设计欣赏之40个美丽的APP启动页
当你下载一款APP应用的时候,首先映入眼帘的是它的启动页面。启动页就像是一场预演,用来介绍它能为用户做什么和怎么用。可是这个东西说时容易做时难。
但是让我们来看一下下面的40个启动页设计,这些设计出自全球各地的设计师之手,你能否理解这些创意?欢迎你在评论区留言!
40个美丽的APP启动页设计作品
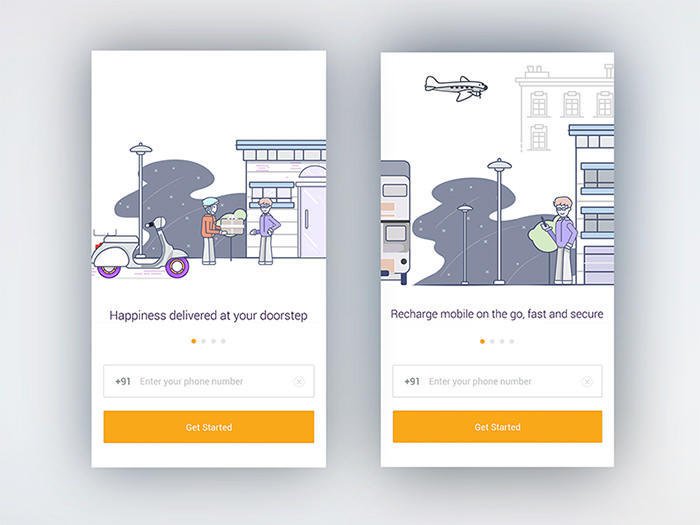
Delivery app 启动页:每一张图片都放进邮票中,暗示着它所提供的服务:快递。Anastasiia Andriichuk明白,用宇航员和热气球表现快递业务会很有表现力。

这是Virgil Pana网站中的设计。看看这些流畅的插画和生机勃勃的启动页,你能不能获取点灵感?学院派的风格!

页面中的这些插画是为一款看似是旅行的APP而设计,它将山放大作为背景,全部圈在同一个大小的圆里。在设计师Anggit Yuniar Pradito的网站中你会找到更多启动页的设计作品和创意。

下面这款APP由Rosario Sarracino and Ivan Paudice设计。这是一款叫做Bemyspot的APP需要展现的一部分,它像是一个购物应用,提醒你发自拍、发现新点子和资源共享。

Sasha Gorosh做了一张迷人而有趣的启动页,灵感来源于太空旅行。插画寥寥几笔,但却能时刻让你感觉到“启动”。

“原力与你同在!”设计师Anton Chandra从《星球大战》中获取灵感,将星球风格做了个大转变。

Aika用一些线条画向你解释了如何使用这款APP。你可以通过滑动屏幕启动应用,或者点击“X”关掉它。

布局、坡度、插画和线条在这款APP上的运用简直是神奇。CTA的按钮用橘色突出显示,在深蓝色的背景上显得异类却很好看。Murat Gursoy干得漂亮!

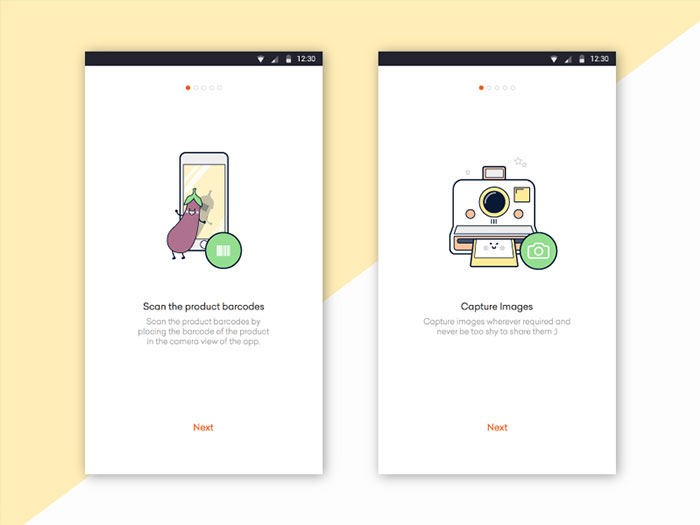
这些可爱的小人物是用来告诉你这款APP UI设计的功能和特征。在这个严肃的模块里,他们看起来是那么的可爱,真的。

