令人兴奋的设计师新工具,2021 年假期
随着每个人都进入急需的假期 R&R,这一年即将结束。但这并不意味着网站设计项目没有一些很棒的新工具和资源。
检查它们,并在一月份开始运行。以下是设计师在这个假期期间的新鲜事。享受!
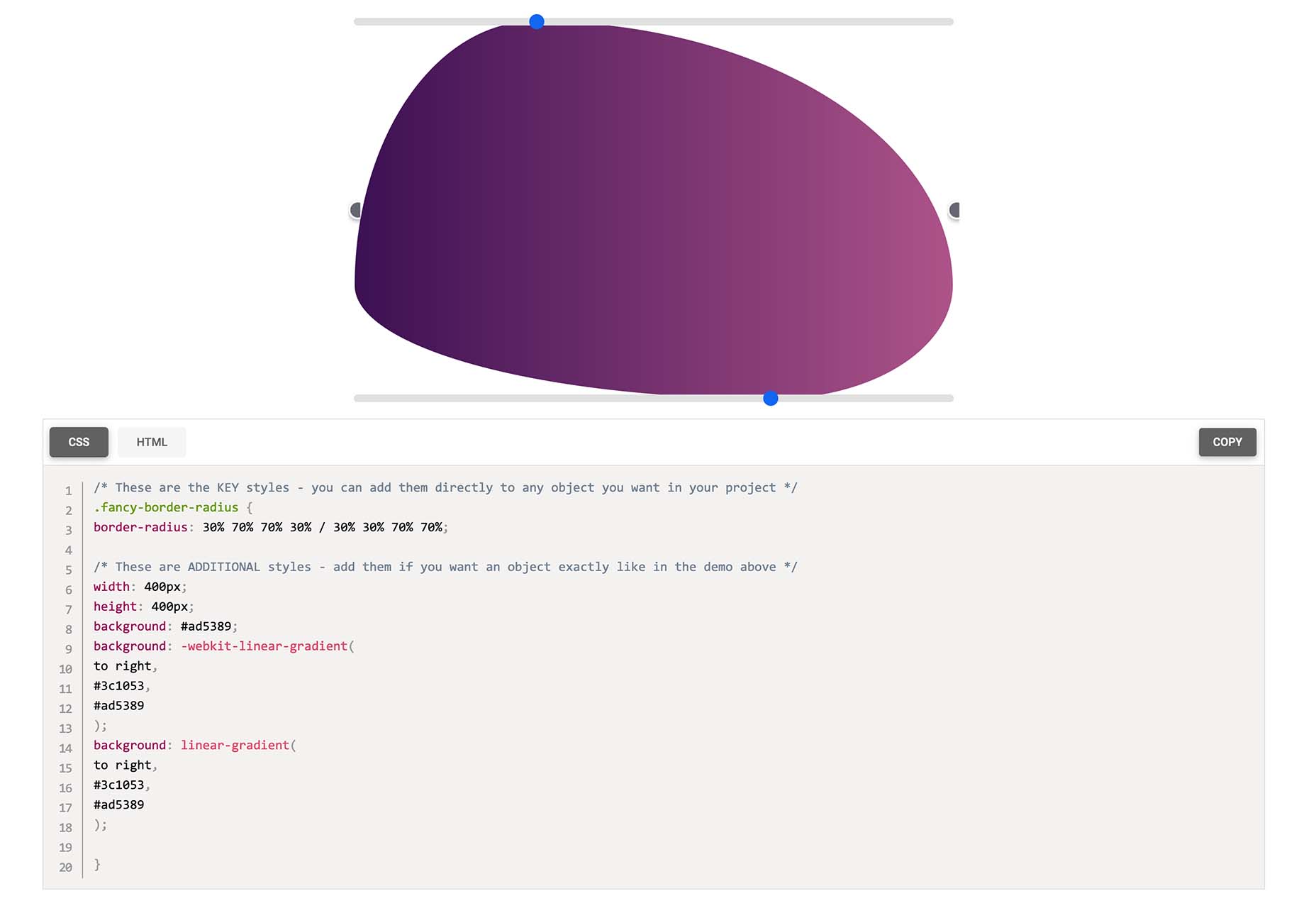
花式边框半径生成器
Fancy Border Radius Generator是一款有趣的工具,可让您为元素创建令人兴奋的形状。使用包含的模板或创建自己的边框形状,然后导出 CSS/HTML 以用于各种用途。

