动画网站游览入门指南
要为你的网站创建一个兼容的旅游页面,需要对访问者需要了解的内容有很多了解。通常,您可以找到许多使用静态信息页面作为引导用户浏览的示例。诚然,这是一种从用户群中获得吸引力的好方法,但这并不容易实现。
在这篇文章中,我想看看一些例子和插件创建自己的动画网站之旅。这可能发生在同一页面上或不同页面节之间。内容完全由您决定,这为创新留下了很大的空间。但是,在检查了一些可能性之后,你肯定能够制作出一些有用的东西。
围绕主题进行设计
一个好的旅游应该围绕一个主题或特定的用户界面风格。如果信息真的粘住了,访客在游览中访问内容的动态将定义术语。我真的很喜欢Dropbox的示例教程,它实际上没有使用太多的动画。但是页面是相当动态的,可以快速加载书籍格式的内容。
很容易看出,这可能会成为一种快速简单的解决方案,向从未听说过Dropbox的人解释Dropbox。丰富多彩的插图和图形也是一个很好的触摸。即使禁用了JavaScript,界面似乎仍然可以工作,这是一个很好的回退解决方案。极简主义是大多数客人欢迎的设计特色。

雀斑网站上使用的更简单的游览页面是没有更新内容的单页设计。第一个元素是大流视频,这通常是大多数用户的首选。视频大多可以在任何浏览器上播放,并提供了如何使用网站或应用程序的快速要点。
但值得注意的是,他们的巡演页面包含了应用程序的真实信息和屏幕截图。根据您网站的复杂性,这些额外信息可能是一个好主意。对一些人来说,只需一段视频就可以建立一个完整的旅游页面。但我支持流媒体视频的想法,作为演示元素的一部分,它们可以做得更好。
粘性滑动导航
在一个页面上保存大量旅游内容的另一种解决方案是视差滚动。背景图像将随着用户滚动而滑动,但我们在界面上保留了一个固定的导航菜单。然后用户可以在空闲时跳过不同的部分。
极具创意的MediaFire网站承载了许多伟大的设计美学。但当你滚动过标题时,他们的主页实际上包含一个小的导游区。您将注意到一系列固定在左侧的链接。您可以单击这些部分的任何链接,在页面周围平移,在内容之间跳跃。
从中获得灵感,激发你自己的想法,但请记住,一次旅行应该以与你的网站相关的最重要或最令人困惑的想法为特色。您希望澄清用户可能存在的任何问题,以便人们在浏览界面时不会迷路。你会发现MediaFire就是这样,它在其他应用程序和社交网站中显然非常有用。
示例教程页面
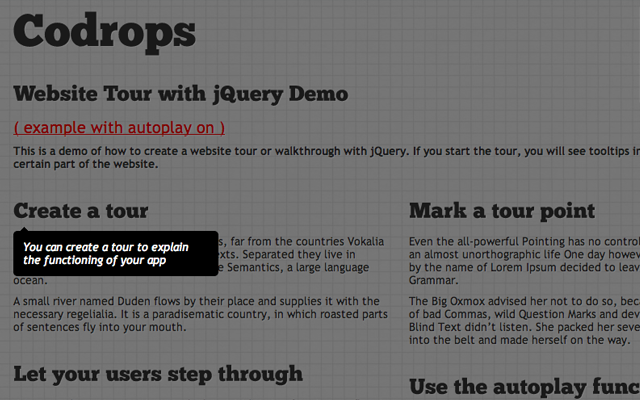
web开发博客Codrops围绕新时代的设计趋势发布了许多优秀的教程。最近,我发现一篇文章讨论了使用jQuery的网站浏览,演示简直太棒了。此外,开发人员可以下载项目源代码,并了解如何在自己的网站上创建相同的效果。

