创建真正实用的移动体验的技巧
不可否认,网站需要对手机友好。在用户数量上,手机已经超过了台式机,谷歌也毫不犹豫地表示,它会为手机友好型网站提供布朗尼积分。对于希望充分利用其在线存在的企业主来说,有必要使其网站具有移动友好性。
许多网站所有者认为,这意味着只需将界面缩小,以适应典型移动设备(无论是智能手机还是平板电脑)的尺寸限制。事实是,移动站点的工作方式不同于桌面站点。
移动设备有更多的局限性,例如对电池的依赖、无线连接,当然还有屏幕空间。在较小的屏幕中,功能并不总是很容易转换。在大多数情况下,移动友好型设计需要一定的差异。以下是一些你应该考虑的手机设计方法。
移动优先
如今,许多网站开发人员首先设计手机,然后设计桌面。由于屏幕尺寸的限制,他们很快学会了少即是多,并在设计中保留最小的功能。这是一个关注网站重要方面的问题,使用户能够轻松执行对业务有益的关键任务。

这种移动优先方法的关键是确定主要类别,对其进行优先排序,然后首先设计最小的屏幕。随着屏幕尺寸的增大,您可以添加更多元素(按优先级顺序)。
简单的菜单和导航
菜单和导航元素对于mobile和桌面一样重要。然而,桌面站点中典型的菜单栏对于移动站点来说太大了,因此在大多数情况下,最好使用汉堡包图标(易于识别)或下拉式手风琴菜单,并将其放置在屏幕的右上角或左上角。
多级菜单在移动设备中也存在问题,因为用户通常不希望通过多次点击来访问他们需要的内容。与用户在桌面站点上所经历的时间长度不同,在用户放弃该站点之前,最多点击两次。
诀窍是只显示网站中最重要的部分,即用户最可能想要或需要的部分。避免在页面上放置太多选项和小部件。以下是一些您应该避免的导航错误。
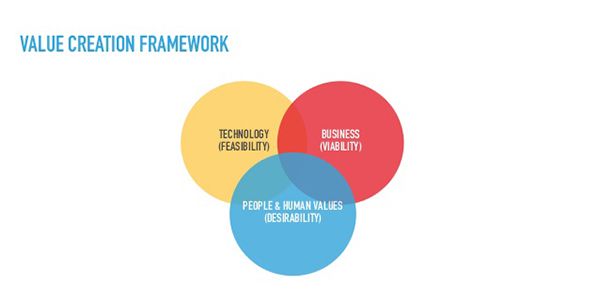
价值创造
诚然,如果你的企业想要进入移动市场,你的网站的移动版本是必不可少的。这肯定会有助于优化搜索引擎的网站。然而,如果用户找不到任何价值,你的移动应用程序本身可能不会吸引他们。

你的移动应用程序或网站应该为最终用户带来一些东西,以激励他们下载并安装它,或为它添加书签。这包括更容易付款、获得折扣或快速获取重要信息。银行、通信和新闻提要通常是大多数人每天使用的有用的移动网站。
你应该努力为移动用户的业务创造这种价值。如果你能够为你的移动应用程序创造价值,那么你在设计和创建移动网站或应用程序方面的所有努力都不会白费。
保持布局流畅
你可能会认为,你可以为固定的320像素断点(这是移动设备最常见的大小)设计移动网站,并称其为好,但事实是,移动设备的尺寸范围很广,从176像素到600像素。
你需要一个液体布局,这样无论移动屏幕的尺寸如何,它都可以流畅地调整。你需要一个以百分比而不是固定像素数定义的移动设计,这样用户拥有什么移动设备都无关紧要。该网站将响应,这是你想要的易于使用。

触摸屏功能
如今,大多数移动设备都使用触摸屏,用户习惯于以这种方式与触摸屏交互。因此,设计一个移动站点更具挑战性,因为你需要考虑手指大小、纹理和压力的差异,以便屏幕能够准确响应。

您必须确保所有需要用户输入的元素(如按钮和表单)都足够大,并且没有重叠。你不能依赖于使用一些旧的移动设备可能有的触笔或键盘。
您可以在许多移动设备中使用标准的滑动和挤压功能来帮助您进行设计。你可以通过这种方式加入更多可点击的元素。
以用户为中心
设计手机网站的关键是要记住用户。您需要遵循某些模式来改善用户体验。其中包括:
- 将控件保持在大屏幕和屏幕底部,以便于用户查看内容并在必要时对其进行操作
功能实用程序
移动设备有其局限性,但它们也有你在桌面上找不到的功能。这些包括滑动解锁、GPS、手势、陀螺仪和定位服务。您可以使用这些特定于手机的功能来增强用户使用应用程序的体验。

一个很好地利用移动特定功能的例子是一个折扣网站,它使用位置服务帮助用户找到特定的商店。刷卡功能也适用于一些约会网站。利用你的想象力创造机会,让最终用户欣赏你的移动应用程序或网站。
继续执行任务
许多移动用户在移动网站或应用程序上时可能会被打断,迫使他们在未完成任务的情况下关闭它。可能是有人打电话进来,老板进来,或者灯变绿了。
无论如何,重要的是要确保你的用户在再次打开网站或应用程序时可以从他们离开的地方选择。您可以将其设计为可以轻松快速地重新启动网站或应用程序,您的用户将对此表示感谢。
结论
移动网站或应用程序满足了用户不断增长的移动需求,同时又不牺牲访问他们最喜欢的网站的机会。然而,设计一款反应灵敏、引人入胜的手机并不像听起来那么容易。移动设备的某些局限性和功能对希望让用户体验无缝和积极的web设计师提出了挑战。这些提示可以指导您为您的企业创建真正的移动功能设计。
你可能还想了解掌握响应式网页设计的注意事项。
来源:https://speckyboy.com/tips-creating-truly-functional-mobile-experience/








