网页设计中的超薄线条如何产生影响
去年,web开发社区痴迷于垂直线和垂直节奏。今年,我们看到了一些源于这种趋势的有趣解决方案。在整个界面中使用超薄线路就是其中之一。
这是一个令人难以置信的小而优雅的趋势。有时乍一看很难注意到,但在项目上花了一段时间后就变得明显了。它不会向你跳出来;它等待着被发现,并以一种微妙、精致的本性吸引着观众。
让我们考虑一些主要的例子,看看艺术家如何使用它,以及它如何对网站有益。
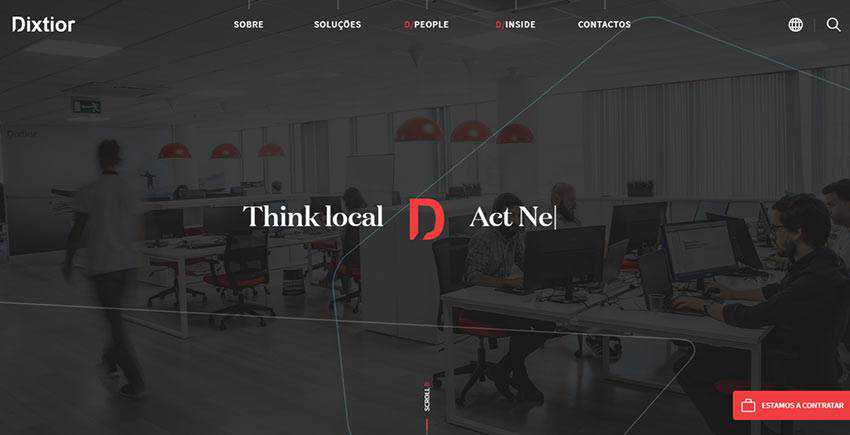
Dixtior公司
我们将从Dixtior开始,Dixtior是一家数字机构,超薄线条是整体美学的核心。
他们就在门口等你。加载后,您偶然发现了从右向左延伸的连续超薄线。它也启动了。注意,英雄区没有什么特别之处。它只是一个带有图像背景的常规部分,用于演示办公室中的工作流程。然而,由于这种微小的趋势,它看起来富有创意和技术性。
此外,在网站的各个角落也可以看到超薄的线条。每个部分都有其趋势剂量。在某些情况下,它们与标题一起使用,就像它们指向它们一样。通过这种方式,他们给了他们额外的关注。
在另一些情况下,它们被用来用文本和图像来丰富块,甚至是悬停状态,给基本元素以微妙的扭曲。当然,它们被用作纯粹的装饰细节。因此,在这里,主题贯穿于所有部分,创造了一种一致而和谐的体验。

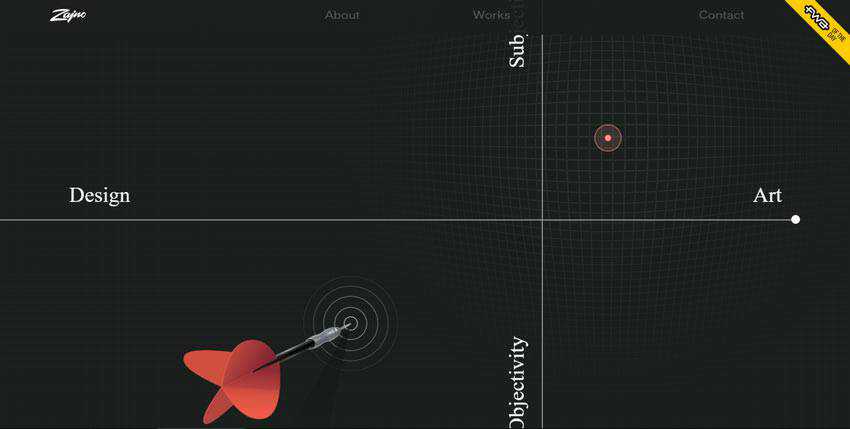
扎伊诺
扎伊诺是另一个例子。与前一个示例非常相似,团队在界面的每个部分都利用了超薄线路。该网站甚至会打开一个闪屏,其中垂直线预示着英雄区域。有垂直和水平两种。
后者主要与标题和标题结合使用,而笔画则用于创建视觉路径,自然引导访客从一个部分到另一个部分,或从一个文本块到另一个文本块。
此外,该网站有着独特的背景。这是一个交互式画布,具有球形网格。它完全符合潮流,因此使项目感觉更加复杂。

