探索当前网页设计趋势
有趣的是,当前的网页设计趋势既有益又有害。趋势为特定时代流行的设计元素和风格设定了标准,因此跟上当前趋势意味着web设计师和开发人员能够更好地为客户创造现代外观。新的趋势通常伴随着设计风格和代码的进步而来,这可以真正提高你的技能范围,即使你没有像其他人一样使用它。
但趋势也会产生一个网络世界,在这个世界中,每一个新的设计看起来都只是上一个设计的复制品。在其高峰期,趋势往往是最弱的,主要是因为每个人都过分的风格。更糟糕的是,一些网页设计师似乎忽视了每一种趋势的缺点,可能会以“其他人都在这么做,所以它必须是好的”的态度为理由。然而,保持良好设计原则意识的设计师和开发人员可以帮助引导这一趋势走向更平衡的使用。
因此,为了将今年的网页设计趋势与可用性和可读性等重要原则完美融合,让我们看看今年最流行的一些趋势。下面的讨论包括一些现实生活中的例子,并分析了每种趋势的优缺点。我的希望是帮助设计师在何时、何地以及如何在网页设计项目中使用趋势方面做出明智的决定,并最终保持在线世界的多样性和优雅可用性。
视差滚动
尽管视差滚动在视频游戏中已经存在很长时间了,但直到2011年才出现在网络上。由于背景元素的移动速度不同于前景元素,网络设计趋势产生了一种3D深度错觉。一些设计师认为视差滚动正在消失,这在某种程度上是正确的。这些天来,我们没有看到很多长滚动的网站出现满是视差的情况。然而,与任何趋势一样,它仍然存在并很好,但不再过分。最近,设计平台,如;WordPress;和;Webydo已经采取措施确保视差滚动在主题和无代码模板中可用,这是一个好迹象,表明视差滚动将在相当一段时间内继续流行。
许多人混淆了幻觉滚动和视差。正如Rob Palmer所描述的那样,真实视差滚动涉及初始参考点(内容覆盖)、静止的背景图像和移动的前景对象。当用户滚动时,随着内容覆盖移入或移出视图,背景会稍微移动,但前景顶部的对象也会移动,并且移动速度与背景和覆盖不同。移动的前景对象是使其产生视差的关键,而不仅仅是涉及HTML/CSS动画等的滚动。
- 专业人士–互动,因此具有吸引力;审美吸引力;最适合以新颖的风格呈现信息或产品

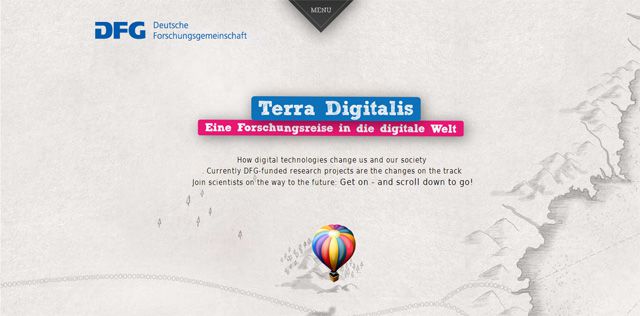
上面的Terra Digitis网站完美地展示了视差是如何以新颖的方式呈现信息或产品的。如果你打算使用视差,一定要先为你的网站写一个故事,否则视差会干扰和分散你的信息。视差效应的作用是吸引和吸引足够多的访客,使他们不断滚动,以了解其他情况。现在,如果唯一发生的事情是一堆不遵循故事式信息的交互元素,那么访问者可能只记得效果有多“酷”,但忘记了网站的用途。
有趣的是,该网站还展示了一些设计师如何解决视差滚动的一个主要问题,即效果在移动设备上不起作用的问题。在手机上访问Terra Digitalis,你会看到视差效果仍然存在,但细节更少。当通过手机观看时,它不会像桌面版那样在页面上到处“漂浮”,而是停留在屏幕中间。

Lix Pen网站简单而有效地使用了视差滚动。请注意,当你向下滚动页面时,握着Lix笔的手是如何在背景上轻微移动的。这个网站解决了这个趋势中经常出现的不止一个弊病:效果过度和搜索引擎优化问题。因为视差效应只存在于网站的故事部分(顶部),我们可以阅读其余的细节而不会分心。此外,将视差限制在页面的第一部分允许搜索引擎优化所需的元描述和标题标记。

