视差效果仍然有效的 6 种方式
视差是一个在网页设计领域中应用广泛且频繁的术语。作为一种趋势,一段时间以来,它在同等程度上受到欢迎和不受欢迎。然而,它仍然是数字世界中最有价值的动画工具之一。
视差在滚动时会产生深度错觉,这是一种永恒的效果,在网页设计领域仍然具有很大的价值。
当然,视差有其问题,从可用性问题到移动响应性问题 - 但它也是一种有趣的方式,可以让网站在正确完成时脱颖而出。
让我们仔细看看视差滚动在 2021 年仍然有效的一些方式……
1. 视差讲故事
让我们从简单的开始。
在现代使用视差滚动最有效的方法之一就是讲故事。今天的消费者比以往任何时候都更希望与他们购买的品牌建立情感联系。五年前,研究表明,大约80% 的客户希望品牌讲故事,这一趋势至今仍保持一致。
在数字消费主义时代,人们无法通过与销售人员的面对面互动来亲自了解公司,公司需要新的方式与客户建立联系。讲述品牌驱动的故事是一种强调您的公司不仅仅是一个不露面的实体的方式 - 它是具有真正灵魂的东西。
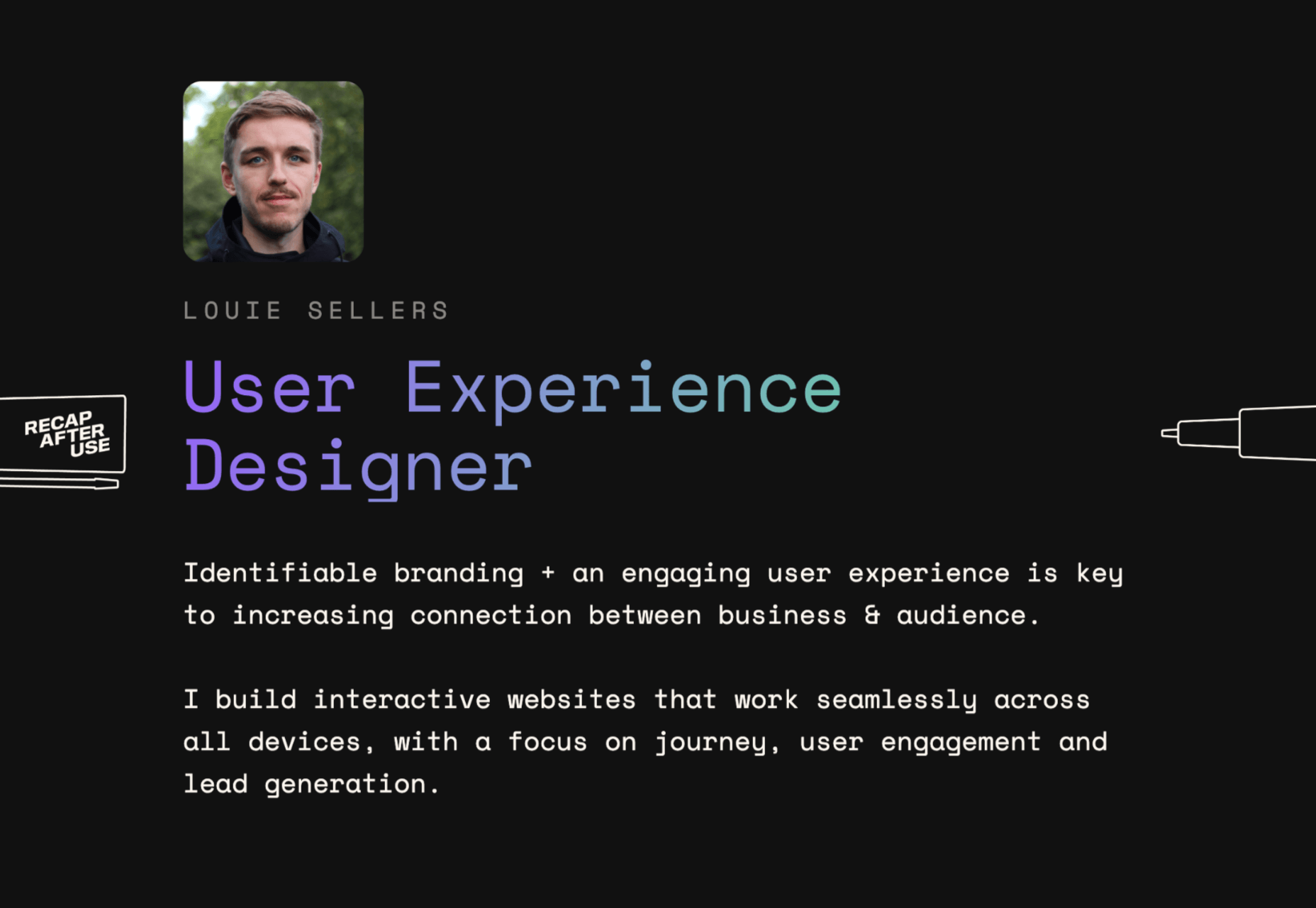
让我们看一下“ Recap After Use ”网站,这是一个属于创新型 Louie Sellers 的作品集。该网站通过引人注目的视觉效果展示了 Louie 的技能,其中包括一个视差动画,当您滚动浏览页面时,它看起来就像 Louie 正在绘制页面。

