网页设计中不对称分割屏幕的精美设计示例
一些趋势永远伴随着我们,成为经典的解决方案。其他人消失得无影无踪。你可能认为所有的趋势都分为这两类,但事实并非如此。还有另一类趋势,其生活有起起落落和平静时期。这种趋势一直在出现和消失。其中一个趋势是使用分屏。
分屏技术在几年前风靡了整个网络。那时候它非常流行。甚至还有围绕这种方法构建的高级WordPress主题。这是一件大事。然而,慢慢地,它的巨大人气消失了,我们开始忘记这个有趣的英雄区布局解决方案。
最近,它醒了过来,提醒大家它难以置信的魅力与一些微小的变化外观。不对称分割屏幕是旧趋势的新转折,它点燃了激情,激发了web开发人员的头脑。
想看到它的实际应用吗?这里有一些很好的例子,说明了不对称分割屏幕在野外是如何被使用的。
滋养/金绿色
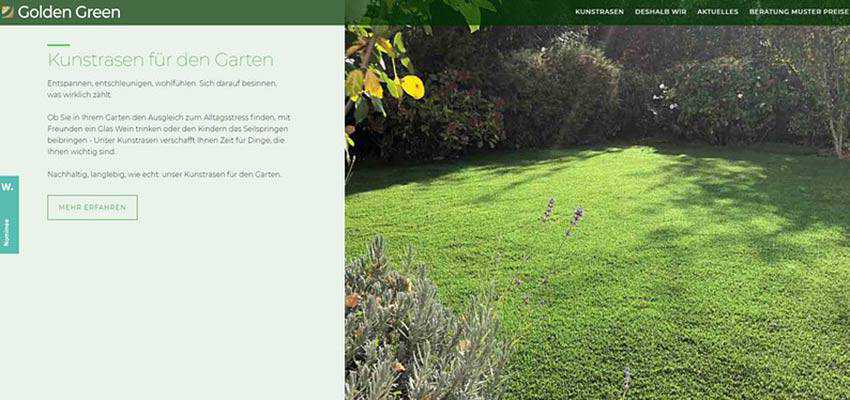
说到不对称,首先想到的当然是欢迎屏幕的不均匀划分。营养食品和金绿是两个典型的例子。他们的英雄区域分为两部分,其中一部分比另一部分大。
Weathereats使用分屏技术将一个普通的滑块变成网站的真正中心。注意,这不是循环浏览一组图片的传统滑块;这是一个支持顶部导航栏的全屏导航。访问者有机会同时浏览门户的两个不同部分。

金绿色背后的团队走出了老路,使用的解决方案不是英雄区,而是整个网站。美丽的图像脱颖而出,吸引了整体注意力,使信息更具戏剧性。该团队还交替安排区块,以增强内容流和可读性。

效果实验室/人工智能–Cytora
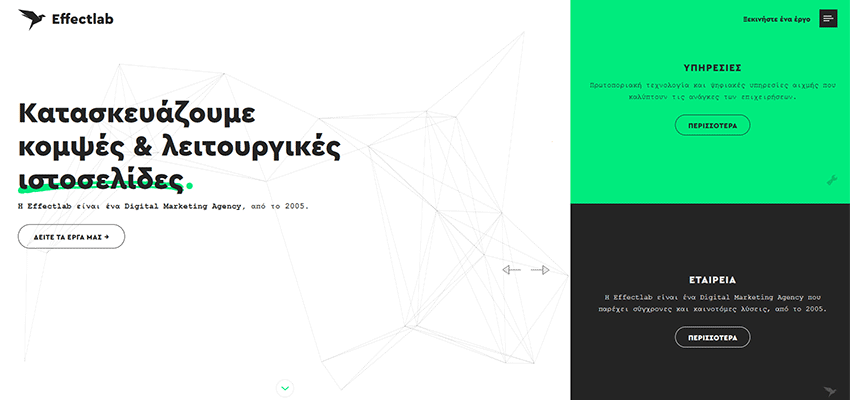
另一对采用相同技术的例子是Effect Lab和人工智能——Cytora。他们都利用了更大的左侧分裂。原因很简单。左侧是用户开始浏览屏幕的地方。这是我们自然的阅读行为模式。因此,这是一个重要的地方应该居住-如标识,口号等。效果实验室的团队正是这样做的。
他们将标题和行动号召放在左侧部分,由于其大小和大量的空白,自然会引起注意。右侧变成了一个补充元素,包括以类似博客风格呈现的内部页面的链接。多亏了生动的背景,他们获得了视觉重量,使他们能够与相邻的区块竞争,但仍然无法获胜。

