网络和移动线框草图的20个鼓舞人心的例子
线框草图是最初的手绘设计过程,使用纸和笔/铅笔,描述网站设计的样子。为了帮助你获得灵感和有效的参考点,本文提供了20个令人印象深刻的网络和移动线框草图
但是首先,你可能想知道为什么你应该为你的网页设计创建一个线框草图。线框草图的有效性在于:
- 你可以捕捉你的创意火花,流畅地勾勒出你的设计
基本上,创建线框草图可以减少所需的修改次数,从而节省时间,并且可以作为原型来完成设计,从而帮助您保持设计的正确性。
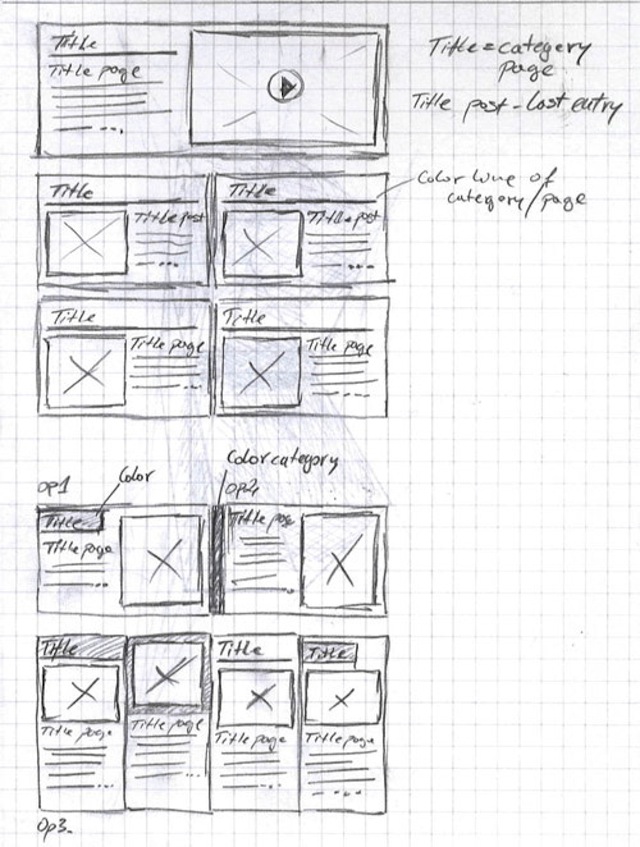
手绘线框草图

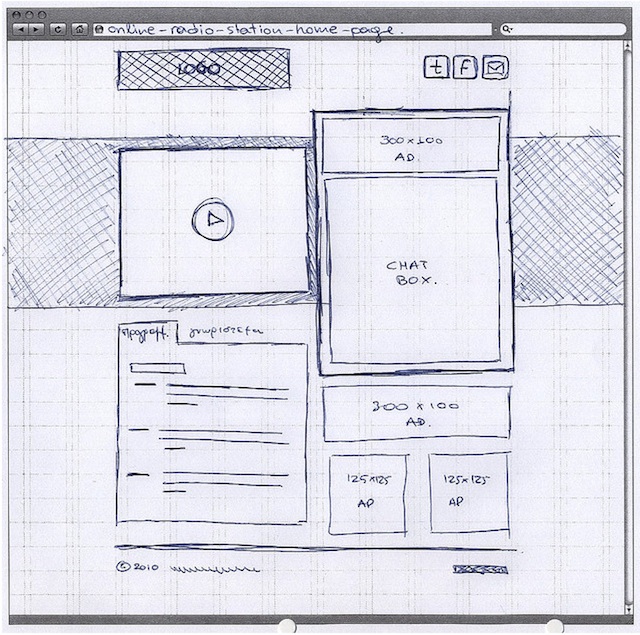
这个草图的一个很好的触感是视觉提示——例如带有三角形和圆形的播放按钮——这使得原本被剥离的草图更加详细。您知道,矩形是一个媒体播放器,而不仅仅是一些稍后决定的内容。

