使用颜色来提高你的 UI 卡片品质
部分归功于 Material Design 的日益普及,卡片式界面随处可见。这种时尚而实用的美学使用容器式的设计元素来保存各种信息。如果您想利用这种高度通用的方法,您的卡片需要脱颖而出。
一种方法是使用颜色。出色的颜色选择、令人兴奋的调色板和有趣的组合可用于创建重点、增强可用性并将用户吸引到您的设计项目中。
卡片式设计入门
关于使用卡片进行设计有很多知识需要了解,卡片可以包含与一个链接或一条信息相关的各种数据(如图像、文本、按钮、链接、评论或视频)。
这些可点击的容器旨在反映老式扑克或交易卡的外观,包括一个用于某种视觉效果的区域和一小块文本或一个按钮。卡片式界面的优点是用户倾向于轻松掌握他们的工作方式,使其成为聚合内容或电子商务的理想解决方案。此外,它们易于浏览,并且具有高度的共享性和通用性。

图片来源:达勒姆城市部

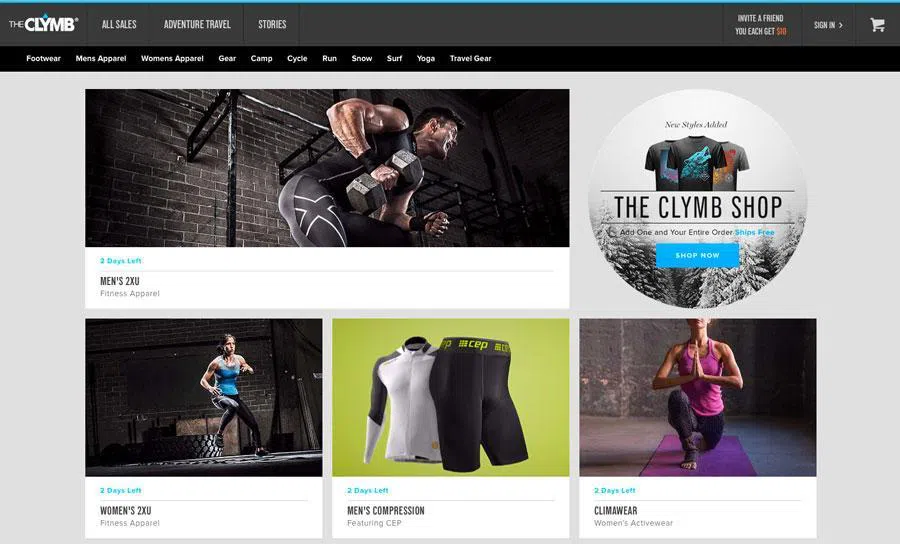
照片来源:攀登
要开始使用卡片,请先在 UX Pin 的“ Web Design Book of Trends 2015-2016 ”中学习卡片设计的基础知识。
您还需要遵循“有效卡片式界面设计完整指南”中的这七个最佳实践:
- 负空间。使用足够的边框和填充以避免混乱。
- 一张卡片,一个概念。卡片简化了您网站的结构。不要通过使每张卡片过于复杂来破坏这一点。
- 合适的图像。卡片图像往往很小,请确保使用经过适当裁剪以适合使用位置的清晰图片。
- 简单的排版。因为文本也往往很小,所以简单的排版是最易读的。选择简洁大方的字体,避免装饰性的字体。
- 发挥创意。使用动画效果、视频、圆形框架或新配色方案等元素,加倍努力从人群中脱颖而出。
- 使用开放网格。标准网格有助于保持相同的间距,同时尊重各种尺寸和断点。
- 实施菲茨定律。正如我们在交互设计最佳实践中所描述的,菲特定律(应用于卡片)建议整个卡片都是可点击的,而不仅仅是文本或图像。这使用户的交互更容易。
光与暗卡
您必须做出的第一个决定是您更喜欢浅色还是深色配色方案。各有利弊;白色或浅色方案是最常见的,但较暗的颜色在移动应用程序中变得越来越流行。

