网页设计中动态中心的10个精彩例子
在爱情和为客户而战中,一切都是公平的,尤其是在数字世界。与真实的网络不同,在真实的网络中,你可以使用各种心理伎俩来哄骗商品,说服客户购买商品,但互联网仍然是非个人的。你不必看着别人的眼睛说“不”。你只需关闭浏览器标签——尽管有很多有前途的额外福利和销售谈话,并愉快地继续前行而不感到内疚。
对于大多数潜在客户来说,这是一个很大的解脱。对于机构、公司和供应商来说,这是一个难以克服的巨大障碍。在这里,你需要竭尽全力,更不用说投资一笔不小的钱,把访客变成真正的客户。这条荆棘之路涉及许多阶段、陷阱和伎俩。而且,一切都是从创造第一印象开始的。
一般来说,第一印象决定了游客是离开还是留下来,给你一个机会和他们谈谈。因此,在开始显示带有折扣和特价的弹出窗口之前,你应该注意你网站的“面子”。它为用户停留的前几秒钟设定基调和情绪。
创造正确的印象
如今,你可以选择任何一种方式——从过于简单的静态、极简的英雄区域开始,以简单、整洁和优雅吸引用户。或者,你也可以选择超级Dupper动作包装的WebGL动画,这些动画以出色的技术氛围和成熟度吸引眼球。
如果你还没有准备好采取激进的行动,或者认为这对你的目标受众来说有点不合适,你可以始终坚持在过于简单和复杂之间保持中庸的平衡。一种方法是选择一个干净且相对简单的整体设计,并用动态的中心装饰来丰富它。就像大岛正幸在他神秘的个人投资组合中所做的那样。
他的网站的主屏幕过于简单:干净的单色黑色画布,一小包社交图标,三项导航,版权小心地放在角落里。所有基本元素都被位于页面中心的WebGL驱动的“头部”所取代。它自然会吸引整体注意力,呼喊出所有者的创造力和专业精神。

今天,我们将重点介绍这种方法。这是创意机构中的一个小趋势,他们无法抵抗现代技术的力量,但希望在资源方面保持合理。下面的网站将整体注意力引导到屏幕的中心,那里有一些小但仍然令人兴奋的动画。
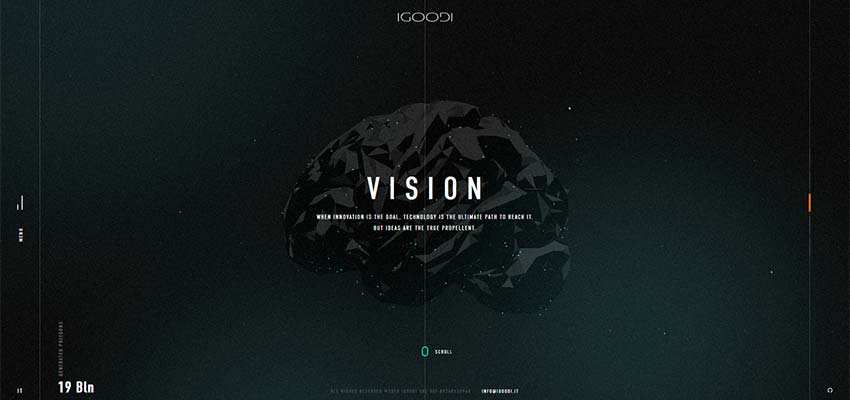
LHBZR/IGOODI
LHBZR的路易斯·亨里克·比扎罗(Luis Henrique Bizarro)和IGOODI背后的起义团队采用了与大岛正辅(Masayuki Daijima)相同的方法。
路易斯·亨里克·比扎罗网站的主页区域以整洁、清洁和元素匮乏为标志。然而,由上下延伸的数百条细线组成的3D圆圈将注意力保持在标识所在的中心。一切都是技术性的。

