软 UI:了解最新的设计趋势
去年出现了一种新的设计趋势:Soft UI或Neumorphism无处不在。
就连苹果也紧跟潮流。该公司在使用这种风格的移动和桌面操作系统中引入了许多变化。Apple 引入的 Soft UI 元素也体现了 Microsoft Fluent UI 设计的各个方面。
那么,如果软 UI 是一个如此庞大的概念,我们需要了解什么?软 UI 是如何工作的,使用它的优缺点是什么?
什么是软 UI(新拟态)?
软 UI 涉及在设计元素中使用高光和阴影,使它们看起来像是在页面上分层。
neumorphism 一词源自以前的设计风格——拟物主义,设计师创造的东西尽可能接近现实生活中的对应物。如果你还记得iOS 6 和 7 之间的转换,你就会记得拟物化和扁平化设计之间的转换。然而,神经拟态设计并不那么引人注目。
Neumorphism 不会过度关注真实和数字元素之间的对比或相似性。相反,这种“软 UI”实践为用户创造了更流畅的体验。
使用新拟态,您会感觉到按钮和卡片实际上是它们所在背景的一部分。这种趋势消除了典型界面的华丽方面,并专注于在整个设计中保持一致的更柔和的风格。
软 UI 的共同特点
软 UI 旨在通过让一切感觉更加紧密联系来平滑体验。在美学上没有什么过于苛刻,因此有“软”这个词。