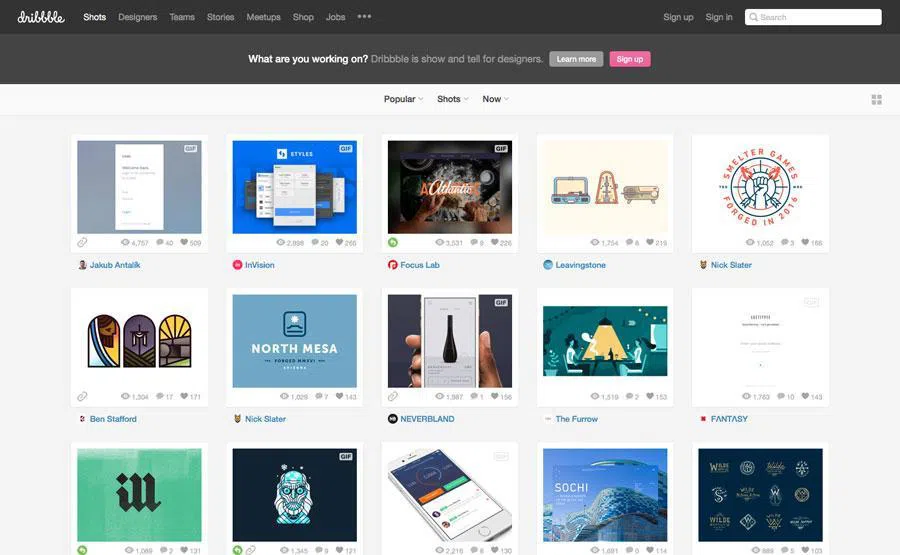
图片来源:运球
Dribbble 的卡片易于查看、排序和单击以了解有关单个项目的更多信息。它的设计在浅色背景下使用白色卡片,每个图像下方都有一个内容区域来展示作品。浅色方案在台式机上效果特别好,而且很容易养眼。

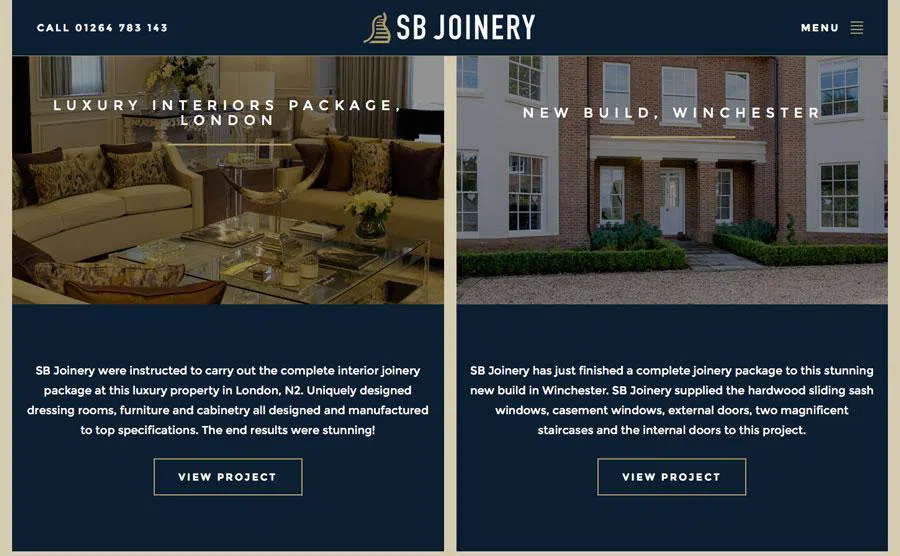
照片来源:SB细木工
SB Joinery 选择了一种更暗的配色方案——在深色背景上使用反向字体——并在图像上使用有色叠加层来强调文本和幻影按钮的视觉效果。弹出菜单也使用这个较暗的主题。由于更大胆的字体和高对比度的颜色,这种深色卡片美学具有可读性和高度可用性。
明亮的配色方案
Material Design 对卡片的使用产生了重大影响——这是有充分理由的。设计风格强调移动可用性,借鉴平面设计和极简主义,遵循用户越来越习惯的美学和技术。
这种风格融合了明亮、饱和的色调,从蓝色到绿色再到红色。虽然您不必遵守这些颜色建议,但这个想法是个好主意。添加大胆、明亮的色彩元素可以强调并促进可用性。