IGOODI凭借其高科技界面,拥有大胆的个性。甚至还有类似flash的功能,如块显示效果和鼠标悬停时的声音。与前一个示例相比,该设计有点拥挤。尽管如此,所有人的目光都集中在为每个章节提供的附带视觉材料上。尽管每个动画都是黑色的,并且无缝地融入到设计中,但它仍然以其未来感和复杂的吸引力吸引眼球。

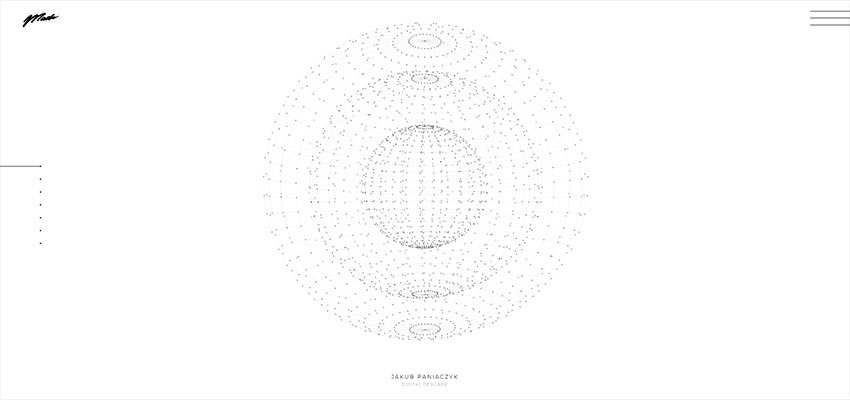
GlobIQ/Jakub Paniaczyk
还有更多的网站遵循同样的路线。让我们考虑一下。
GlobIQ乍一看就像IGOODI;但它有自己的光环。多多边形球体是英雄区域的核心和灵魂。它绕轴旋转,不引人注目地引起注意。主屏幕迷人迷人。

如果你认为这些主流网站都有黑暗的美学,那么就看看Jakub Paniaczyk的网站吧。这是同样的方法,但它被带入了一个光环境。虽然上述界面因深色而具有某种神秘的吸引力,但相反,这一界面感觉开放、诱人和清晰。有几个漂亮的球体,由一吨的粒子组成,相互插入。构图增强了用户体验,有助于高端美学。

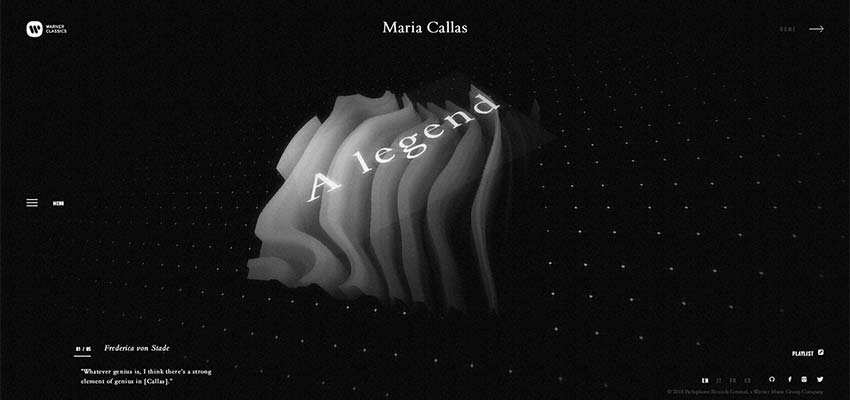
玛丽亚·卡拉斯/维塔·提坦
虽然我们的特色网站有地球仪、球体和3D多边形,但你可以找到不同的概念。例如,查看玛丽亚·卡拉斯的网站。
英雄区以一个神秘的方形动画为特色,您可以从各种透视图中进行部分探索。这个解决方案让人产生复杂的感觉,迫使你留下来浏览网站。

与前一个例子非常相似,VIITA TITAN的宣传网站背后的创意团队选择了矩形形状和奇特的纹理,由于波浪状的行为,这些纹理看起来很有活力。屏幕的中央部分是如此“沉重”和偏心,以至于它催眠和磁化。