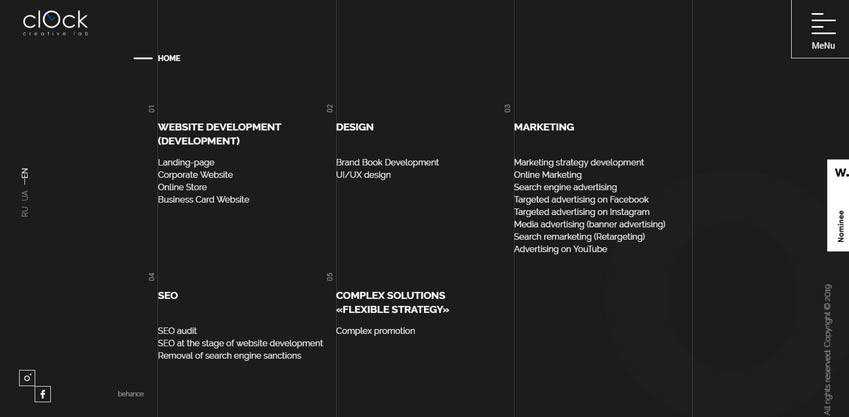
时钟实验室
时钟实验室是乌克兰创意机构的官方网站。在这里,你可以感受到隐藏在垂直节奏中的力量:它巧妙地有益于用户界面的各个方面。由于垂直方向是主导方向,因此团队在设计中使用了大量线条也就不足为奇了。
它们用于完成部分,并为体验增添微妙的趣味。注意,填充设计的不仅仅是垂直线,还有水平线。正如你可能已经猜到的那样,它们伴随着标题,从而自然地将观众的注意力引导到章节和内容的名称上。

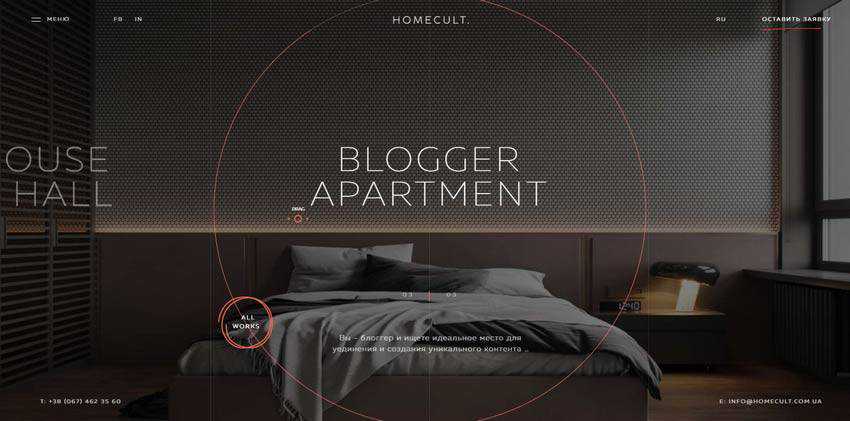
家庭崇拜
Homecult头版背后的创意团队选择了标志性的线条风格,这正是超薄线条的理想合作伙伴。在这里,巨大的空心圆圈标志着主屏幕。然而,它并不像拇指疼痛那样突出。
相反,它就像手套一样合身。在整个设计中仔细分散的一堆短线有助于解决这个问题。它们强调导航和行动按钮,并作为背景的装饰,从而支持用户界面每个角落的主题。因此,网站的每个部分都让人感觉优雅、时尚和现代。

普罗多蒂
与前一个示例非常相似,该网站展示了一家从事室内装饰的公司。这一潮流解决方案再次完美融合。它为界面提供了一种脆弱的复杂感,带来了优雅和精致。您可以在UI的各个组件中看到笔直、短的标记,这些标记大多在方向上是水平的。例如,超薄的线条连接“上一个”和“下一个”控件,从而避免它们看起来过于枯燥或琐碎。
每张幻灯片的标题下面还有一条很长的线。虽然它没有给后者增加任何视觉权重,但它仍然有几个用途。首先,它表示旋转木马中幻灯片之间的切换。其次,它装饰了整体外观,与导航、图形甚至标识完美呼应。最后,它将一切联系在一起。

故事-头葡萄酒
Head Wines背后的团队采用了这一趋势,但没有做得过火。不过,这足以增加优雅的特质,让整体设计感觉有品味。像往常一样,你可以在标题和垂直线附近找到短笔划,这些笔划在视觉上连接了各个部分。这创造了一种从上到下轻柔流动的永无止境的内容感。
此外,请注意几件事。首先,有大量的空白。其次,阴影中偶尔会出现垂直节奏。第三,背景本身并不像第一眼看到的那样原始。一些章节包括有助于整体主题的提纲插图。最后,图形,以及标识,是与一个大纲风格的头脑。
长话短说;该网站是一个组成和谐的例子,超薄的线条设置了气氛,并巧妙地与其他设计功能相互作用。

使用细线增强网页设计
在网站设计中使用超薄线条进一步证明,即使是用户界面的最微小细节也会产生影响。他们是有助于创造美学和用户体验的有效参与者。通常,它们对UI的各个部分都有好处。然而,最常见的情况是:
- 靠近头条,给他们一个额外的重点
可以单独使用潮流,也可以与线条风格协调使用,为您的项目带来时尚精致的优势。
来源:https://speckyboy.com/ultra-thin-lines-web-design/








