20个全屏响应菜单示例
在过去几年中,我们已经多次介绍了响应式导航,从非画布显示和嵌套手风琴,到更简单的<;选择(>)下拉菜单系统。现在确实有很多快速响应的导航解决方案。不过,最近出现了一种新趋势,即全屏响应菜单。
全屏菜单通常由汉堡按钮激活,它是最简单的形式,覆盖整个屏幕的覆盖层为您的菜单项提供了很大的空间。它通常用于但不限于空间有限的网站,作为大型菜单的有效替代品。
如果你想找一些互动示例,Codrops创建了一系列全屏叠加效果,你可以探索,Damon Bauer为jQuery创建了一个全屏菜单插件,我们还发布了一个关于如何使用CSS创建全宽平铺菜单的教程。
无论如何,下面我们找到了20个有效使用全屏菜单的网站,如下所示:
响应式全屏菜单示例
Huge →
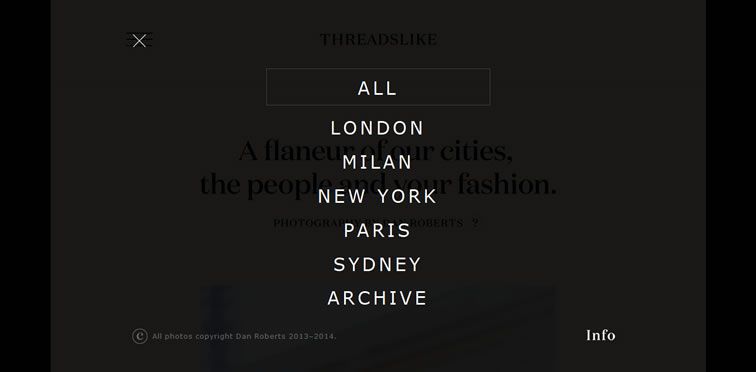
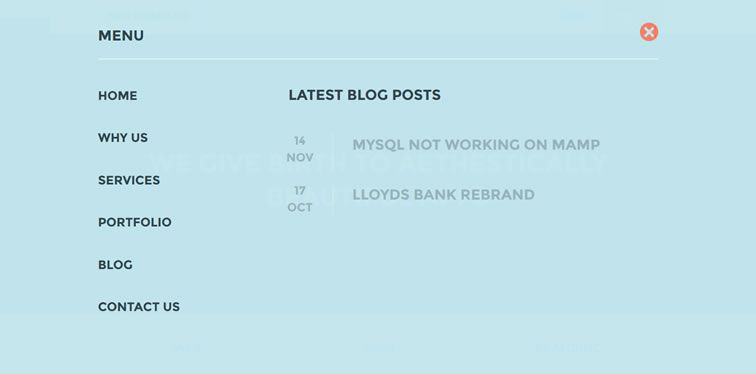
Threadslike →
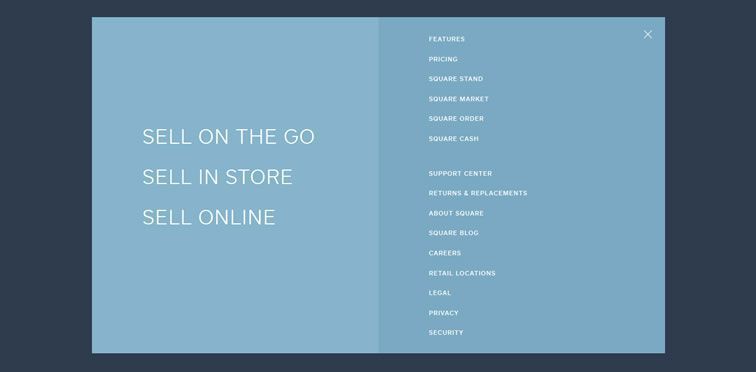
Square →
Ready Set Rocket →
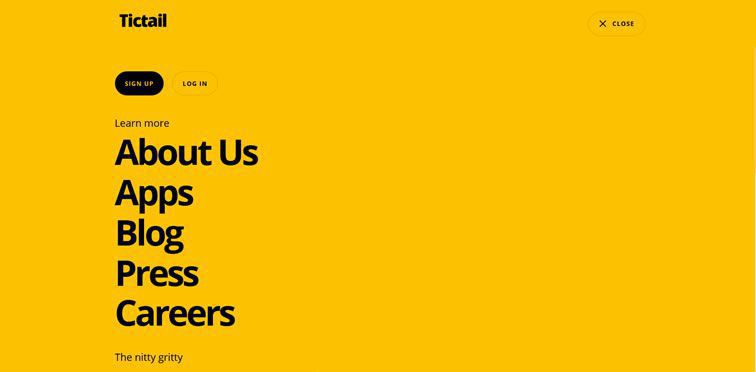
Tictail →
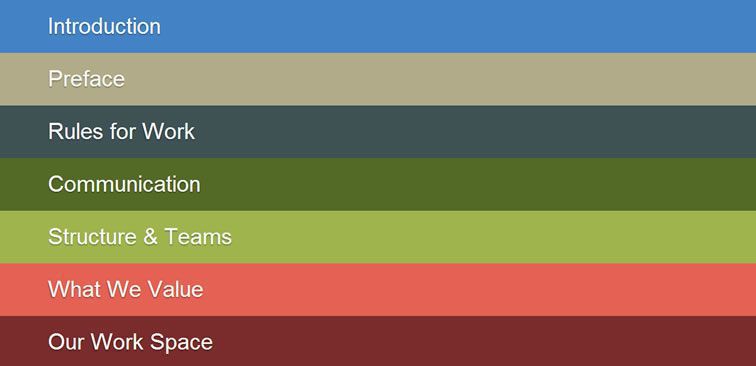
Zaarly Employee Handbook →
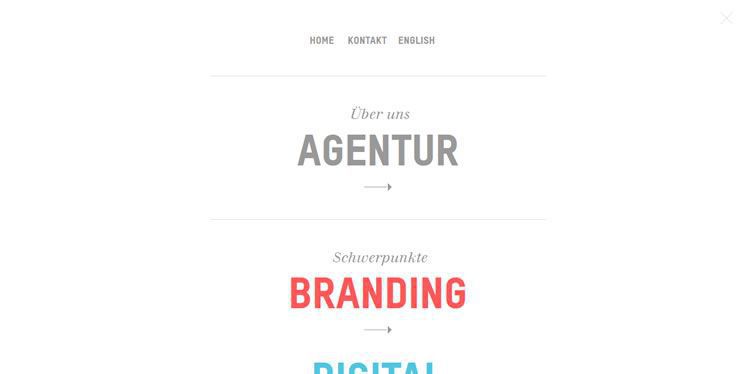
Reach Partners →
