之前(&P);在重新设计流行的设计博客之后
通过查看网站重新设计前后的照片,我们可以学到很多东西。您可以看到自上一次版本发布以来,设计师或设计团队对设计了解到了什么,他们在版本中发现了问题以及可以改进的设计领域。该网站的外观和感觉是随着潮流而更新的,并且通常会做出更永恒的改进,例如基础排版的增强。
检查这些变化可以帮助您利用设计师通过试错和其他方式的学习,避免自己犯同样的错误。这里有30个流行的设计博客,这些博客在过去几年中经过了重新设计,以满足您的观看乐趣。
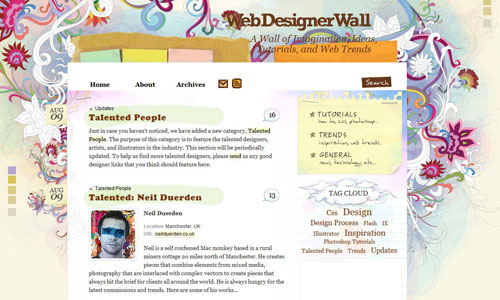
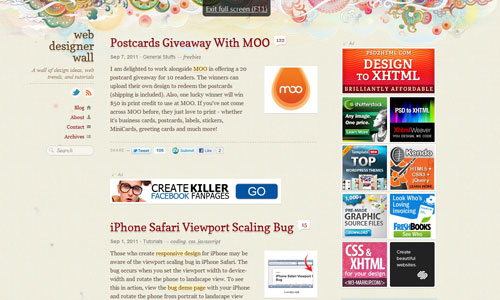
WebDesignerWall网站
之前:
之后:
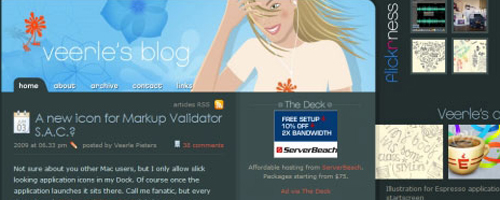
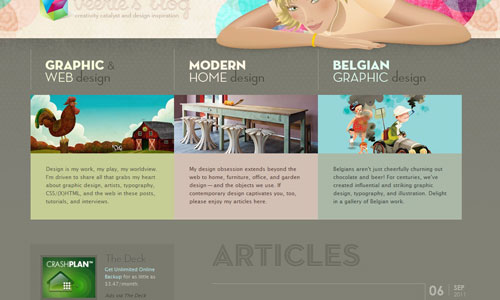
Veerle的博客
之前:
之后:
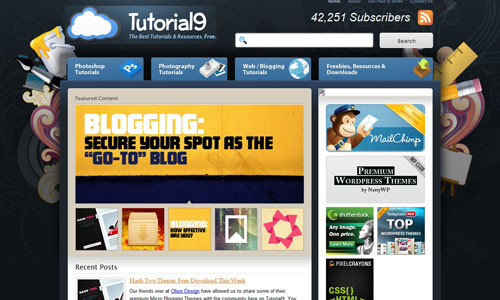
