在网页设计中利用流体效应
如果你想在竞争中脱颖而出,让别人听到你的声音,你需要付出更多的努力。这是当今网络丛林的第一条规则。然而,这并不意味着为了给人留下深刻印象,你需要重新发明轮子或有一大笔钱来支付一个宏伟的解决方案。
问题是,尽管围绕着大创意的喧嚣,小细节仍然很重要。他们总是有所作为。你可以有一个常规网站的基本结构和传统的设计,仍然站在人群中。你所需要做的就是用一些小的、经过深思熟虑的特性来丰富用户体验。由于现代网站充斥着微观解决方案,许多创意人士似乎都在关注这一解决方案。因此,我们可以看到许多微小的趋势。
其中一个很小,但聪明和令人印象深刻的趋势是类似液体的效果。它的强大之处在于,它只是悄悄地工作——提高了整体用户体验,增强了总体印象。它光滑、优雅、精致。
Davide Perozzi/Nature Elixir/Nesatex
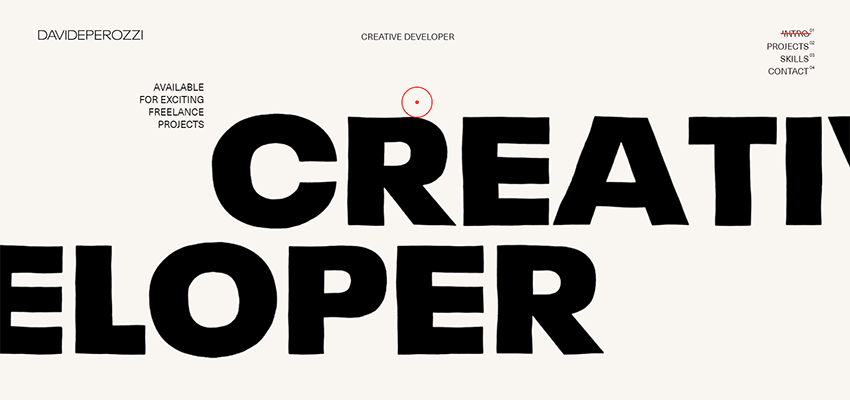
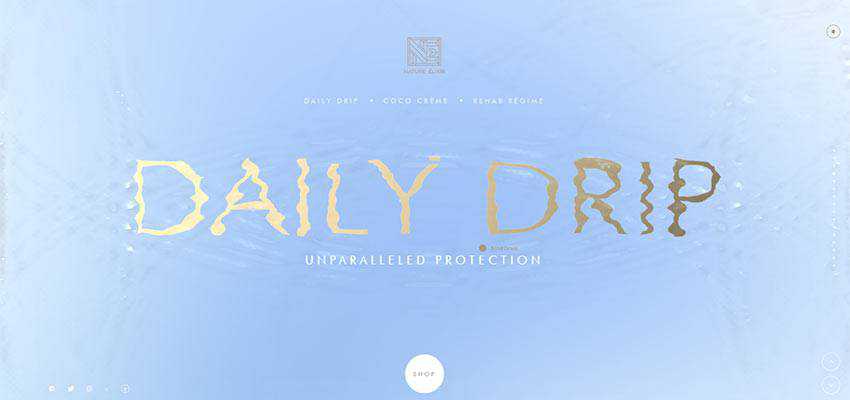
考虑一下Davide Perozzi、Nature Elixir和Nesatex的个人投资组合。这三个例子从不同角度展示了这种趋势。
大卫·佩罗齐(DavidePerozzi)用一种平淡的行为将其网站的口号置于聚光灯下,但又没有大声喧哗。这里几乎看不到解决方案。然而,这足以引起人们的注意。它给了一个干净整洁的界面一个可爱的热情。此外,它有助于反映艺术家的创作灵魂,并向每个人表明,大卫是一个谁遵循的趋势,并知道如何应用它们而不压倒观众。

Nature Elixir背后的团队利用主页滑块的一个部分内的水面。欢迎您使用鼠标光标玩它。你可以留下涟漪和痕迹,扰乱表面的宁静。这里的解决方案是用来支持产品的本质,以及减轻情绪。

在Nesatex的例子中,液体般的行为仅仅是一种奢侈,给了英雄区域一种很好的个性和独特感。它也在滑块中发挥作用,但这一次它增加了一些额外的动态幻灯片,并丰富了它们之间的过渡。

eumRay学院
这种液态效应随处可见。这是相当流行的网站艺术家现在。它的使用范围不仅限于英雄地区的背景,即使它在这里蓬勃发展。您可能已经看到,它是将滑块提升到下一个级别的理想候选者。以eumRay Academy为例,该解决方案通过奇特的过渡效果改善了整体用户体验。
它在布局和色彩方面有一个传统的设计。然而,这种类似液体的效果使它看起来不那么平庸。它使界面感觉有趣和新奇。同时,这项技术设法保存了其商业性质。该解决方案用于滑块中,并作为在滚动条上显示部分的主要显示效果。