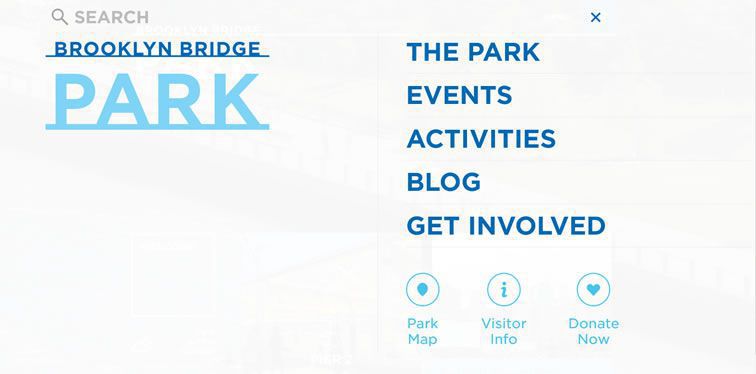
Brooklyn Bridge Park →
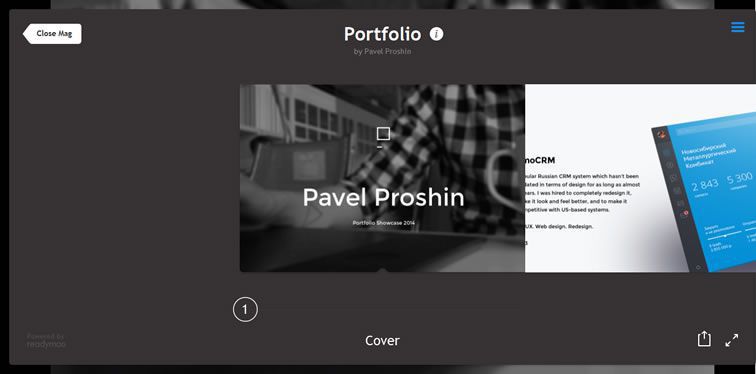
Pavel Proshin →
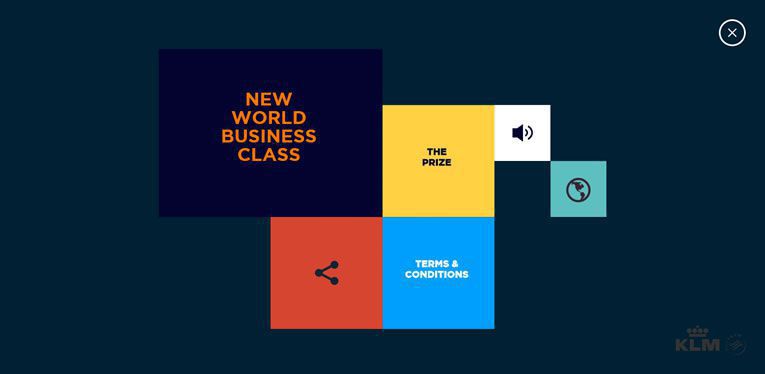
KLM's – Flat or Not →
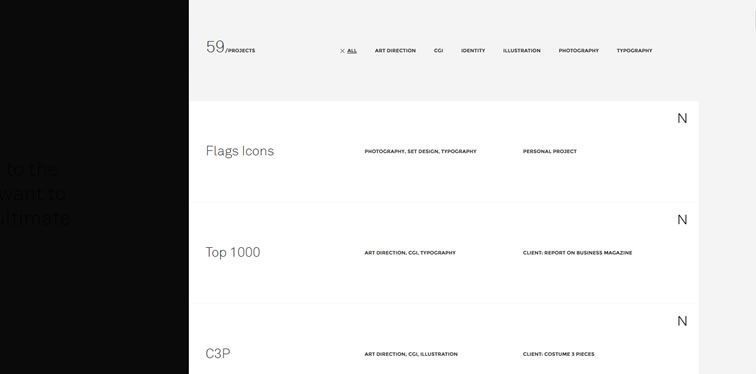
Plasticbionic →
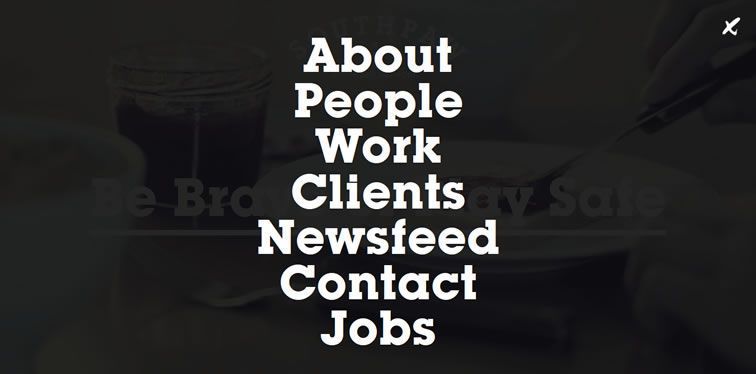
Southpaw →
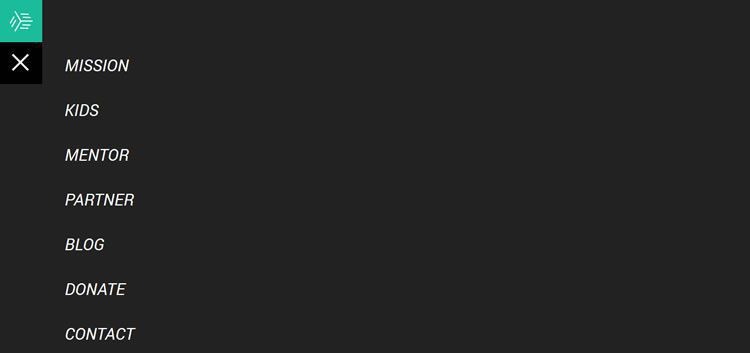
EKWIP →
