同时创建多个选区
本节将演示如何使用脚本,同时创建多个选区。首先创建一个空白的脚本文档,并保存在硬盘上某个位置。
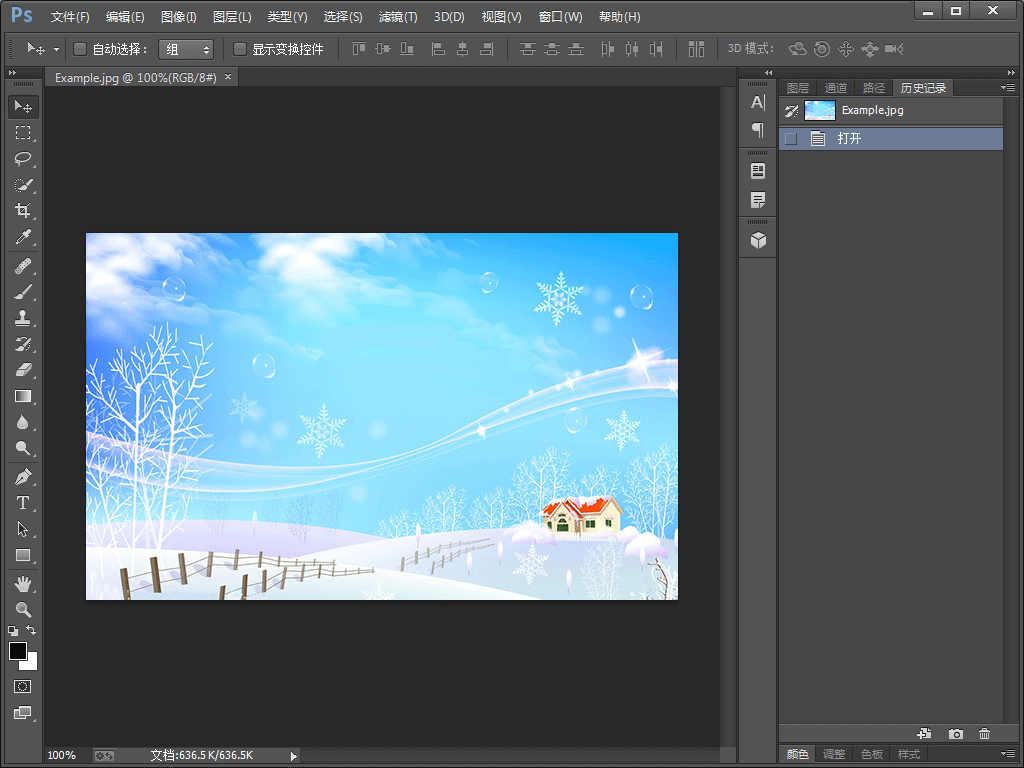
首先创建一个空白的脚本文档,并保存在硬盘上某个位置。
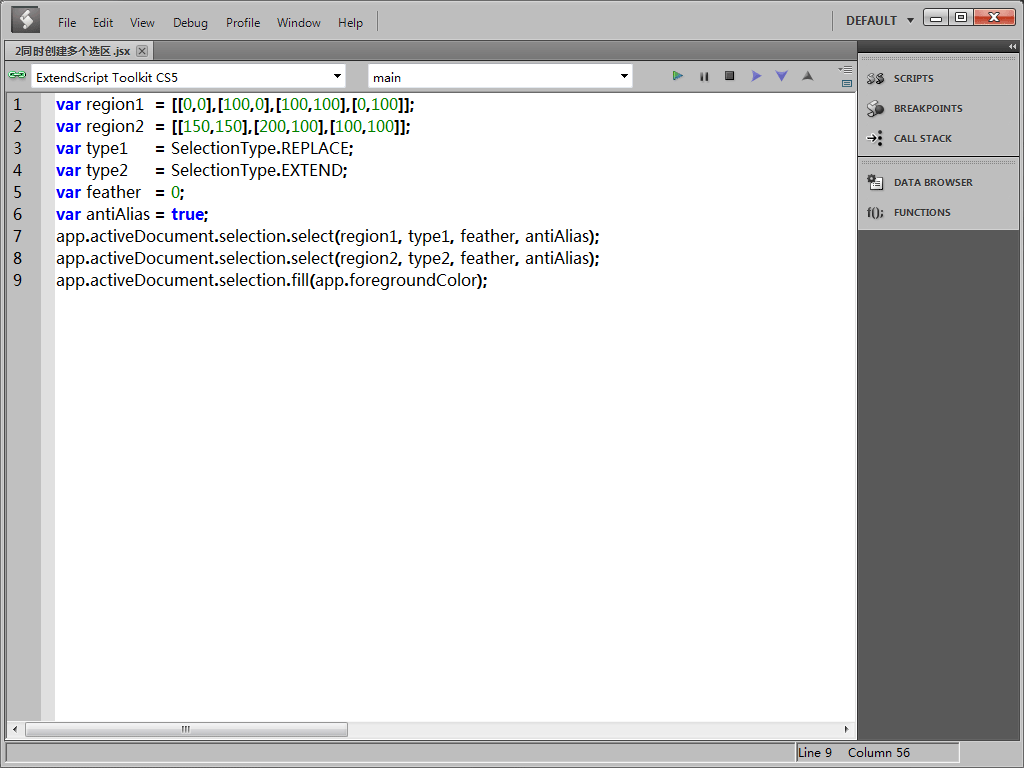
接着输入脚本代码:
//定义一个变量[region],表示一定范围的区域。它的值是四个点的坐标。 var region1 = [[0,0],[100,0],[100,100],[0,100]]; //定义一个变量[region2],表示第二个选区的范围。 var region2 = [[150,150],[200,100],[100,100]]; //定义一个变量[type1],表示第一个选区的类型。 var type1 = SelectionType.REPLACE; //定义一个变量[type2],表示第二个选区的类型。此类型设置为扩展(即与前一个选区相加)。 var type2 = SelectionType.EXTEND; //定义一个变量[feather],表示构建选区时的羽化值。 var feather = 0; //定义一个变量[antiAlias],表示构建选区时是否抗锯齿。 var antiAlias = true; //通过调用[selection]对象的[select]方法,创建第一个选区。 app.activeDocument.selection.select(region1, type1, feather, antiAlias); //使用同样的方式,创建第二个选区。 app.activeDocument.selection.select(region2, type2, feather, antiAlias); //通过调用[selection]对象的[fill]方法,给当前选区填充系统的前景色。 app.activeDocument.selection.fill(app.foregroundColor);