那么,您可以期待什么样的功能呢?
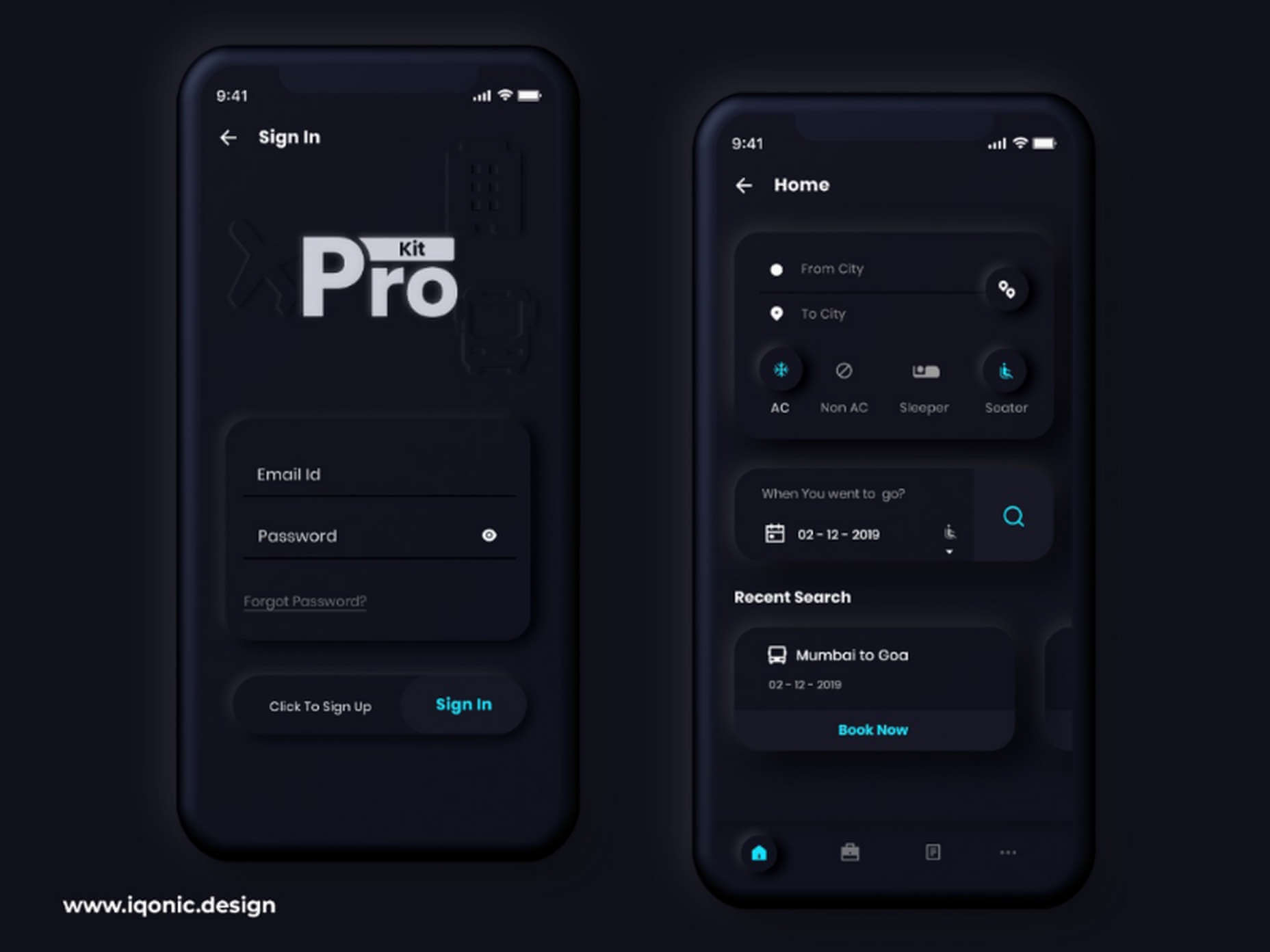
圆角:软 UI 移除了界面中一些较锐利的部分,例如模块和段上的角。这使得整体外观更加柔和。在Iqonic Design的这个实验中,我们可以看到圆角是如何将所有东西连接在一起的。

透明度和背景模糊:自从臭名昭著的 iOS 7 解决方案出现以来,背景模糊和透明度在今天变得更加流行。大多数人讨厌超极简主义的外观,加上细字体。然而,背景模糊效果更受欢迎。软 UI 中的模糊显示窗口的一部分已连接到操作系统的其余部分。似乎应用程序中的部分背景正在浮出水面。
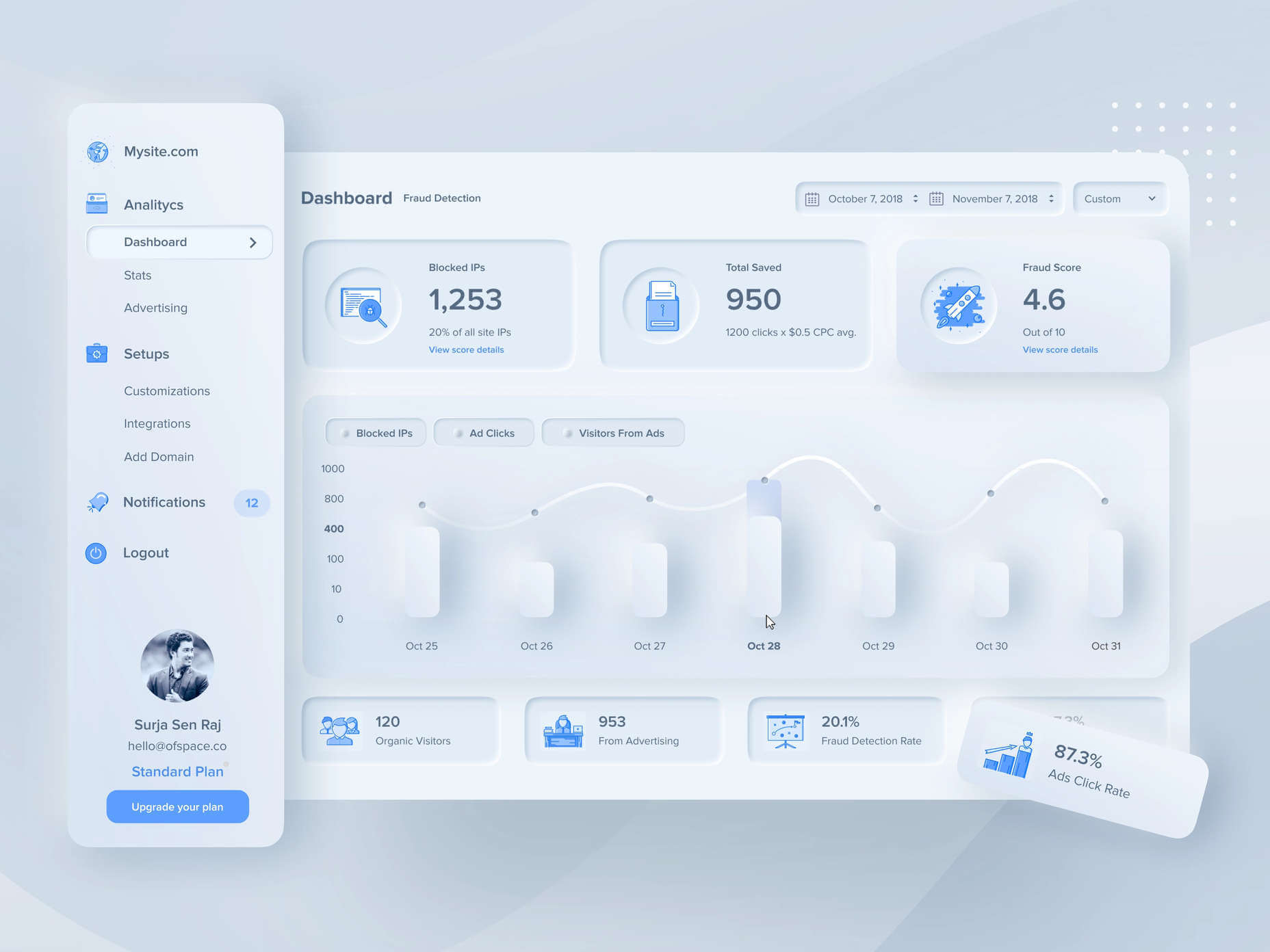
统一符号:一切都需要完美地融入软 UI 设计。任何看起来不像是同一个实体的一部分的东西都会让这种体验消失。在Surja Sen Das Raj的这个设计实验中,您可以看到所有颜色、阴影和渐变如何始终如一地结合在一起。因为一切都更加统一,所以最终用户的体验非常流畅。

在您的设计中实现软 UI 元素
那么,在你的 UI 设计过程中,新拟态是什么样子的呢?
最终,这一切都与微妙的对比和对齐的颜色有关。界面的每个部分都需要看起来像是同一个表单的一部分。你的元素和背景必须是相同的颜色,这样你才能创造出物体从背景中突出的感觉。
