75个用于网页设计师的基于网页的小工具
这些免费的基于网络的应用程序都是在过去一年左右发布的,它们都为你不时需要执行的许多网页设计任务提供了一个省时的解决方案。不需要安装任何东西,你所要做的就是将它们添加到书签中,并保存它们,以备有人调用它们时使用。
其中一些小的时间节省器将帮助您更好地管理SVG图标集合、组织代码片段、随机创建配置文件图片、生成CSS动画,甚至将CSS选择器翻译成纯英语。
无论你在寻找什么样的网页设计节省时间,你都有可能在这里找到它。
目录
CSS布局工具
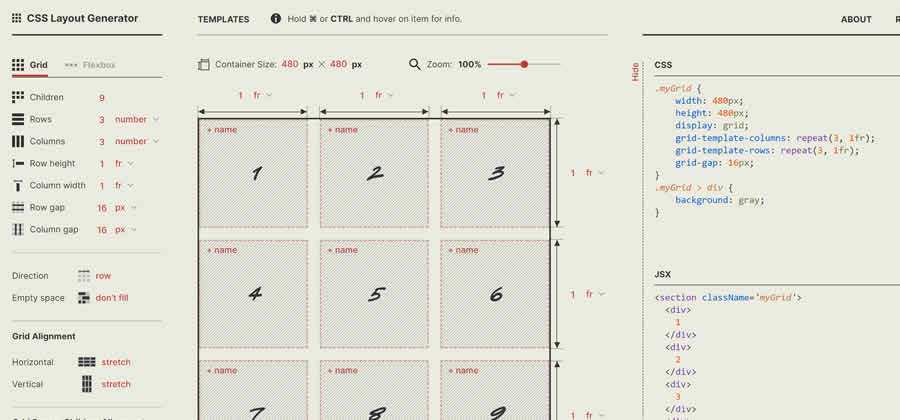
CSS Layout Generator – Create your ideal layout in seconds with this handy online CSS tool.
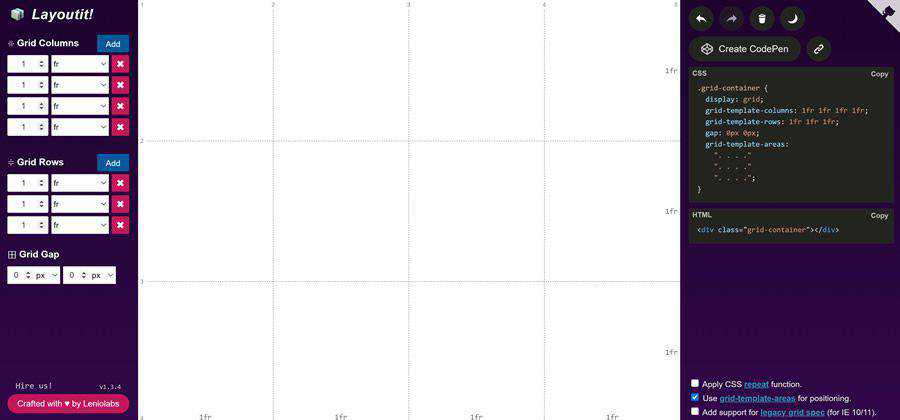
Layoutit Grid – Build your ideal CSS Grid with this online tool.
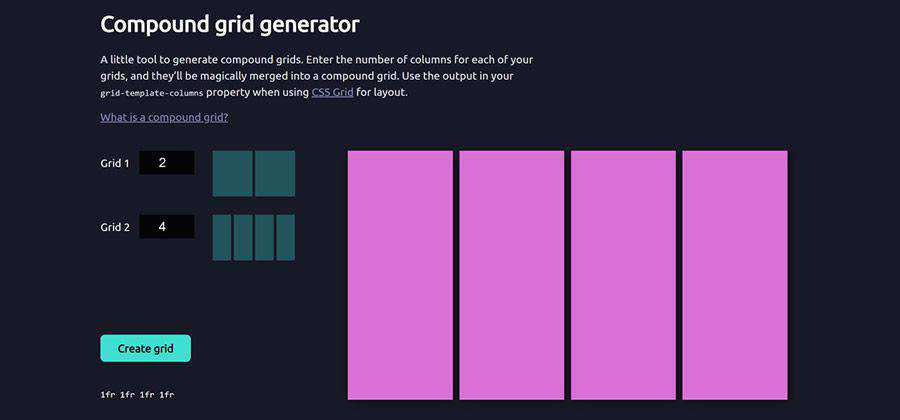
Compound Grid Generator – Enter the number of columns for each of your grids, and they’ll be magically merged into a compound grid.
基于Web的CSS工具
SmoothShadow – Use this online tool to generate incredibly smooth CSS box shadows.
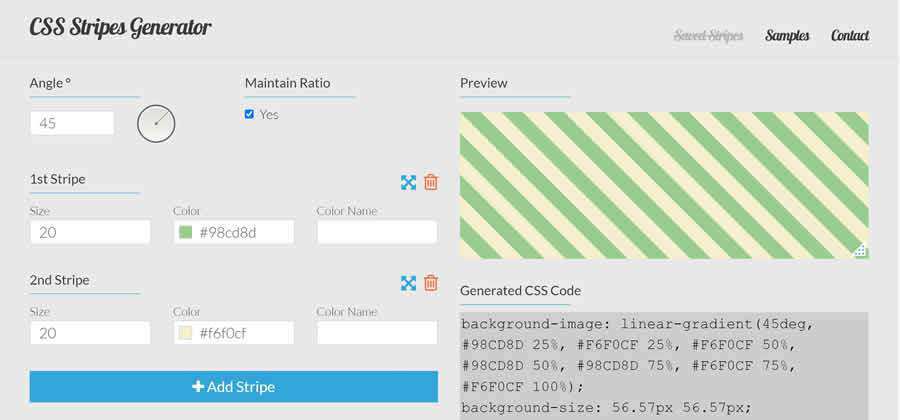
CSS Stripes Generator – Use this browser-based tool to create beautiful striped patterns.
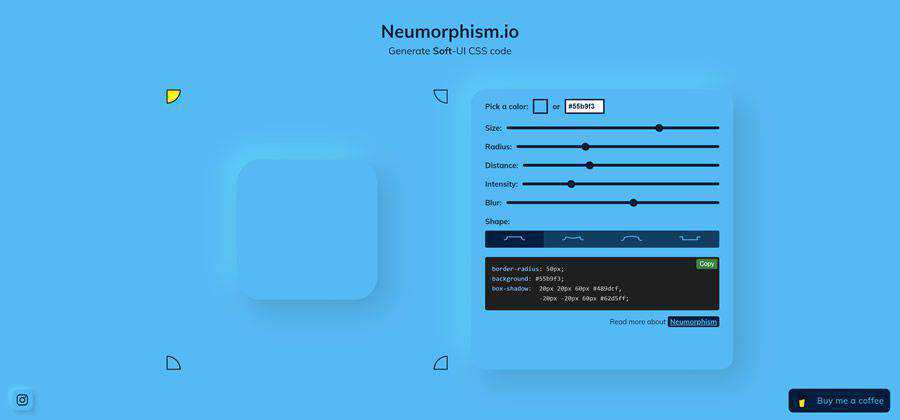
Neumorphism.io – A tool for creating Soft-UI CSS code.
