以用户为中心的转换率优化设计
公司雇佣我是为了提高他们网站的转化率。有时,他们的潜在信念是,主要问题在于单个孤立的元素,如CTA按钮。我被要求提供一个解决方案,稍后将进行(a/B)测试,如果是肯定的,则予以实施。
A/B测试对于CRO(以及CTA按钮)很重要,但需要在更全面的方法中采用。这种方法是以用户为中心的设计,我认为这是提高转化率的最佳策略。
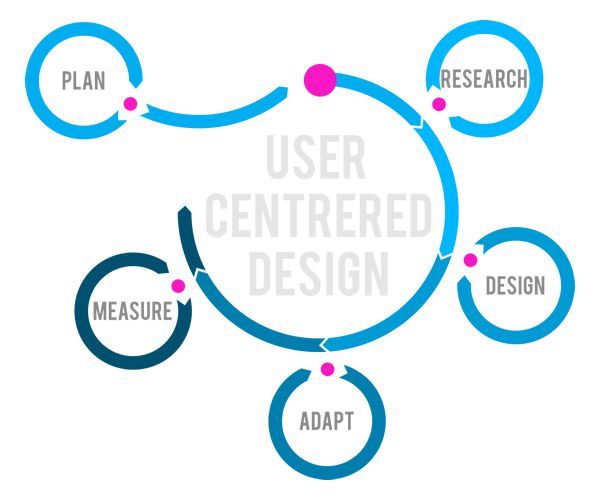
以用户为中心的设计是一种方法论;将重点放在用户身上的广泛流程框架。它不仅包括用户界面的设计,还包括用户研究等活动。其目的是围绕用户的需求、愿望和限制创建一个产品,而不是迫使他们适应它。
 什么是以用户为中心的设计?[来源]
什么是以用户为中心的设计?[来源]
推荐了一种考虑到这些活动的CRO策略,并代表了最佳解决方案。但关键的改进也可以通过根据以用户为中心的设计原则直接修改用户界面来实现。
摆脱障碍
用户体验问题是转换过程中的障碍,应予以消除。它们通常属于以下几类:缺乏反馈、疑虑和用户疲劳。总体目标是最大限度地减少认知负荷,即用户界面为使用网站而施加的脑力。
让我们看看一些常见的问题,以及如何消除这些问题以清除转换路径。
视觉杂波
不帮助用户实现其目标(以及您的业务目标)的用户界面元素是有害的。它们是分心的来源,需要额外的努力才能将它们与有用的元素区分开来。
只显示在任何特定情况下需要的信息。避免使用没有增值的颜色、图像、链接或布局。元素之间留有足够的空白。
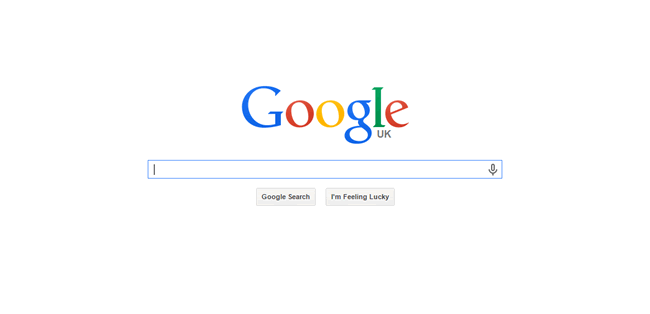
 大量使用谷歌的空白
大量使用谷歌的空白
步骤
转换路径由一系列步骤组成。一个好的解决方案需要最少的步骤。更好的解决方案需要简单的几个步骤。采用减少整个过程的脑力劳动的解决方案,而不是增加脑力劳动来减少步骤的数量。
所容纳之物
过多的文字可能会压倒并阻碍用户。遵循以下指示:
- 省略不必要的内容:使用传达信息所需的最小文本量
链接
如果锚文本不清楚,用户可能会避免链接,因为他们不确定接下来会发生什么。写下有意义的链接,指出用户将看到或得到什么。使用动词邀请用户的动作。
形式
形式至关重要。遵循以下指示:
- 减少用户疲劳:尽量减少用户必须填写的字段数量。只询问您真正需要什么(删除可选字段)。每个额外字段都会增加用户的疲劳感,并对转换率产生负面影响
实时聊天
有时,用户在您的网站上执行任务(例如填写表单)时有疑问或需要立即帮助。如果他们找不到答案,他们就会离开。实时聊天支持可以节省转换,防止用户共享负面评论,并允许您发现痛点以进一步改进。
触摸
传统上,手机的转换率很低。了解不同的设备有不同的使用模式很重要。在设计手机时,关键是要始终简化。减少文本量,并在用户界面上的元素周围引入更多空白。
简化表格,用“拇指思考”而不是像素。移除或替换沉重的视觉元素以提高网站速度。
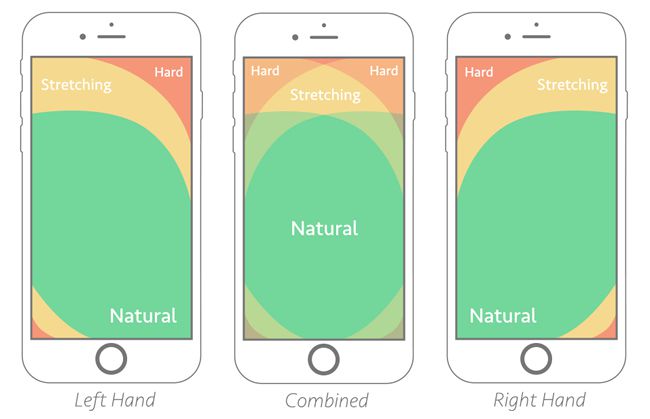
 拇指区(通过SmashingMagazine.com)
拇指区(通过SmashingMagazine.com)
内容具说服力
视觉设计
你的视觉设计是你的网站给人的第一印象,它对用户是否信任它的可信度有很大的影响。用户更有可能给予一个有吸引力的应用程序怀疑的好处,并在它上花费更多的时间。视觉提示可用于确定任务的优先级,并引导人们注意正确的功能。
投资于好的专业摄影和插图,巧妙地使用调色板和排版,尊重(白色)空间。

价值主张
价值主张是关于您的产品或服务将如何使用户受益的声明。让你的价值主张清晰、具体、可见。让用户放心,他们在正确的网站上,你会兑现承诺。
CTA公司
行动按钮的设计对其有效性有很大影响。您的目标是避免用户心中的疑虑并减少摩擦:
- 让它看起来像一个可点击的按钮,并给它一个强调它的颜色和大小。在其周围创建空白
结论
转换率优化不应该仅仅关注孤立的元素。相反,它应该采取全面的方法来取得更好的结果。以用户为中心的设计原则为设计决策提供信息,这些决策对提高转化率至关重要。
来源:https://speckyboy.com/user-centered-design-conversion-rate-optimization/