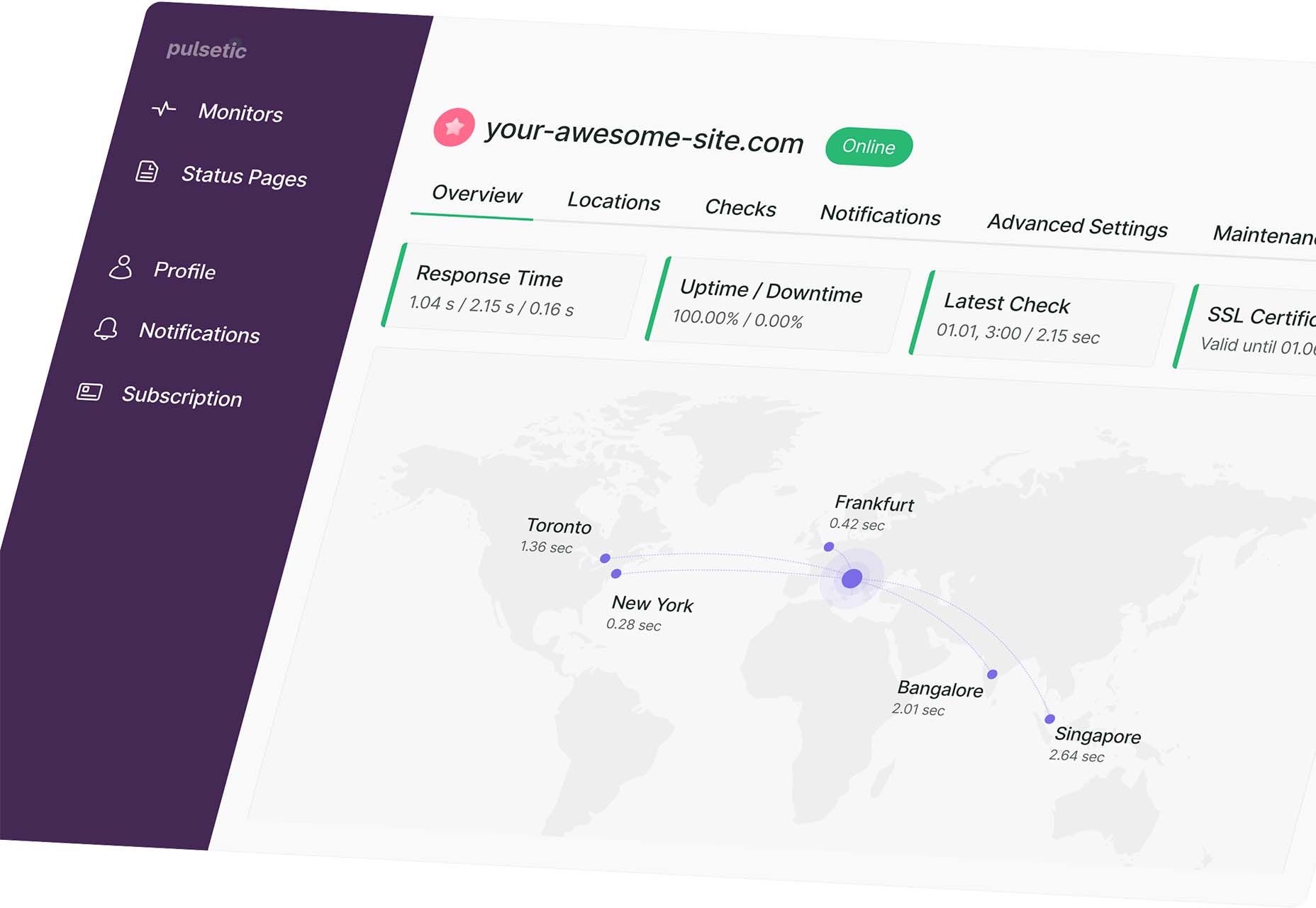
脉搏
Pulsetic回答了这个问题:“你的网站宕机了吗?” 通过电话、短信、电子邮件或 Slack 获取网站停机警报。创建漂亮的状态页面和事件管理报告,并让访问者(和您的团队)保持最新状态。

Ffflux SVG 生成器
Ffflux SVG Generator可以轻松生成流畅和有机感的渐变。您可以使用生成的图形作为页面元素的背景,为页面元素赋予色彩缤纷的流畅外观。选择颜色和样式,然后保存或复制您的 SVG 以供使用。