最后一个视差示例显示了效果如何不必局限于向上运动。它可以向下移动(我最喜欢的例子是下面西雅图的太空针网站)或横向移动,正如上面的HotDot网站所示。不正常的移动方向可能会导致混淆问题,因为我们希望屏幕在向下滚动时向上移动。然而,在HotDot的情况下,侧向移动仍然是自然的,因为它沿着大多数语言阅读的方向移动:从左到右。太空针网站之所以有效,是因为它讲述了针从地面向上移动的故事,就像在玻璃电梯中移动一样。

HotDot和Space Pine站点的另一个负面影响是它们需要一些时间来加载。现在,两者都包含了一个吸引人的加载图标,但一些观众可能仍然没有耐心等待页面加载。这就是你需要了解你的观众的地方。这两个网站,尤其是西雅图太空针,都有观众在寻找体验,因此较慢的加载时间可能值得等待目标市场。
无限长滚动
无限滚动趋势被恰当地命名为一些整合它的网站似乎永远不会结束。如果我们想从字面上理解这些术语,无限滚动适用于真正没有尽头的站点,而长滚动站点实际上有尽头。2013年,这一趋势十分明显,今年似乎仍然非常流行。通常具有视差的站点使用长滚动布局,只是因为需要所有的空间来正确实现视差。让我们看看这一趋势的好与坏以及一些解决方案。
- 专业人士–非常适合用户生成的内容(如推特)、故事式设计或单页网站;可以参与;滚动可能比大量单击更容易

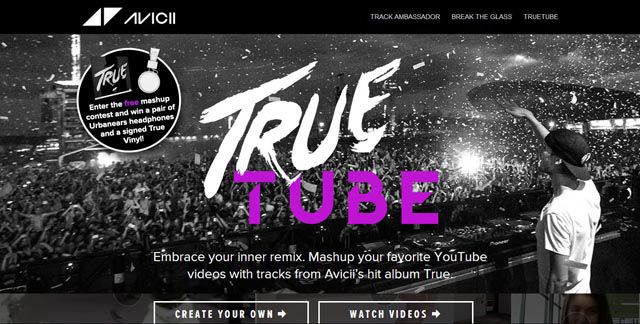
一个Avicii粉丝网站,Truetu。be允许粉丝将YouTube视频与Avicii专辑中的歌曲进行混搭。该网站的主页是一个真正的无限滚动网站,其中包括所有使用true Tube创建的视频。因此,当用户向下滚动页面时,会加载更多视频。视频框是以全屏布局组织的,看起来很神奇,但滚动会产生误导。如果用户滚动速度足够快,他们将到达页脚,但随着页面上加载更多视频,页脚会很快消失。另一个令人沮丧的地方是,点击视频意味着它们会打开另一个页面。返回主页会刷新浏览,这样用户就失去了在列表中的位置,不得不再次从页面顶部开始。

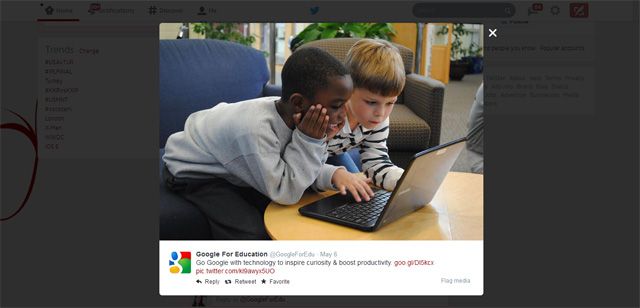
Ashing杂志的Yogev Ahuvia指出Twitter是无限滚动的最佳例子。列表布局实时无限增长,用户可以轻松快速浏览大量推文。当用户点击一条推文时,它会在屏幕上展开,这样用户可以在完成交互后关闭推文,并从他们离开的确切位置再次开始滚动。
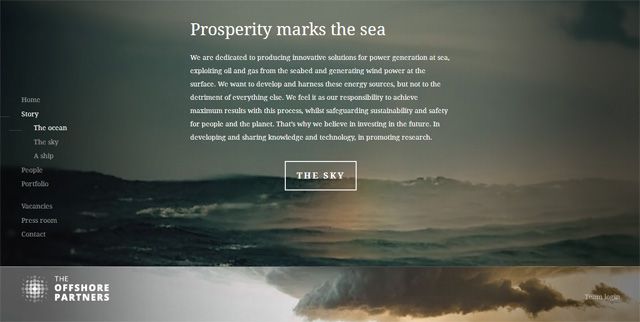
不过,无论你选择无限或只是一个长滚动的网站,都要提供导航按钮。许多长滚动网站使用固定标题和导航菜单,用户一旦厌倦了滚动,就可以轻松访问其他部分,例如推特。一些网站还提供了一个导航菜单,显示用户的进度,就像离岸合作伙伴网站下面的导航菜单一样,在滚动时,侧导航进一步分为子菜单。