这是一种使视差滚动更加引人注目的特殊动画。动画并不是为了给页面带来视觉上的差异——它告诉你更多关于网站背后的人以及他们可以做什么的事情。
2.视差增加网站访问时间
如果一个网站通过视差动画有效地讲述了一个故事,那么您也可以打赌这将使客户或读者在页面上停留更长时间。通过增加参与度来降低跳出率是任何网页设计师的主要目标之一。(当然,跳出率是指网站访问者在看到您网站的第一页后点击返回按钮的百分比。)
虽然有些人认为,如果视差网站减慢您的网站速度,可能会损害您的 SEO 排名,但也有人认为缺乏视觉上引人入胜的页面可能会损害 SEO。跳出率会降低您的排名,并使其更难吸引观众的注意力。
通过精心传递的信息讲述故事并吸引观众的视差动画是让人们留在身边的好方法——即使只是比平时长一点。例如,如果您在此处查看 Alex Dram 的作品集页面,您会看到在视差滚动动画中多个形状组合在一起。

这些形状融合在一起,讲述了 Alex 可以为客户创造的视觉体验的故事。这是一种吸引眼球并与观众建立联系的方式,而不仅仅是通过文字写下你所做的事情。
3. 视差提升可信度
到目前为止,我们看到的两个视差滚动示例都来自创意组合,这是有原因的。视差滚动具有出色的讲故事能力,非常适合展示您作为数字专家的可信度。基本上,这是一种“展示”而不是“告诉”客户您的技能的版本。
您可以告诉某人您知道如何正确使用视差动画等棘手的技术,但他们不太可能以这种方式相信您。如果你能证明你有能力创造出令人惊叹的东西,那就更有吸引力了。