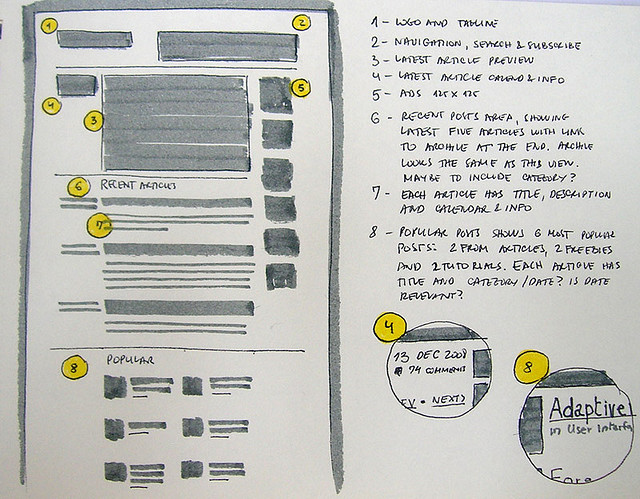
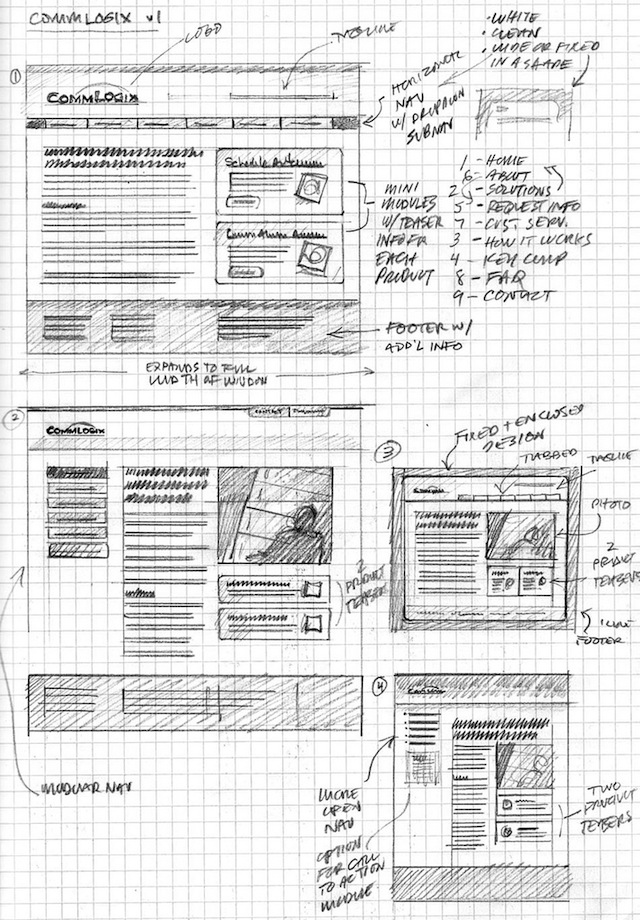
上面的草图使用了高亮显示的数字并进行了很好的放大,这使得整个草图更清晰、可读性更强。草图右侧的列包含每个元素的所有编号文本描述,放大的元素提供了更多细节,而不会弄乱主草图。