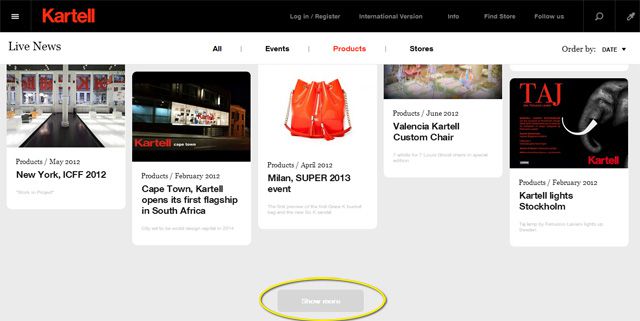
一些无限滚动的站点通过提供可选端来解决用户耗尽的问题。例如,下面的Kartell Live News页面在页面加载指定数量的文章后提供了“显示更多”按钮。

另一个最近在长滚动趋势中出现的新的有趣布局显示在下面的投资组合网站中。一旦用户到达站点的末尾,他们就会立即使用循环无限滚动技术重新回到起点。这种体验令人惊讶、引人入胜、可用,并且仍然提供了一种结束感,以防止压倒性的用户。

平面设计
虽然平面设计已经存在了一段时间,但Windows 8和iOS 7正是使平面设计成为当今蓬勃发展的数字趋势的原因,它在短短几个月内取代了在网络上随处可见的虚幻写实风格。大多数人都同意,平面设计的特点(以及它与普通最小设计的区别)是缺乏3D、非现实图标、有限的渐变、缺乏阴影、大胆的配色方案、漂亮但可读的字体,以及通常基于网格的布局——尽管不是每个平面设计都包含所有这些设计元素。在一个濒临严重信息过载的数字世界中,平面设计趋势在其出现时就迫切需要。尽管这种趋势大多是积极的,但实际上也有一些缺点:
- 优点-简洁的设计使其易于导航;整体外观和感觉是现代、时尚和诚实;快速加载;出色的响应性设计;内容是重点
现在平面设计已经彻底改变了大多数数字设计的外观,一些人怀疑这一趋势是否走得太远了,尽管这些讨论相当激烈。奥利弗·麦高(Oliver McGough)在谈到Usabilla时认为,平面设计往往存在极端极简主义、过于文字化的移动优先设计强调以及许多设计师似乎害怕打破这一巨大流行趋势的问题。看看这篇文章下面的评论,你就会明白我所说的“相当激烈”的讨论是什么意思。
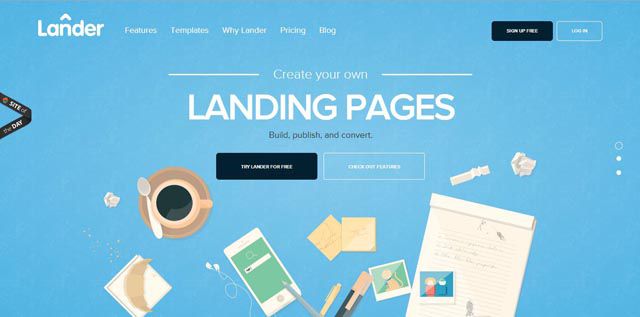
 是一个漂亮的平面设计示例,着陆器应用程序网站页面使用亮点和文本提示,让用户轻松知道哪些图标是可点击的
是一个漂亮的平面设计示例,着陆器应用程序网站页面使用亮点和文本提示,让用户轻松知道哪些图标是可点击的
即使McGough在他提出的观点上有点过于极端(难道不应该责备设计师,而不是趋势,害怕打破规范吗?),确保添加个性通常是一个优秀的设计规则。确保用户能够轻松判断某个项目是否可点击,这一点始终很重要,无论设计是否平坦。上面的着陆器应用程序网站页面在解决这两个批评方面做得很好。在打开页面时,类似桌面的分散图标立即吸引了眼球。向下滚动,用户可以找到突出显示和文本提示,让他们知道哪些元素是按钮。
其他设计混合了一些skeuomorphism到一个很大程度上被认为是平面的设计中,试图既增加创意,又为网站访问者提供视觉提示。一些网站,比如下面的Fresh Design网站,稍微改变了平面设计规则,使其脱颖而出。这一个添加了一个小阴影到一些标题字体。