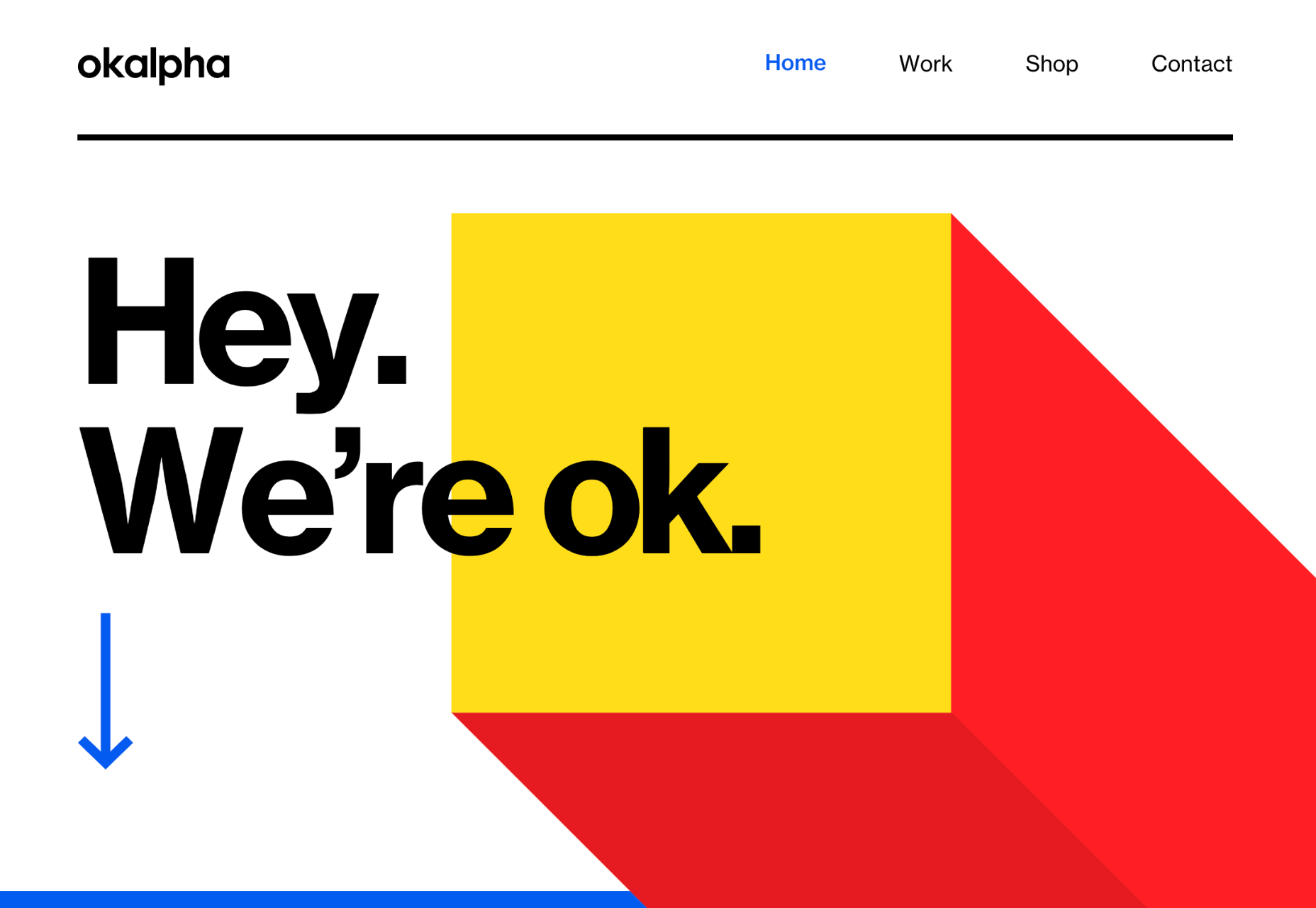
OK Alpha 团队是一家在轰动设计方面值得参考的伟大公司。这家公司似乎总是走在最新趋势的前沿,无论是大胆的排版还是鲜艳的色彩。为了增加他们网站的影响力,该公司将视差效果结合在一起,让您在滚动时更加身临其境。

这是一个很好的例子,说明设计领域的公司如何使用视差滚动等技术来展示他们的能力。
4. 视差让信息更有趣
我们大多数人天生就是视觉学习者。我们喜欢以一种令人耳目一新、引人注目的方式来消费信息。这就是为什么视觉内容通常比书面内容获得更多的社会份额和关注。通过视差滚动,希望向受众提供有价值的信息和教育内容的公司可以有效地做到这一点。
您的客户不仅可以滚动浏览页面并查看大量文本,还可以看到图像和图表与他们正在阅读的文本块一起栩栩如生。这就像在教科书旁边添加视频演示,以帮助人们更好地理解他们正在阅读的内容。
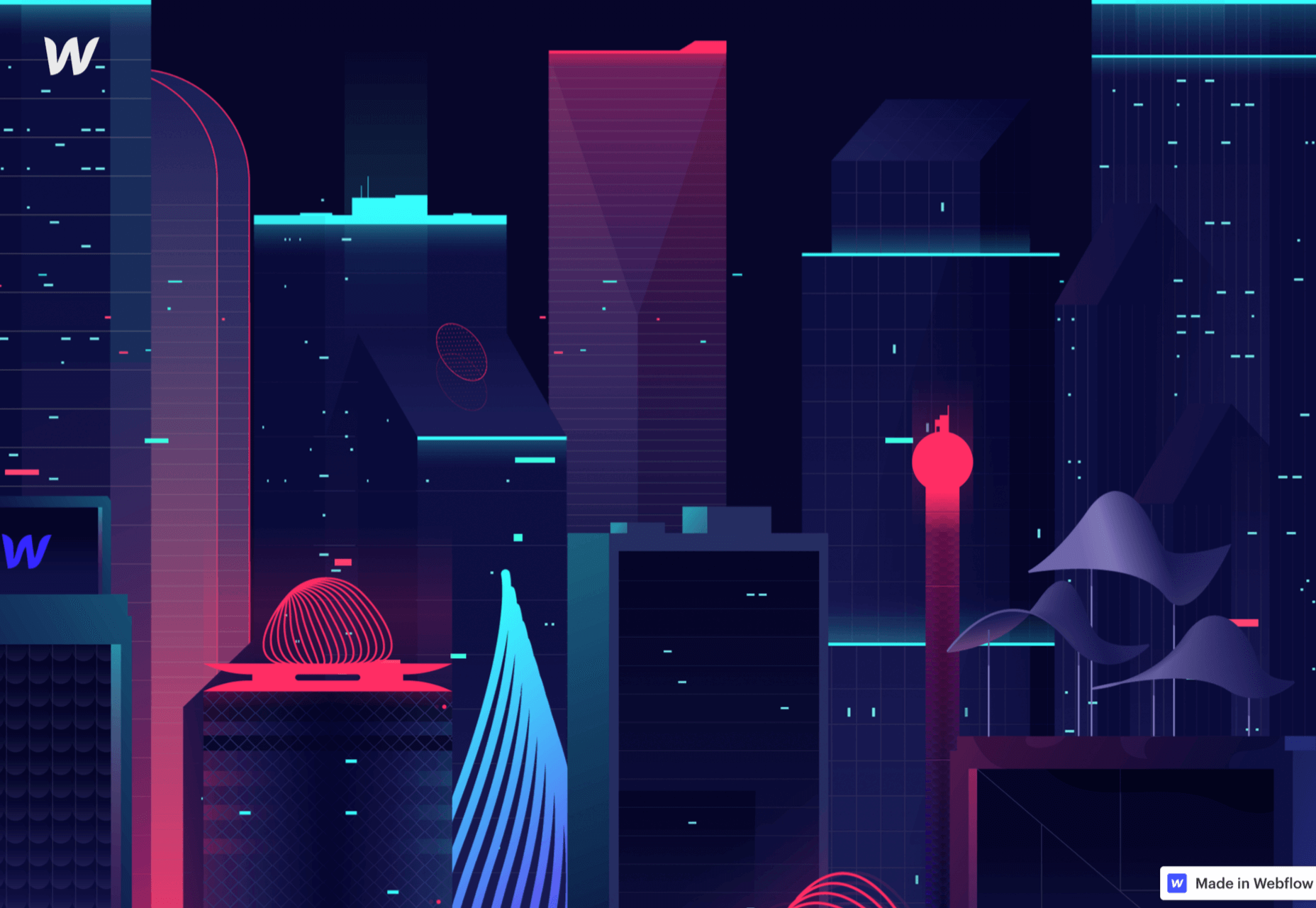
以 Webflow的网页设计和艺术史微型网站为例。该公司希望您了解这些年来网页设计和艺术是如何发展的,但它不想以无聊的格式提供这些信息。明亮的图形和视差动画协同工作,为您提供更具情境性、更有意义的体验。

5. 视差复制另一种媒介
如果您可以在向某人讲述视频或小说时提醒他们阅读书籍或观看视频时的经历会怎样?视差滚动和动画可以帮助解决这个问题。这是一种让您的网站感觉像视频演示或幻灯片的方式,而无需在后端添加实现视频播放器的组件。