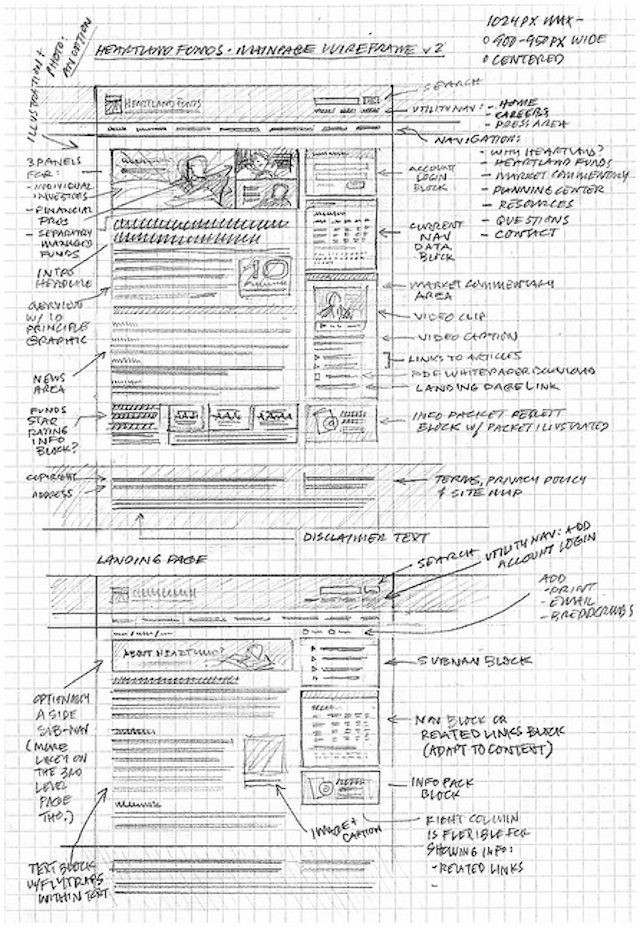
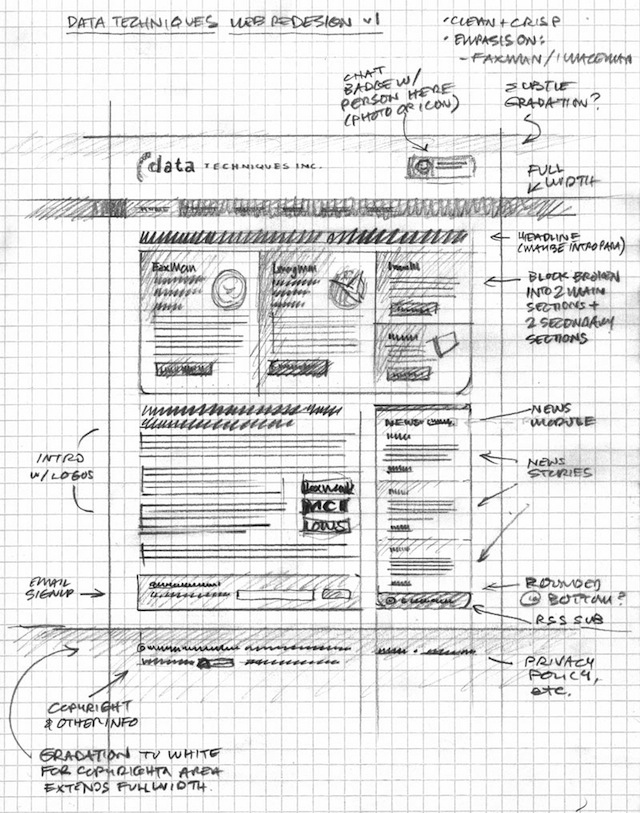
一个复杂而详细的草图,通过显示矩形和正方形元素中包含的内容的示例,很好地使用了插图。它不仅仅依赖于文本或客户对其进行可视化。

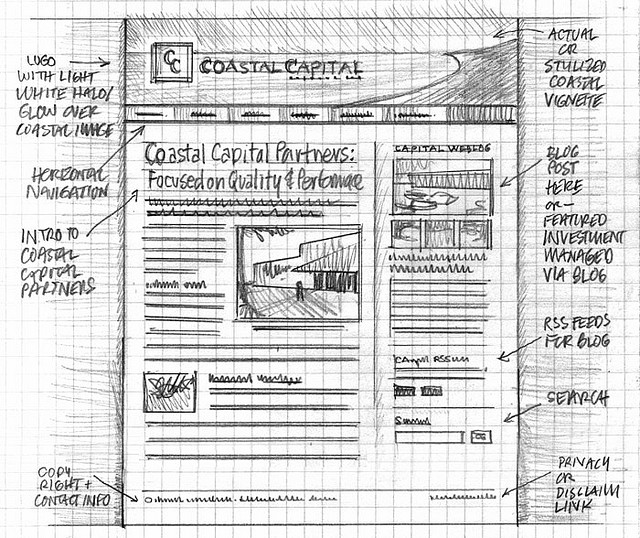
插图的另一个好用法。尽管草图是手工绘制的,但细节——标志,顶部生动的飞溅图像——给出了最终设计的具体原型。

