改变当前选区内容的尺寸
相关课程链接:《神奇的Photoshop自动化课程》
本节将演示如何使用脚本,改变当前选区内容的尺寸。首先创建一个空白的脚本文档,并保存在硬盘上某个位置。
首先创建一个空白的脚本文档,并保存在硬盘上某个位置。
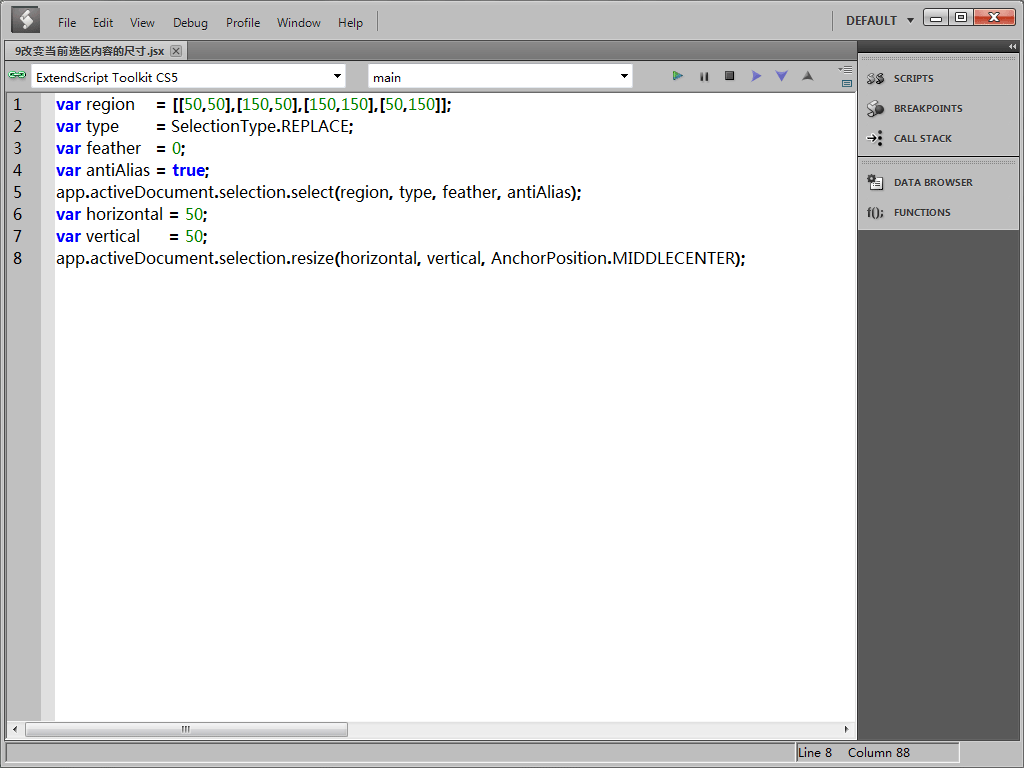
接着输入脚本代码:
//定义一个变量[region],表示一定范围的区域。它的值是四个点的坐标。 var region = [[50,50],[150,50],[150,150],[50,150]]; //定义一个变量[type],表示选择的类型。当前使用的是默认选项即替换之前的选区(如果有的话)。 var type = SelectionType.REPLACE; //定义一个变量[feather],表示构建选区时的羽化值。 var feather = 0; //定义一个变量[antiAlias],表示构建选区时是否抗锯齿。 var antiAlias = true; //通过调用[selection]对象的[select]方法,并传入之前设置好的各项参数,来在当前文档构建一个选区。 app.activeDocument.selection.select(region, type, feather, antiAlias); //定义一个变量[horizontal],表示选区缩放的横向百分比。 var horizontal = 50; //定义一个变量[vertical],表示选区缩放的纵向百分比。 var vertical = 50; //通过调用[selection]对象的[resize]方法,缩放当前选区。 app.activeDocument.selection.resize(horizontal, vertical, AnchorPosition.MIDDLECENTER);

我们的脚本已经编写完成,把它保存下来。
然后切换到Photoshop。

接着依次点击[文件] > [脚本] > [浏览],打开刚刚保存的脚本文件。

在弹出的[载入]窗口中,直接双击脚本名称,Photoshop将直接调用并执行该脚本。
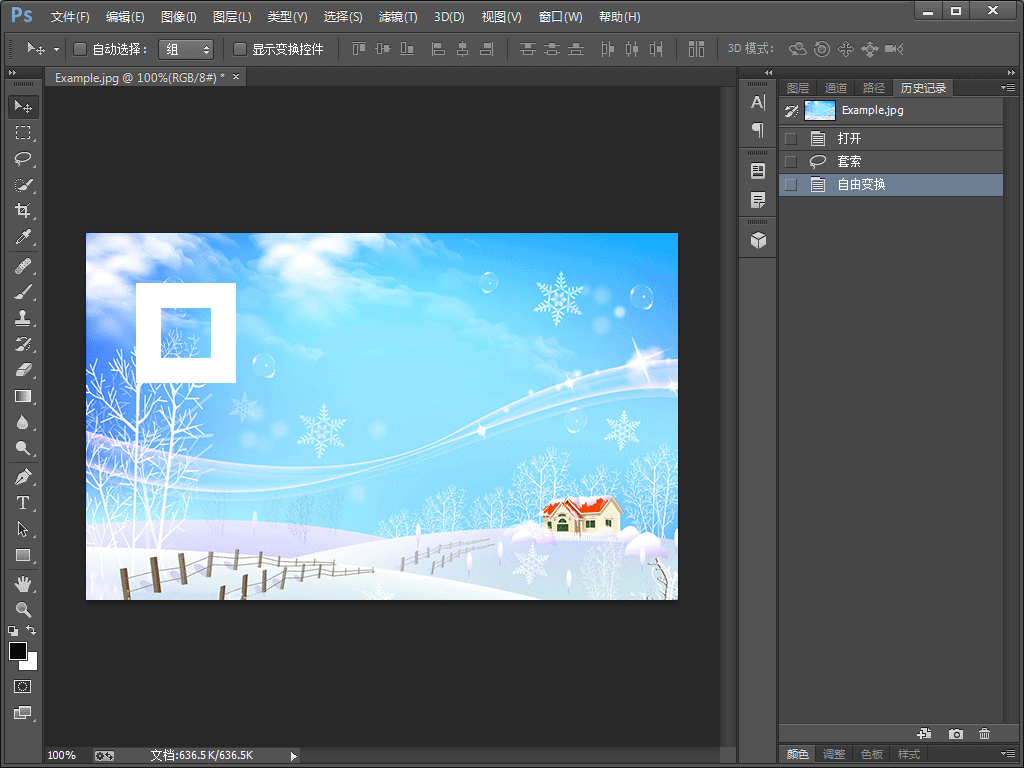
下图为执行完脚本后的图像。