与标准的基于视频的网站相比,视差滚动还有另一个轻微的好处。在使用视频作为背景的网站上,视频通常会自动播放。这意味着您的访问者无法控制视频的播放速度。
另一方面,由滚动动作驱动的视差动画允许您的客户以适合他们的速度收集信息。例如,看看Goonies网站的故事。这个令人惊叹的视差网站以一种让人感觉像是电影介绍的方式向您介绍了您需要了解的有关电影的详细信息。

通过 Jo Berry的 Goonies 的故事。
这个网站上视差的伟大之处在于,慢视频风格的设计也给你一种怀旧的感觉——这与电影完美结合。
6.视差更令人难忘
任何设计师对网站做任何特别的事情的主要原因是什么?当然,要让它脱颖而出。网页设计就是以一种让客户难以忘怀的方式传达品牌、企业或实体的独特本质。尽管视差不像以前那么新颖,但它仍然可以让您的网站脱颖而出——如果使用得当的话。
使用视差滚动来记忆的成功的关键是让它变得聪明。布局需要感觉简单直观。一切都需要很好地协同工作,从轻微移动的字体到协同工作以吸引观众的眼睛(和注意力)的各种视差效果。
Jomor Design就是一个很好的例子——另一位设计师的作品集从一开始就真正抓住了你的注意力。布局精美,整个过程中有很多参与和互动的小时刻。当您滚动浏览该网站时,您会更好地了解设计师的全部内容。动画的小瞬间让整个体验更加难忘。

当您的网站比竞争对手的网站更令人难忘和引人入胜时,您可以为您的品牌带来许多主要好处,包括提高跳出率。
使用视差时要记住什么
