遍历系统中的所有字体
本节将演示如何使用脚本,查看系统中所有可用字体。首先创建一个空白的脚本文档,并保存在硬盘上某个位置。
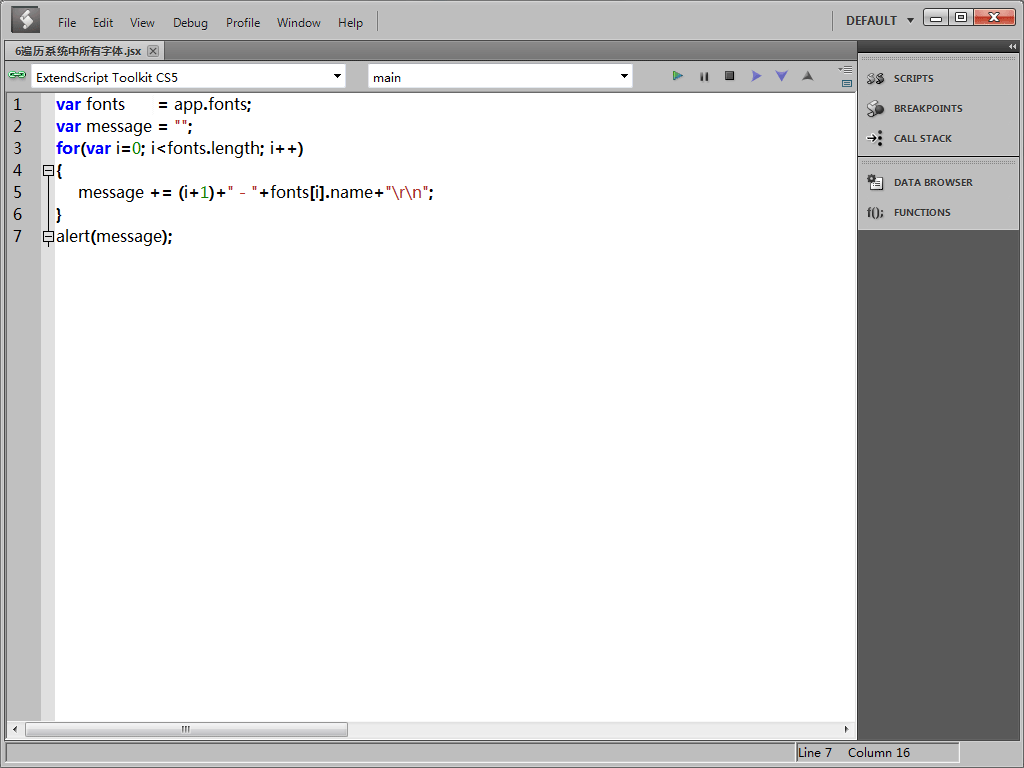
并输入脚本代码:
var fonts = app.fonts; var message = "";
新建一个变量[fonts],它是一个数组,用来存储系统中的所有字体。
新建一个变量[message],它的默认值为空。这个变量将在后面的代码中起到保存字体信息的作用。
for(var i=0; fonts.length; i++)
{
message += (i+1)+" - "+fonts[i].name+"\r\n";
}
alert(message);
创建一个for循环,用来遍历[fonts]数组里面的元素,也就是系统字体。
fonts[i]表示第i个字体,这条语句的作用是将序号和字体的名称,用+号连接成一个字符串,并累加存入到[message]变量中。
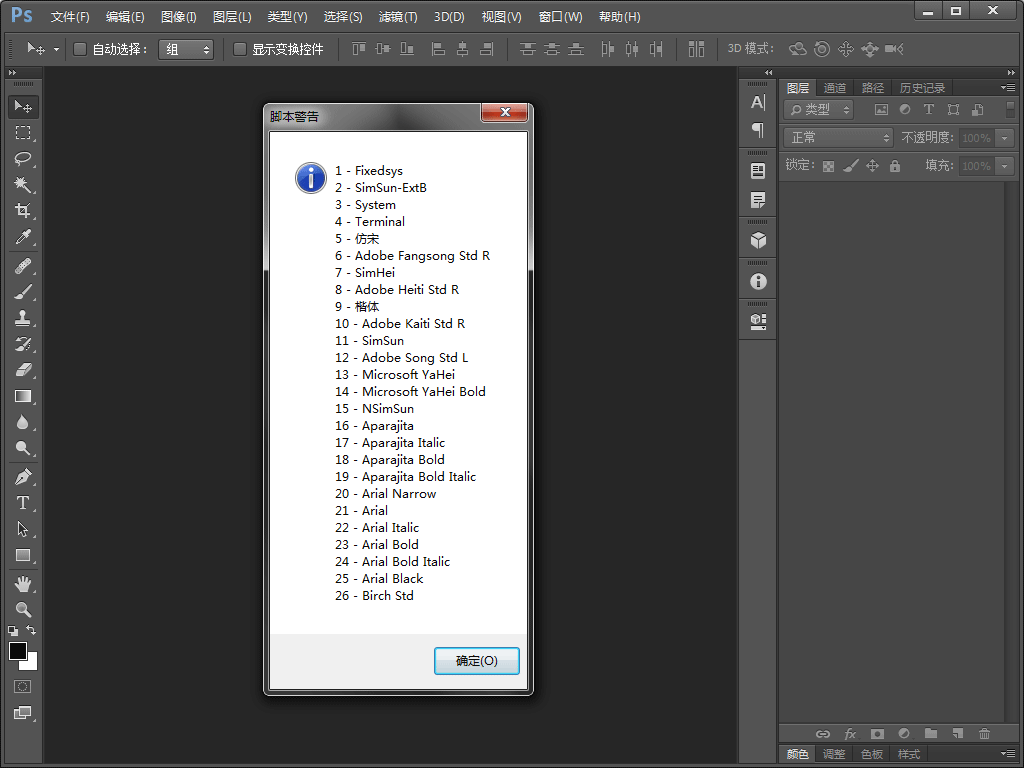
使用[alert]命令,打开警告框,显示[message]的最终结果。
完整的脚本文件:
var fonts = app.fonts;
var message = "";
for(var i=0; fonts.length; i++)
{
message += (i+1)+" - "+fonts[i].name+"\r\n";
}
alert(message);

我们的脚本已经编写完成,现在把它保存下来。
然后切换到Photoshop,然后依次点击[文件] > [脚本] > [浏览],打开刚刚保存的脚本文件。Photoshop将直接调用并执行该脚本。