网页设计中的视频
如果你阅读了今年早些时候发布的无数网页设计趋势报告中的任何一篇,你可能会读到关于将大型、英雄大小的cinemagraphs 放置在各地主页显着位置的承诺。那么他们在哪里呢?
虽然一些时尚前卫的公司在他们的网站上使用它们,但cinemagraph 在很大程度上已被降级为展示综述文章和reddit 页面。
好吧,我说够了。是时候让电影摄影机崛起并成为他们注定要成为的网页英雄。
为什么CINEMAGRAPHS有效
仅仅因为它被预测就跟随网页设计趋势的想法从来没有让我真正兴奋过。但如果你真的能开创这样的趋势呢?如果它真的有一个目的,同时解决了一个问题呢?
人眼喜欢运动。
谈到电影,以上所有陈述都是正确的。虽然它肯定已经被讨论过(甚至被预测为网页设计的趋势),但实际上很少有网站使用它们。结果,它们甚至还没有接近达到临界质量,因此它们仍然对大多数网络用户着迷。
不完全是一张照片,也不完全是一段视频,电影照片是天生的眼睛糖果,因为它们欺骗观众的时间足够长,让他们再看一眼。在我们今天生活的 ADD 时代,任何你可以用来让用户暂停的东西——即使只是一瞬间——都算作一次小小的胜利,原因有一个:
你已经引起了他们的注意。
在网站上吸引一点注意力的一种特别有效的方式一直是视频。人眼喜欢运动。但是一个大型的英雄视频(即使是很短的)是如此庞大。当然你可以在它生命的一英寸内压缩它,但它看起来只是……压缩了。或者您可以不理会它,并遭受网页加载缓慢的后果。
但是通过使用cinemagraph,您可以节省大量带宽,同时仍然满足运动需求。实际上,您正在加大赌注,因为您可以利用电影摄影的新颖性——人们只是不常看到它们,而当他们看到时会留下深刻的印象。
因此,既然您知道为什么电影摄影应该在网络上占有一席之地,那么让我们从高级别的角度来了解如何使电影栩栩如生。
Glendevon Motors在其英雄区域使用电影图来传达一种情绪,并在其竞争对手中作为“优质品牌”脱颖而出。
选项 1:使用预先存在的CINEMAGRAPH
在很多情况下,采购现成的 CG 是可以接受的,甚至更喜欢自己制作。我想说,如果你能找到你需要的东西,并且在你的预算中获得它的权利,那么这就是要走的路。唯一的问题是:你在哪里找到它?
好消息是,你有选择。它们在很大程度上取决于您的预算(或您客户的),但有很多来源。甚至还有一些免费的可供选择。然而,如果你有 80 美元可花,Shutterstock 有相当不错的高清 CG 选择。
(提示:他们没有独立的cinemagraph 部分,因此您只需搜索“cinemagraph”一词,以及“素材”部分中的其他搜索词。)
如果您设法找到您的设想,您可能仍希望将文件压缩到一定程度。稍后再谈。
选项 2:自己制作
使用 CG 而不是视频的全部意义在于它是一种思维技巧。
也许你找不到你所描绘的。或者,也许你只是一个顽固的 DIY 者,我因此而尊重你。那么究竟是如何从头开始制作电影的呢?
首先,它有助于拥有正确的设备和计划。这是我建议开始的内容:
- 可以拍视频的相机
- 三脚架
- 模型和/或任何必要的道具
- 一台电脑
- 访问视频编辑程序(可选)
- 访问 Adobe Photoshop 或更专用的 Cinemagraph 编辑软件,例如 flixel
这就是制作电影摄影所需要的。但为了使其有效,您需要一个好主意。
是什么造就了伟大的英雄电影?