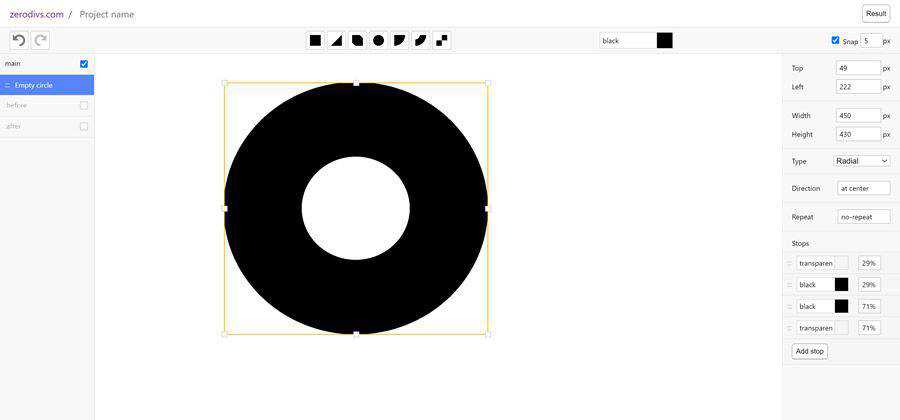
zerodivs.com – Try this experimental UI editor for creating illustrations based applying styles (CSS) on a single HTML element.
CSS clip-path Editor – This online tool will help you generate an awesome clip path.
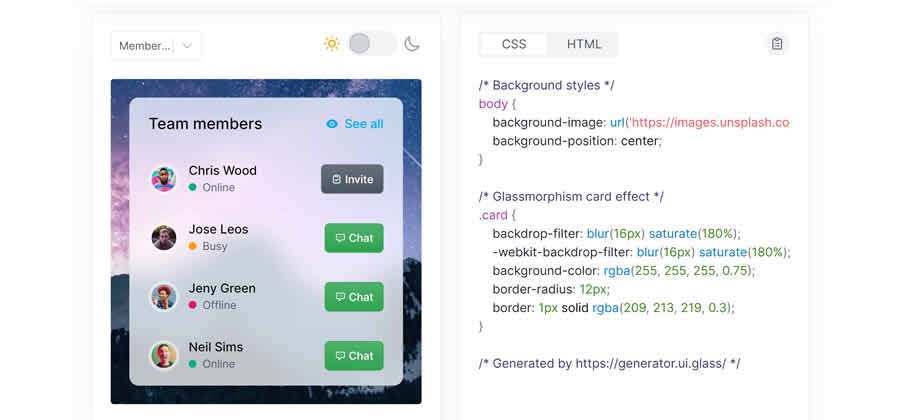
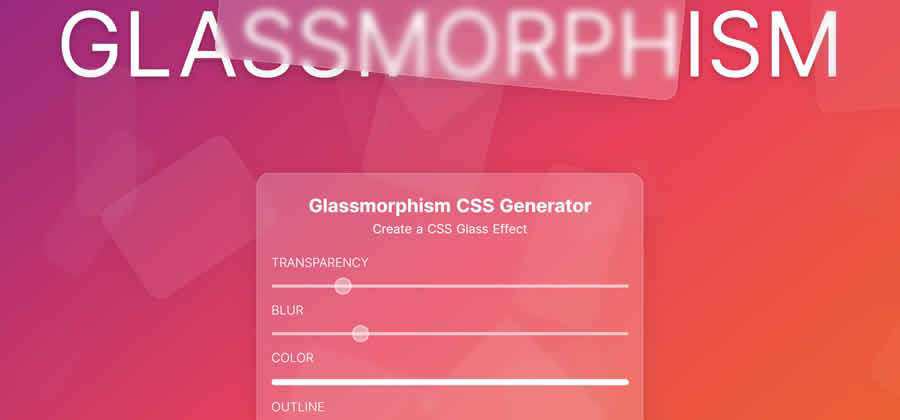
Glassmorphism CSS Generator – Create a beautiful glass effect with the help of this handy tool.
Glassmorphism CSS Effect Generator – Create your own stunning glass effect, copy the code and be on your way.
基于Web的模式生成器
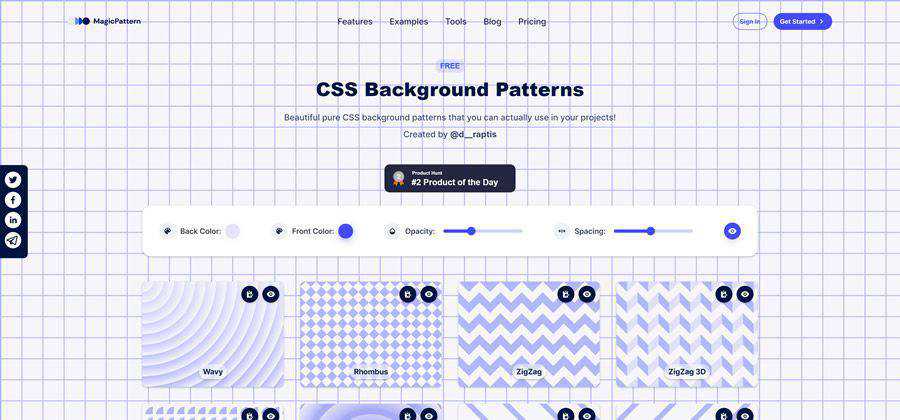
CSS Background Patterns – Find your new favorite background with this free CSS generator.
Basic Pattern Repository – A collection of simple and seamless SVG patterns that you can copy and paste into projects.
patternico – A web-based tool for creating seamless patterns for your projects.
PatternPad – An app for creating exportable patterns using endless variations.
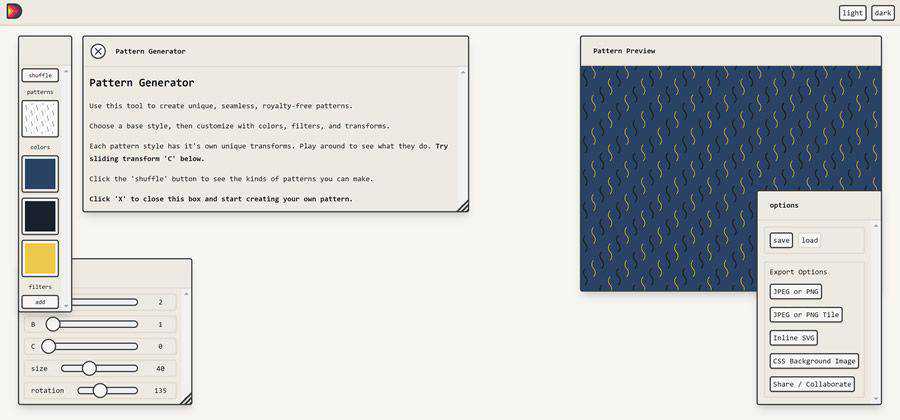
Beautiful Dingbats Pattern Generator – Create seamless, royalty-free patterns to use in your projects.