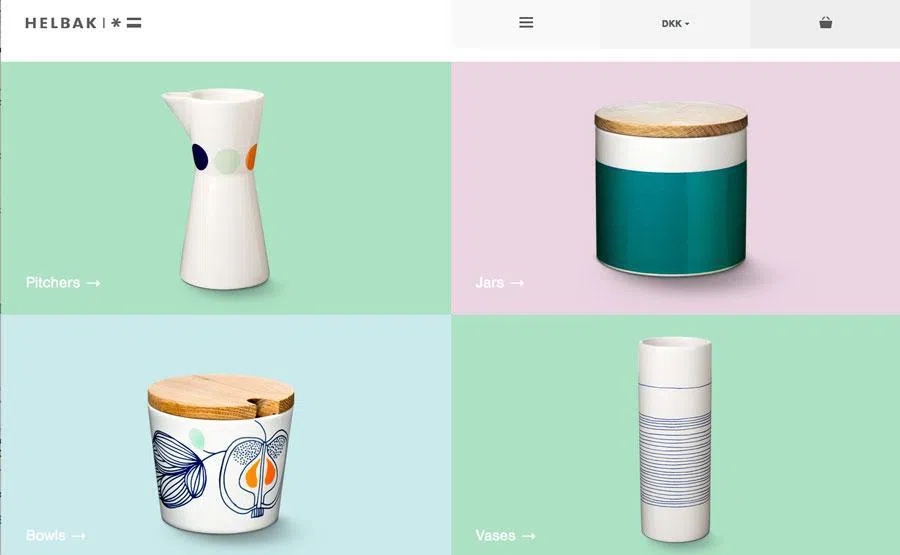
图片来源:赫尔巴克
如何充分利用鲜艳的色彩?
- 用于标题、按钮和号召性用语元素。
- 用作增加意义的背景,例如与不同类型卡片相关的颜色。(就像 Helbak 的这个例子一样。)。请注意,即使是柔和或浅色也可以以这种方式精美地工作。
- 对主要文本元素使用颜色以提高可读性。
- 用明亮的颜色覆盖图像或使用双色调技术来引导用户浏览卡片。
强调颜色
最后,大胆的颜色选择可以成为强调特定元素的好工具。例如,色彩元素可以打破视觉单调,增加互动。

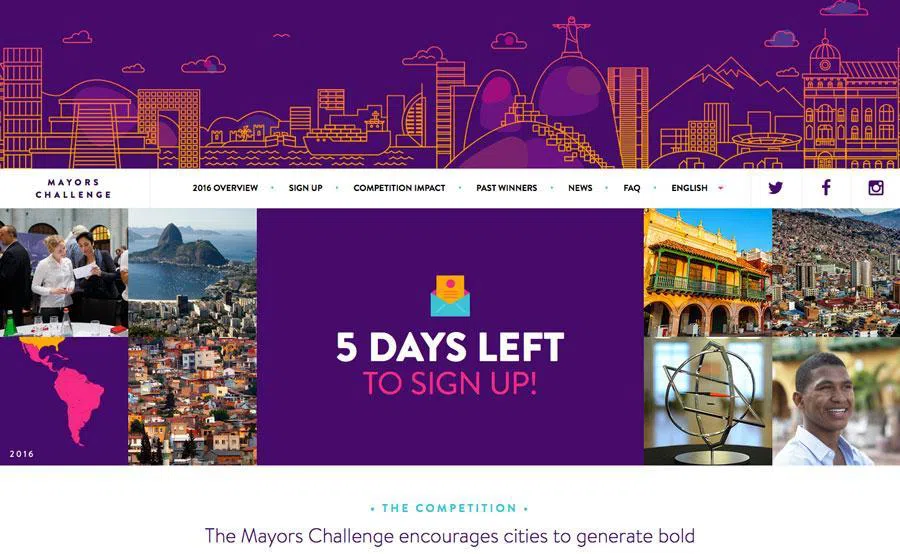
图片来源:2016 年市长挑战赛
Mayors Challenge 的设计充分利用了材料概念,但又不像 Google 产品。颜色大胆而明亮,而卡片则有些简单且“未定义”。将它们放在一起是图像、文本和链接中的粗体提示,这些提示可以引导用户在网站上采取行动。
对卡片式设计界面的批评之一是元素可能开始看起来太相似了——所以玩得开心,跳出框框思考。
颜色可以帮助您的卡片式设计在人群中脱颖而出。在您选择使用哪种技术时,请考虑颜色如何最好地赞美您的品牌并为用户服务。
为了获得最大的影响,将颜色用于特定目的,并通过设计吸引用户并激发他们采取行动。无论您选择浅色还是深色,还是明亮的颜色和时尚的组合,颜色都会影响用户对您的设计的感受以及与您的设计互动的方式。