视差就像任何其他设计技术一样。您可以通过多种方式将其做得非常出色,从而吸引并取悦您的观众。但是,也有很多地方很容易出错。使用任何设计元素时,要记住的主要事情是,主要关注点应该始终是用户体验。视差不应该只是炫耀您的设计知识的一种方式。这只是您可以用来创建令人惊叹的网站的另一个功能。
请记住,用户体验和视觉吸引力需要完美结合才能使视差发挥作用。如果移动设备上的人几乎不可能滚动页面,那么您将不会获得想要的结果。如果由于内容移动太快而难以接收您尝试发送的消息,那么您的用户将再次受到影响。
请记住以下提示:
- 简单更好:尽可能减少页面上的内容和视觉元素的数量。吸引客户注意力的信息越少,您最终遇到问题的可能性就越小。
- 压缩文件大小:确保您不会通过创建包含大量高质量图像的巨大单页来降低网站的速度。您将需要使用尽可能小的文件大小。
- 检查响应能力:确保视差效果在智能手机或平板电脑上的效果与在台式机上一样好。随着越来越多的人将他们的浏览体验转移到他们的手掌中,您不能忽视响应性。
- 找到“哇”:看看这些视差网站的例子。每一个都脱颖而出,因为它对滚动效果做了一些特别的事情。如果您打算在您的网站上使用此策略,则需要确保它值得付出努力。不要只遵循与其他一切相同的准则。找到能让人们注意到的想法。
来源:https://www.webdesignerdepot.com/2021/05/6-ways-parallax-still-works-in-2021/