Fleva/Kombu饮料
Fleva和Kombu饮料背后的团队很容易通过一种奇异的音符来丰富优雅的美学。在这两种情况下,后者都是幻灯片之间可爱的过渡效果,使这个基本的旋转木马看起来既新颖又诱人。


Ruya数字
说到过渡效果,这种趋势对隐藏在汉堡按钮后面的所有滑出式导航菜单都是有益的。让我们以汝亚数码为例。主菜单的每次打开和关闭都伴随着一个从顶部向下流动的特殊层。
它有一个美丽的复古渐变背景,非常平滑和微妙的行为。它生动地将正面和背面分开,但仍然巧妙地将一切联系在一起。

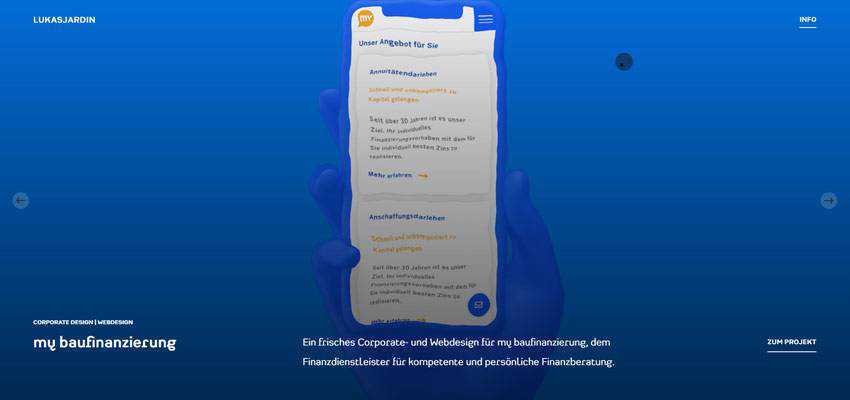
阳台/卢卡斯·贾丁
像液体一样的效果可以作为一种诱人的扭曲发挥作用。想想阳台和卢卡斯·贾丁的个人投资组合。
Balconi官方网站的创意团队使用该解决方案为相当琐碎的主页设计增添了一些趣味。如您所见,背景已分为两个水平部分。顶部已启动。它的动作是如此的轻柔和微妙,以至于增加了美感——而不是让一切都围绕着自己。该解决方案为用户提供了一些不引人注目的焦点锚,并使主题保持活跃(字面上)。

卢卡斯·贾丁(LukasJardin)将其富有创造性的个人投资组合的基调与流动性的行为相匹配。在这里,它应用于放置在英雄区域滑块中的图像。这个想法给人留下了良好的第一印象。它既不会压倒人,也不会惹恼人——它只是让事情变得激动人心。
效果与网站的其他部分很好地配合,为项目增加了一点个性。这是一个很好的例子,说明了如何使常规的基于图像的旋转木马感觉特别和独特。

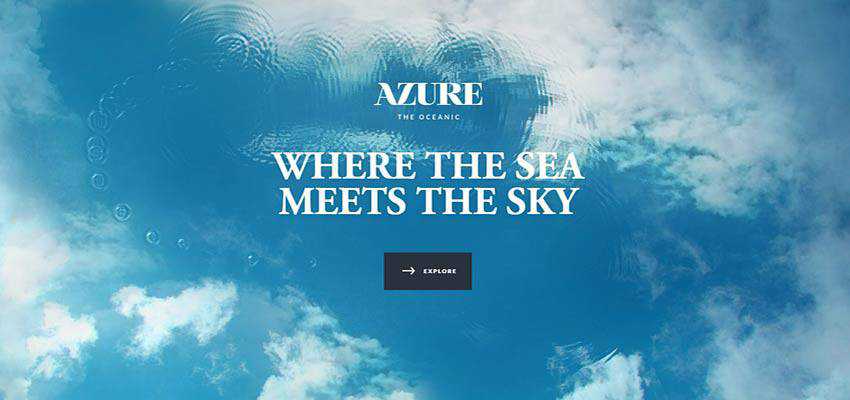
蓝色海洋/眼镜蛇超轻扫
当然,其中一个让人感觉宾至如归的领域是以水为主题的设计。让我们探索Azure The Oceanic和眼镜蛇Ultra Swipe。
第一个网站的名字不言而喻。从一开始,很明显,水的主题在这里运行。而且,如果没有巧妙地再现类似液体的行为,它无疑会失去一些东西。很像在自然长生不老药的情况下,这里邀请你参加一个小操场与一个动态的表面,你可以留下涟漪。有趣且迷人。

至于Cobra Ultra Swipe,尽管铭牌一开始并没有明确说明项目背后的故事,但英雄区说明了一切。该网站致力于水下护目镜,因此团队选择水上图案也就不足为奇了。在英雄区以及整个网站中都可以看到类似液体的效果,这就像一只手套。

潮汐力
这种微小趋势的磁力在于其根源。本质上,它是一种巧妙地模仿水的行为。我们都知道,有三件事人们可以永远看——水就是其中之一。
这种液体般的效果注定会赢得游客的心。它确实做到了这一点 ;小剂量使用后,它可以轻松地为项目做出贡献,让用户体验难忘。
来源:https://speckyboy.com/liquid-effects-web-design/








