12个混合固体和;网页设计中的空心字体
为了找到适合网站的完美组合,混合和匹配字体是一种常见做法。通常,设计师选择一种字体作为标题,另一种字体作为正文。第一种是花哨和大胆,以使标题吸引眼球。然而,第二种方法通常很简单,使文本易于阅读。
这里甚至有受欢迎的选择和潮流引领者。网站设计的这一阶段很适合创意人群,尽管有时需要刷新和更新才能继续前进 ;最近,它的手臂中了一枪。
空心和实心字体的结合是网页设计排版的一个全新趋势。
罗曼·穆谢尔
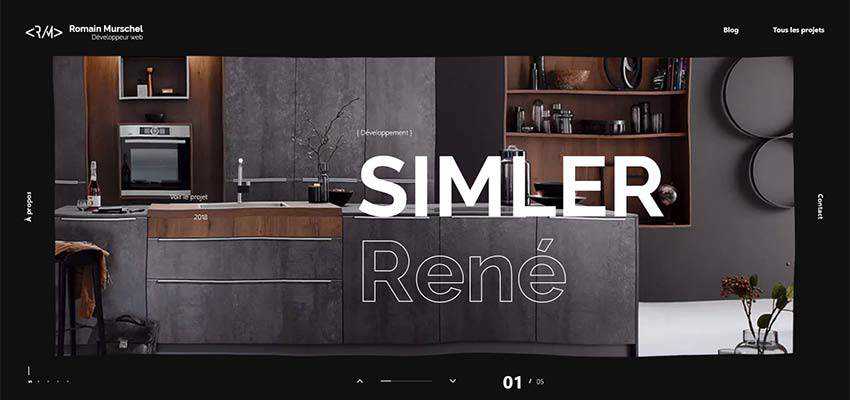
Romain Murschel的个人投资组合是一个完美的例子,这个小主流想法试图在竞技场上与老大牌竞争。
此处,空心和实心样式用于突出显示滑块中显示的每个项目的名称。这个技巧以其独创性和复杂的美吸引了眼球。它还与网站的超现代设计完美契合,并具有一些创新功能,例如画布的液体状行为。
此外,请注意,标题相对较大,但它并没有压倒或压倒游客。它也不会转移人们对背景中美丽图像的注意力;它只是坐得很好,做得很好。

葡萄牙生产
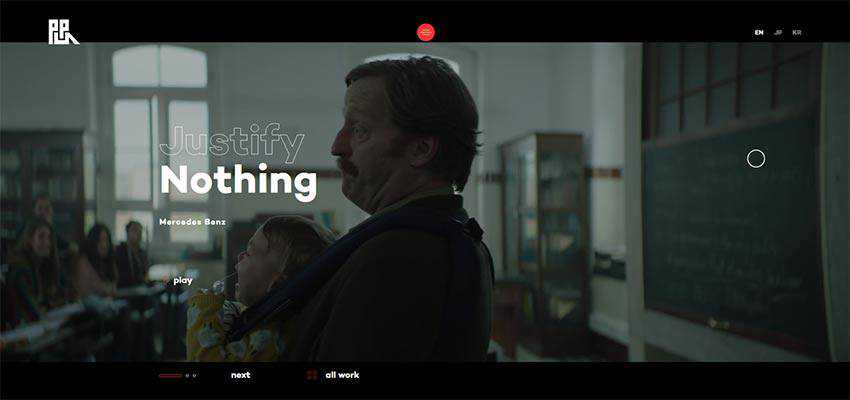
葡萄牙是另一个很好的例子。在这里,英雄区以精彩的视频背景为标志,竞选口号用两个字表示。“什么都没有”从第一刻起就打动了你,然后“证明”加入了影响——产生了一个有利的结果。

瘾君子狂欢
与前一个示例非常相似,Addict Rave也具有视频背景。与之形成鲜明对比的是,标题不仅设置了很大的尺寸,而且使用了实心和空心两种风格选择,将其分为两个生动的部分。“Addict”是一个明显的明星,而“rave”是一个完美的补充。