响应性设计
随着全球移动设备使用量的大幅增加,网站正争先恐后地向任何设备上的用户开放。由于网站可以根据屏幕大小进行无缝调整,因此响应式设计正迅速成为最流行的移动可访问性选项之一。每当我提到响应式设计时,我都忍不住要指出的一点是,谷歌更喜欢这种布局来进行移动优化设计。即便如此,布局并不是对每个人都适用(这就是为什么除了响应式布局外,谷歌还有另外两种推荐布局):
- 专业人士–由于只有一个网站设计,因此易于维护;谷歌青睐;基于网格布局,因此干净且易于使用;无论使用何种设备访问网站,都会为用户提供类似的体验
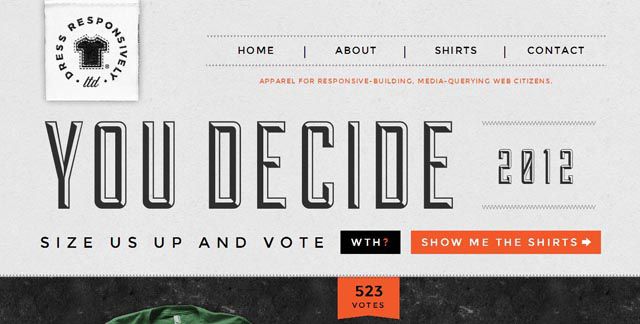
决定是否需要响应式设计的最佳方法是查看您的观众以及他们为什么会从其他设备访问您。如果用户主要访问您的网站以获取信息,那么响应式设计是完美的,尽管电子商务网站可以从响应式设计中受益,前提是它们的库存既不太重也不太深。如下图所示,Dress Responsive的电子商务网站从PC完美地过渡到了手机。尽管是一家在线商店,但该网站的加载速度也很快。(如果您对响应式设计的加载速度有问题,您可能需要尝试以下技巧之一,以加快响应式站点的加载时间。)

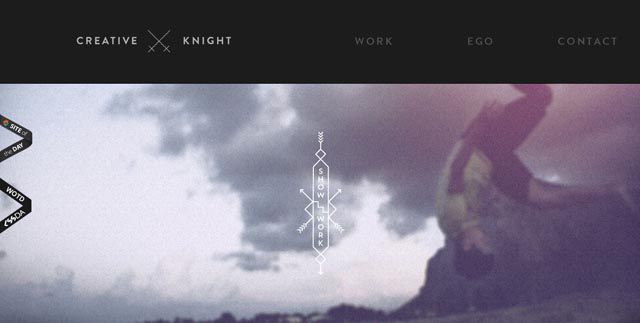
以下Creative Knight的响应站点是一个相当重的设计的极好示例,它将一些缓慢加载的元素放到了较小的设备上。例如,它保留了标题的动画静态背景,但不需要移动视图中的可滚动效果。

