网页设计中的创意布局
网页设计不必局限于典型的网格结构布局。有时感觉我们被锁在了一个无穷无尽的页眉、内容、边栏和页脚循环中。就是这样。如果我们有时能摆脱传统,并迫使自己打破一些可用性规则,那将是一件好事。想象一下我们能创造什么。
今天,我们为大家挑选了一系列完全符合上述要求的网站:它们打破了传统,结果是它们构建了一些极具创意的网页布局,在大多数情况下,这些布局也有点不同寻常。
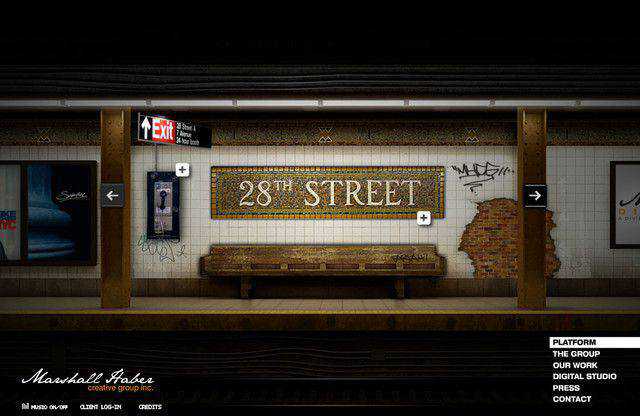
马歇尔·哈伯
这个Flash网站使用地铁地图作为预加载程序,一旦加载,你会惊讶于其设计的细节和创造性以及高度原创的导航。

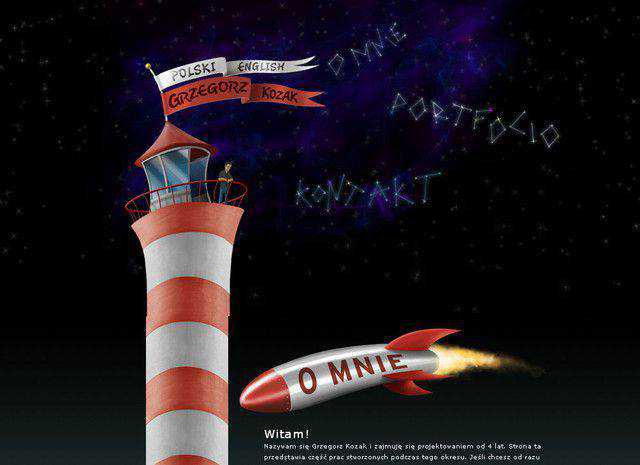
Grzegorz Kozak公司
非常有趣和互动的布局,提出了一个美丽的背景图像的塔。点击顶部菜单将进入页面上的相关部分。