Coveo音乐
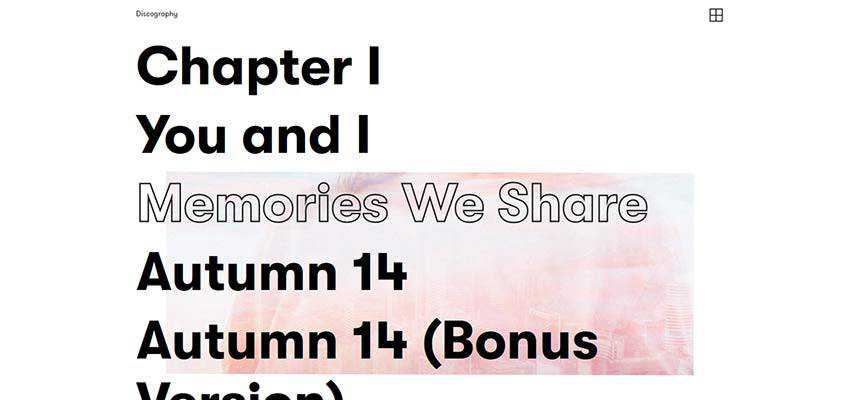
这一趋势为繁荣奠定了坚实的基础。它有一些很好的实际应用。首先也是最重要的一点,这种组合可以用来强调选定的单词,就像Coveo音乐一样。
在这里,我们可以看到一个复杂的滑块采取。首先向我们致意的是一份列有作品名称的清单。当您将鼠标悬停在标题上时,会显示一个图像,标题的状态从纯黑色变为空心,表明它是当前选择。整洁、聪明。

倾斜故事
正如您可能已经猜到的那样,结合使用实心和空心的文体选项可以快速激活单个单词。它提供了更大的视觉重量,并通过使其视觉更轻而使另一个稍微变暗。然而,空心形状仍然吸引眼球,因为其优雅和复杂的外观。
考虑倾斜故事。项目背后的团队使用这个技巧来实现这一点。他们强调了作品的名称,并仍然将该机构的铭牌打扮成了一些花哨和时尚的东西。你在这里读到的第一件事是“咬回去”,但倒过来的“倾斜”仍然是第二件引人注目的事。

滋养食物
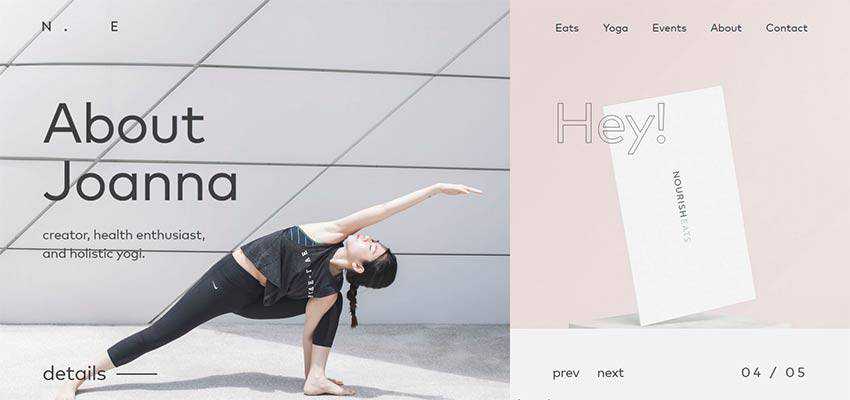
这一趋势蓬勃发展的第二个原因在于,它能够自然地放置重音,并在不付出额外努力的情况下设置互补元素。
考虑营养饮食。头版以不对称的分屏向观众致意,左侧优先于右侧。多亏了几件事,我们才能看到这一点。显然,截面的大小表明了这一点。此外,字母的风格也澄清了这一点。“关于乔安娜”看起来更坚实和大胆,而不是脆弱和轻浮的“嘿”。