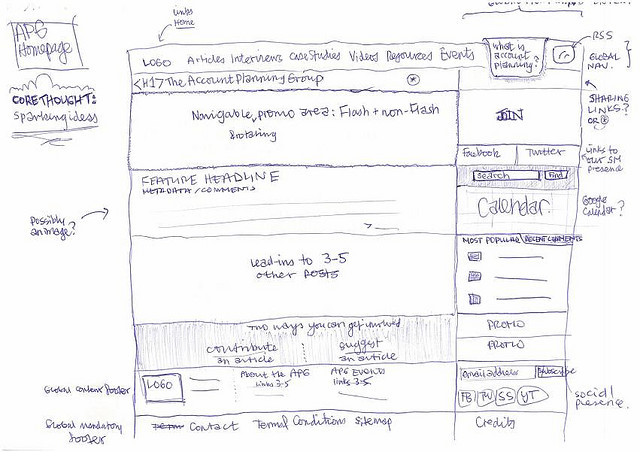
另一个实体示例。使用侧面描述的箭头有效地解释了技术细节,例如页面的宽度是浏览器窗口的宽度。

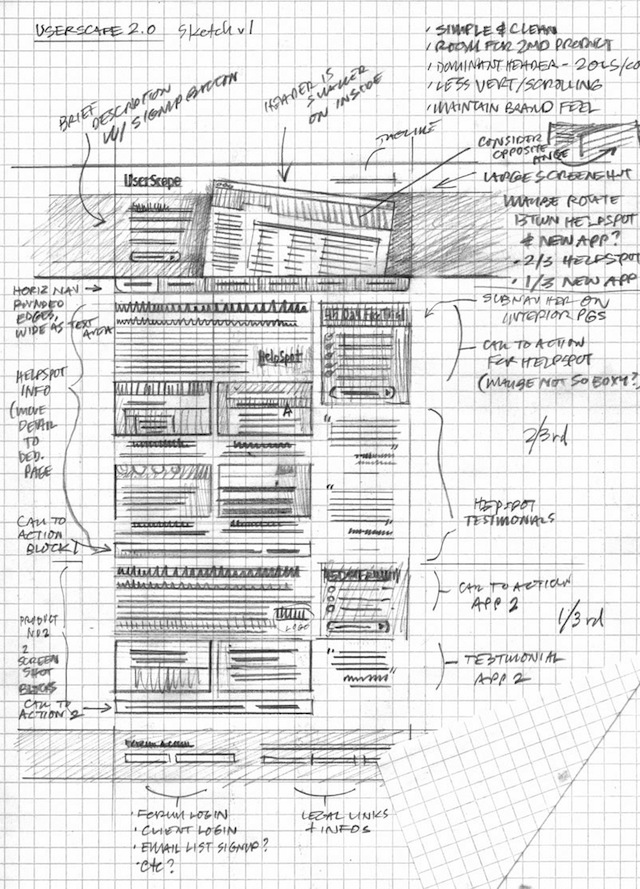
一个漂亮的网格设计草图。使用延伸过设计的垂直线加强了设计的网格,尤其是因为手绘草图可以使另一种立体设计看起来松散和浮动。

一个简洁明了的草图,详细展示了一个相当简单的网页设计。

这种设计表明,你不必是艺术家就能绘制出有效的线框草图正方形都是扭曲的,元素中没有太多艺术细节,文本在某些地方是弯曲的。
尽管如此,您还是可以清楚地了解设计的外观以及每个元素是什么。归根结底,这是关于用草图创建线框,而不是最终的风格化设计。