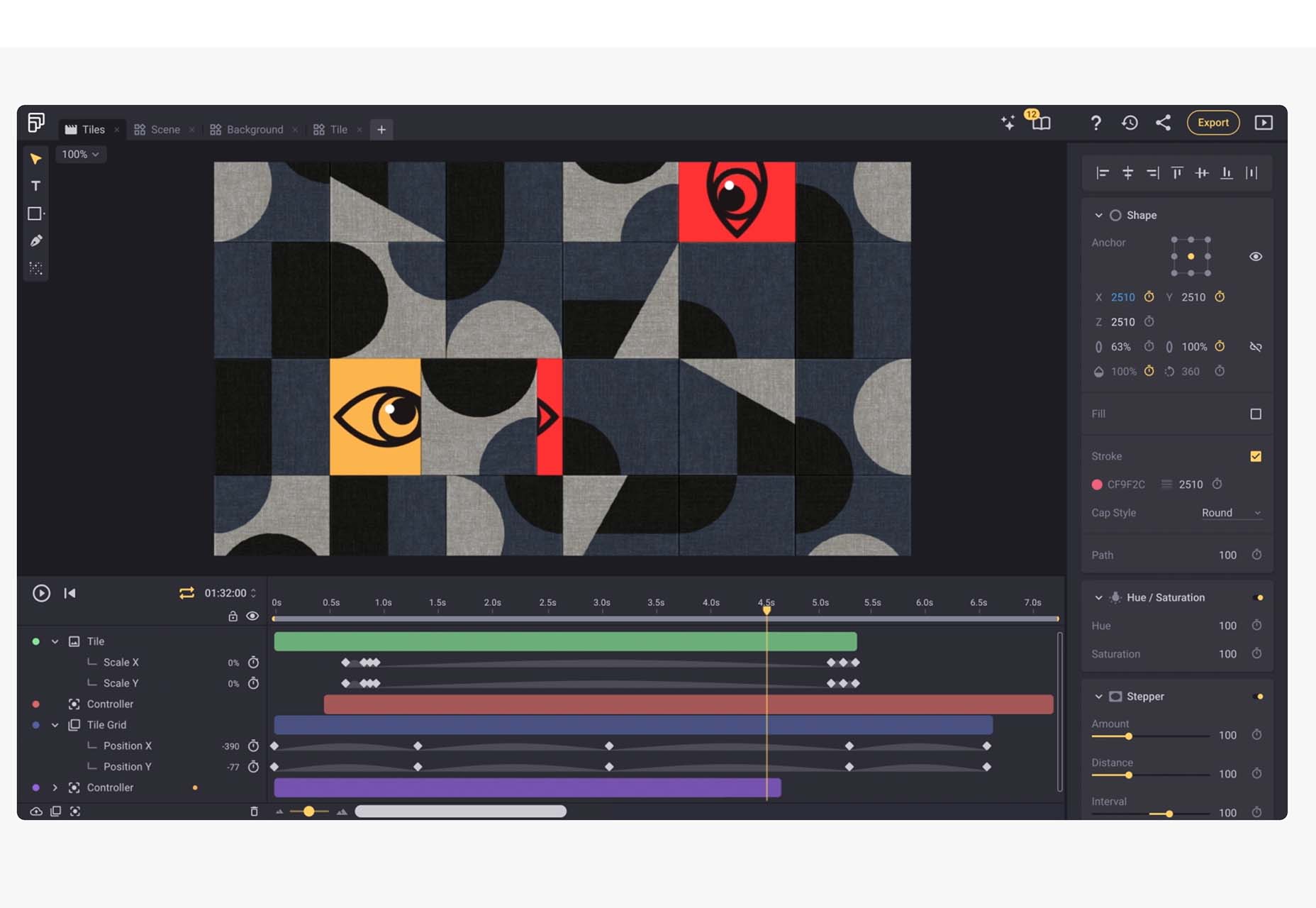
寓言
Fable是一个基于网络的动作设计平台,可帮助您讲述动人的故事。它的设计目的是让初学者很容易使用,但它的工具即使是最有经验的运动设计师也能欣赏。这是一个高级工具,但您可以免费试用。