虽然您的 CG 的总体主题很大程度上取决于网站本身的利基市场,但在设置场景时需要牢记一些普遍的观点。务必:
- 保持微妙:使用 CG 而不是视频的全部意义在于它是一种思维技巧。一些最好的 CG 看起来非常静止,然后以微妙的动作让观众大吃一惊。说到微妙之处,如果您要在其上分层文本和 CTA,请确保整体构图不会过于繁忙或色彩鲜艳。请记住,CG 应该发挥这些元素,而不是分散他们的注意力。说到这个……
- 为真正的英雄留出空间:确保您知道您希望标题、副标题和 CTA 按钮在cinemagraph 中的位置。这将影响您在合成中放置主要动作的位置。
- 保持锚定:当然,CG 有一些运动,但整个场景需要非常静止才能正确对比运动。三脚架应该有助于背景移动和相机稳定性。如果您的模特的眼睛要左右移动,请确保她同时保持头部静止。
- 使其可循环:由于您希望文件相对较小,因此您需要循环操作以使其尽可能无缝地重复。在设置场景时对此进行计划。理想情况下,第一个位置应该非常接近最终位置,关闭循环。
- 如果可能,请使用一个人: 研究表明,与没有人的图像相比,有人的图像更能吸引人们的注意力。这也适用于 CG。如果你能设法让你的模型朝着 CTA 的方向看,那就加分。这也被证明可以吸引用户的眼球。
一旦你把所有的元素都准备好了,试着拍摄大约 20-30 秒的视频,重复几次所需的动作,中间保持大约 5 秒的时间。这应该会给你足够的原始素材来变成引人注目的电影。
把它放在一起