网格设计的另一个示例。虽然这些线并不笔直,或者没有加强网格设计的线,但元素之间的距离足够近,您可以理解这些表将彼此平行。
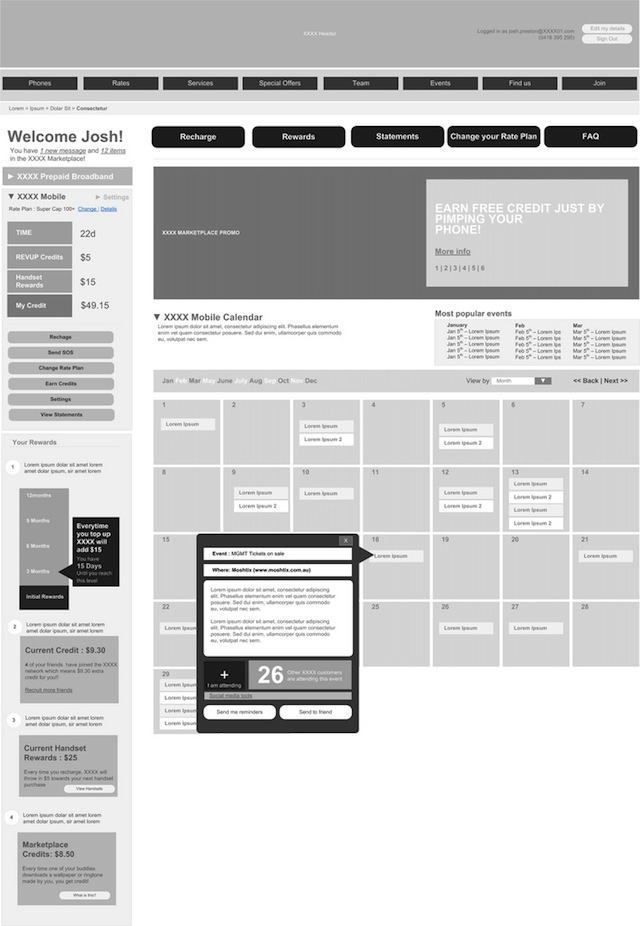
数字线框草图

移动日历的草图。它不仅详细,而且明智地演示了在选择元素时弹出的窗口。通过这种方式,您可以看到设计的功能以及外观。

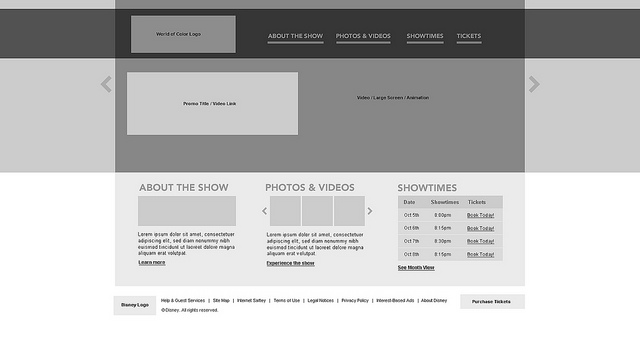
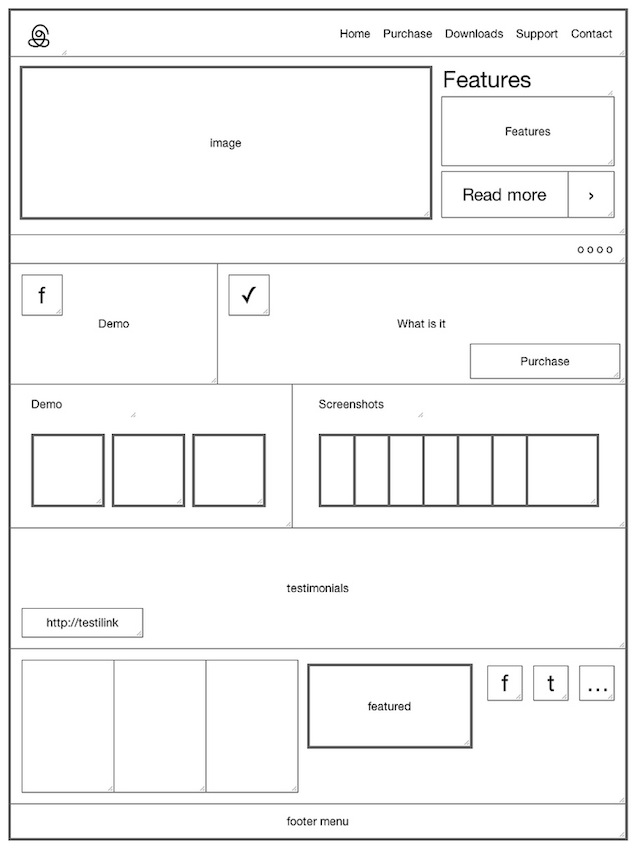
这个主页设计让你清楚地了解了大元素(图像、文本块)的外观,而不会浪费时间在“lorem ipsum”文本和示例图像上。