CSS Background Patterns – Generate your own seamless background pattern.
基于Web的颜色和;梯度生成器和;工具
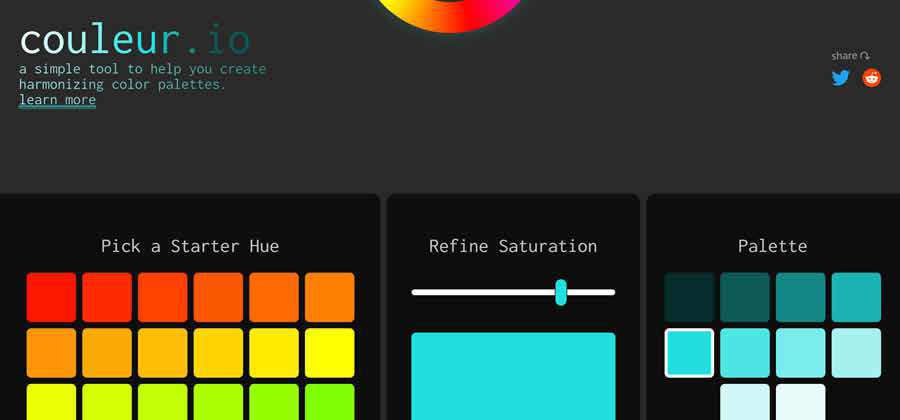
couleur.io – An online generator to help you create “harmonizing” color palettes.
Parametric Color Mixer – Create your own custom color palette and export to CSS or SVG.
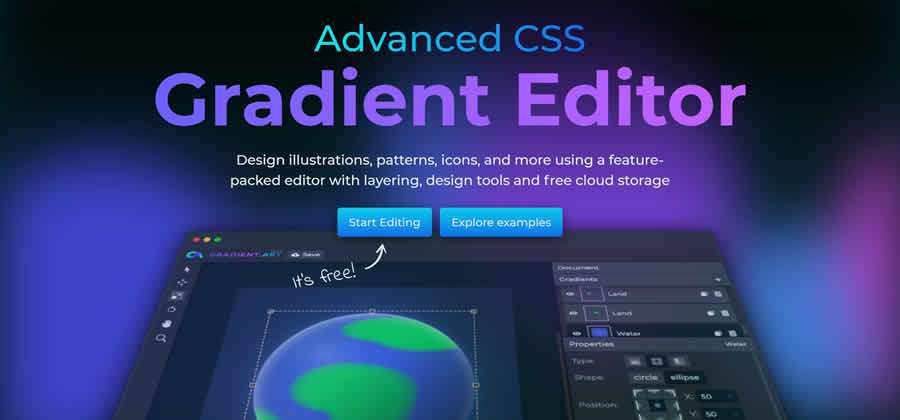
Advanced CSS Gradient Editor – This free CSS gradient design app is full of useful features.
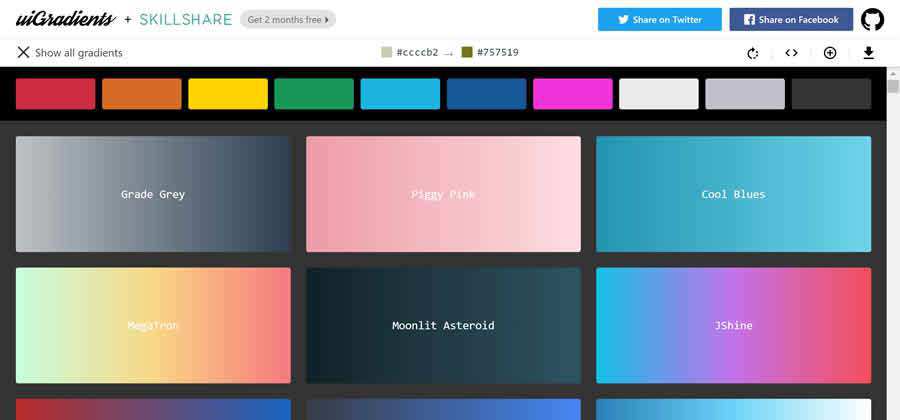
uiGradients – Find your favorite gradients with this collection of copy-and-paste styles.
conic.css – A collection of copy-and-paste conic gradients to enhance your projects.
Gradihunt – Find or generate the perfect CSS gradient for your projects.
Multicolor CSS Gradients – Free, lightweight, colorful and responsive backgrounds for use in your projects.
grxdients – A CSS library that makes adding gradients to your projects incredibly simple.
基于Web的SVG工具
Faux Code Generator – A tool for turning real code (GitHub Gists) into a faux code SVG.
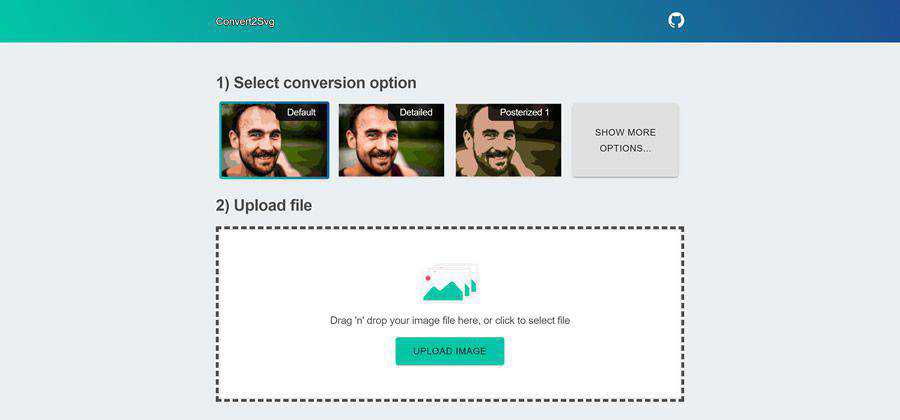
Convert2Svg – A Simple web-based tool for converting multi-colored images to SVG files.
Warp SVG Online – Upload your SVG file and use this online tool to warp it.
SVGBox – This API makes it dead-simple to include SVG icons in your projects.