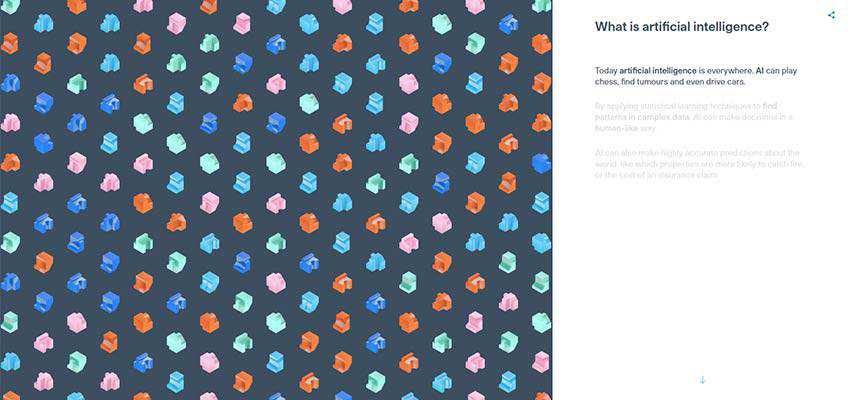
在Cytora的案例中,团队采用了分屏技术,使讲故事的体验更加刺激。由于主题是人工智能,因此对一些人来说可能有点吓人和恼人。所以,团队做了正确的事情。由于采用了分割式布局,他们设法通过动画吸引了观众的兴趣。相反,它们是令人愉快的伴奏材料。

Home Societe/Felix Lesouef
Home Societe和Felix Lesouef的个人投资组合在我们的系列中展示了一组无缝非对称分割屏幕。虽然在前面的例子中,由于鲜明的对比,左右两侧很容易区分,但这两个概念表现出微妙、几乎脆弱的本质。
Home Societe以干净的表面和大量新鲜空气与在线观众见面。第一个块包括欢迎图像和垂直导航,第二个块包含从“About”部分开始,以“Contacts”结束的所有内容。这两个领域之间的过渡是非常无缝的:你轻轻地从一个部分流向另一个部分。

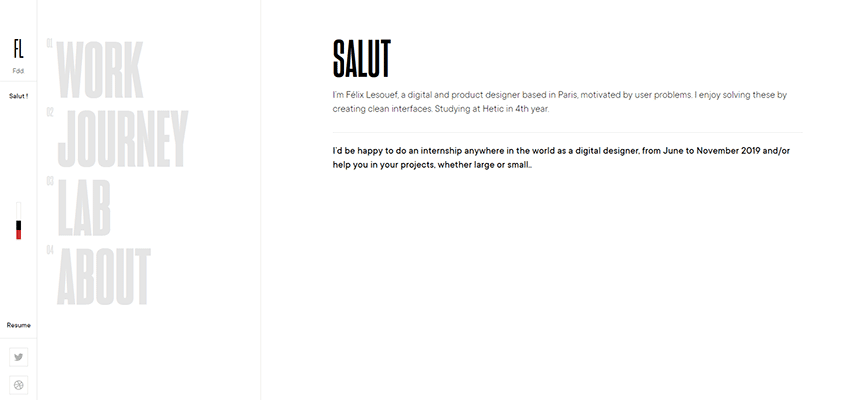
Felix Lesouef充分利用了最小的方法,不仅在内容方面,而且在设计方面。他的投资组合看起来并不适度。它看起来精致优雅。虽然可以描绘三列,但只有两个区块。第一个部分包括导航,分为两个部分。它总是保持静止。第二块显示内容,具体取决于选择的选项。整洁干净。