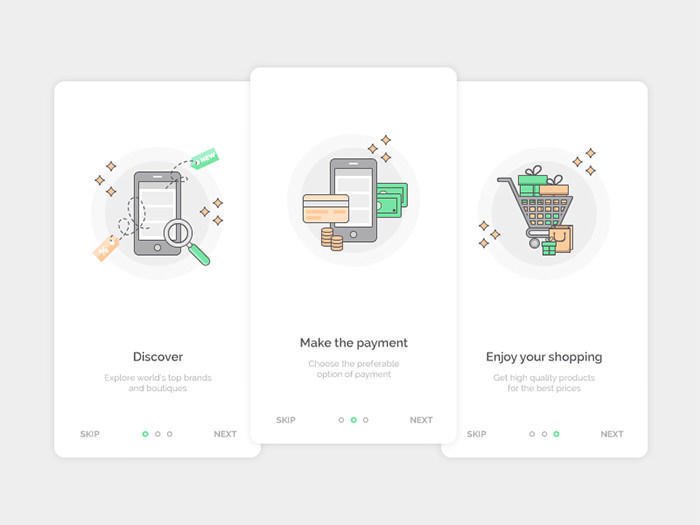
设计师Nitesh Chandora非常明智地在启动页使用图标。页面上绿色和灰色部分融合得很好。

这里还有一款设计,使用了极其简洁的线条和green-eco的主题。为了方便使用,航标放在了页面底部。这是Martin Strba设计的。

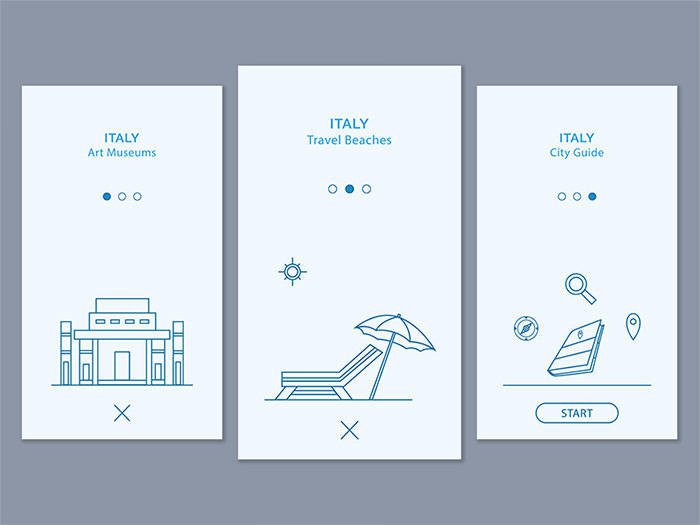
这些插画提示我们,全世界有很多不同的地方值得我们参观。这看起来像是旅行导航应用。它简要描述了地点概况,从而增加应用的吸引力。又一款伟大的作品,来自Anton Chandra。

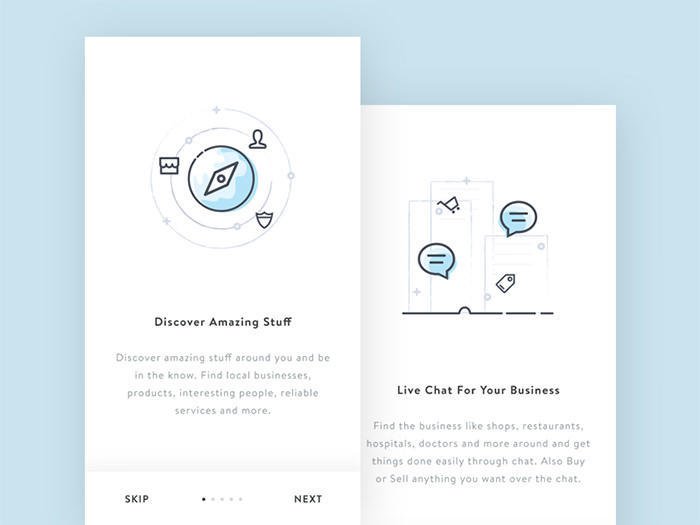
这张插画中聊天气泡和地球仪画得很细致。我可以想象,在快递类的APP中它看起来是多么出众。Ghani Pradita的杰作!

Faiz Al-Qurni设计的这组插画和Ghani Pradita的轨道风格很相似,但是也被广泛接受。

Ivy Mukherjee的这组插画有趣而富有创造力,然而字小了点,不方便阅读。不过这依然是一个非常棒的案例,告诉我们为什么插画在这类设计中扮演了这么重要的角色。

我很喜欢这种页面,它使用了插画和色彩组合。简单、分散,却很有意义。设计师Mariusz Onichowski的作品。

下面是来自Anton Chandra的另一款设计。Anton将太空元素运用到他的设计中,包括这个。

Wayne Baryshev在设计这个页面时,适当性地用插画描述了APP的三个特点:速度、运动和友善。

这些是海运APP的启动页。我猜这个昼夜的设计是为了说明这家公司的工作时间是24/7.在Ivan Bjelajac的设计中,材料显然有很大的影响。

终于看到一款电商的欢迎页了,这应该也是最需要设计的产业了吧。Katya Dihich的目的就是使购物体验更加流畅。

这个是设计师Anggit Yuniar Pradito的启动页作品。它显示预定已成功,并且不介意使用多种颜色来表达。相当简洁哦!