蒂博
我喜欢这个网站。精心放置的导航元素具有漂亮的鼠标悬停效果和声音。您可以拖放元素,并可以单击每个元素以进一步浏览站点。

罗勒格罗
这个网站的中心部分使它脱颖而出。引人注目的绿色地毯看起来棒极了。

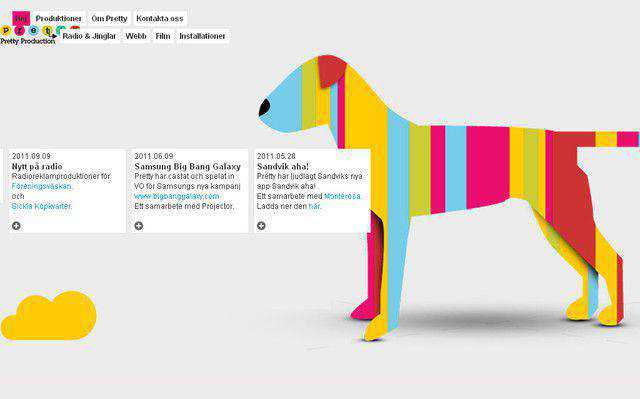
漂亮的制作
一个非常不寻常的,丰富多彩和创造性的布局与水平滚动。

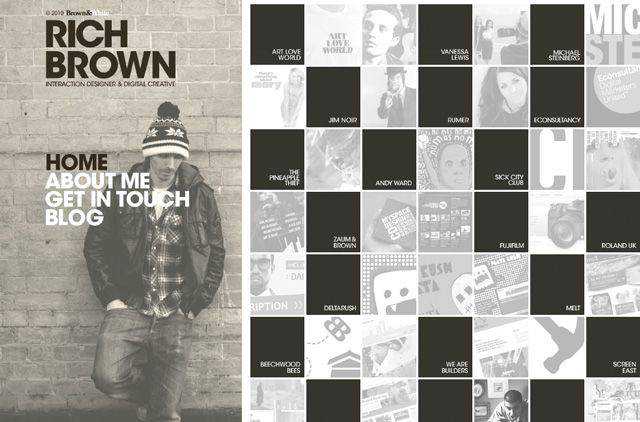
富棕色
本网站平均分为两部分。一个是完全静态的,有一个非常好的背景图像,而另一个部分是可以滚动不同的瓷砖,你可以点击进一步浏览。