我们的脚本已经编写完成,把它保存下来。
然后切换到Photoshop。

接着依次点击[文件] > [脚本] > [浏览],打开刚刚保存的脚本文件。

在弹出的[载入]窗口中,直接双击脚本名称,Photoshop将直接调用并执行该脚本。
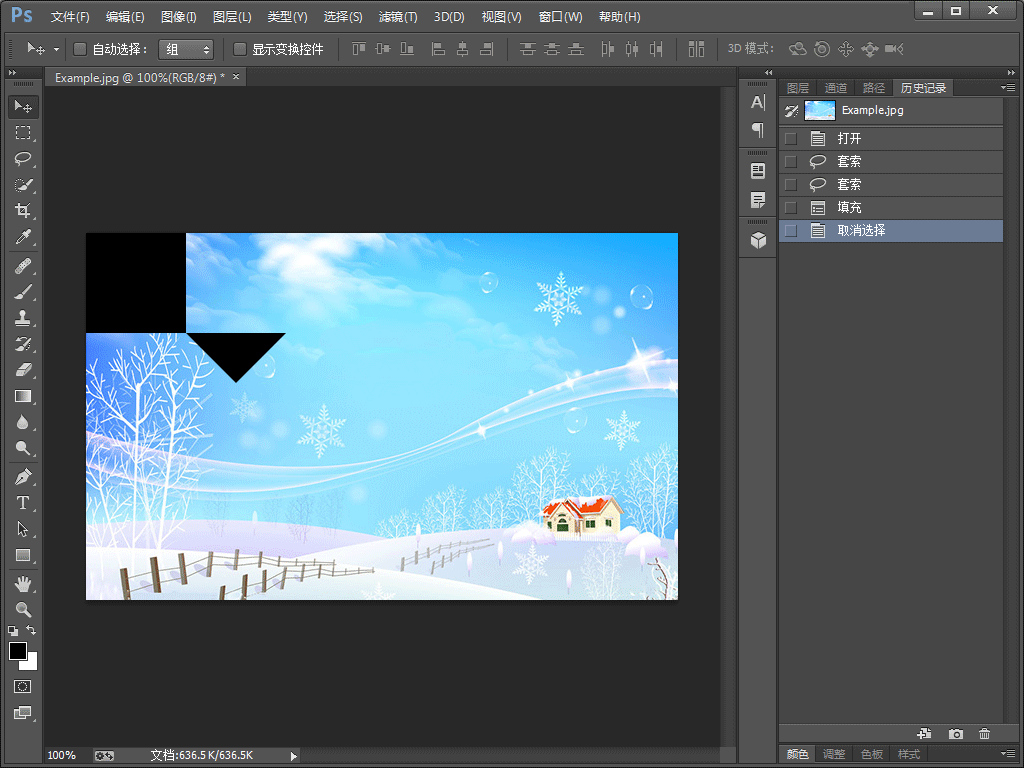
下图为执行完脚本后的图像。