虽然我不会逐步介绍将视频转换为电影照片的过程,但您可以使用多种选择。您可以花 299 美元使用专用的cinemagraph 设计程序,但您可以使用 Photoshop将漂亮的 CG 组合在一起,(我猜您已经在使用了。)
压缩文件
无论您是从头开始制作 CG,还是使用现有的 CG,您都希望确保它能够快速加载。无论您的最终输出文件是 gif 文件还是视频(我推荐),您的压缩都取决于两个不同的因素:
- 质量
- 长度
就个人而言,我尝试在任何大幅面英雄图像、视频或电影照片中尽可能地追求最高质量。在我看来,为了产生这样的视觉冲击而牺牲任何文件的质量是一种耻辱。为了平衡这一点,我尝试使我的cinemagraph循环尽可能短。
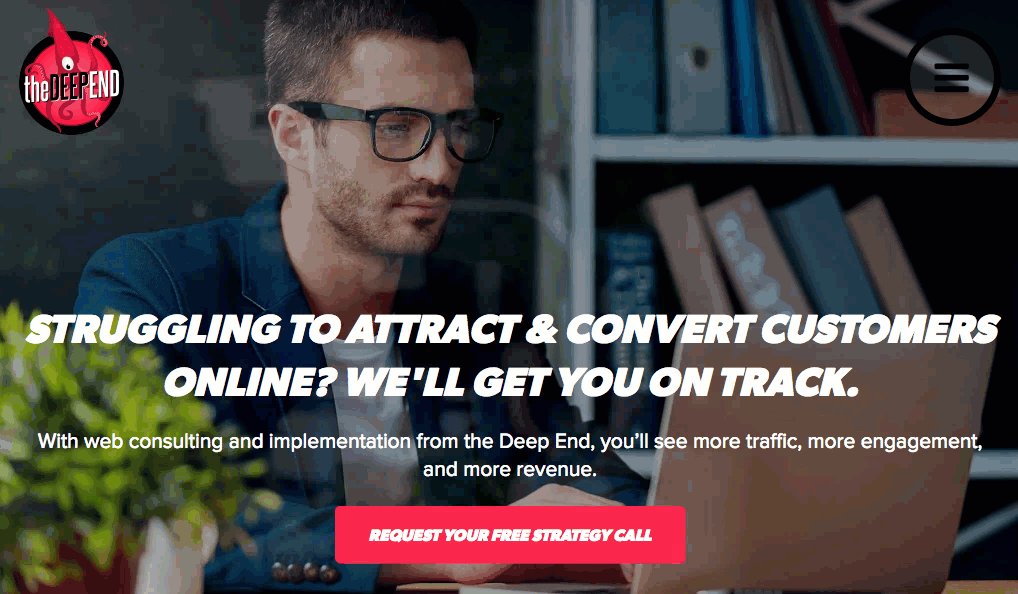
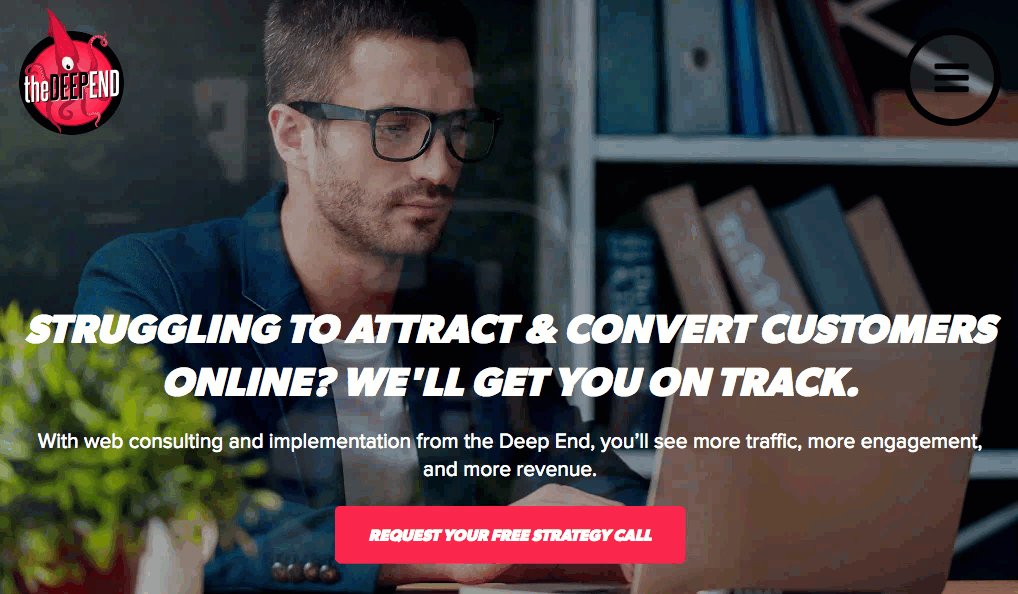
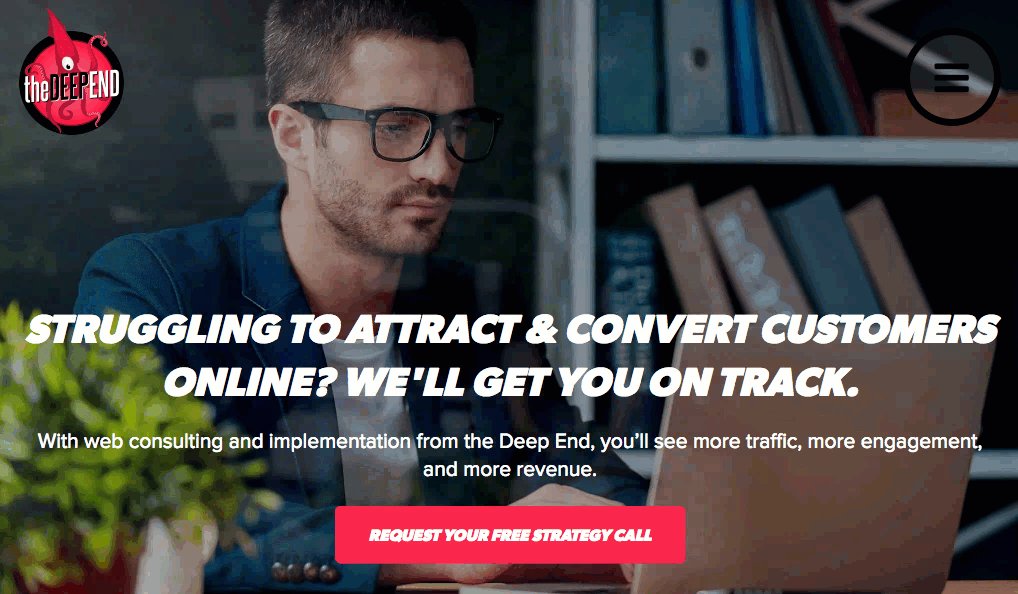
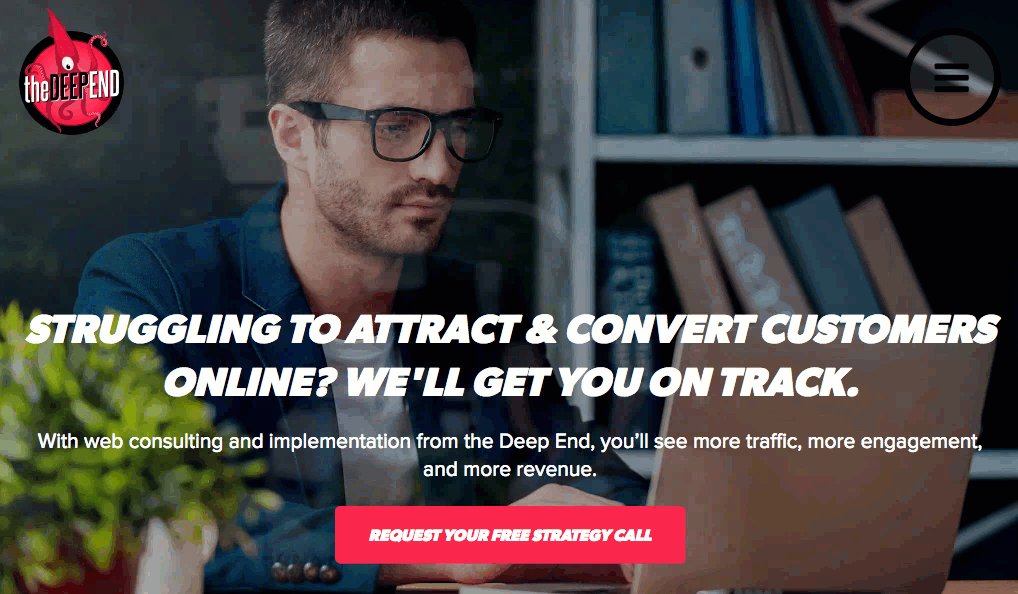
该动作将对循环的长度产生影响——一列火车嗡嗡作响的时间可能比缓慢的、故意的目光短得多,如果它重复得太快,它可能看起来有点痉挛。以网络机构The Deep End的以下示例为例。由于这里只需要一辆火车车厢匹配下一辆火车车厢以实现非常无缝的循环,因此我设法将其缩短到大约一秒。