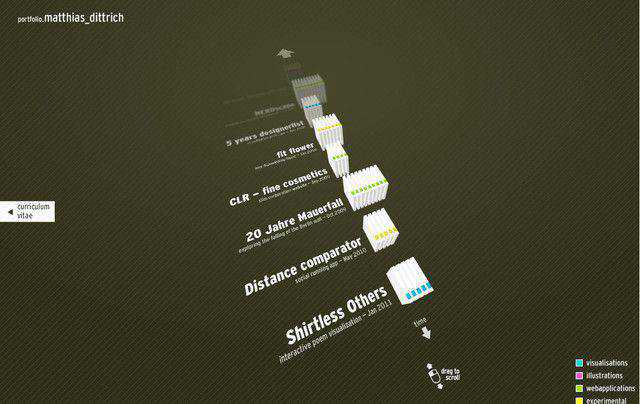
马蒂亚斯·迪特里奇
你会喜欢浏览这个真正的互动设计组合网站。只需拖动即可滚动。

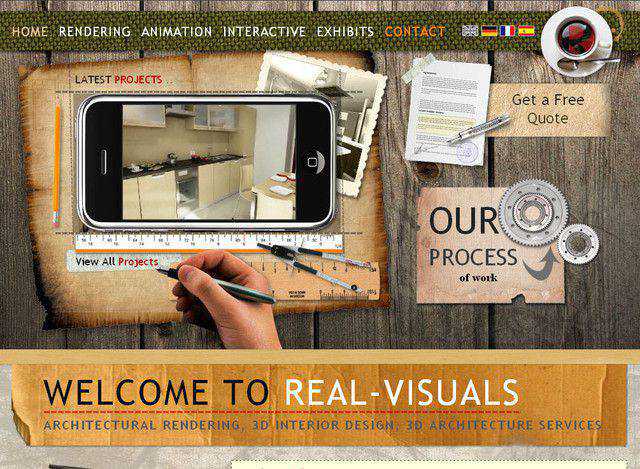
真实的视觉效果
有了这个网站,你会发现许多互动设计元素,增加了美丽和创意。

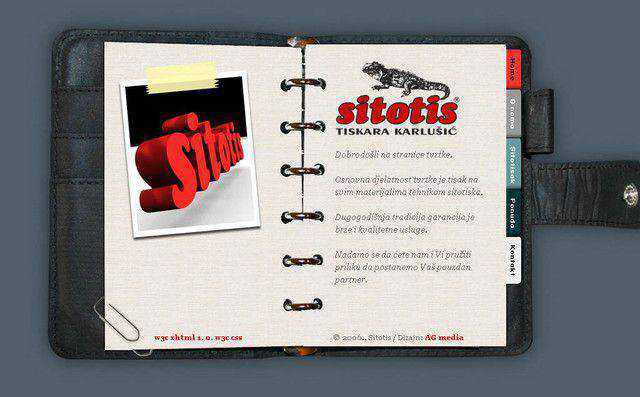
西托提斯
这个网站的设计给你的印象是,你正在翻阅个人日记。

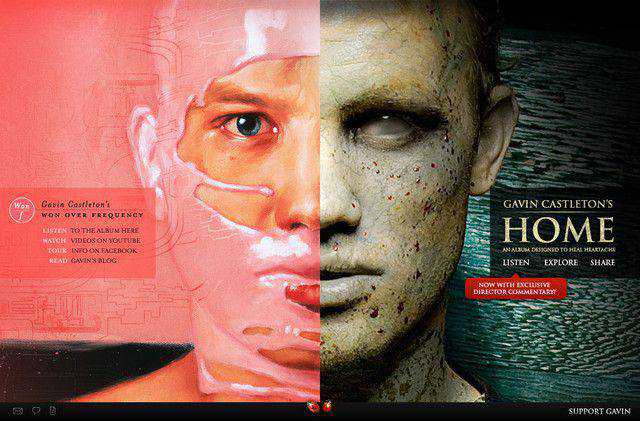
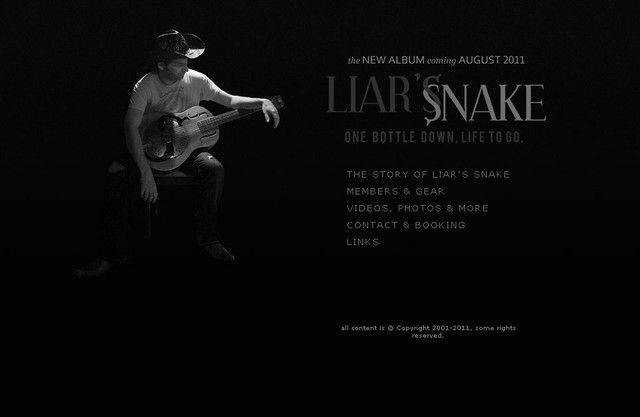
加文·卡斯尔顿
该网站旨在突出每个音乐家专辑的个性分裂。只需选择你想探索的专辑或个性。

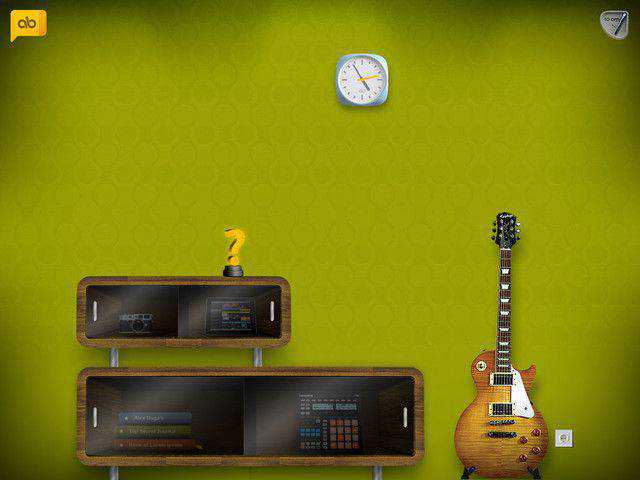
亚历克斯·布加
这是一个很棒的网站,从各个角度都充满了创造力。导航隐藏在娱乐中心的玻璃面板后面。