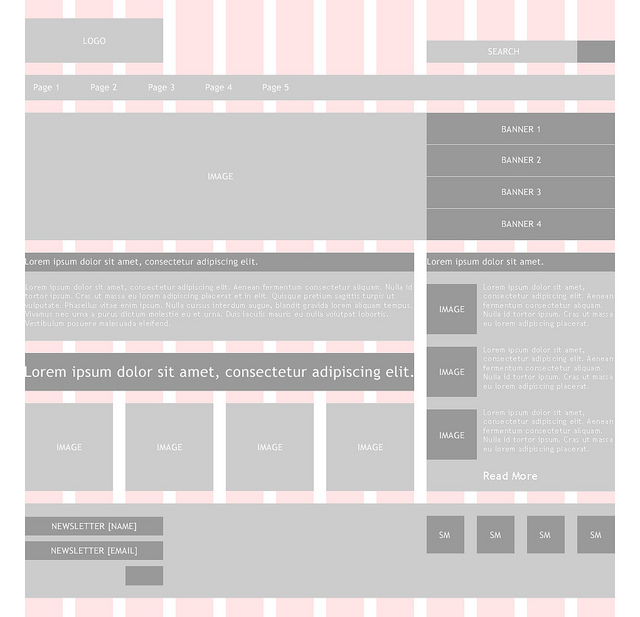
网格设计草图,用垂直钢筋加固自身。您可以看到每个元素是如何排列的,以及它相对于其他元素的位置。

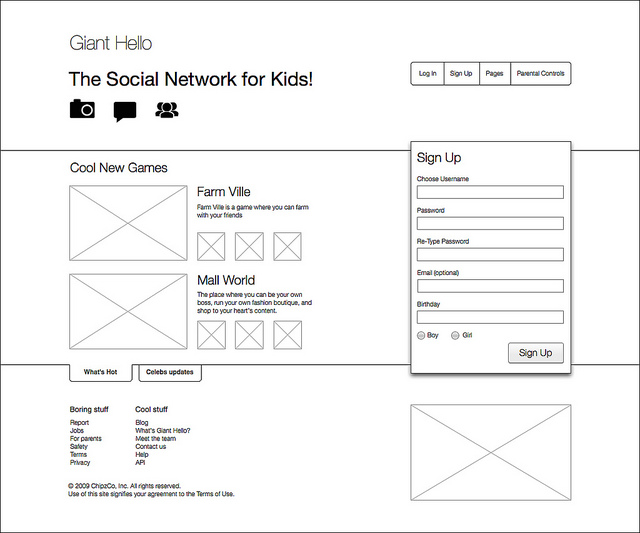
这个备用的裸体草图表明,和手绘草图一样,创建有效的线框草图不需要成为数字艺术家wiz。一些正方形、矩形、线条和文本就足以展示设计的效果。

另一个备用的裸体草图示例,这一次显示了更复杂的设计。只要元素在它们需要的地方,就可以使用不同的灰色来区分元素,并且一些简单的文本描述每件事情的功能(当需要时),然后你就可以开始了。