说到色彩,Dux Nguyen作品的用色可是相当丰富多彩、色泽艳丽。这些色彩无一不告诉你,你可以和朋友一起用这款APP玩游戏和闲聊。

下面这个则是为经济型酒店打造的应用软件。蓝和白意味着安全性,这也是酒店型APP常用的色彩组合。来自Muhammad Watsik Dzawinnuha的设计。

像这种有趣的插画设计显然会让启动体验更加舒服。如你所想,这屏幕是为花店APP设计的。设计出自Jocelyn Crankshaw,颜色美美哒~

这个为锁屏设计的启动页也适用于提供天气或者出行信息的APP。色彩运用得很到位!在设计师Xiu Yuan的个人网站中可以找到更多中式风格的设计哦。

非常有个性的设计对吗?每一个屏幕都用不同的颜色和以人物为中心的插画来强调。想必设计师Min一定乐在其中!

George Gao选择灰色作为主色,吉祥物是一种很温暖的存在,它出现在每一个屏幕中,使之看起来有良好的延续性。

Anwar Hossain Rubel也为旅行应用做过一张简洁而生动的启动页。我喜欢背景中水彩画风格的云朵,那些五彩缤纷的点点也为设计增添了不少奇妙感。

Ray Martin的这套设计用于社交类APP。梯度元素在Vue上的运用迸发出惊人的效果。有时候,我们在用色方面只需要再勇敢一点。

这是为国际通话业务APP设计的页面,设计师是Ivy Mukherjee。亮丽的绿色主题让我想起了WhatsApp。

设计师Anandu Sivan承担了下面这个APP绘画和设计的所有工作。插画作品在页面上显得幽默而富有创造力。画面没有说明这是个什么程序,但是绘画艺术是一个亮点。

看到下面这个你一定会想到吃的。Syafrizal Wardhana的插画以连续的、循序渐进的方式连接两个屏幕,这种方式很不错。

Jinyi Fu提示我们如何将色彩和插画大胆地结合起来。由于缺少文字说明,它好像还是一件半成品。

我也热衷于使用Wenhui Yu这种描边设计。尽管运用明亮的色彩和美妙的插图的水平一般,但它还是让人感觉轻盈、简单。

Wenhui Yu还设计了另外一件作品,作品中用照片代替了插图。它为年轻的时尚达人而作,设计师也很支持这款应用哦。

一本食谱来了!烹饪方式可不只一种。看到这个设计有没有让你想驱车回家研究它的冲动?

Melvin Johnson把人物画和不同的背景色运用到他的页面上,同时他自己也提到,当因为最初的构想使设计变得有趣起来时,这将会成为设计的一个理念。

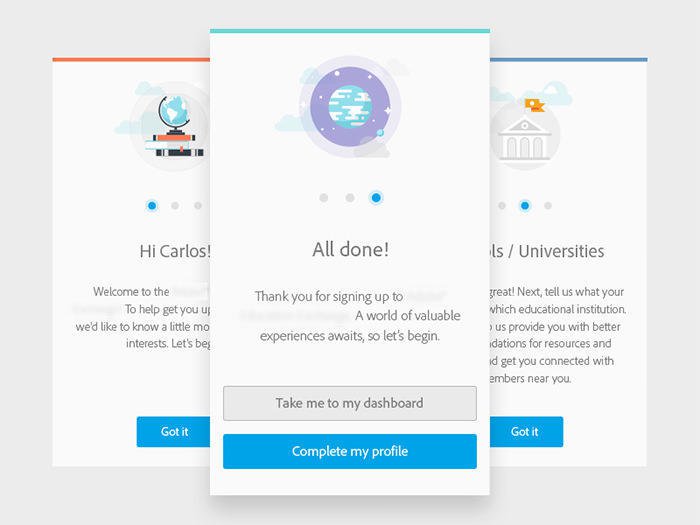
在Carlos Ramos的设计中,插画变成了配角。尽管图不大,也很细致。

当在电脑或者手机里发现相同的照片时,应用会自动删除掉重复的。这张欢迎页让我们了解到APP的功能。Tetiana Zahorska设计这页面时,背景用色很大胆,而前景图案则是简单的白色线条。

在今天所有的设计推送中,ModMom上这些彩色的屏幕几乎是最受欢迎的。背景中有趣的插图也为该设计增色不少。这是Staci Carpenter的杰作。

阅读原文 本文来自:口袋知识网 news.papocket.com