装载机和;微调器工具
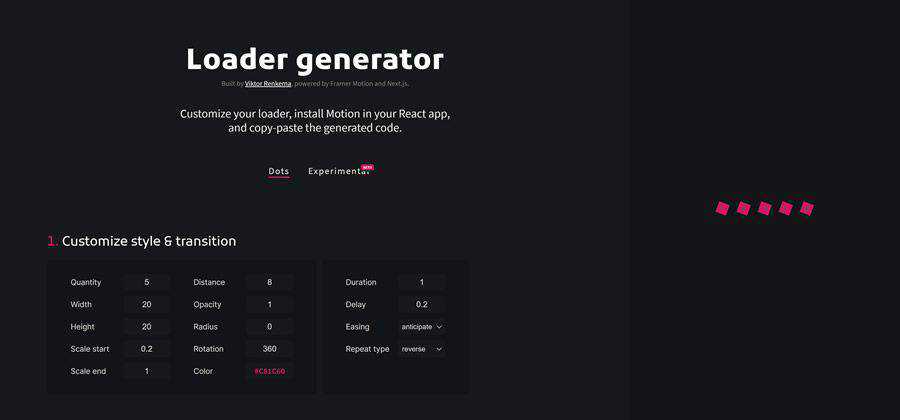
Loader Generator – Build a custom loader for your React app with this tool.
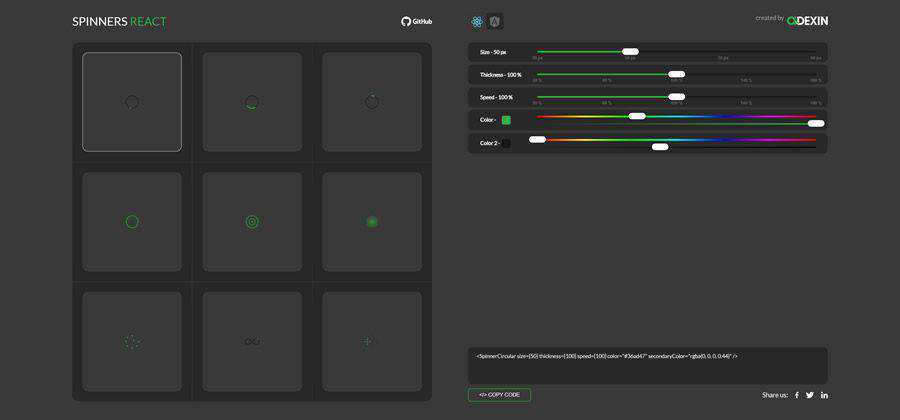
Spinners React – A tool for (you guessed it) generating animated spinners in React.
屏幕截图生成器
Limus – Upload your screen shots and this tool will let you view and save them at different angles.
Snippet Shot – A web-based tool that generates screenshots from you code snippets.
图标生成器;工具
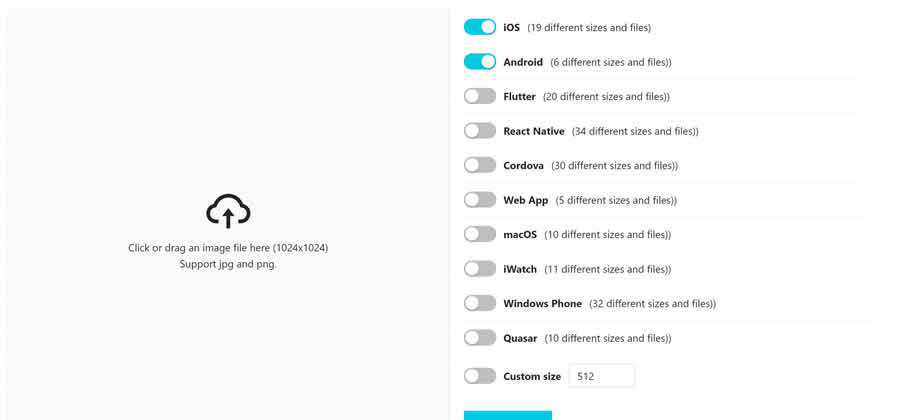
Iconify – Upload your image and let this tool generate a custom set of app icons.
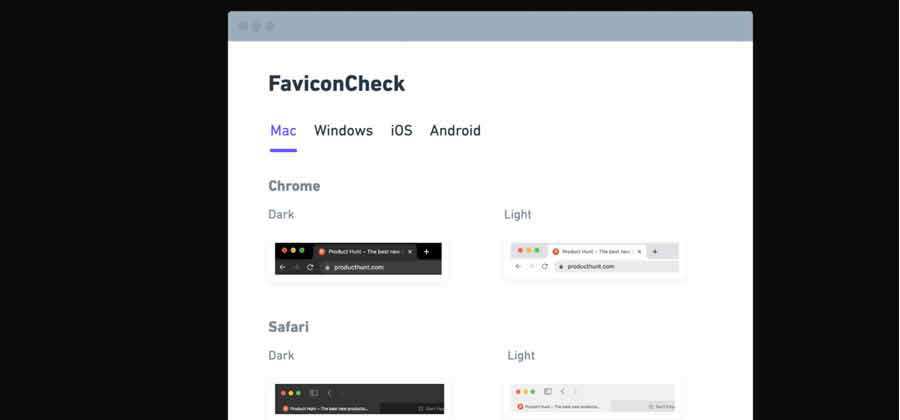
FaviconCheck – This tool will show you how your site’s favicon looks on various devices.
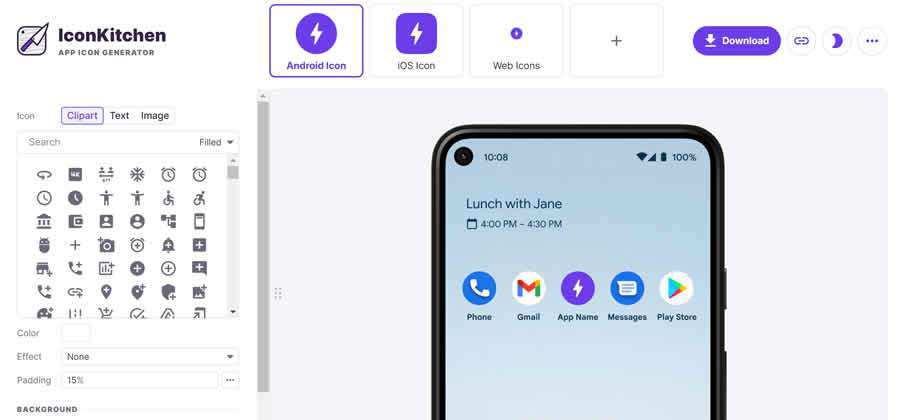
IconKitchen – Create your own custom app icons with this online generator.