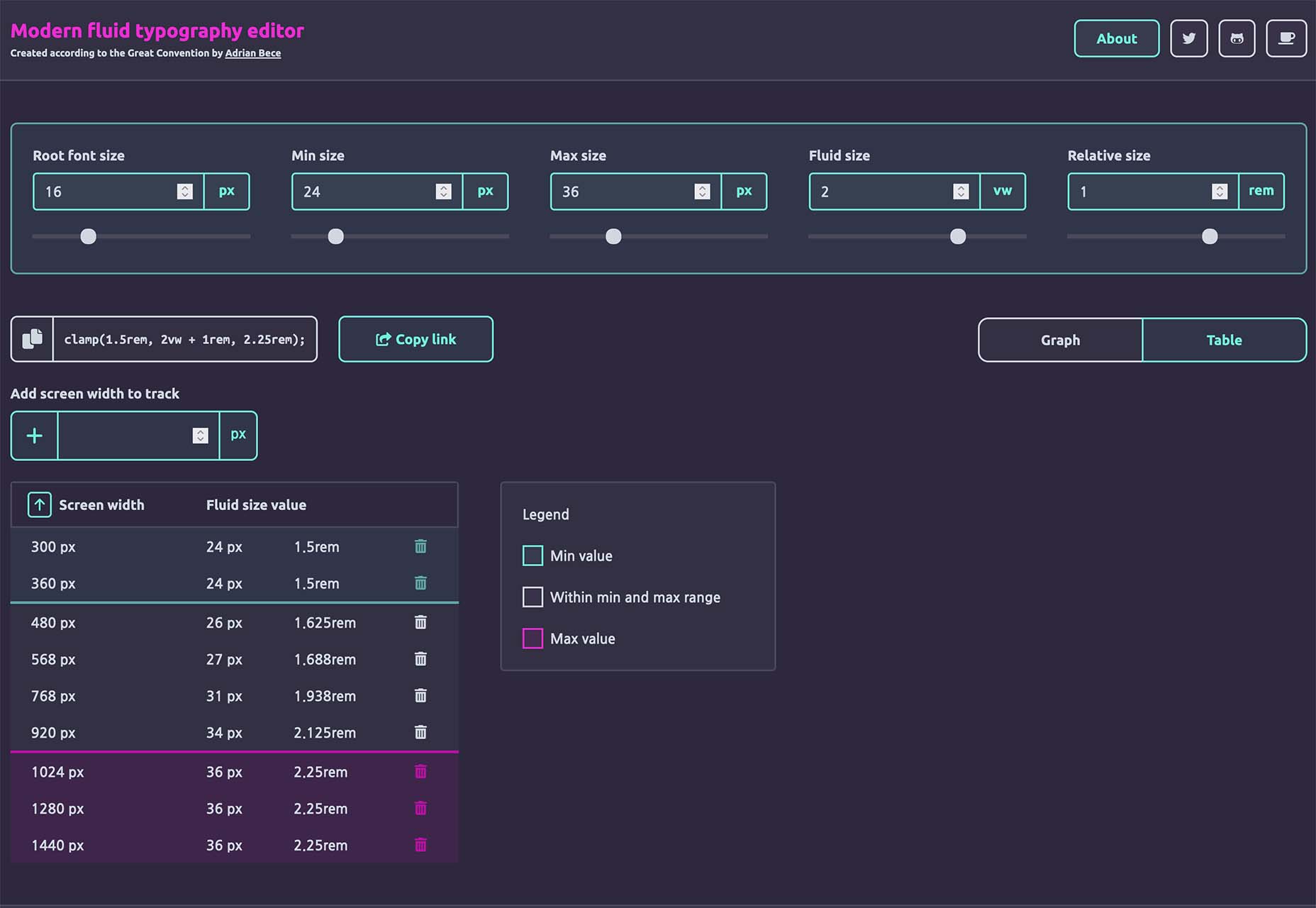
现代流体排版编辑器
现代流体排版编辑器消除了不同屏幕上字体大小的大小和比例的猜测。设置一些首选项并查看您的字体样式应该属于的范围。这个排版计算器直观且易于使用。

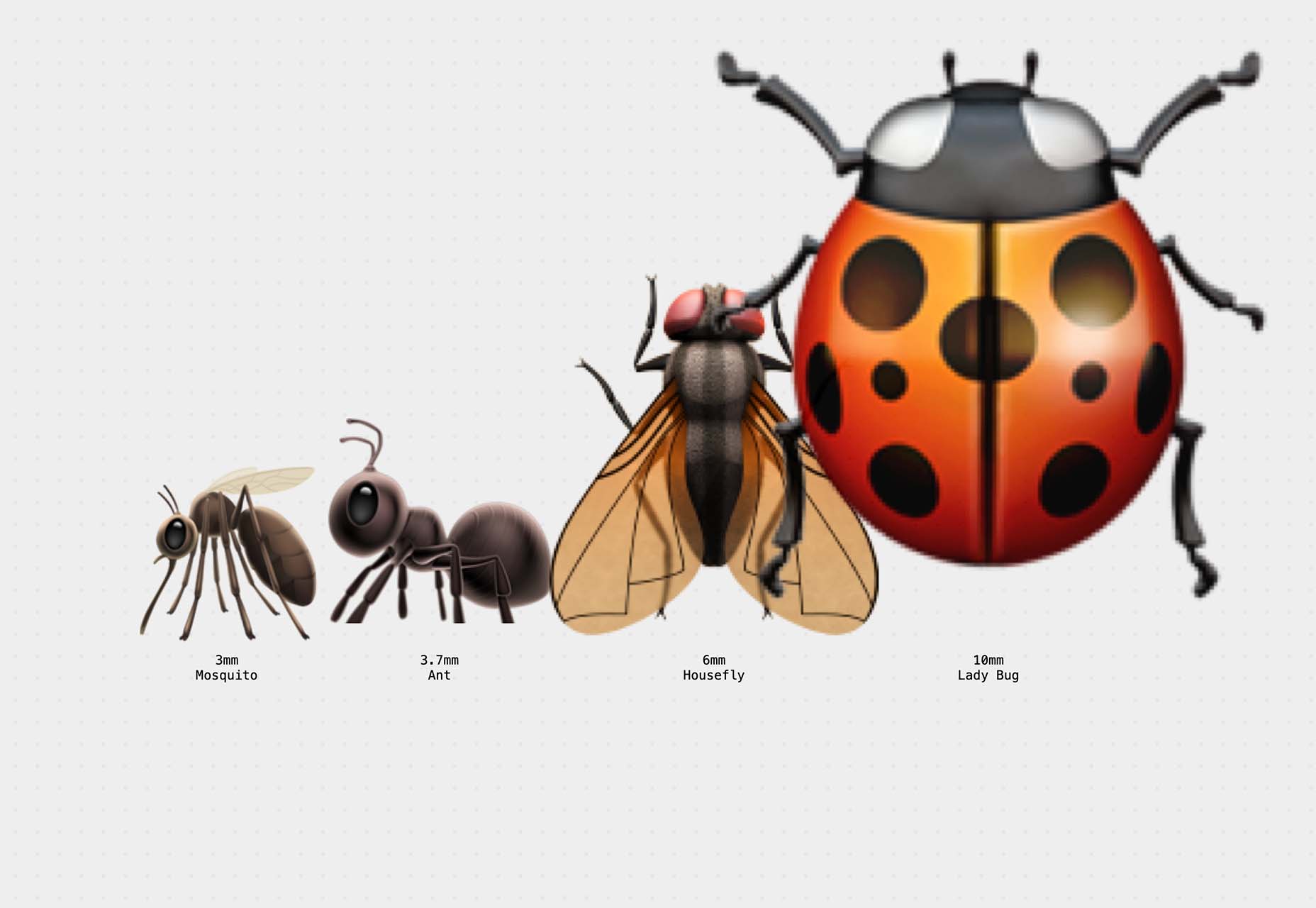
表情符号缩放
Emoji to Scale是一个有趣的表情符号在现实世界中的相互关系。请务必注意 Pokemon to Scale 项目,这同样很有趣。

