全新的导航形式:全屏菜单

与其他用户界面细节一样,菜单的设计也在随着当今的潮流改变。一些变化能带来积极的效果,改善用户体验,还有一些却会破坏有利的形象。追随潮流是件棘手的事,尤其是在菜单上。
比如,隐藏式菜单和极简式导航栏最近正处于风口浪尖。但是,它们并不适用于所有网站。相比之下,全屏菜单多数时候几乎都适用于所有项目。后者正在汇聚人气,因为它灵活易变,能够提升而非破坏用户体验。它在不经意间呈现了很多数据,整洁地排布文字与多媒体内容。当然,这使得主页又多了一层点击,但有时为了更好的用户体验,应该做这样的牺牲。
今天我们进行一场头脑风暴,来看20个新颖绝妙的全屏导航网页设计案例。
全屏菜单案例
Maecia

Maecia采用了讨人喜爱的蒸汽朋克外观,增添了一分独特的精细和机械感。基于图片的导航占据整个屏幕,与动态主页和主题高度吻合。
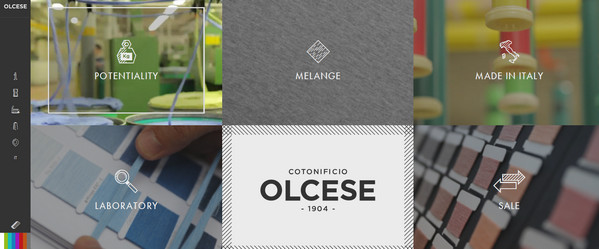
Olcese

Olcese有好几个菜单,便于用户更彻底地探索这个网站,同时也强化了品牌识别。基于图片的网格式全屏导航中,充满了有趣的照片、漂亮的图表和令人愉快的效果。这些元素的结合扮演着至关重要的角色。
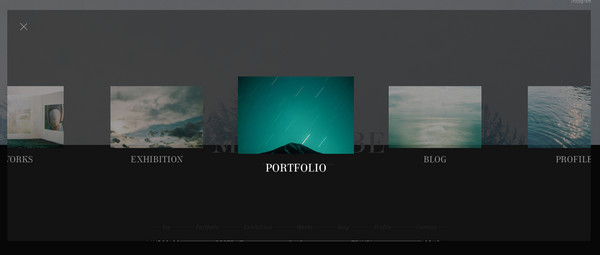
Moeko ABE

摄影师的在线作品集还能是什么样?以照片为核心的主页明亮耀眼,导航运用了多媒体,为这位艺术家高调代言。菜单在整个页面投下柔和的阴影,呈现出美丽的照片链接。
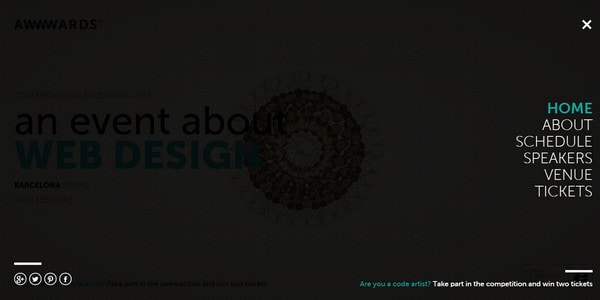
Conference Awwwards

颇具开创性的主页,一流的HTML/CSS/JS动画立刻引人注目,让人印象深刻。简单的导航占据了整个屏幕,视觉聚焦于导航链接。这是非常合理的方案。
Drygital

Drygital的主菜单流露出欢乐积极的情感。华丽鲜艳的渐变背景,非常有利于展现亮白色的导航。一如往常,菜单覆盖了整个主页。不过得益于半透明的背景,用户可以在着陆页欣赏一段视频。
Aleman’s Design

Aleman’s Design有着无缝式的导航,与整个场景搭配良好,对美感有重大贡献。这个团队采用了非同寻常的方案,利用动画背景来强调菜单项。
Mas Industries

Mas Industries的特点是基于图片的全屏导航菜单,它从“汉堡”菜单中优美地展开。对金属部件的完美渲染散逸着冰冷严肃的氛围。虽然前景与背景的反差很弱,但另一方面,这种方案对系列设计有强调作用。
Danne Olsson

壮观的照片背景,映入Danne Olsson的用户的眼帘,充满自然意象。为了弱化如此吸引眼球的核心元素,将视线引向更简单朴实的导航,他采用了很直接的解决方法,将全屏菜单与纯色背景相结合。
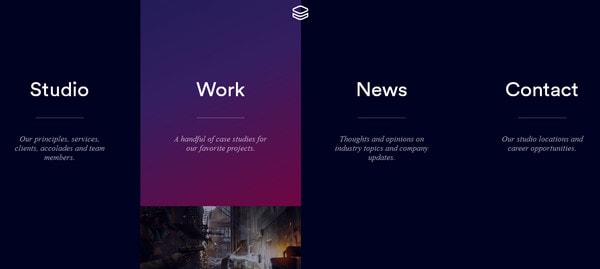
Impossible Bureau