尽管我设法使动作非常简洁,但我仍然知道可以减小文件大小以加快加载速度。我最终使用了一个名为ClipChamp的免费在线视频压缩器。我能够将视频从几兆字节压缩到 319 KB。请记住,大多数用户会在等待三秒钟后从您的网站跳出,因此快速是值得的。
而且,如果您的最终结果留下了来自极端压缩的伪影,您始终可以在不完美的英雄视频上使用经过验证的真实技巧——用半透明的图案覆盖来掩盖它。
有兴趣了解其他人如何使用cinemagraphs 作为英雄图像吗?我有一些好消息,也有坏消息——没有太多要展示的了,这是个坏消息。但好消息是,如果您将这个计划付诸实施,您将成为有望成为大趋势的先锋。
以下是我设法在网上找到的一对:
Gilt Taste [编者注:本站已关闭。]

最后的想法
Cinemagraph 不仅可以将原本无聊的网站项目提升几个档次,而且实际上也可以影响其成功。如果您将其与杀手级标题和引人注目的号召性用语相结合,您就可以真正抓住用户的注意力。你用这种注意力做什么取决于你自己。
韦斯麦克道尔
我在芝加哥的The Deep End Design担任创意总监。不与客户合作时,我还负责监督我们的博客,并共同主持“The Deeply Graphic DesignCast”,这是一个面向图形和网页设计师的播客。韦斯麦克道尔的更多文章
来源:https://www.webdesignerdepot.com/2016/10/cinemagraphs-in-web-design/