使用 Soft UI,成功的关键是阴影和高光。
让我们来看看一些关键步骤。
实现柔和的外观
在设计界面时,请记住锐利的边缘使界面更加严肃和正式。圆角更加俏皮和友好。
使设计看起来轻巧精致的还有很多深阴影和高光。当您向元素添加阴影时,您会创建视觉层次结构。投射更大、更深阴影的物品是离你最近的物品。这就是为什么只有少数元素需要投射出强烈的阴影。其他一切都应该在后台工作。
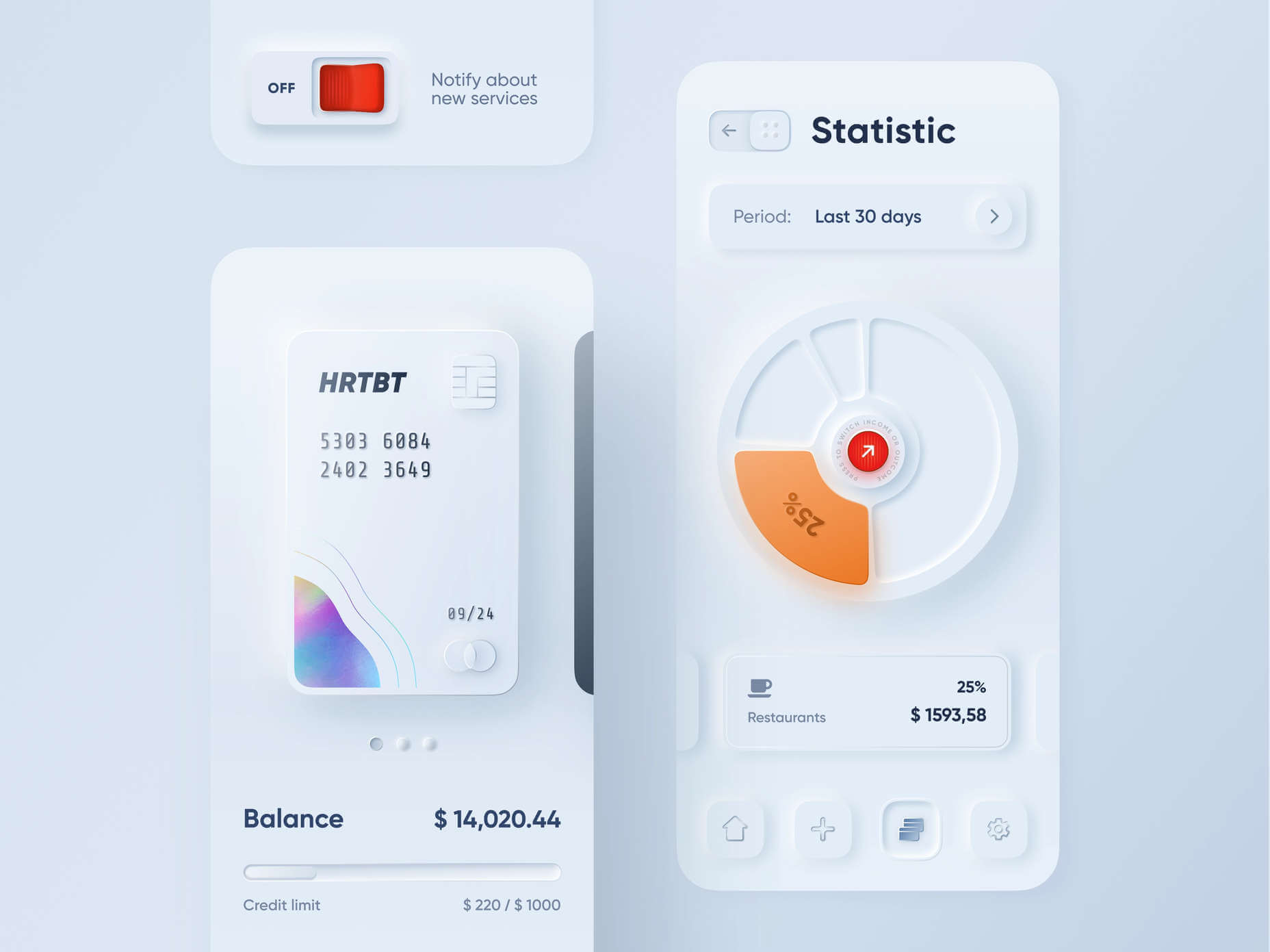
例如,看看Alexander Plyuto的这个设计。

创建平滑细腻的渐变
渐变是软 UI设计中阴影和突出显示过程的一部分。理想情况下,您需要根据您的需要从相同的调色板中选择颜色,只是调低或调亮。渐变需要几乎不可见,但足以使元素脱颖而出。
对于白色渐变,如高光,在白色和背景阴影之间使用非常微妙的颜色。例如,考虑一下Marina Tericheva 的这个设计。

考虑小细节
最后,请记住,神经拟态设计原则都是关于小细节的。
选择一种在视觉上与背景相匹配的字体是一个很好的选择。但是,您也可以选择更具对比性的东西,因为这将有助于突出信息。

在字体中添加一点背景也可能是合适的。例如,如果您有绿色字体和灰色背景,请在混合中添加一点灰色。