在这里,主导航将首页划分为4列,让网站的主要部分充满全屏。为了使外观鲜活明亮,不至于让主页看起来黑暗阴沉,每个链接都带有美丽的渐变背景,还有绝佳的字体和配图。
Voisins

Voisins的主页是个庞大的导航体系,有两个菜单组成。其中之一如我们所料,迎合了当今网页设计趋势,通过“汉堡”菜单触发。另一个则占据全屏,可以更高效地处理视频链接。
Fornace Studio

Fornace Studio采用了一种非常规方案,主菜单由小小的导航图标触发显示。它从一个特别的角度滑入,模糊并覆盖整个主页,立刻吸引了用户的注意力。
Webgriffe

Webgriffe的设计很精细,文案、极细的雅致字体、幽灵按钮、强烈而现代的图形和趣的背景,共同构成了视觉焦点。菜单与主题的配合非常好。
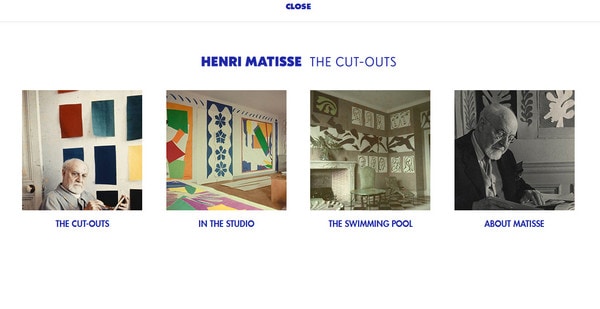
Moma

全屏导航让用户很自然地点击首页的图片,进入主菜单中的其他功能。这个方案相当整洁优雅,完全适用。
Giaco Morelli

和上一例类似,这个全屏菜单带有轻微的半透明背景。厚实圆润的字体转移了访客的注意力,从迷人的交互式主页,转向网站更重要的部分。
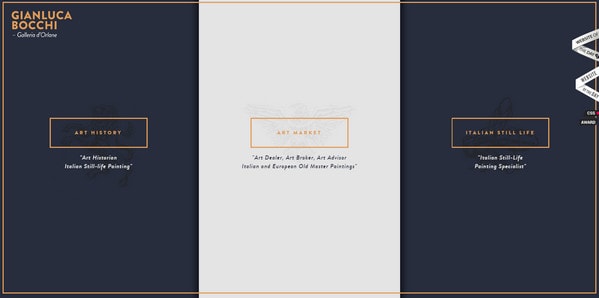
Gianluca Bocchi

虽然极简式设计缺乏丰富的装饰,但这家画廊的官网散发着典雅、精美的艺术气息。在这里,第一印象尤为重要,庄严的菜单巧妙含蓄地将着陆页分成3部分。
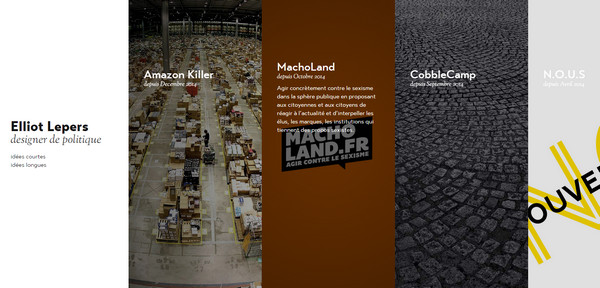
Elliot Lepers

Elliot Lepers有着全屏式轮播,一列列呈现信息。尽管这并非菜单的传统形式,但它是纯正的导航,使其得以充分运用。
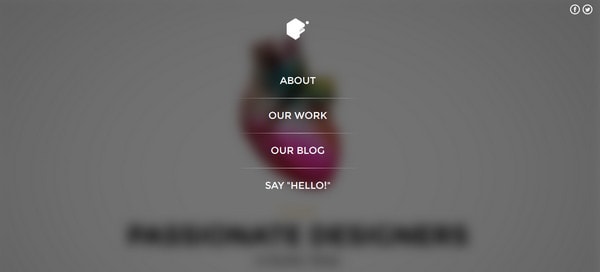
Fahrenheit

Fahrenheit的菜单由4个基本的链接构成,这适用于多数小型在线作品集。尽管如此,这个团队仍然在其中倾注心血,将整个页面让给导航列表,证明了它的重要性。
N3RD

首页就是个导航页面。最棒的一点是,这个团队应该不会担心平板和移动端的变化,因为这个方案全平台适用。简单而优雅,尽管相当原始。
ivxvixviii

ivxvixviii有着相当精致的几何体,壮丽的图片和微妙的效果丰富了造型。精巧独特的导航足以激发兴趣,迫使用户深入其中。
The Colors of Motion

这个网站的特色是奇异的无字导航,一眼看去使人迷惑。设计师采用了打破常规的方案。在这种方式中,菜单与名称相结合,支撑着整个主题。
结论
受趋势影响,导航可以采用不同形式。全屏菜单是种双赢的做法,可以解决很多网页设计的问题。