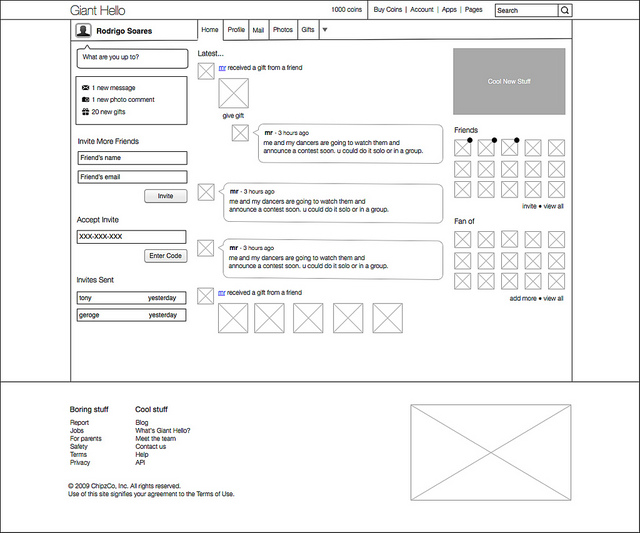
上一个草图(主/活动屏幕)中显示的社交网络的主页线框草图。

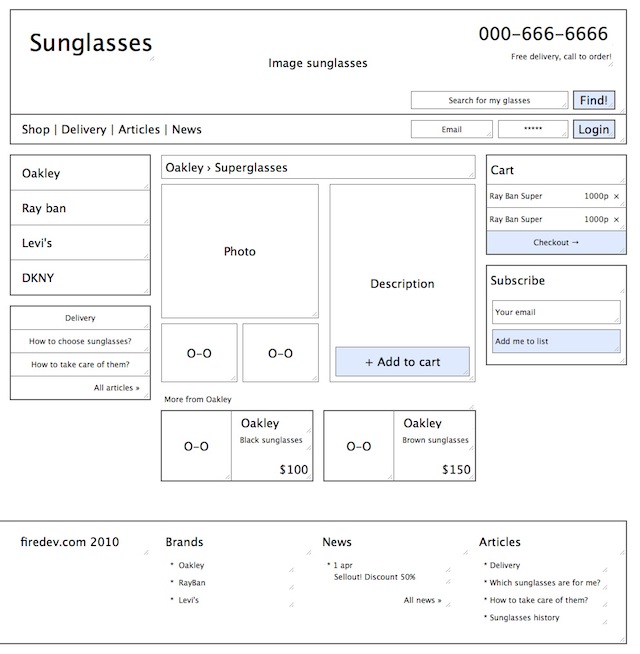
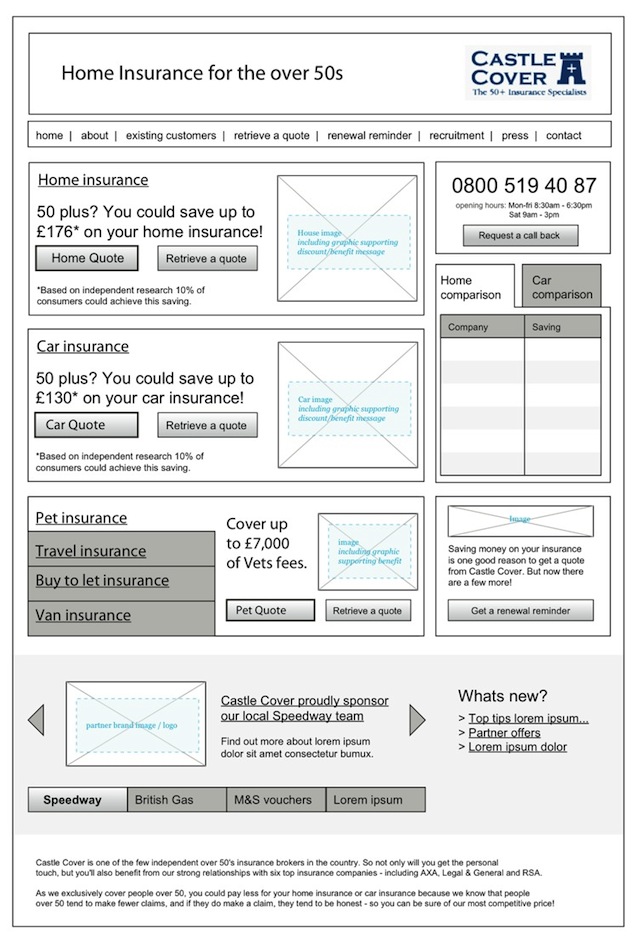
在这个电子商务草图中有效地使用了颜色。浅蓝色表示什么是按钮,草图中的其余矩形用于文本输入或选择器。