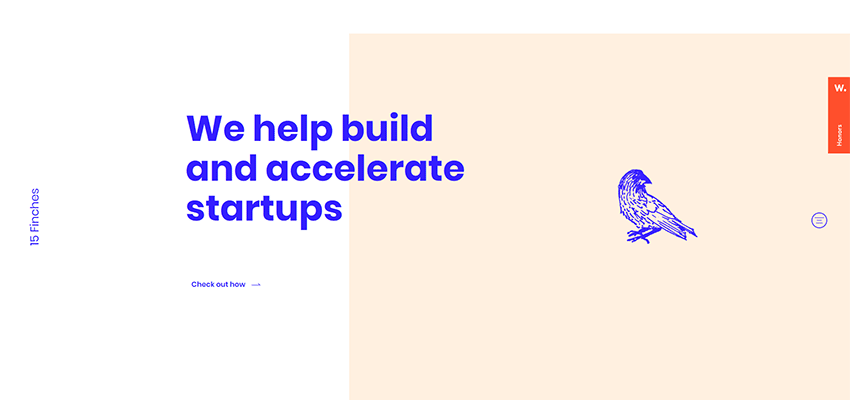
15只雀
这里有一个例子,你可以玩空白或重叠,使事情更有趣。考虑15只雀。这是与前面示例中相同的两个块。然而,该团队在右侧区块添加了一些生动的边距,并让标题与之重叠。这样一来,屏幕似乎被分割了,但这里的两部分仍然构成了一幅大画面。简洁优雅。

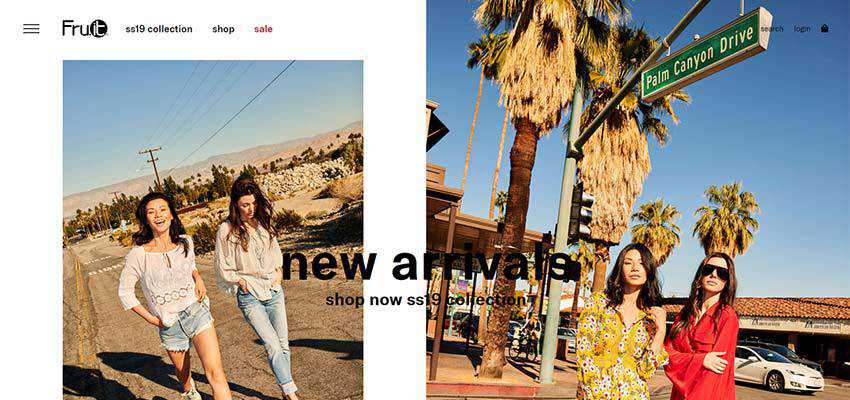
Fru.it
与上一个示例非常相似,Fru背后的团队也使用空格来扭转分屏解决方案。像往常一样,在这里你可以看到两个街区。注意,它们在宽度和高度方面是相同的。然而,由于图像大小的差异以及大量的空白,左侧块看起来比右侧块小。因此,后者具有更显著的视觉权重,更能吸引我们的眼球。

GQ日本/机车
GQ Japan和机车在使用不对称分屏概念的滑块方面呈现出小趋势。本质上,该解决方案基于传统的垂直分割布局,其中左侧比右侧大。通过这种方式,左侧扮演伴随角色。您可以在此区域放置导航、标识、标题等。
右侧用于承载内容。这还不是全部;还有一个街区就在这两条路的交叉口。在GQ杂志中,它显示一张图片,而机车使用它来播放视频。这个区块将一切联系在一起,同时也是一个引人注目的地方。聪明有趣。


活动拍摄–NewFlight
在布局中引入不对称性的一种久经考验的方法是使用对角线,就像事件拍摄团队NewFlight所做的那样。由于其梯形块,他们的滑块与组合件很容易从竞争中脱颖而出。
传统的分割屏幕有两个矩形块,让人感觉这些块彼此跟随,而对角线形状使这两个块看起来像是拼图中两个缺失的部分,形成了一个区域。

拆分原因
几年前,当分屏首次出现在网页设计领域时,它被用来同时向观众显示两个不同的信息块。今天,情况略有不同。
现代的分割屏幕被用来使布局更有趣,给内容一种辛辣感,并以创造性的方式呈现一块信息。
来源:https://speckyboy.com/asymmetrical-split-screens-web-design/