对于那些正在考虑从非优化移动设计到响应式设计的昂贵过渡的人来说,还有一点需要考虑:考虑你的观众。如果有相当多的访问者在他们的移动设备上使用你的网站,那么转换成本可能是值得的。在一篇关于Econsultancy的文章中,克里斯·莱克(ChrisLake)讨论了14个从转向响应性设计中受益的品牌。在他的分析中,他发现大多数人的转化率都在50%到100%之间!这些数字足以让任何吝啬的会计师为响应性设计转换开绿灯。
独特的排版
早在古代的计算机和浏览器时代,只有少数字体“安全”用于网页设计(乔治亚和Verdana等无聊字体),因为字体和样式完全由每个浏览器控制。设计师试图通过将字体转换为图像、用Javascript和Flash(sIFR方法)替换字体或其他黑客替代品来解决这个问题。此外,HTML和CSS的进步允许显示独特字体的方法,但前提是该字体安装在用户的计算机上;否则,将显示回退字体。
然后,随着CSS3的发布,在font-face属性中添加了一个新的解决方案,允许自定义字体下载。@font-face唯一可能出现的问题是许可问题。由于大多数商业许可证不允许将字体文件从一个用户传输到下一个用户,@font face违反了这些使用条款。很长一段时间以来,这一障碍阻碍了@font-face的广泛使用,直到出现了解决非法问题的字体网站。

例如,TypeKit是Adobe的一个web字体提供商,负责处理自定义字体和@font-face属性可能出现的所有许可问题。有了计划,你可以下载字体,把一个可编辑的工具包放在一起,然后把工具包嵌入你的代码或博客平台。Good ole“谷歌也拯救了@font-face的许可问题,完全免费提供网络字体作为开源。自从谷歌首次提供这一资源以来,这个列表已经变得相当大,因为来自世界各地的设计师都是这个项目的一部分。谷歌还提供了一个免费的API服务,方便用户使用这些字体。即便如此,web字体仍需要考虑以下几点:
- 专业人士–增加品牌外观和个性;可用于标题、标题,甚至正文字体;像Google和Font Squirrel的WebFont Generator这样的开源提供商使独特的web字体使用变得自由和简单

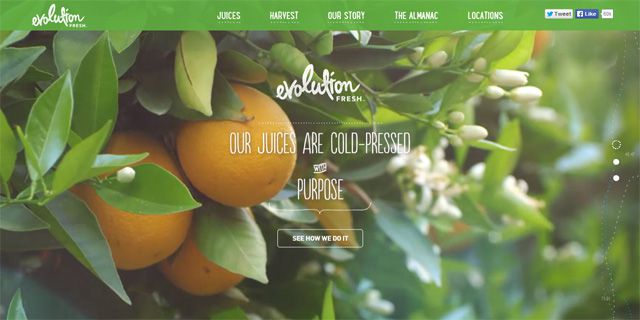
正确使用有趣的字体很容易。如果你反复检查以确保@font face的使用在使用条款中是允许的,那么你就不必担心触犯法律(并且花一点额外的时间来确保它是值得的,这也是一种独特字体的惊喜因素)。Evolution Fresh(上图)在整个网站中使用类似脚本的字体,包括正文中的文字。但是,该脚本字体可读性强,可以正常工作。Evolution Fresh做出了一个明智的决定,将文本保留在小段落和简短的描述中,这可以防止读者对奇怪的字体设计感到疲惫。

上面的Why Go Wild网站在标题和标题上使用了一些令人难以置信的独特排版。但当谈到正文时,设计师明智地选择了像Museo 700这样的字体,以保持字体的吸引力,但比标题字体更可读。
全屏图像背景
就我个人而言,我最喜欢的网页设计趋势之一是全屏背景,尤其是带有照片或视频的背景。不过,通常全屏插图也能提供惊人的效果。即使是彩色背景,加上一些很棒的图形或自定义排版,看起来也很神奇。在进行全屏设计之前,只需考虑几个利弊,即使设计可能令人印象深刻:
- 专业人士–惊人的效果;帮助观众完全沉浸在网站中;互动元素感觉像一个视频游戏;视频就像电影;是投资组合、食品行业、时尚行业等的绝佳选择