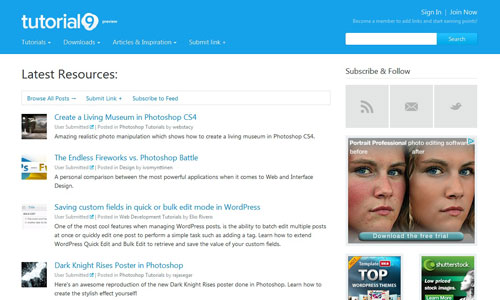
教程9
之前:
之后:
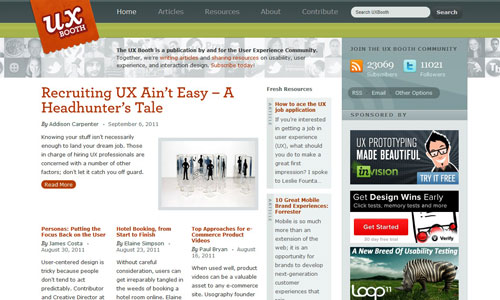
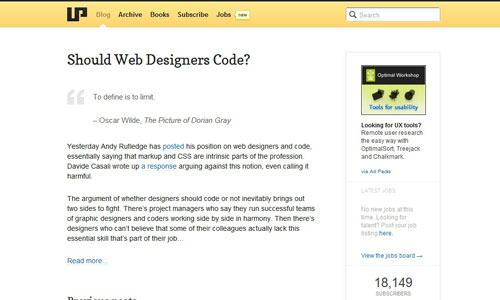
UX展位
之前:
之后:
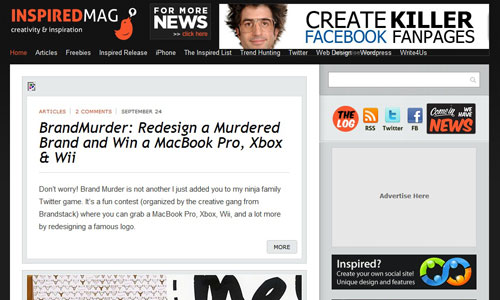
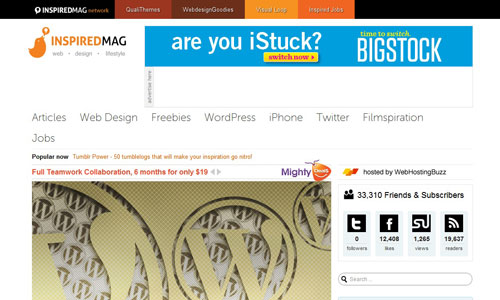
InspiredMag公司
之前:
之后:
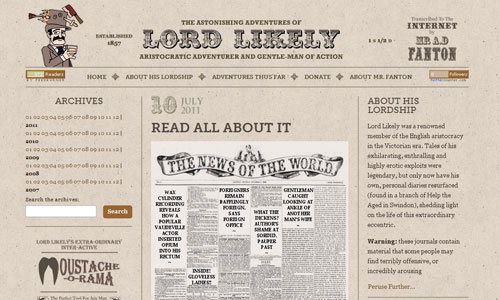
洛德很可能
之前:
之后:
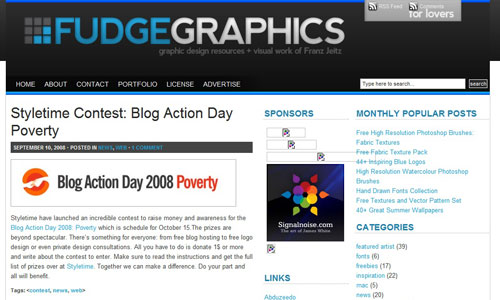
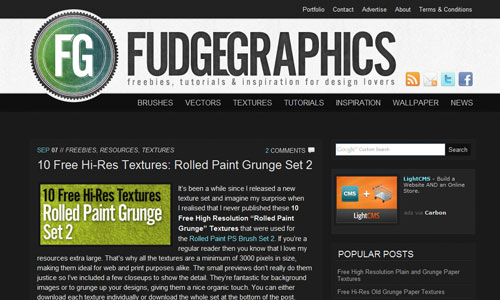
捏造图形
之前:
之后:
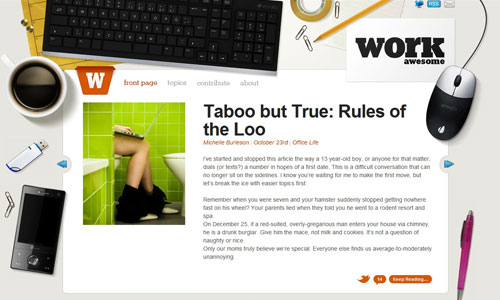
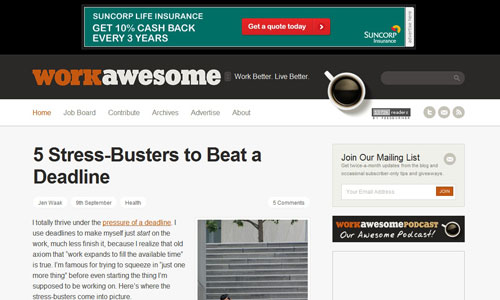
太棒了
之前:
之后:
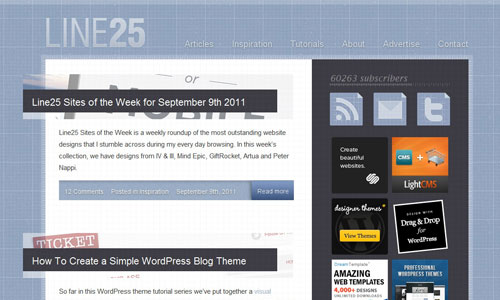
第25行
之前:
之后:
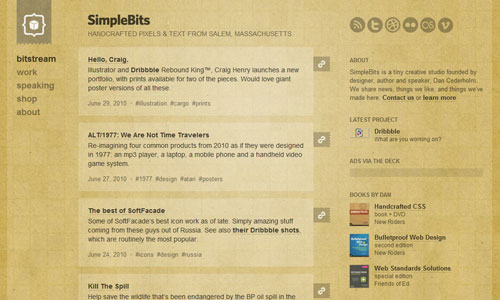
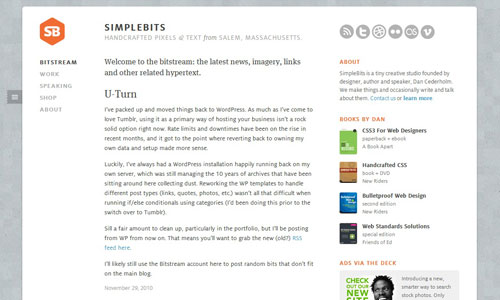
简单息税前利润
之前:
之后:
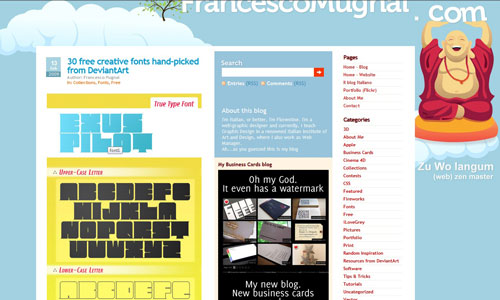
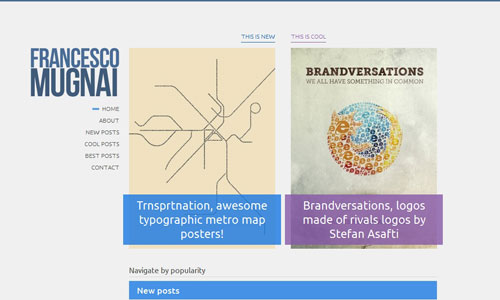
弗朗西斯科·穆奈
之前:
之后:
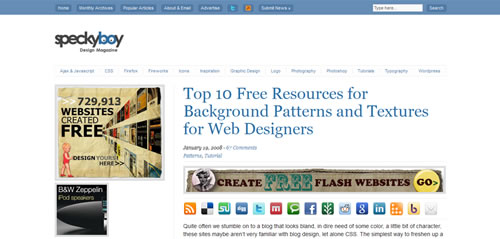
Speckyboy设计杂志
之前:
之后:
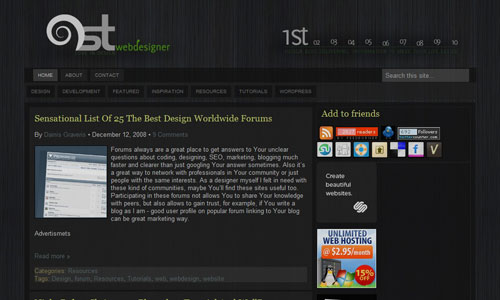
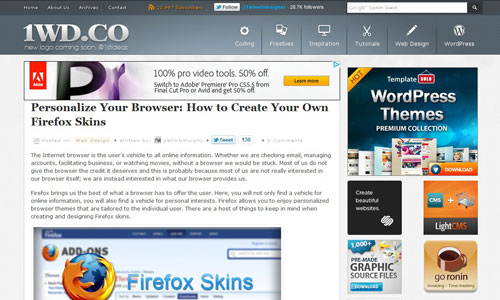
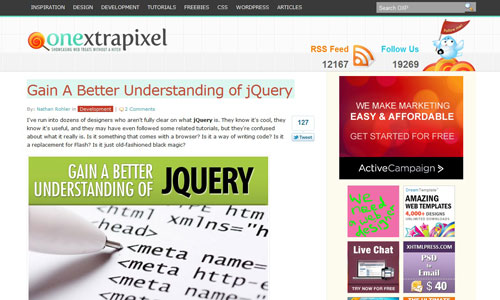
第一个网页设计师
之前:
之后:
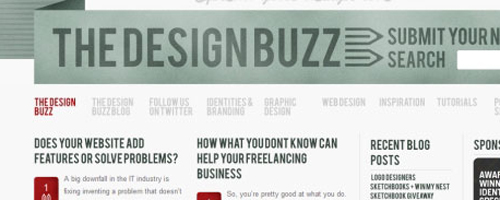