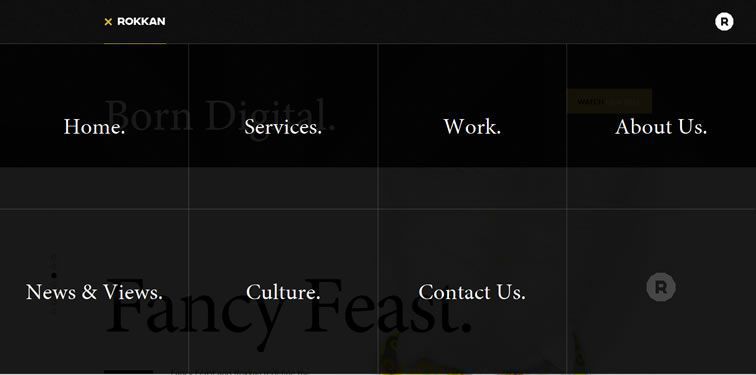
Rokkan →
Brad Haynes →
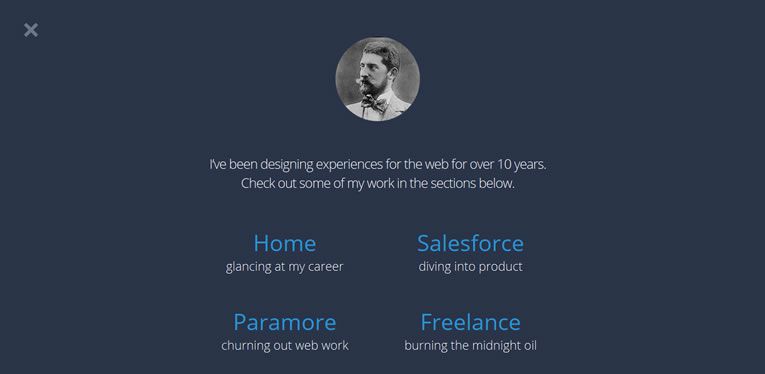
Jim Ramsden →
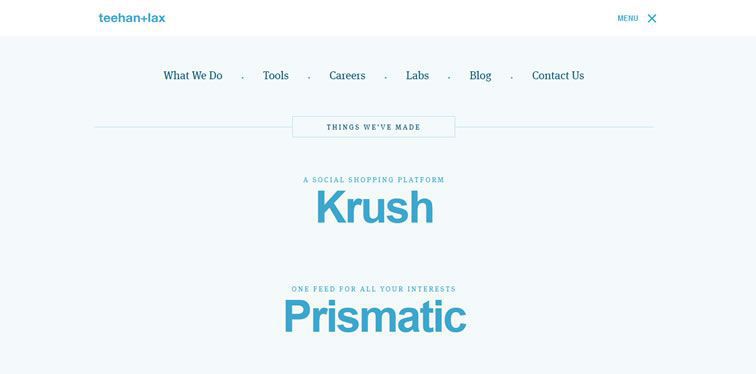
Teehan+Lax →
Virgin America Elevate Login →
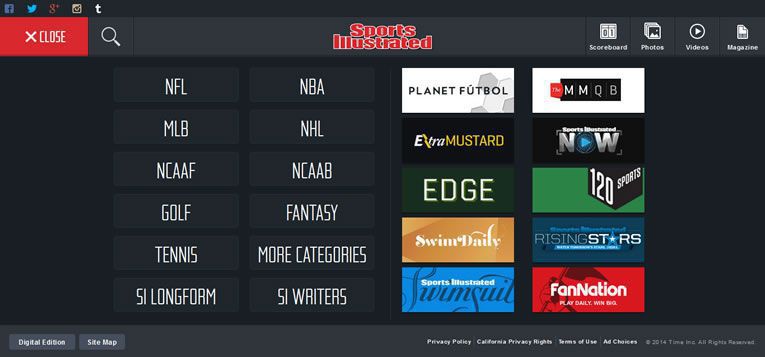
Sports Illustrated →
Not Complex →
来源:https://speckyboy.com/fullscreen-responsive-menus/