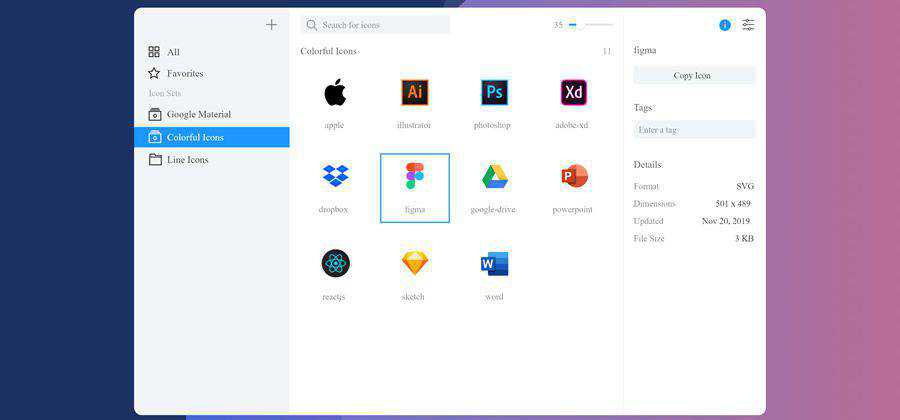
Iconset – An app for better organizing your SVG icons.
SVG Favicon Maker – Create your own, scalable SVG favicon with this online tool.
Motion – Create animated icons with this app, available for Mac OS and Windows.
Iconsizer – Generate the right icon resolutions for all devices.
基于Web的排版;字体工具
Fluid Typography – Create text that scales with the window size, so that your headings look great on any screen.
3DPop – This online tool will help you generate awesome 3D text effects using CSS.
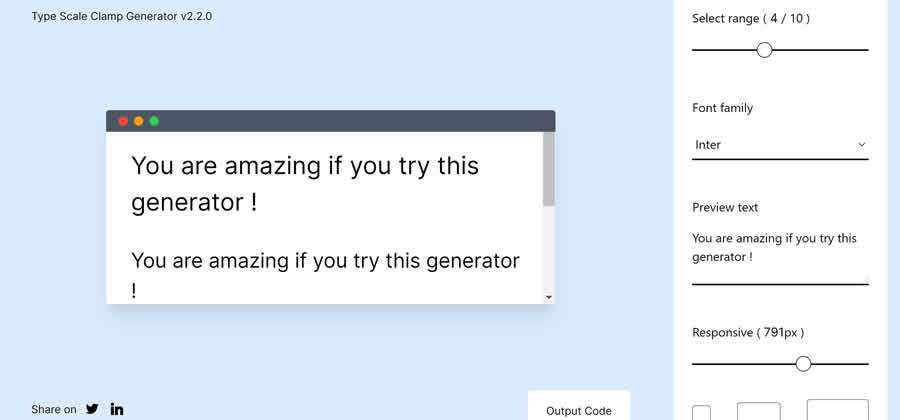
Type Scale Clamp Generator – Use this tool to create the perfect responsive typographic scale with CSS.
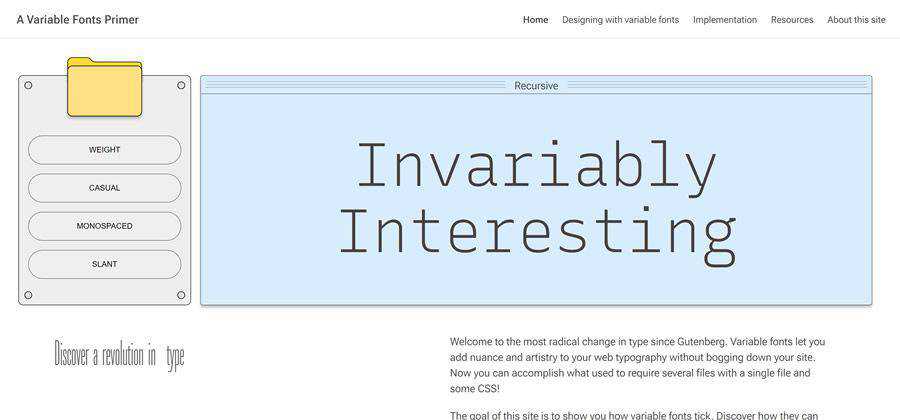
A Variable Fonts Primer – Learn everything you need to take advantage of this typographic phenomenon.
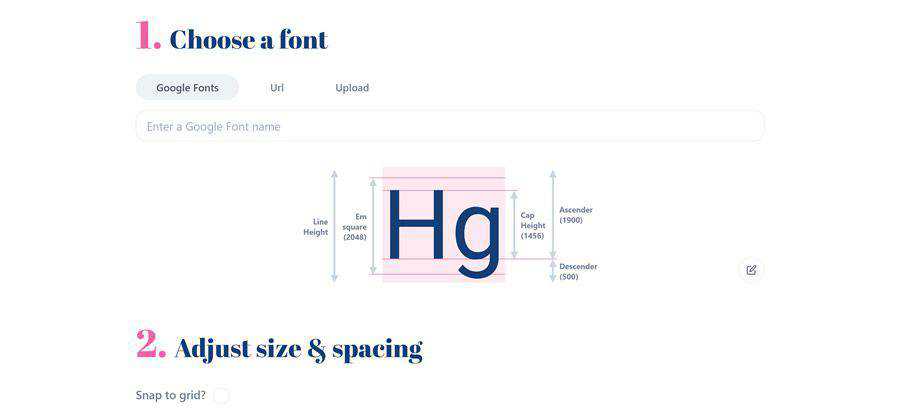
Capsize – An online tool for defining typography in CSS.
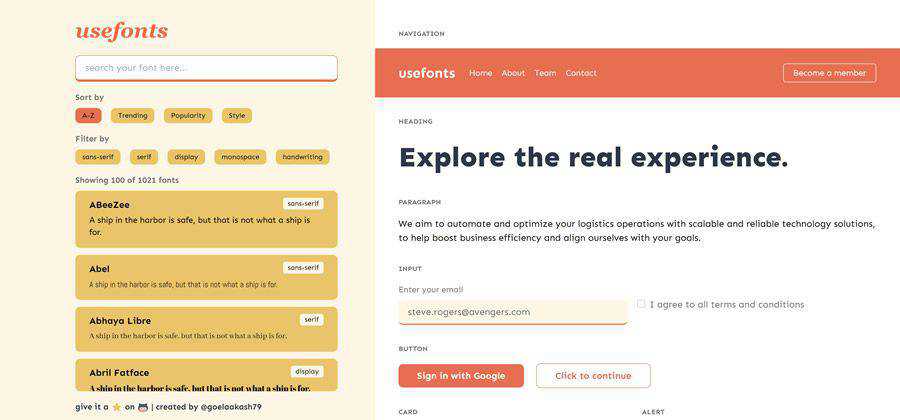
useFonts – Try out this design tool to help designers and developers select their perfect fonts.
