Javascript变量的类型
相关课程链接:《神奇的Photoshop自动化课程》
本节将演示Javascript脚本的变量类型。
首先创建一个空白的脚本文档,并保存在硬盘上某个位置。
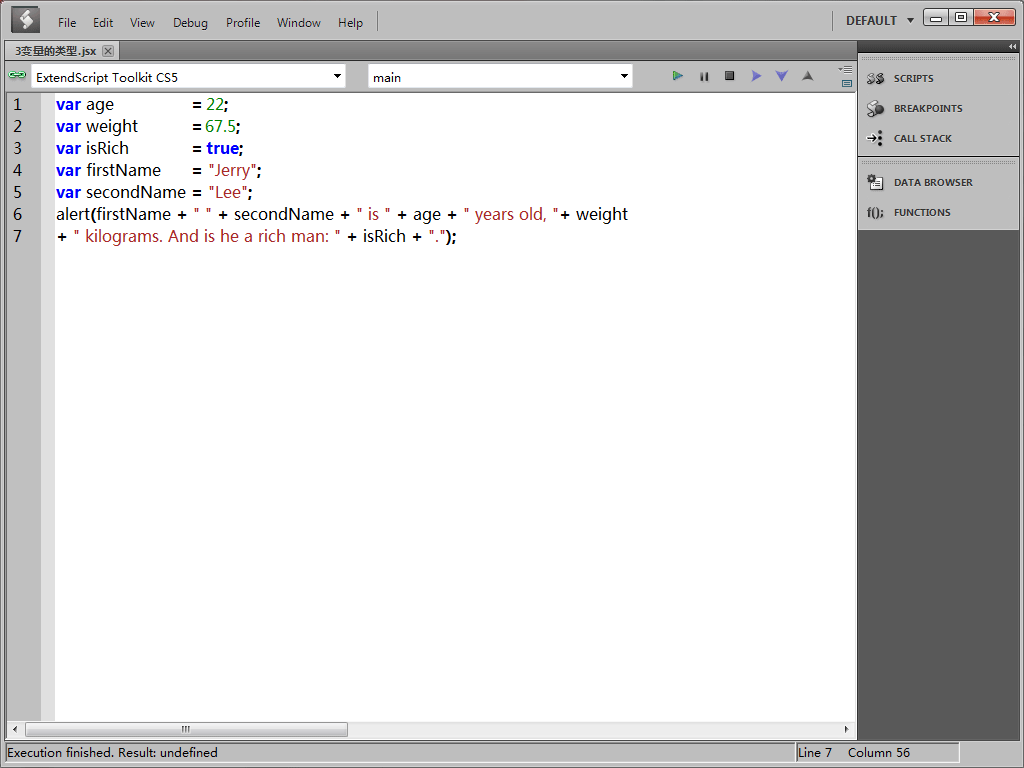
接着输入脚本代码:
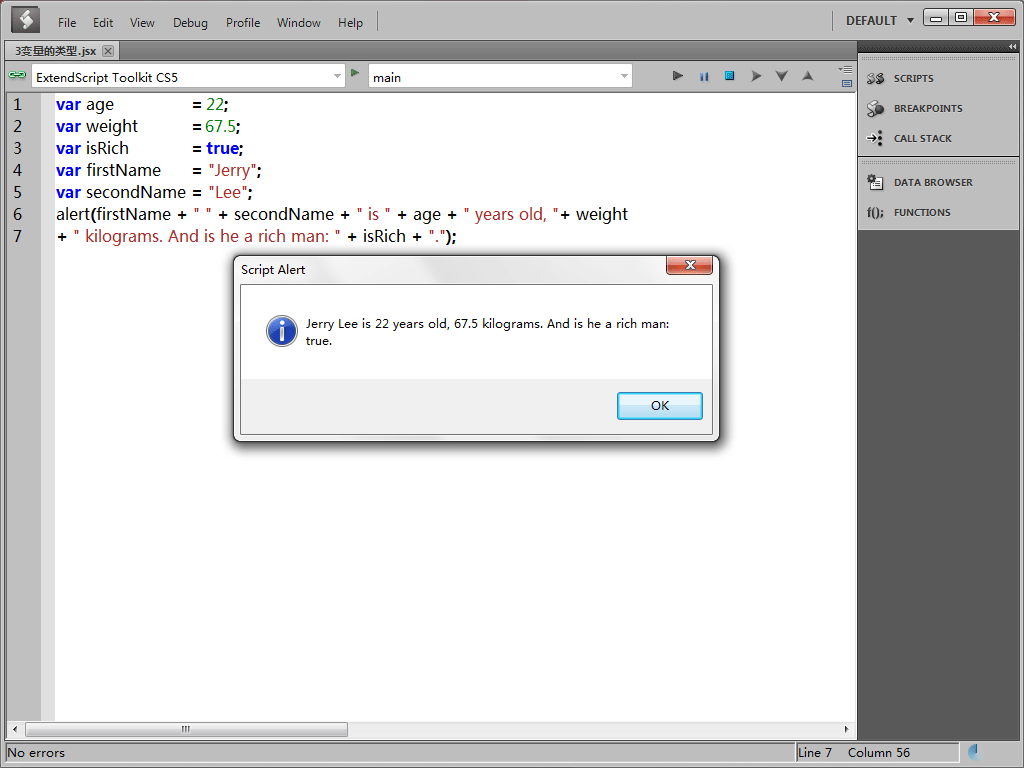
//使用[var]关键字定义一个整数类型的变量[age],它的值是整数22。 var age = 22; //使用[var]关键字定义一个浮点数类型(即带小数的数字)的变量[weight],它的值是浮点数67.5。 var weight = 67.5; //使用[var]关键字定义一个布尔类型(真或假)的变量[isRich],它的值是布尔值true(真)。 var isRich = true; //使用[var]关键字定义一个字符串类型的变量[firstName],它的值是字符串Jerry, //字符串类型变量的值需要用双引号或单引号包括起来。 var firstName = "Jerry"; //使用同样的方法定义一个字符串类型的变量[secondName],它的值是字符串Lee。 var secondName = "Lee"; //调用Javascript脚本的[alert]命令,弹出[脚本警告]窗口,显示由所有数据类型的值,使用加号拼接成的字符串。 alert(firstName + " " + secondName + " is " + age + " years old, " + weight + " kilograms. And is he a rich man:" + isRich +".");

我们的脚本已经编写完成,把它保存下来。然后点击顶部工具条上运行按钮(绿色的三角形按钮)。