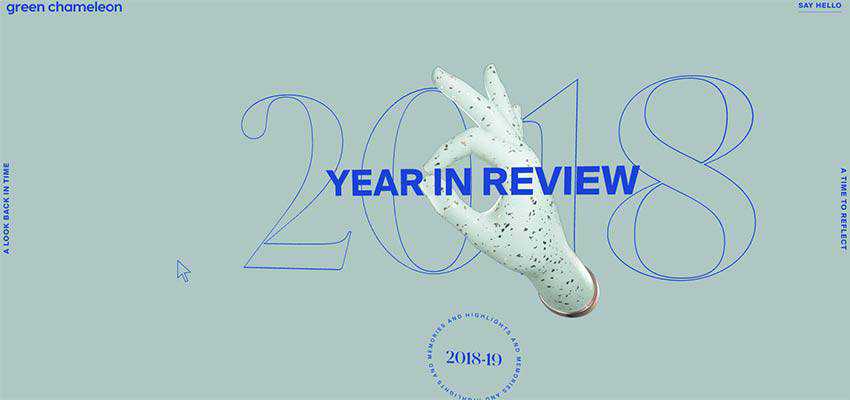
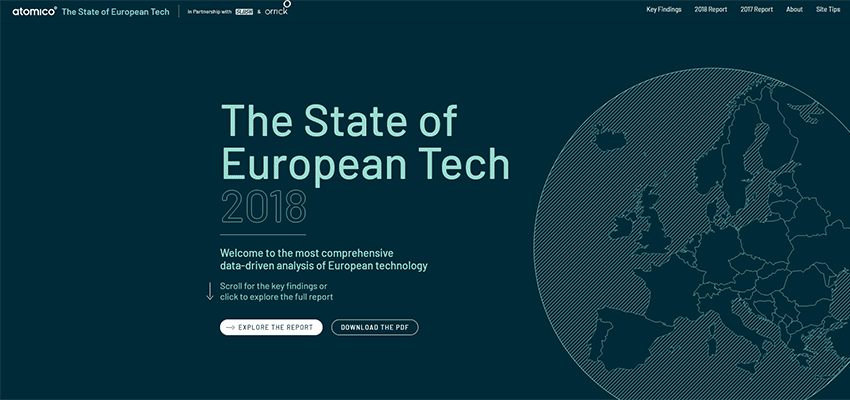
绿变色龙/欧洲科技现状回顾年
《绿变色龙年鉴》和《欧洲科技状况》采用了相同的策略。这两个网站都以实心字母显示项目名称,空心字母表示年份。
在第一个例子中,年份被置于背景中,而在第二个例子中,年份是文本块的一个组成部分。在这两种情况下,它们看起来相对突出,是完美的附加元素。


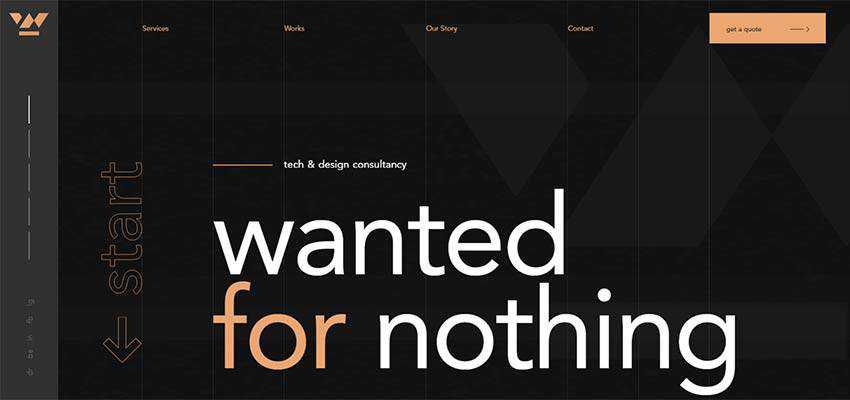
白白通缉
在“白手起家”的情况下,你会偶然发现一个固定的标题,使屏幕上的其他项目静音。然而,由于“开始”这个词的空洞外观,它自然在构图中占据了适当的位置,激发了用户的行动。