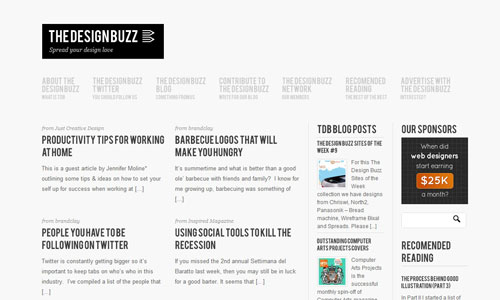
设计热潮
之前:
之后:
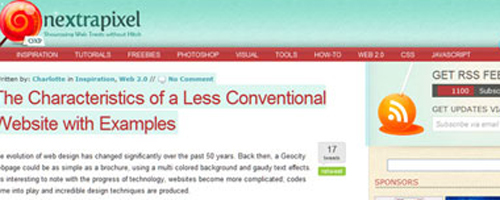
Onextrapixel
之前:
之后:
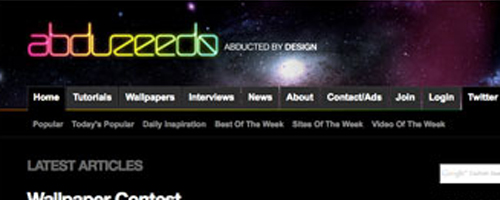
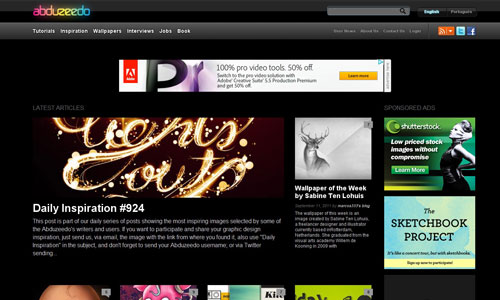
阿卜杜齐多
之前:
之后:
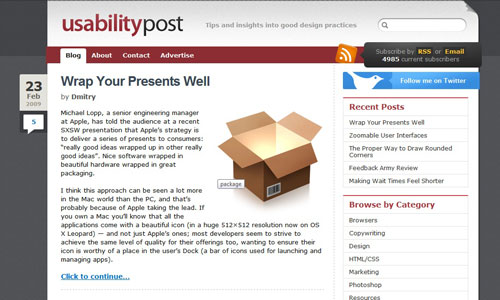
可用性测试
之前:
之后:
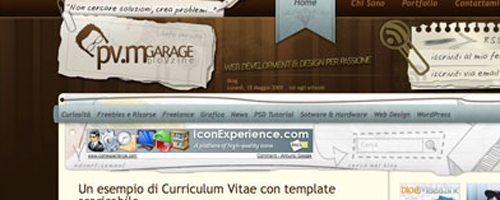
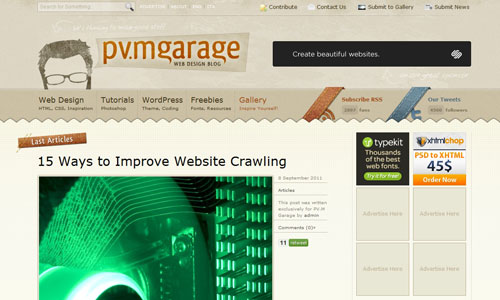
PVM车库
之前:
之后:
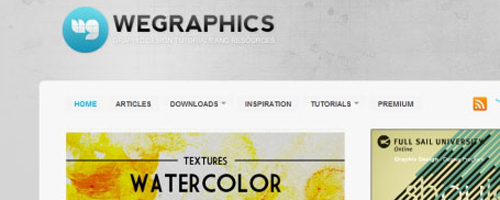
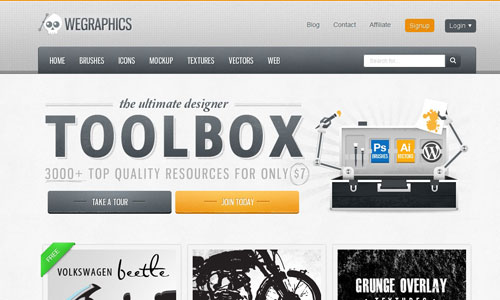
Wegraphics公司
之前:
之后:
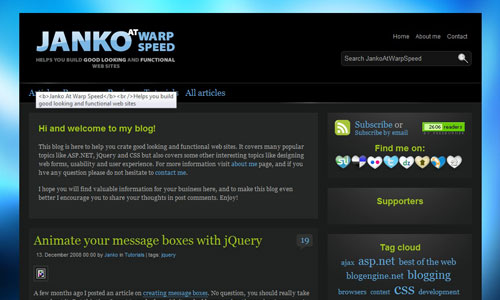