Codrops tour方法有几个主要优点。首先,我们在右上角有一个导航框,因此用户可以快速访问下一段行程。有些教程确实允许通过箭头键进行导航,但这种方法没有帮助,除非你直接向用户解释他们应该使用键盘导航。
我也很喜欢弹出的气泡不会干扰页面上的其他元素。您可以根据需要为每个气泡设计不同的样式,这为展示您的网站功能提供了极好的资源。如果您希望像电影一样制作动画,而不需要任何用户输入,那么自动播放巡演演示是另一种解决方案。
使用开源构建
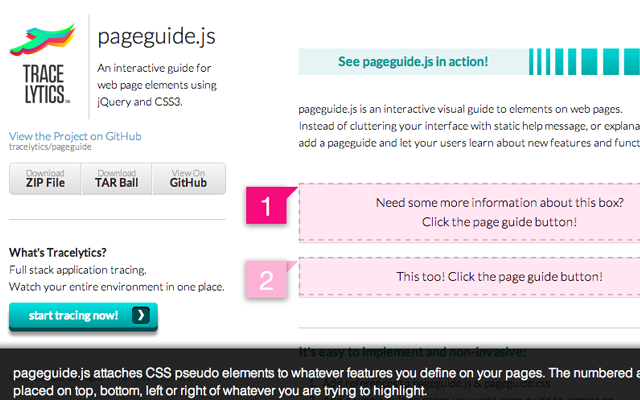
到目前为止,所有的例子都应该让我们了解到,许多不同的网站可以以不同的布局风格构建旅游。这些页面大多是定制的,但现代开发人员可以选择使用现有项目进行构建。jQuery开发者提供了一些免费的开源插件,包括我最喜欢的pageguide.js。

如果你想看到这种效果,请查看演示Github页面。Pageguide不仅可以自定义工具提示,还可以自定义页面上下突出显示的元素和运动。如果您不熟悉JavaScript,那么编码可能会有点苛刻。但这几乎适用于任何动态教程插件,因此它需要一些稳定。

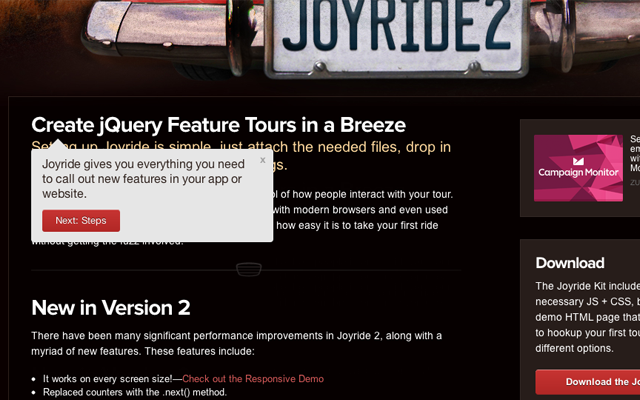
另一个选择是Zurb发布的Joyride插件。你可以在Github上找到这一点,许多功能将持续多年。该插件支持本机响应元素,这些元素可能会随着窗口大小的调整而调整。此外,文档编写得很好,提供了一系列精彩的选项供选择。
当然还有其他一些插件值得一提,比如SimpleTour和Crumble.js。很难确定一个特定的插件并将其标记为事实上的tour插件。但事实是,每个网站都会出于不同的原因使用旅游。在考虑开发方面之前,你需要提前制定一个计划。但幸运的是,无论界面多么复杂,都有很多开源项目可以帮助您创建游览页面。
相关文章
- 8个有用的jQuery插件,用于创建自动网站浏览
最后的想法
我希望这些资源中的一些可能对世界各地的web开发人员有益。你不会经常发现有精彩的旅行和特色穿行的初创公司。但少数使用在线旅游的人一直在推动这一网页设计新趋势的发展。
的确,我们从未获得过如此多的动态jQuery增强支持。任何静态网站浏览可能不需要动画或任何类型的jQuery。但是,附加的效果往往对新用户更有吸引力。请务必查看本文中的一些插件或演示页面。此外,如果您有任何问题或想法,我们可能会跳过,请与我们在讨论后的领域分享。
来源:https://speckyboy.com/guide-to-animated-website-tours/