翻页文字效果
Page Flip Text Effect是一个有趣且直接的 PSD 资源,它为设计项目添加了一个不错的元素。每个人都可以使用一些有趣的彩色动画,对吧?

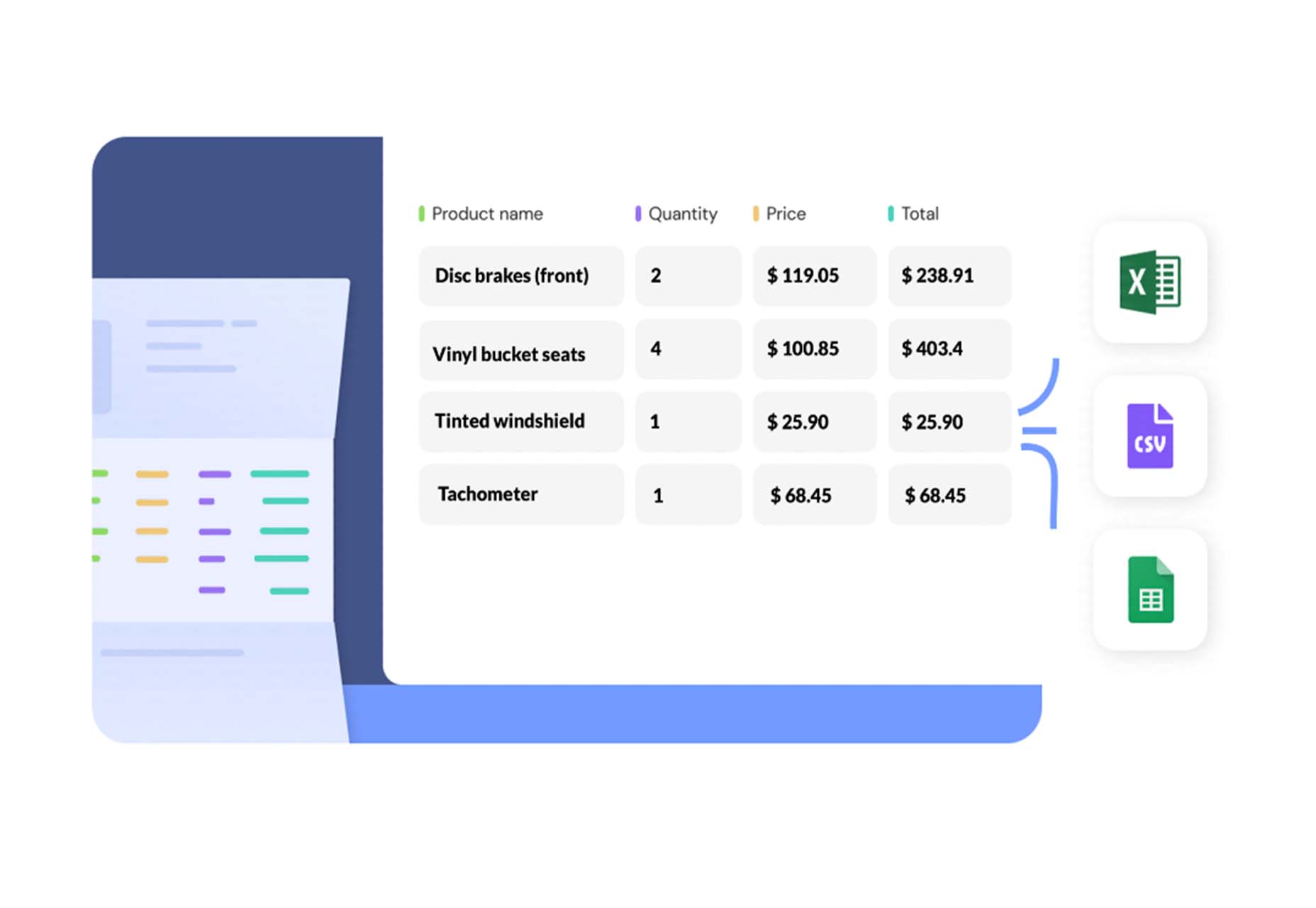
纳米网
Nanonets是一种用于自动表格提取的实用工具。您可以从 PDF、扫描文件和图像中获取表格。然后捕获存储在任何文档的表格结构中的相关数据,并转换为 JSON Excel 或 CSV 并下载。