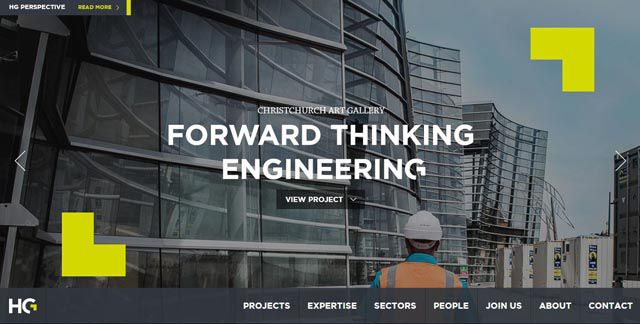
哈里森·格里森工程设计咨询公司在其网站上展示了其项目的精彩全屏照片。这种印象是持久的、有影响力的,并传递出这样一种信息:这家公司了解自己的东西。该网站的加载速度也非常快,即使在移动显示器上也是如此。虽然移动版本没有响应能力,但它在保留桌面版本的整体外观方面做得很好。

这个漂亮的网页设计其实不是全屏的。起初,它只是在图像的两侧显示了一条很小的背景,这让我很困惑。这是一个很好的例子,说明了如何“伪造”一个全屏设计,但保持整个屏幕非常轻。事实上,这可能就是设计能够无缝响应的原因。快速加载,图像在访问页面时立即显示。作为一家葡萄园和葡萄酒生产商,Lightfoot和Wolfville展现了一幅极具影响力的图像,从桌面到手机,几乎一模一样。它甚至在标题中使用了一点视差滚动,当我用手机访问该网站时,我注意到它被明智地删除了。叠加在一部分图像上的脉冲按钮会为每一张图片带来描述,这些图片讲述了农场故事的更多细节。即使是彼得·甘布尔(Peter Gamble)的消息也给了用户听或读的选择。最重要的是,作为一个长的单页设计,设计师明智地加入了弹出式导航菜单(我喜欢它是弹出式的,这样它就不会干扰接近全屏的设计)。

上面的Be Visionare网站是一个漂亮的全屏插图的绝佳示例。当您向下滚动页面时,背景保持全屏,每个部分都包含一个图形和消息,直接位于页面中央。与手机版相比,该网站的桌面版要复杂得多,但即使如此,所有必要的信息仍然包含在手机设计中。他们只是明智地省略了所有的HTML动画和介绍中包含的许多额外的文本和插图。
视频背景
由于现在录制高质量的视频更便宜、更容易,在网站上放置视频变得越来越流行。YouTube使任何人都可以非常轻松地添加嵌入代码并将视频放到他们的网站上。和股票图像网站,例如http://www.gettyimages.com/“>Getty Images提供免版税的视频,与聘请摄像师制作自定义视频相比,成本很低。许多网站在网站标题中使用全屏视频背景,而其他网站只是放置一个吸引眼球的大视频。一些网站让视频自动播放,而另一些网站允许用户选择先点击播放或滚动。
- Pros-将文本保持在最低限度;非常适合显示额外的细节;全屏视频就像看电影;比其他方法更容易吸引游客的情感

上面的肉桂吐司网站使用全屏视频背景,在标题中以快进循环播放。该设计将文本保留在视频顶部,以便在视频非常繁忙的情况下也能轻松看到,而用户开始滚动时出现的文本则放在一个彩色框中,以便于阅读。这段高度活跃的视频实际上适用于该机构,因为它给人的印象是,它充满了辛勤工作的合作伙伴。现在,网站加载速度确实很慢,可能是因为网站上有一些其他动画。但手机版删除了视频,取而代之的只是视频的屏幕截图。

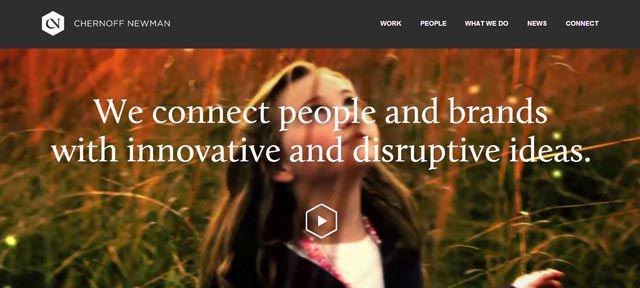
Chernoff Newman网站有一个有趣的视频实现。加载后(对于包含的大量视频,加载速度相当快),背景视频自动开始播放,这实际上是由他们为客户端制作的几个视频创建的视频。单击“播放”按钮显示他们工作的快照视频卷。除了介绍性的全屏视频外,他们所有的视频实际上都是从Vimeo嵌入的,这是他们节省带宽的一种方式。另一个需要注意的有趣点是,只有用户向下滚动页面,才会加载主页上的文本和动画图像。