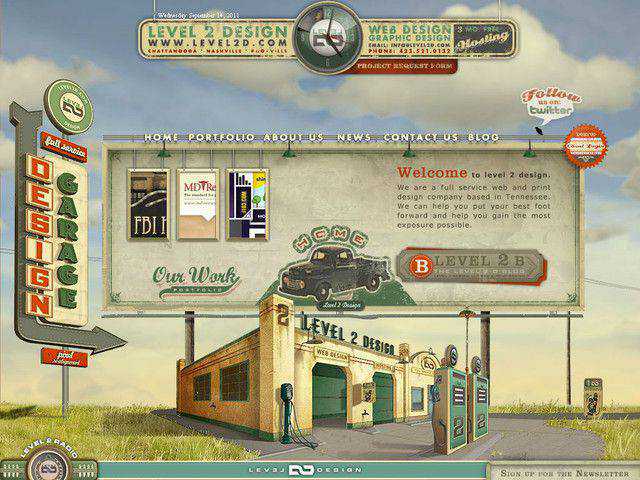
级别2

麦当劳
这个网站的设计给你的印象是你走进了一家普通的麦当劳店。

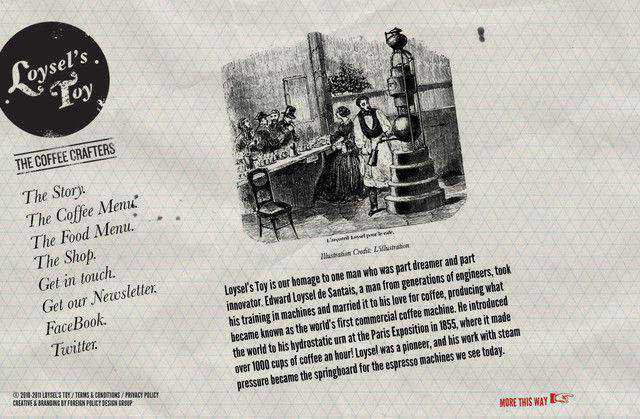
Loysels玩具

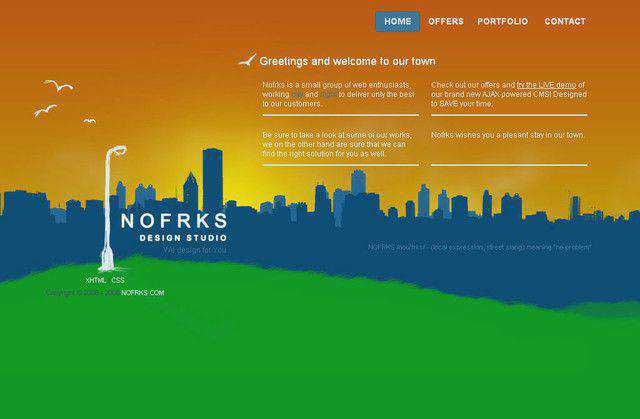
Nofrks公司

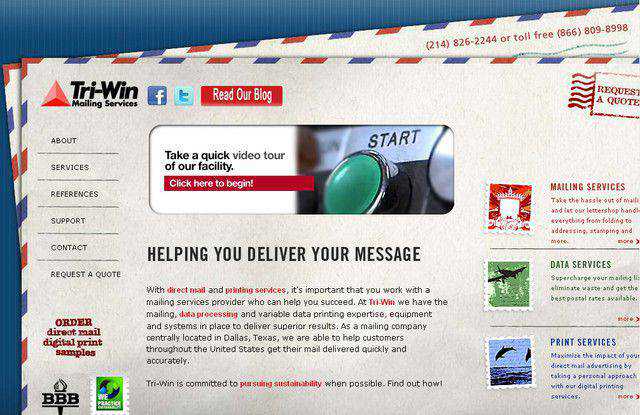
三连胜
该网站的背景图片完全适合该公司,该公司提供邮寄服务。

Classicwfl
通常,导航位于侧栏或站点顶部。Classicwfl采取了不同的路线。非线性布局打破了典型的方形结构,提供了一些完全原创的东西。

维吉特团队
Viget实验室使用滑动导航和水平滚动效果,使用户交互更加生动有趣。然而,更突出的是,布局本身很突出:布局难以区分,类似于交互式Flash界面。

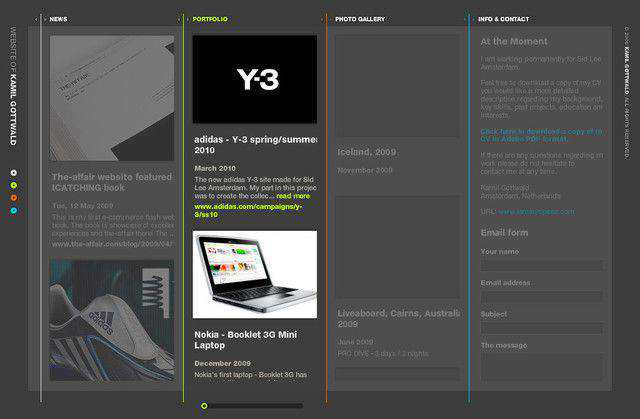
Kamil Gottwald公司
在他的布局中,Kamil Gottwald允许用户确定站点列的宽度。要垂直导航,用户需要水平滚动。因此,不需要垂直滚动条。可以查看多个站点。