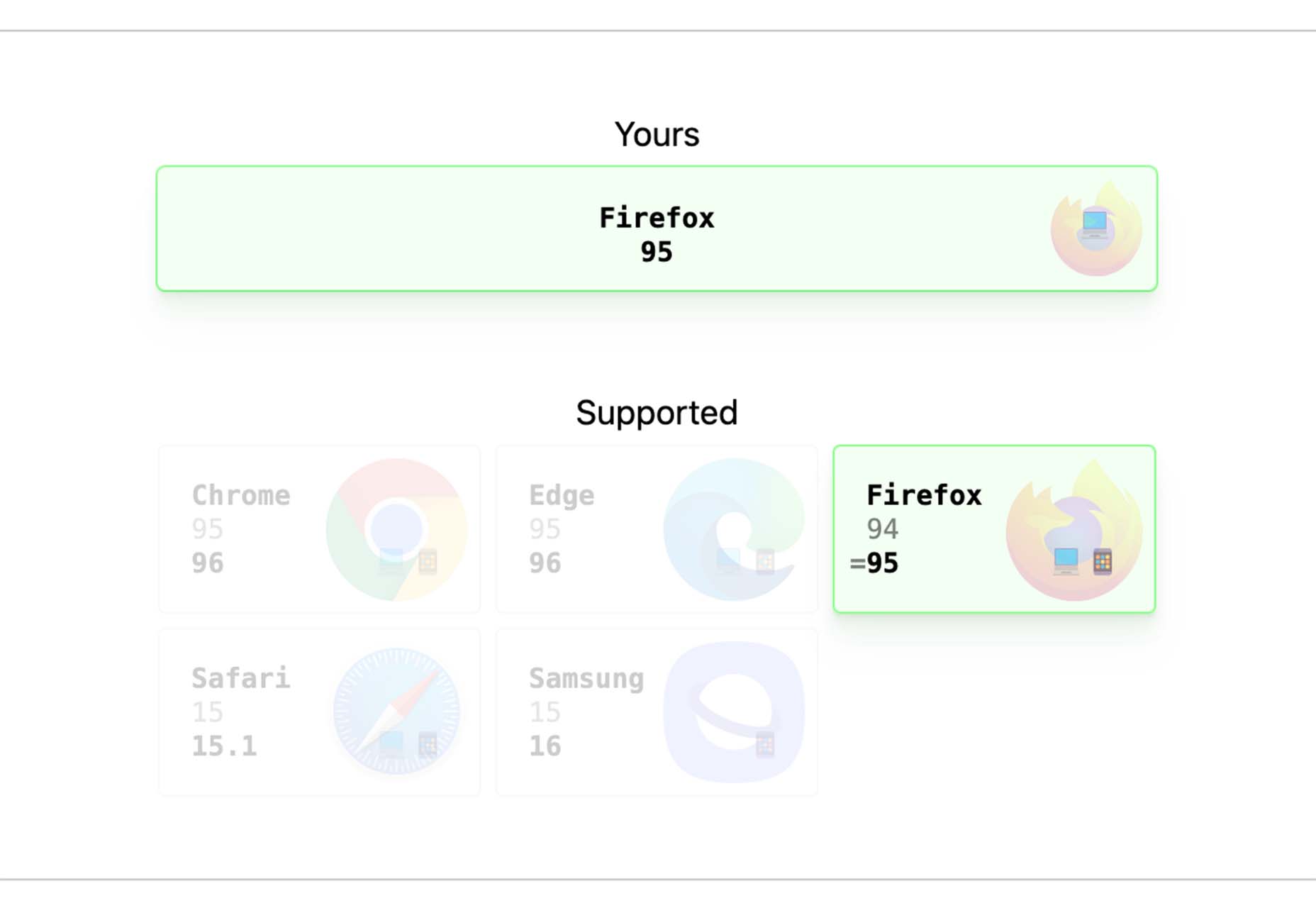
浏览器.page
Browsers.page显示浏览器名称和版本,与您作为公司或项目支持的浏览器列表相匹配。如果您正在处理一些浏览器延迟,这是一个更新的视觉提醒。它是一个免费工具,包括一个前端 API。

