有目的地构建动画用户界面
直接动画和动作是用户体验的重要组成部分。并非每个网站都会包含动态动画,但这些动画往往会吸引大量感兴趣的用户。令人惊叹的视觉效果也可能越界,变成令人讨厌的内容分心。建立有目的的网站就是要在布局中的动态元素和静态元素之间找到平衡,以及它们最终如何影响用户体验。
在本文中,我想深入探讨一些与网页设计中的动画用户界面相关的更常见趋势。我想与大家分享一些想法,看看是什么给普通用户带来了聪明、直观的设计技巧,而不是烦恼。观点就是一切,你必须迎合每个项目最大的人口。
构建动画也不需要很多复杂的代码或后端脚本。许多开源JavaScript甚至CSS库的存在正是出于这个原因。作为开发者,你可以在互联网上搜索,看看能找到什么。我将介绍一些实例和策略,您可以遵循这些实例和策略来实现非凡的结果。
有天赋的菜单
导航菜单设计与动画搭配起来要复杂一些。但如果操作得当,这些导航菜单将为网站界面提供异常详细的信息。你需要确保速度足够快,以保持访问者的注意力,但不要太快,以至于看起来分心。链接也应该易于访问,并提供足够的点击空间。所有这些对细节的关注使得开发人员更加关注基本UI,而不是运动效果。

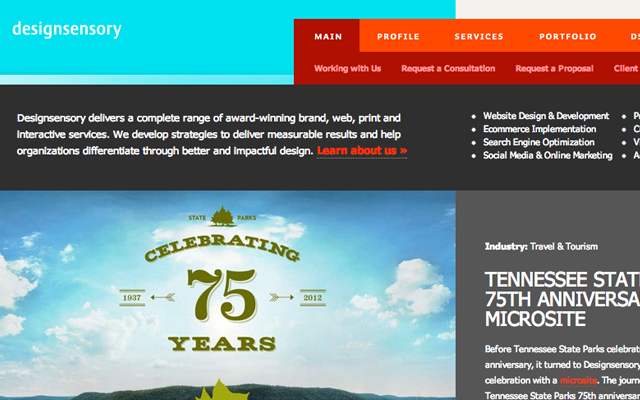
然而,我将指出一个很好的例子,设计感官使用顶级菜单和子菜单链接。当您将鼠标悬停在每个顶部链接上时,新的子菜单选项将显示在下面。这允许快速访问所有菜单链接,并有足够的空间单击。唯一的问题可能是用户视力差,必须努力阅读较小的字体。但这一功能显然可以适应其他更大版式的布局。

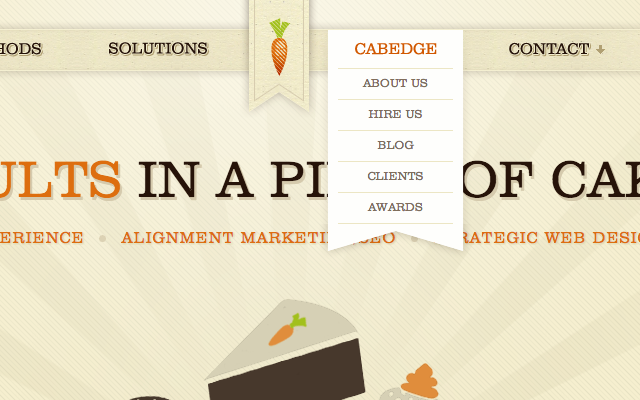
Cabedge web design studio具有下拉式动画效果,非常适合布局风格。在顶部功能区中,您可以将鼠标悬停在任何链接上,并生成一个良好的背景悬停效果。如果在链接上停留1-2秒,则子菜单将开始设置动画并向下下拉。当你没有预料到的时候,这是一个令人惊讶的效果!既美观又有助于向访问者显示额外内容。
视差背景滚动
视差运动非常流行,与网页设计中的其他风格有很大不同。视差位置通常具有变化的背景图像,以提供三维运动的外观。同时,静态页面元素很少改变,甚至可以保持不变,以便在滚动页面时跟随用户向下移动。