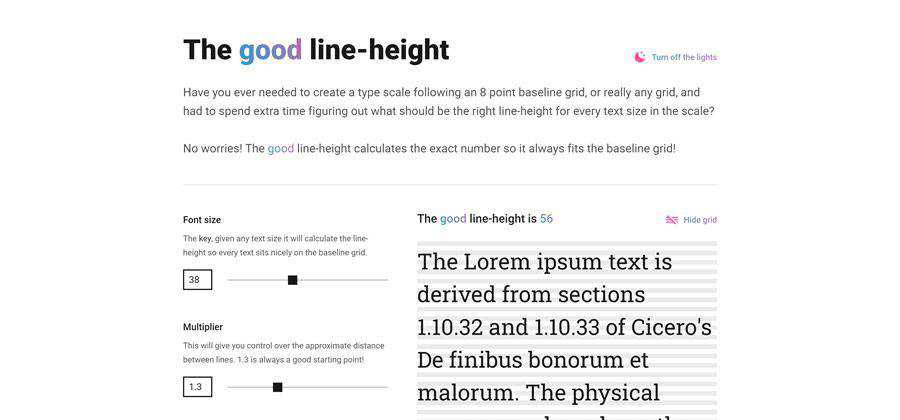
The good line-height – Use this tool to easily calculate the perfect CSS line height for each text size in your scale.
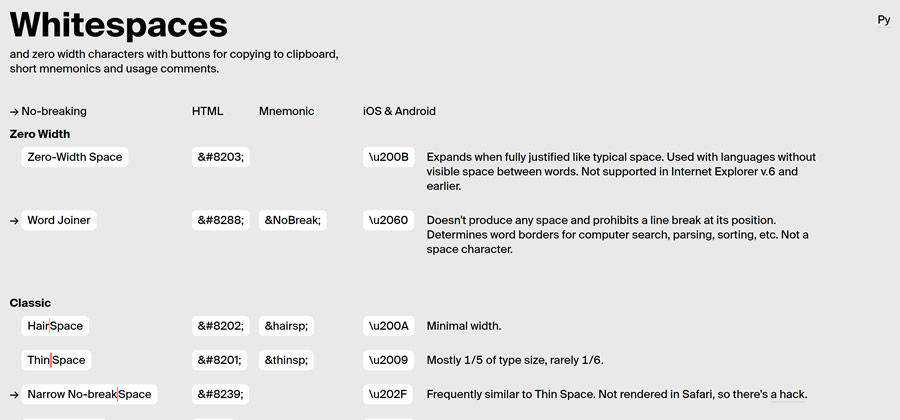
Whitespaces – A handy copy & paste resource for various space types.
图像过滤器应用程序;工具
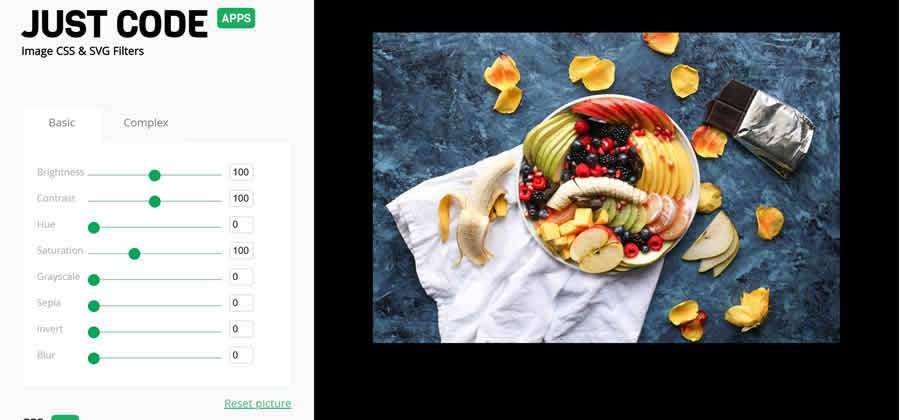
CSS Filters Generator – Add compelling filter effects to your images with this online tool.
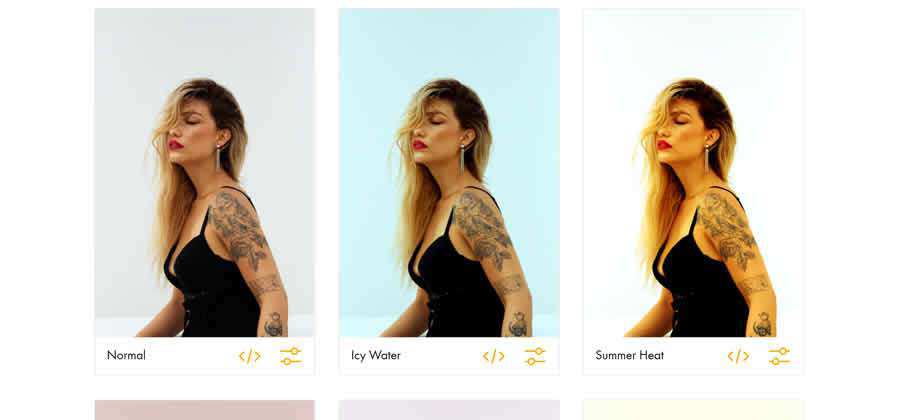
CSS Photo Filters – Upload your image and this tool provides a whopping 36 CSS filters you can use.
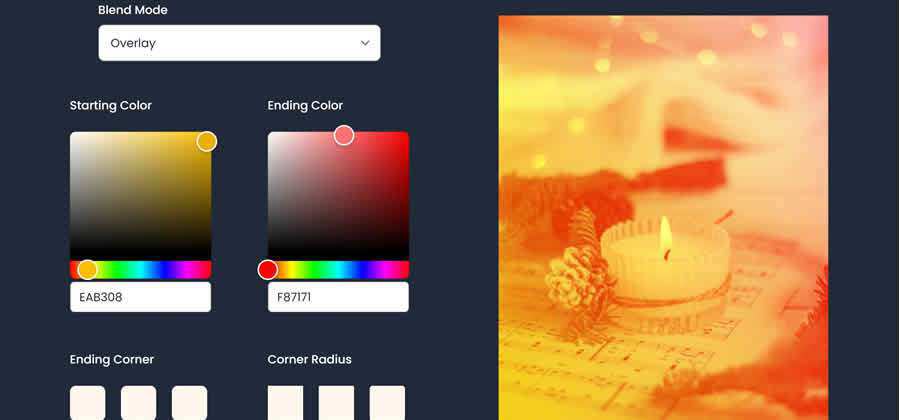
Tail Blend – Use this online tool to create beautiful photo blend modes for Tailwind CSS.
基于Web的动画工具
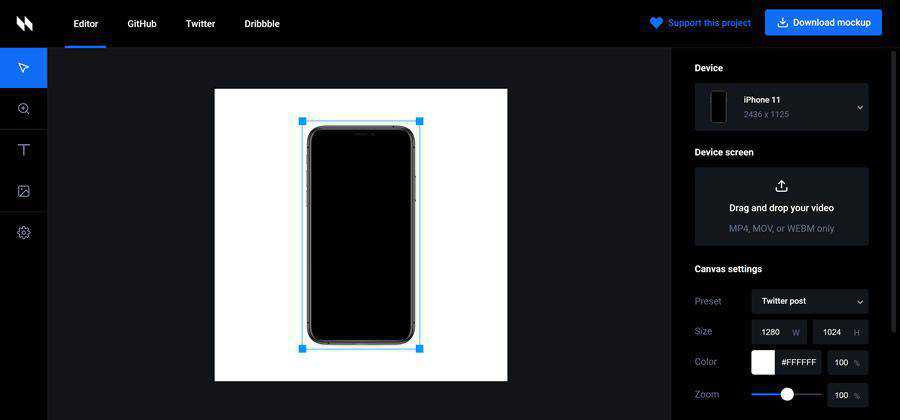
Animockup – Use this tool to create free animated mockups of popular devices.