UKO 用户界面
UKO UI是一个 Figma 仪表板和设计系统包,其中包含要构建的组件和页面。它是免费供个人使用的。

浮动用户界面
浮动 UI是一个低级库,用于定位“浮动”元素,如工具提示、弹出框、下拉菜单、菜单等。由于这些类型的元素漂浮在 UI 顶部而不会中断内容流,因此在定位它们时会出现挑战。它公开了基元,使浮动元素能够定位在给定参考元素旁边,同时出现在用户的视图中。

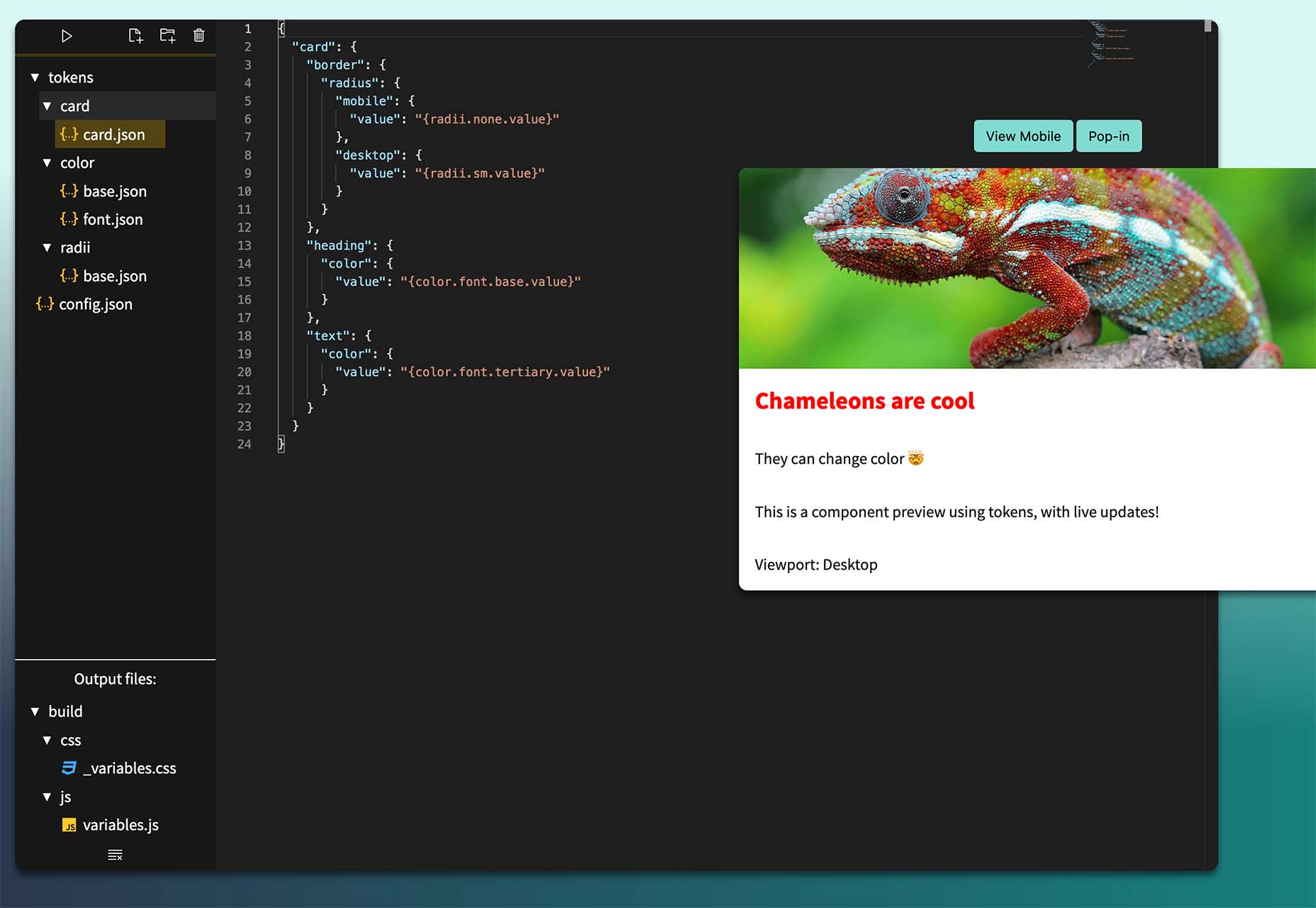
风格-字典-播放
Style-Dictionary-Play让您可以在浏览器中使用实时预览以及移动和桌面视图来试验样式字典。它是一个开源工具,允许 URL 项目共享,您无需登录或注册即可使用它。

飞机运行手册
Airplane Runbooks可以轻松地将少量代码转化为复杂的内部工作流程。为入职流程、管理操作、类似 cron 的计划等建模并与您的团队共享。它类似于 Zapier,但用于接触产品数据的第一方操作。