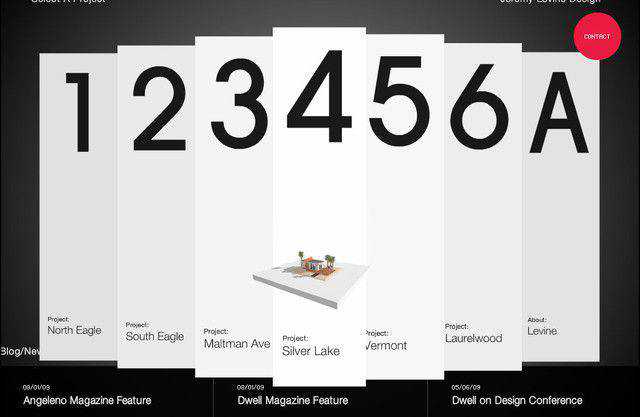
Jeremy Levine设计

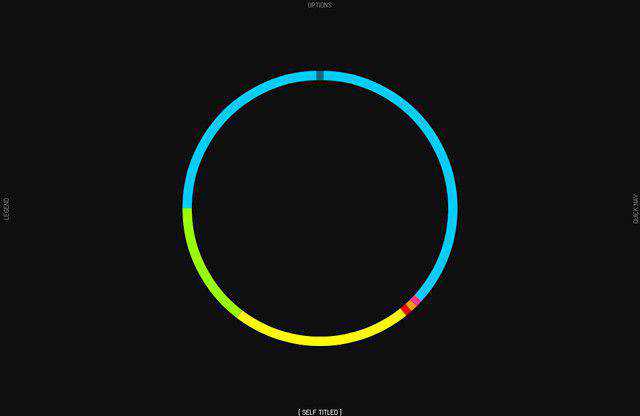
自我命名
自封在页面中心呈现一个大圆圈。点击戒指上的任意位置将显示实际组件,点击加号将进一步显示内容。

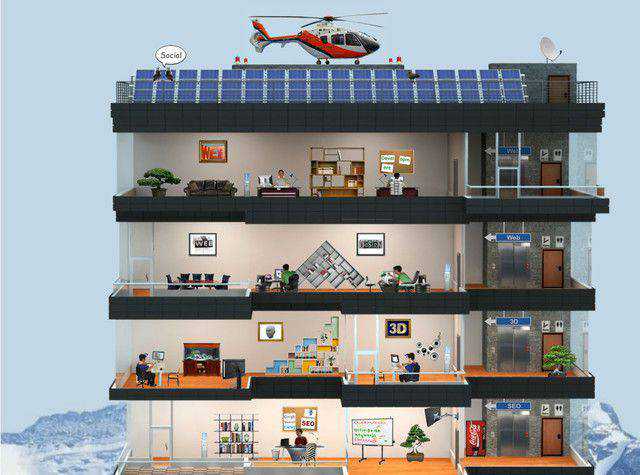
代理网络
一个非常有趣的浏览网站。只需单击要浏览的部分。

精英站长
类似于上述代理网络的方法。您可以上下滚动并单击每个部分以了解更多信息。

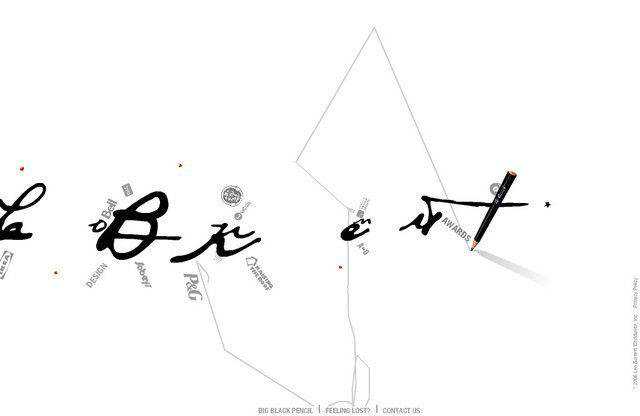
Leoburnett公司
在这里,你会看到一种非常不同的导航风格。鼠标悬停的效果就像你在纸上移动铅笔一样。只需单击子菜单进行进一步探索。

来源:https://speckyboy.com/unusual-creative-web-layouts/