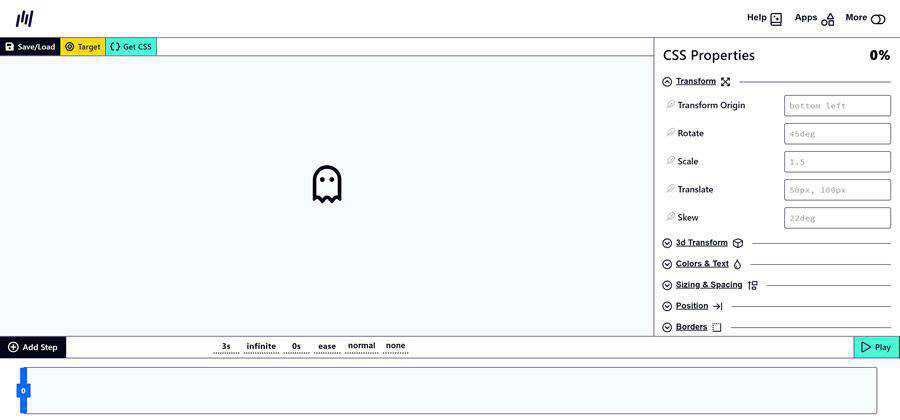
Keyframes.app – Generate awesome CSS animations with this web-based tool.
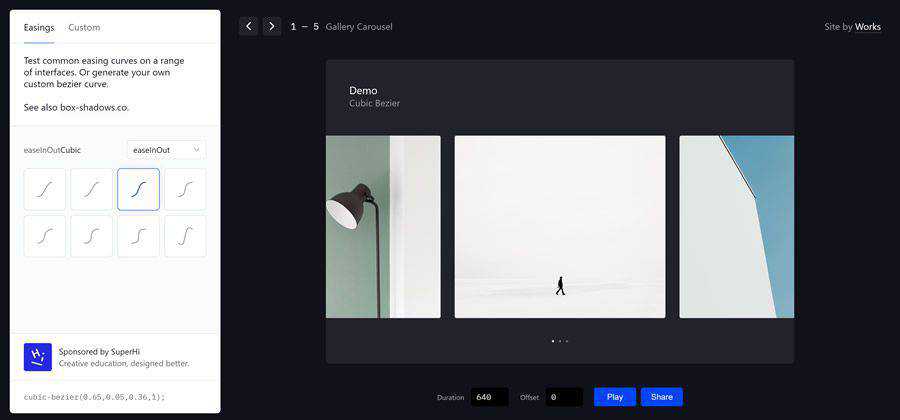
Easings – Test and create Cubic Bezier easing curves with this generator.
配置文件图片(&P);化身生成器
Big Heads – A library that randomly generates characters for your apps and games.
Multiavatar – Generate your own custom avatar with this tool.
基于Web的学习工具
Learn CSS Positioning – An interactive article to help you learn how to position elements.
iHateRegex – A regular expression cheat sheet for haters.
Learn Box Alignment – Get the lowdown on how alignment works for both CSS Grid and Flexbox.
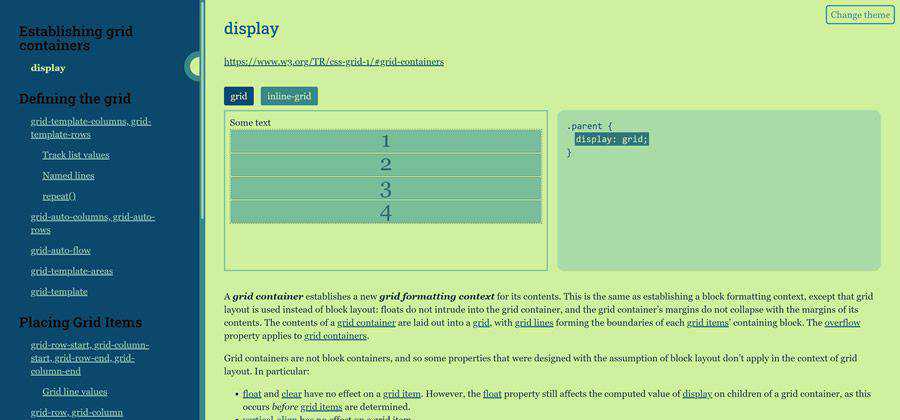
Grid Cheatsheet – A handy reference for learning the intricacies of CSS Grid.
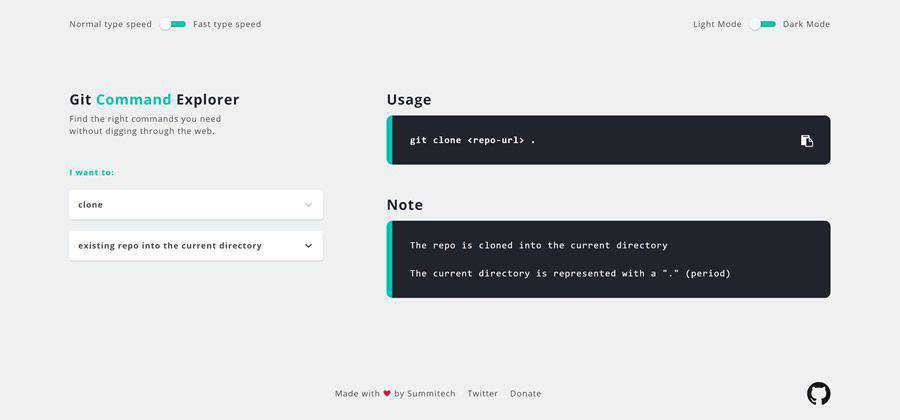
Git Command Explorer – A handy resource to help you find just the right Git command.
Host Rider – Use this fun CSS game to learn more about the justify-content property.
记笔记(&A);文本编辑器工具
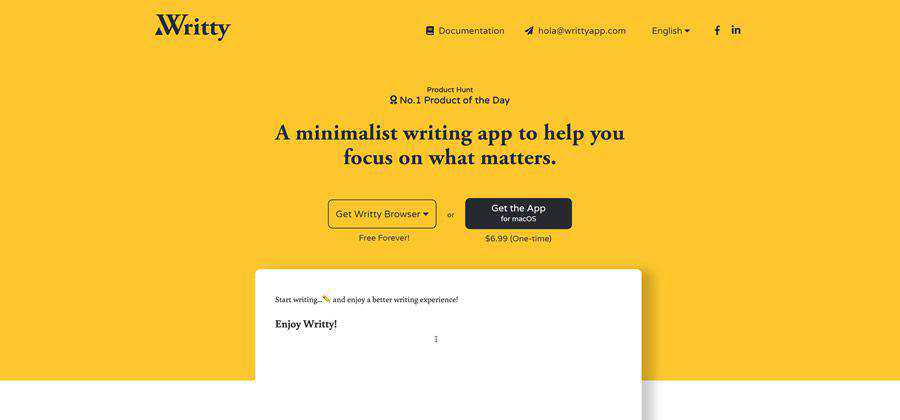
Writty – A free, open-source text editor with multiple styles and export options.