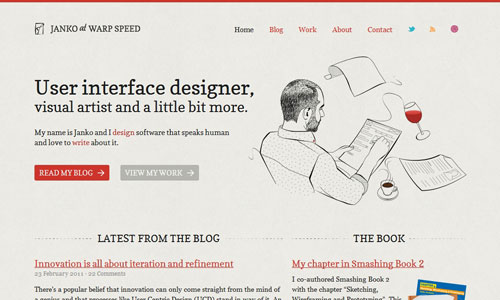
Janko在翘曲速度下
之前:
之后:
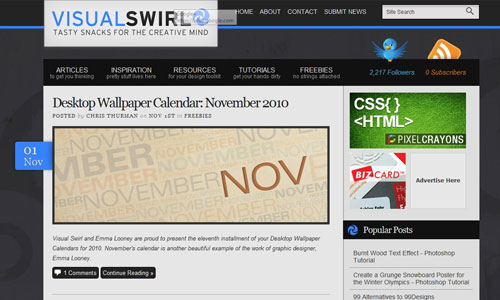
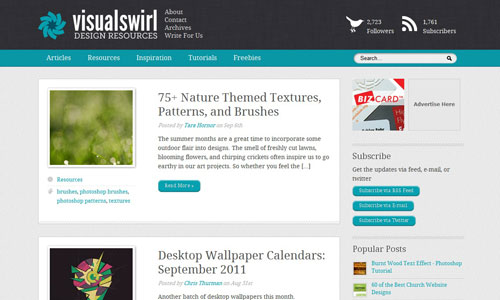
Visualswirl
之前:
之后:
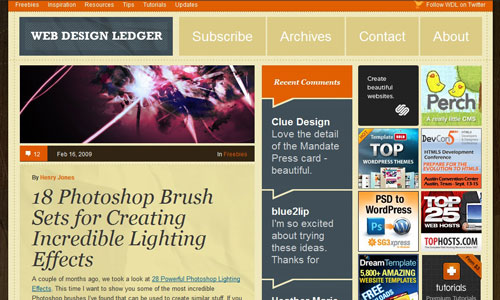
网页设计分类账
之前:
之后:
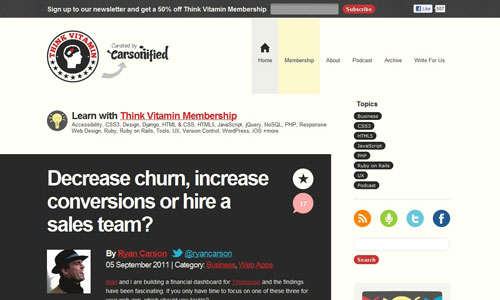
想想维生素
之前:
之后:
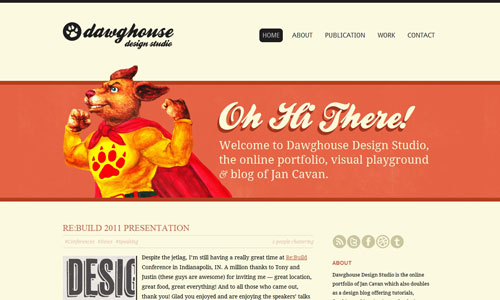
Dawghouse设计工作室
之前:
之后:
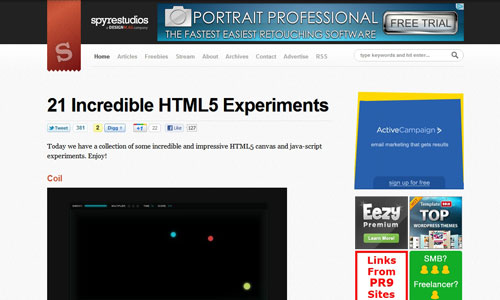
Spyrestudios公司
之前:
之后:
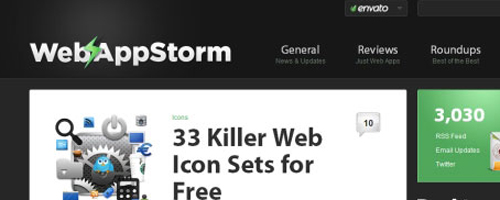
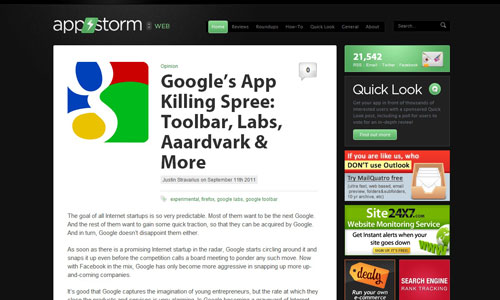
AppStorm公司
之前:
之后:
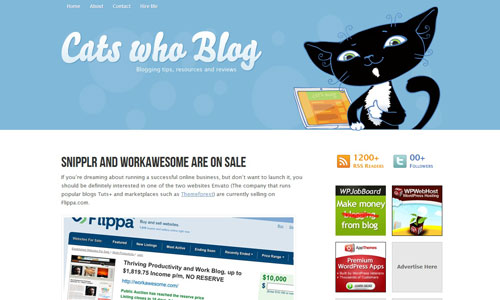
猫谁博客
之前:
之后:
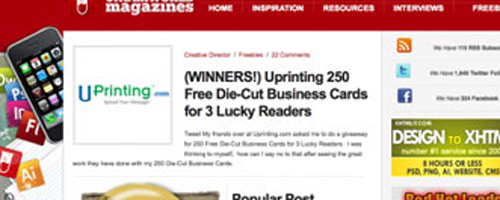
《世界杂志》
之前:
之后:
粉碎杂志
之前:
之后:
设计精英
之前:
之后:
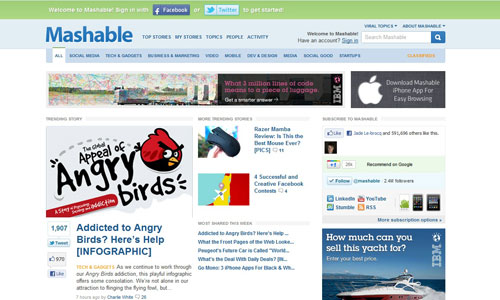
可捣碎的
之前:
之后:
结论
你在这里看到的大部分是设计师在他们的作品看起来过时之前跟上网页设计趋势。在过去一年左右的时间里,许多重新设计都是关于利用诸如CSS3之类的新技术,允许设计师完成全新的事情,或者只是替换那些与正确实现不完全符合标准的黑客。
但是你可以在每一个设计中看到的是设计师通过迭代学习、成长和磨练技能的过程。请在评论中告诉我们您对这些重新设计的影响、遗漏的地方以及您可能采取的不同做法的想法。
请注意,这篇很棒的帖子最初发布在WebDesignAid上:
来源:https://speckyboy.com/before-after-redesigns-of-popular-design-blogs/