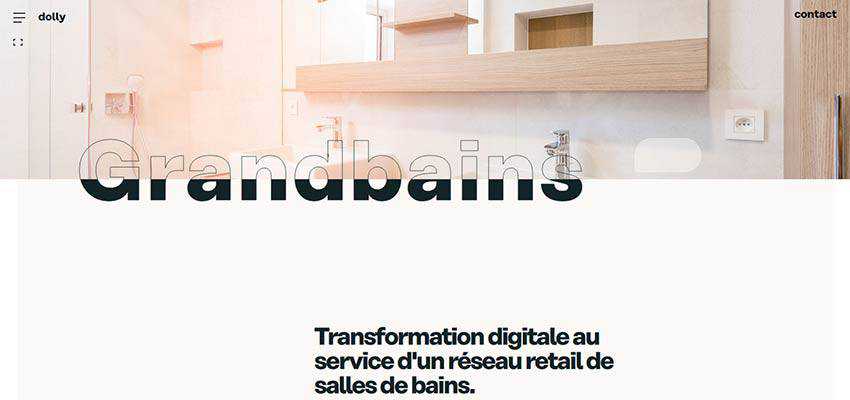
Dolly–Agency/Vincent Saisset/Betamatters
最后,这一趋势是一个很好的方式,使版式看起来装饰性和信息更响亮。想想Dolly–Agency、Vincent Saisset和Betamatters。
支持Dolly Agency设计的创意团队用一个词而不是两个词来应对这一趋势。因此,我们可以看到一个有趣的镜头,使标题完美地融入到环境中,同时,作出声明。这是一个大胆而稳健的“开始”和微妙而优雅的“结束”的混合物,很容易赢得注意。

Vincent Saisset的网站使用此解决方案来避免投资组合部分变得平庸。在这里,常规的标题列表不仅展示了艺术品,还起到了装饰作用——增加了整体艺术氛围。

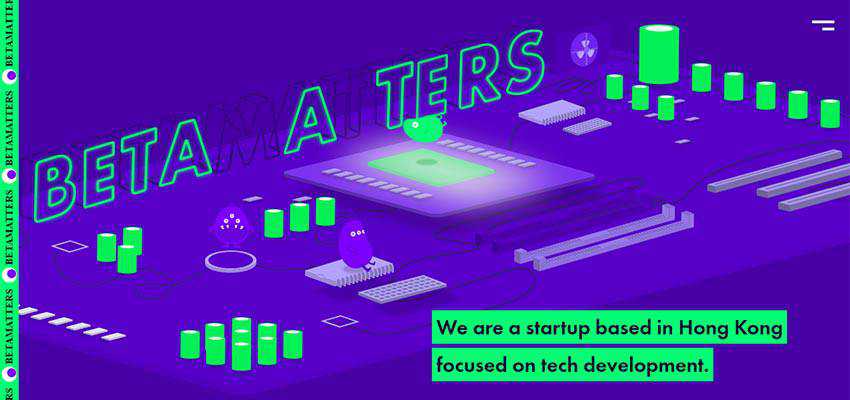
Betamatters有一个视觉上巨大的英雄区域,然而这并没有阻止铭牌和欢迎信息的突出。这是另一个神奇的串联空心和实心排版的行动。
请注意,受数字启发的环境中有许多电线和圆柱体。这家公司的名字是空洞而立体的——它就像手套一样适合这里。欢迎词是用实心字体写的,而且与文章很协调。它自然从人群中脱颖而出。

有效的组合
我们习惯于在英雄部分看到类型家族的组合,用于以邀请的方式抛出标题和欢迎区块。今天,我们可以看到这种做法发生了一些变化。
这些变化并不是什么新鲜事,但它们很聪明。混合空心和实心的排版风格是如此简单和优雅,用户可以毫不费力地接受它。这个小的解决方案给了时间证明每天的做法一个整容。
这种技术以一种不引人注目的方式使事情变得有趣,同时巧妙地突出了基本细节。它也有一些实际应用。因此,在正确的人手中,它可以变成既难以置信又实用的东西。
来源:https://speckyboy.com/type-mixing-solid-hollow-fonts/