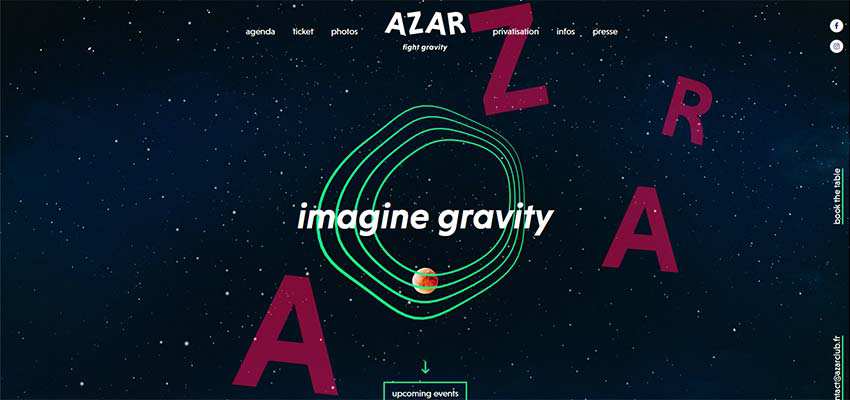
Azar俱乐部
如果你有一个超负荷的主页,但仍然想把整体注意力吸引到焦点上,你可以使用与Azar俱乐部背后的球队相同的技巧。他们网站的英雄屏幕上充斥着重要和不那么重要的东西。尽管如此,所有人的目光都指向了页面的中心。这是由于4个相对较薄、不均匀的霓虹灯圆圈:它们自然会吸引观众。

我们实际上是
《我们几乎都是》的主屏幕以高科技氛围和艺术魅力的融合为标志。整体设计看起来整洁、适度,在某种程度上“严肃”。然而,这段有花的视频有一种微妙的自然美和好玩的基调——将这个网站与其他网站区分开来。

Miew创意工作室
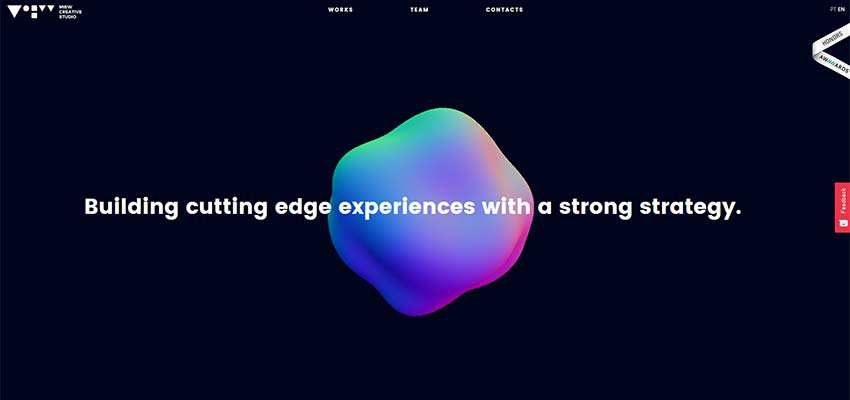
Miew Creative Studio以优雅微妙的方式给人留下了深刻的第一印象。在这里,核心是一个呼吸和变形的3D球体。它巧妙地打破了干净坚实背景的单调,并在视觉上支持了口号。

伟大设计的中心
这些天,到处都可以看到动态解决方案。不同性质的动画、令人兴奋的发现、物理实验和其他鼓舞人心的概念充斥着网站。然而,伟大的解决方案带来了巨大的责任。所以,为了防止崩溃,有时你需要坚持中庸。使用小的中心件而不是全屏解决方案确实是一种平衡并取悦每个人的方法。更重要的是,有很多奇妙的方法可以做到这一点。
来源:https://speckyboy.com/dynamic-centerpieces-web-design/