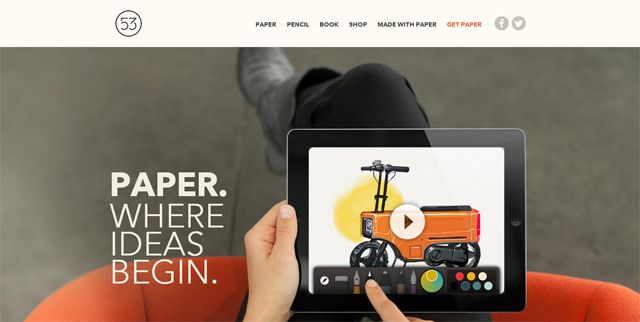
在FiftyThree的纸质应用程序网页上嵌入了Vimeo视频,但有趣的是,它无缝集成到了全屏背景中。这种风格的视频嵌入变得越来越普遍,尽管它在视频趋势中仍然是一种全新的设计风格。向下滚动页面会为那些不想观看视频的人显示大量的文字描述。
HTML/CSS/Javascript动画
Flash曾经是网站上动画的最佳选择,直到HTML5出现,也就是说,使用CSS和Javascript制作动画的HTML解决了Flash出现的几个问题:移动不兼容、用户需要在计算机上安装Flash以及加载速度慢。HTML5动画为网页设计师打开了一个全新的可能性世界。许多人认为CSS3提供了比Javascript更快的动画,但一些人发现Javascript要快得多,尤其是在更复杂的动画中。无论哪种方式,重点是设计师已经越来越多地在网站上使用动画,现在一个轻,多功能的选择已经到来。只要记住以下优点和缺点:
- 专业人士-轻盈;在手机上工作;创建简单到复杂的动画;使网站具有互动性和/或吸引力;给人印象深刻的为设计增添个性;与主要浏览器兼容

CSS Creations站点显示完全由HTML5和CSS3制作的生物,这将显示CSS动画的创造性。事实上,通过推特将你的生物的个性、颜色和其他细节(如牙齿或胡子)发送给@CSSCreatures,创建你自己的。

尽管进行了大量的动画交互,但这个动画网站加载速度相当快,但开发人员很聪明,每个动画故事都是单独加载的,并且只有在单击时才加载。这样,最初只加载页面的主要部分。该网站使用CSS和Javascript的组合,使部分插图故事可点击。单击指定的对象后,故事的其他章节就会展开。这种分阶段加载是一种很好的方法,可以让一个动画丰富的站点保持快速加载。

这个网站展示了太多的动画对可用性的影响。首先,加载时间太长。而不是正常的从0%到60%到80%的跳跃加载,它实际上加载了从20%到21%到22%,等等。太慢了,我不喜欢!此外,动画是断断续续和破坏性的,可能是因为一次发生的事情太多了,没有什么事情是完全正确的。奇怪的线条四处移动,整个屏幕“浮动”,很难说什么是可点击的。随着一切的进行,我花了一段时间才弄明白这家公司实际上在做什么:令人震惊的是,它是一家专门从事新媒体的独立创意机构。
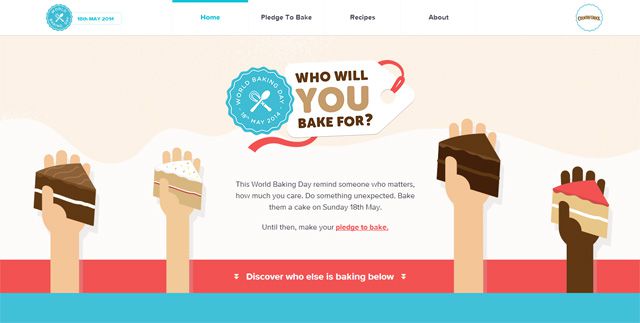
更少的文本内容
上述(以及更多)所有趋势都产生了另一个新趋势:文本内容减少。除了文本之外,还有很多其他通知读者的选项,许多网站都选择了有限的书面描述。相反,他们使用动画、视频或图标,然后用简短的文字描述填充。