设计中的额外元素,例如允许按钮在被点击后转变为更凹陷的状态,是使软 UI 更具吸引力的好方法。最终用户与之交互的所有内容都需要感觉流畅且完美统一。
软 UI 设计的问题
仅仅因为一个设计过程是趋势——并不意味着它不会有它的问题。
Neumorphism 是一种有趣的方式,可以让应用程序、操作系统和网站感觉更加友好和非正式。然而,这种较软的方法也有一个弱点。
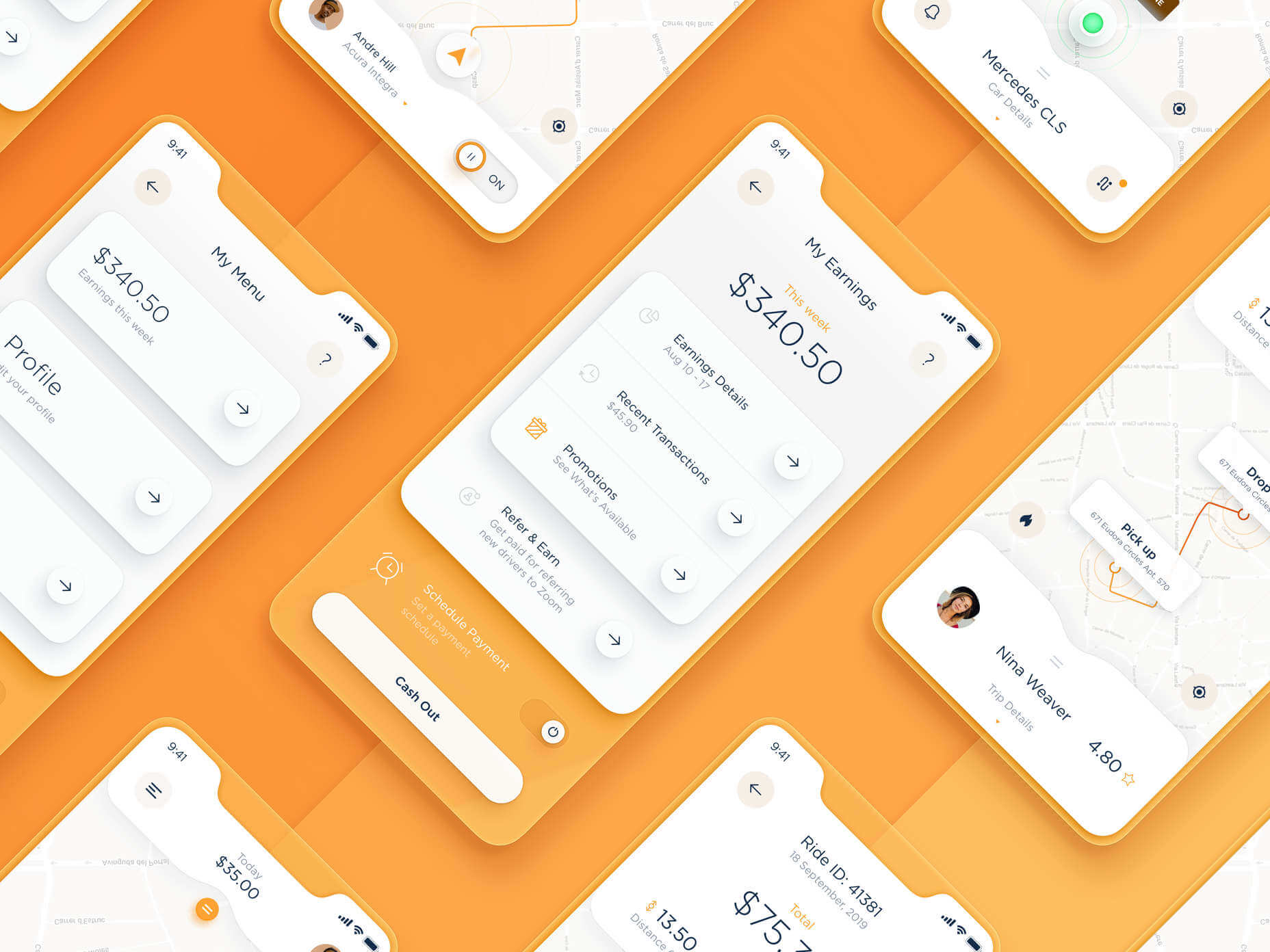
当您处理神经拟态效果很好的对比度和颜色的小范围时,每次都很难获得正确的效果。例如,Dtail Studio 的这种全黄色设计可能会让某些人不知所措。

饱和度的轻微偏差或阴影问题可能会使 Neumorphism 的整个效果完全没有意义。
另一个主要问题是可访问性。柔软的 UI 设计非常适合拥有完整视觉范围的人。但是,视障用户可能看不到同样的好处。任何没有完美视力的人都可能会看到关键物体消失在背景中。
您的用户也不一定需要严重的视觉问题来与神经拟态作斗争。该设计完全是关于使元素几乎融合在一起的柔软度。使用没有那么多像素的低质量屏幕的人不会看到这些元素。
按钮和 CTA 的问题
新拟态的另一个主要问题是它的微妙之处可能导致吸引点击和转化的问题。可用性是任何 UI 设计中最重要的考虑因素。
