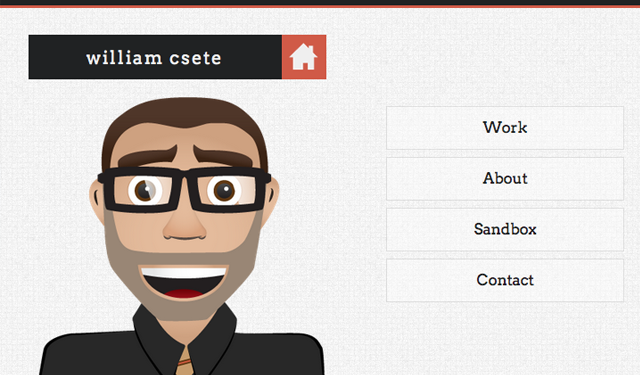
William Csete有一个出色的移动响应网站,可以很自然地适应页面大小。当更新web浏览器的宽度时,布局将捕捉到位。他的顶部导航链接最终会分解成方形框,这些框定义清晰,大小可调。当只使用几个主标题链接来定位投资组合布局时,这种方法效果很好。但也要注意布局中的许多其他元素也会调整大小,即页面中的下部朝向页脚区域。
设计师可以通过研究其他移动界面的趋势学到很多东西。只有当想法在特定人群中流行并慢慢流行时,它们才是“时髦的”。当web 2.0是全新的,每个人都在设计圆角和光滑的渐变按钮时,同样的事情也发生了。
消费的替代解决方案
如果你的整个布局能与网页内容自然流畅,那就太好了。但我可以想出几个例子,在这些例子中,您可能无法支持完全缩小的布局重新设计。即使是构建移动应用程序,你也会被安卓和iOS SDK的限制所束缚。

当您提供特定媒体内容(如图像库或视频库)时,您可以考虑提供替代视口。给你的用户一个离开当前页面的机会,给浏览器一个移动优化版本,只暴露核心内容。这让你的网站在主要支持移动内容方面有了可信性,你不需要完全重新设计你的应用程序界面或网站布局。
移动布局设计最初应该以简单、有组织的方式包含您的内容和显示页面。但可以理解的是,有时人们宁愿在大屏幕上阅读。Instapaper和最近的Pocket是两种解决方案,读者可以将内容保存到他们的帐户中,并在以后访问这些链接。对于设计良好的界面来说,这并不是一个完整的替代方案,但它确实迎合了那些会以任何方式使用这些功能的特定观众。
最后的想法
在设计世界中,熟能生巧,无论何时,只要你有疑问,就继续前进!解决创造性界面问题的最佳方法是直接对抗。可访问性始终是一个问题,但移动设计师正在不断寻找新的解决方案。
我希望本文能够解决在任何数字界面上构建可访问的移动内容的一些关键点。无论你是制作原生应用程序还是移动网站,内容都必须被压缩到更小的屏幕上,并且可以在世界任何地方移植。不要害怕测试创造性问题解决的新场所。此外,请随时在下面的讨论后区域分享您的任何想法或问题。
来源:https://speckyboy.com/design-trends-for-more-accessible-mobile-content/