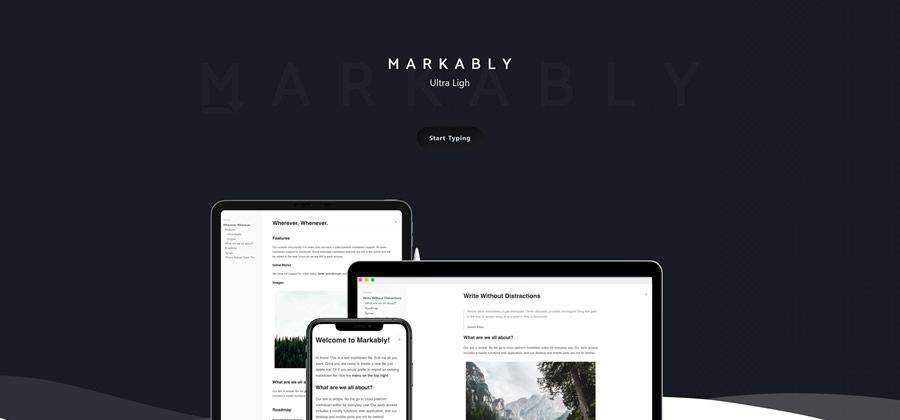
Markably – Try out this an elegant rich text editor with full markdown support. Available as both browser-based and native apps.
Scribbble – A writing tool that focuses on simplicity, so that you can focus on your work.
有用的基于Web的工具
Quick & Simple Image Placeholder – Use this tool to generate colorful image placeholders.
Image Speed Test – A tool that analyzes your site’s images and offers suggestions to improve performance.
SocialSizes.io – A resource for social media image and video sizes – complete with downloadable templates.
共享(&A);显示代码段
Snapcode – An online tool for storing and organizing code snippets.
Ray.so – Use this tool to create beautiful images of your code snippets.
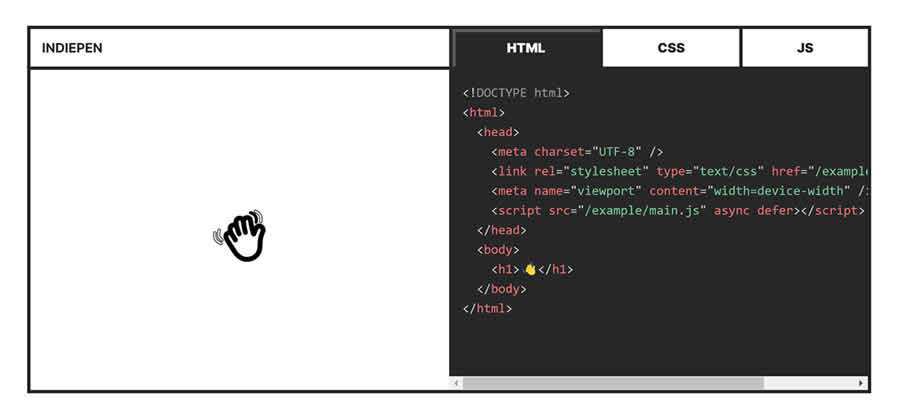
Indiepen – Share embedded code snippets with this privacy-friendly code example solution.
GitHub工具和;应用程序
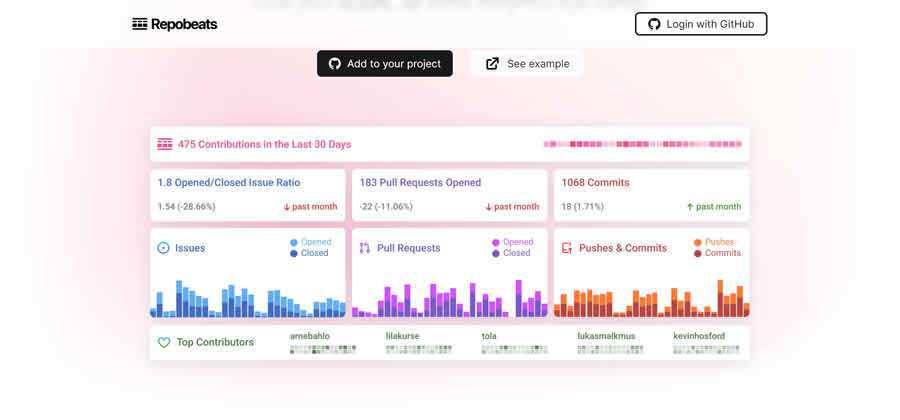
Repobeats – Add highly-visual insights to your GitHub repositories with this tool.
README Gen – Use this tool to generate a professional README file for your GitHub projects.
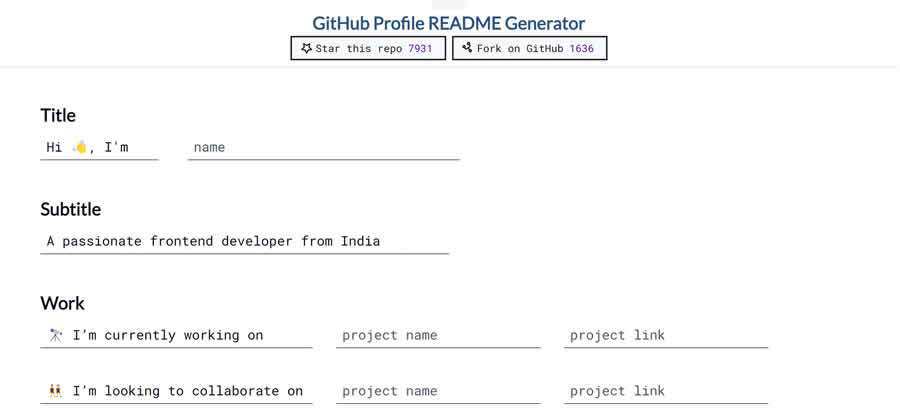
GitHub Profile README Generator – Use this tool to build your personal GitHub profile.
GitHub Socialify – Showcase your project to the world by generating a beautiful project image with this tool.
Memo App – Write notes in a GitHub Gist.
…最后…
Dev Dad Jokes – A silly little app that adds a little extra humour into the world of developers.
The Useless Web – Have some free time? Why not use this resource to find some useless websites to visit?
来源:https://speckyboy.com/tiny-little-tools-web-design/