不幸的是,当您关注整个界面中的细微元素时,可用性有时会受到影响。
例如,让我们考虑一下按钮——它们对于任何界面都是必不可少的。为了简化客户旅程,这些按钮需要引人注目,并且当您的客户与它们互动时,它们需要转变为不同的状态。
为了使按钮体验出色,用户需要立即注意到设计。然而,新拟态的核心围绕着没有什么特别突出的想法。
这不仅仅是一个可访问性问题。这也是转换的问题。
Neumorphism 在眼睛上很柔和,颜色对比度最小,颜色弹出很少。这意味着 CTA 按钮不会像应有的那样突出。按钮几乎融入背景,网站努力将注意力吸引到最需要它的区域。
如何试用软 UI(免费工具包)
释放软 UI 界面的好处而又不迷失在负面因素中的关键是适当的实验。像任何新的设计趋势一样,专业人士和艺术家需要学习如何以不影响可用性的方式将软 UI 的元素合并在一起。
UI 设计的趋势不能只关注美学,因为客户的舒适度始终是该过程的重要组成部分。
如果您想开始探索,这里有一些最好的工具包和免费赠品可以帮助您入门:
- Neumorphism Button kit :一个在黑暗和明亮模式下可用的按钮套件,可帮助您为下一个项目创建最佳按钮。
- Neumorphic Elements Sketch 文件:用于创意用途的免费文件,可帮助您将正确的元素嵌入到您的软 UI 设计中。