鞋带
Shoelace是一个具有前瞻性的 Web 组件库,适用于任何框架。它是完全可定制的——并且有一个黑暗模式。它在构建时考虑了可访问性,并且开源工具包含组件。

教程:用代码着色
Coloring with Code是 Codrops 团队的优秀教程,它将帮助您创建漂亮、鼓舞人心和独特的调色板/组合,所有这些都来自您最喜欢的文本编辑器的舒适性。当您自己完成这些步骤时,它既实用又易于遵循。

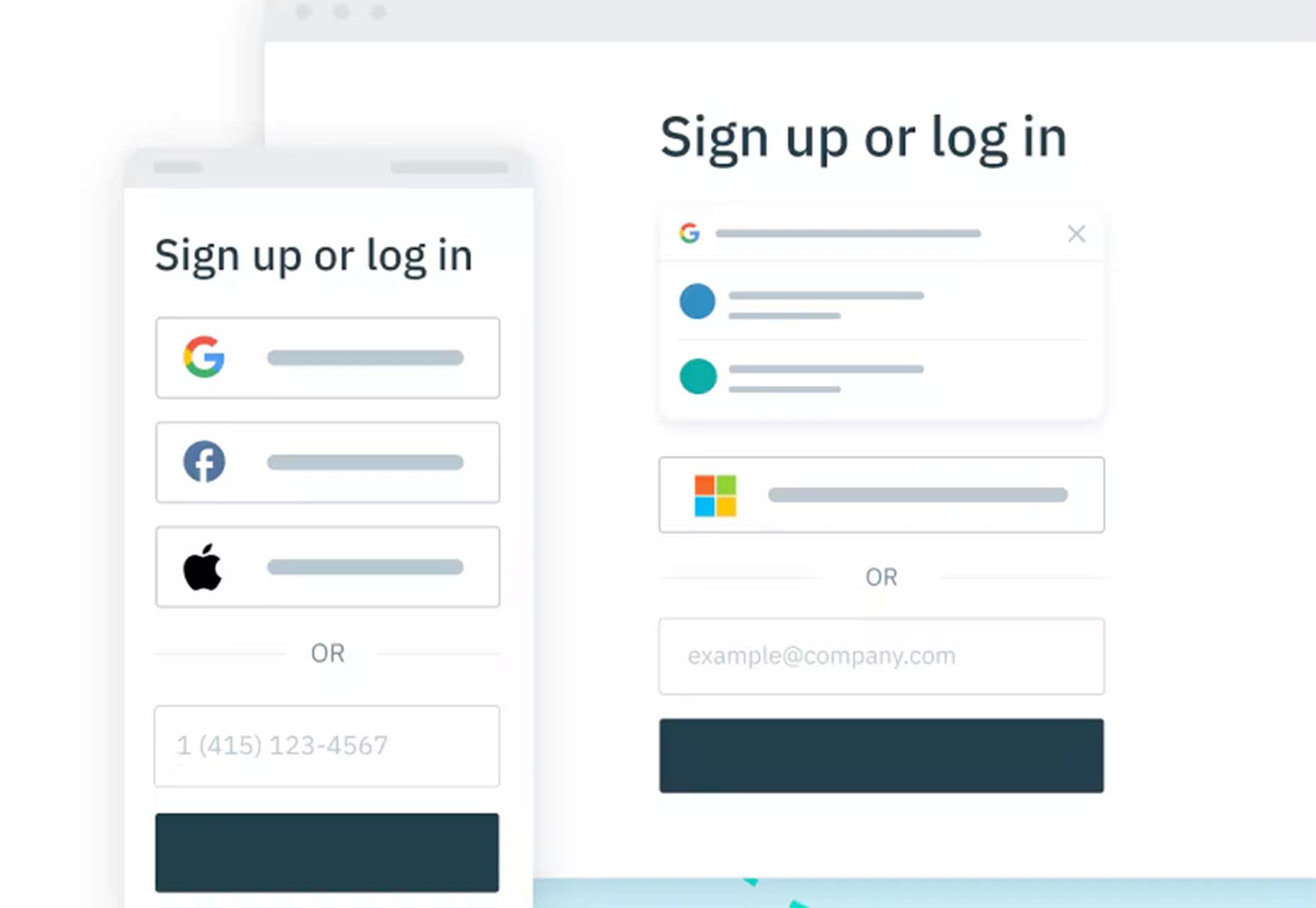
针法
Stytch是一个全栈身份验证和授权平台,其 API 使无缝登录、身份验证和吸引用户变得简单。通过使用此高级工具实现无密码,提高安全性和用户体验。

强调
Highlight使网络应用程序保持稳定。通过像素完美的会话重播,您将全面了解拖慢用户速度的问题和交互。您可以在几分钟内开始使用这个高级工具,它适用于每个框架。
来源:https://www.webdesignerdepot.com/2021/12/exciting-new-tools-for-designers-holidays-2021/