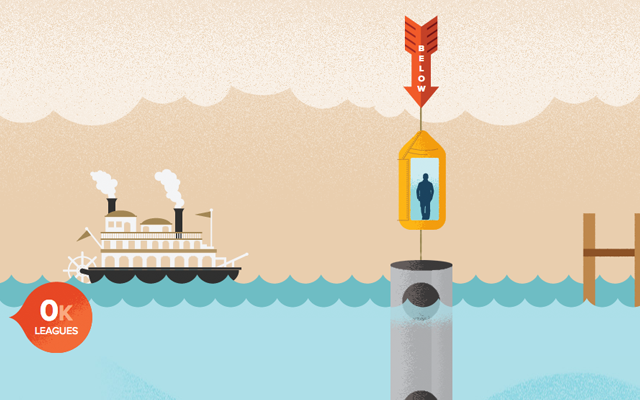
一个臭名昭著的例子是亚特兰蒂斯世界博览会的网站设计。当你在屏幕上向下移动时,你会注意到主电梯井一直伴随着你。然后内容似乎在各个页面段中来回摆动。由于布局的结构,它很好地使用了假动作。并非每个网页都是为这种视差滚动而构建的,但它确实添加了一个非常漂亮的设计功能。

另一个很好的例子可以在iPad应用程序网站上找到。背景的设计使一些球看起来像是固定在屏幕上的。然后,当你在页面上下滚动时,元素会像静态布局一样进入视图。我特别喜欢他们的设计,因为运动效果是在游戏本身模仿!这对营销非常有用,因为找到此页面的用户也会建立连接,并可能购买移动应用程序。
在动态效果和有用的界面功能之间找到平衡至关重要。设计一个有目的的网站是什么增加了更多的可信度,你的动画。视差滚动只是定义如何围绕运动创建整个网站布局的一个示例。
网页转换
页面内容之间的动画过渡效果是动态运动的另一种有目的的使用。这些效果可以跟随内容块或滑动面板,也可以跟随工具提示或高亮效果在元素之间切换。这种设计趋势经常在网站浏览中使用,您可以在不同的页面元素之间引导用户。

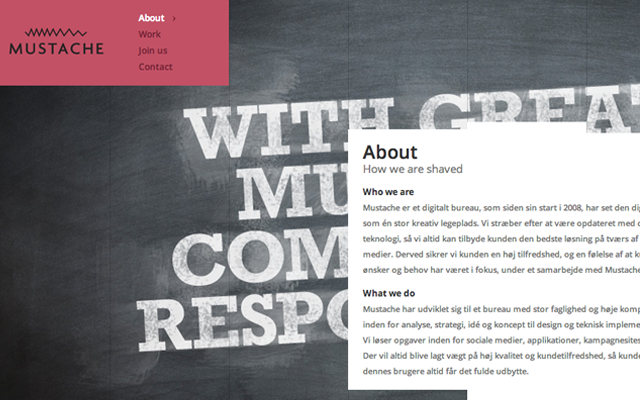
在内容之间移动时使用类似页面转换的Mustach上也可以找到类似的示例。这是一个很好的Ajax风格的效果,不需要刷新整个网页。当然,没有JavaScript的用户会很倒霉,但任何基本的回退方法都应该取而代之。

在德国数字设计机构Think Moto上可以看到不同类型的页面转换。在菜单中的链接之间单击将使整个页面滑出视图,以关注一组新的数据。了解这一点很重要,因为在滚动时导航将保持不变。这允许用户在整个页面设计之间移动,而不会失去对菜单中其他链接的访问。
动态输入表单
运动设计的另一个流行方面可以在网页表单中找到。更具体地说,注册表单和联系人页面通常使用运动来表示高级jQuery Ajax调用。这允许开发人员将前端信息传递到后端代码中,而无需刷新页面。以MediaFire注册页面为例。

但动画效果也可以用于形状元素本身。较新的CSS3属性(如框阴影和过渡)允许开发人员在浏览器中创建前端动画效果。这还允许隐藏通知徽章或基本表单验证,例如电子邮件地址或匹配的密码。目标是在不中断用户注册过程的情况下提供一个圆滑且有用的用户界面。
另一个非常酷的输入动画效果可以在WordPress 2011主题演示中看到。在右上角,你会注意到搜索栏比平时小得多。但是,单击后,菜单将展开“打开”,并将背景色更新为较深的灰色。非常有目的地在不需要时节省空间,但也允许用户动态地与搜索栏交互。
最后的想法
我不想鼓励网页设计师在每个项目中推动运动效果。有一些设计领域根本不需要大量的动画。但这并不是说你不应该尝试新的想法,试水,看看你的用户如何反应。网页设计的美在于从常见的错误中学习,或者从中发现快乐的巧合。
我希望本文可以为对网站运动感兴趣的开发者和用户体验设计师提供一些想法。动画元素可以快速吸引用户的注意力,并且通常可以在布局中提供某种类型的功能。我们已经介绍了很多很棒的想法,这些想法应该会让你走上正确的道路。但是,如果我们错过了任何主题或资源,请在讨论后区域与我们分享。
来源:https://speckyboy.com/building-animated-user-interfaces-with-a-purpose/