- Neumorphism UI 套件:适用于 Figma 的现代 Soft UI 套件,提供 3 种颜色变量。
- 适用于 Adobe XD 的神经拟态 UI 工具包:用于 Adob e XD 应用程序的轻量级神经拟态工具包。
- Sketch 的仪表板界面 UI: Sketch 应用程序的完整 UI 界面套件。
结束对软 UI 的思考
设计世界和我们使用的趋势在不断变化。公司一直在寻找与用户建立联系的最佳方式。通常,这意味着专注于真正与目标受众建立联系并提供最佳结果的界面。
软 UI 设计趋势有其优点和缺点。一方面,组合屏幕上每个元素的流畅外观可以提供令人愉悦的美感。按钮感觉不那么气势,元素更友好,更容易交互。
另一方面,新拟态也使得在最重要的地方真正吸引观众的注意力变得很困难。它存在可访问性问题,需要大量的护理和练习。
通过丽贝卡卡特
Rebekah Carter 是一位敬业的自由撰稿人,与众多科技初创公司、品牌公司和营销团队密切合作。Rebekah 是一名顾问、公关专家和敬业的作家,专门为不断发展的技术和推广世界制作内容。
来源:https://www.webdesignerdepot.com/2021/06/soft-ui-making-sense-of-the-latest-design-trend/