这张草图几乎完成了所有基本元素(如按钮),同时没有在颜色、背景和其他造型上浪费时间。

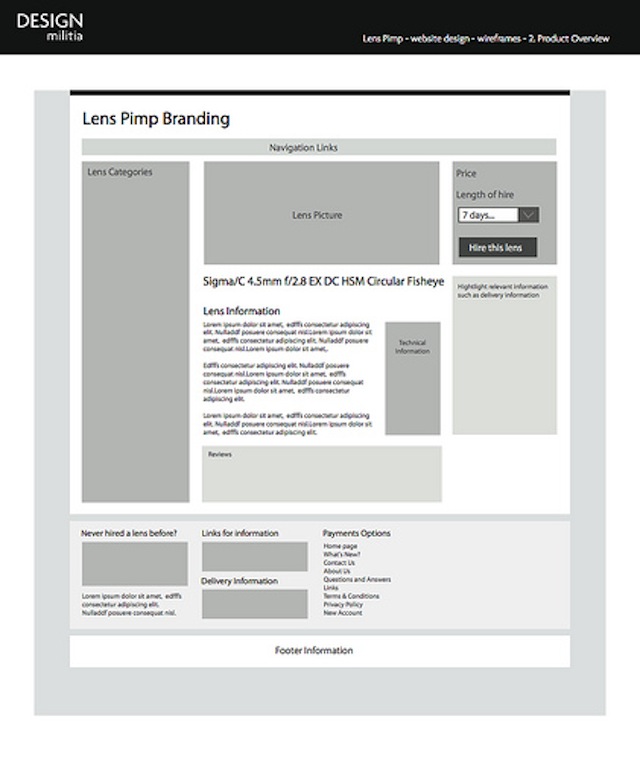
这里有效地使用了灰度来区分图像和背景,文本块让您清楚地了解真实内容和网页的外观。

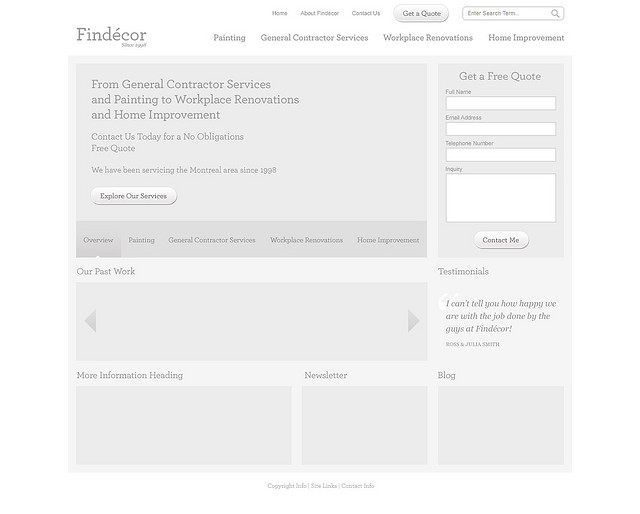
该草图甚至可以设计文本、按钮和其他元素的样式,同时不会在颜色、背景和示例图像上浪费时间。这表明,通过完成20%最重要的元素,而忽略80%不重要的元素的造型,您可以只需一个线框草图就可以获得几乎完整的设计图。

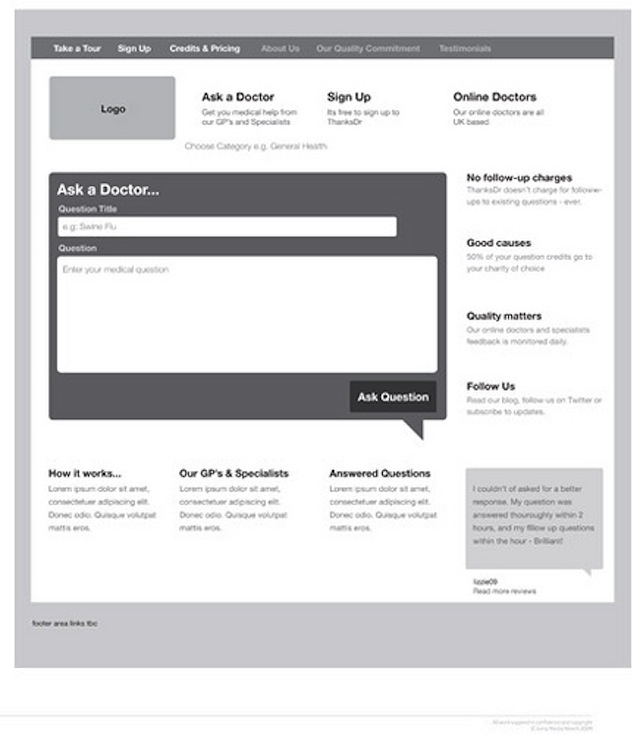
与上述草图一样,此线框草图也只关注20%的基本元素的样式,而忽略了其余元素。您可以非常清楚地了解最终网页的外观,而无需草图添加颜色、背景和其他元素。
您是否创建网络和移动线框草图?
交给你:你觉得线框绘制最有效的理由是什么?请在下面的评论部分自由分享。
来源:https://speckyboy.com/web-mobile-wireframe-sketch-examples/