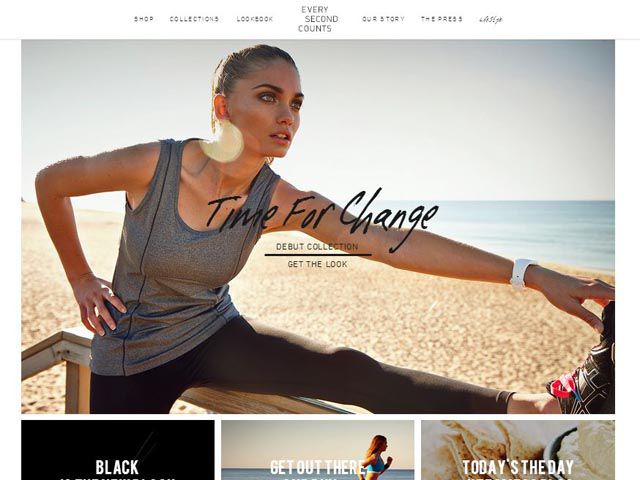
例如,这条运动服装生产线主要使用令人惊叹的照片,而不是大量内容来吸引游客。即使是他们的博客也包含有限的文字和大量漂亮的大照片,这对于作为时尚女性运动服和配件供应商的观众来说是有意义的。我想象这个网站经历了有限文本的利弊:
- 优点-用图形、方框、动画等分解文本,创造独特的体验,让用户保持兴趣;如果组织良好,很容易略读;干净的外观和感觉
如果您的主页限制了文本,那么请确保在其他页面上放置更多文本,例如关于页面。或者确保在网站上包含一个博客。也不要忘记,用适当的标题标签和其他重要的SEO元素优化页面,这样即使你没有包含太多的文本,搜索机器人也可以更好地破译内容。

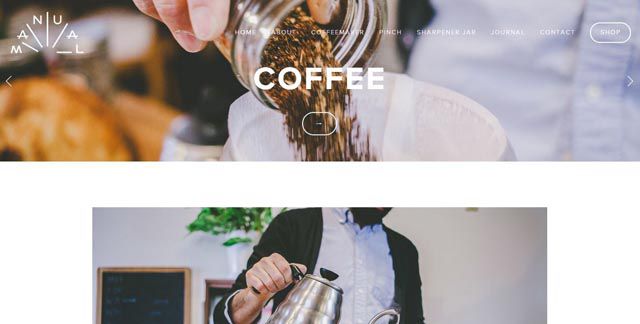
并且始终确保包含足够的文本,以便用户准确了解网站提供的内容,并希望他们下一步做什么,就像上面的手动网站一样。主页包含展示其产品的大型照片以及简短的描述链接,这些链接指向充满详细文字描述的产品页面。

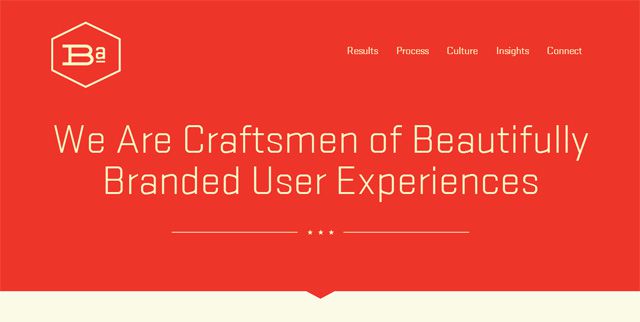
BrandAid Design Co(顺便说一句,这是一个关于公司名称文字的精彩游戏)有一个非常简单的网站设计,主要包括图标、大照片和简短的文字描述。整个外观非常清新,易于导航。
你怎么认为?
趋势始终是任何设计的重要组成部分,至少是为开始奠定基础。您可以始终跟随潮流,但在设计和方法上仍然保持独特。无论你做什么样的设计,都不要损害观众的喜好、可用性、网站的信息或其他重要因素。这就是为什么了解当前网页设计趋势的优缺点如此重要的原因:你将能够在项目中做出更明智的决定。
你同意上述趋势的利弊吗?我是否遗漏了任何重要的考虑因素?请在下面的评论中自由分享您的想法!
来源:https://speckyboy.com/current-web-design-trends/








