30个创意HTML5网站,为网页设计提供灵感
HTML5引入了一些惊人的功能和技术,帮助我们创建了前所未有的快速、互动和惊人美丽的网站。
其先进的多媒体技术使我们能够创建具有流畅过渡、精美图像滑块和动画的创意网站,而这些之前是用Flash、JavaScript或一些非常核心的设计构建的。
HTML5带来了许多新特性,任何网页设计师都应该对此感到兴奋。首先也是最重要的是,HTML5带来了新的媒体功能和元素,如视频、音频、令人惊叹的画布,使媒体组件在不使用专有软件(如Flash、Javascript)的情况下更容易集成到网站中。
因此,如果你对下一个HTML5网站需要灵感或方向,我们将汇集30个最具创意和创新的HTML5站点进行深入研究。我们还有一些免费的HTML5网络模板,以防万一,这就是你想要的。
1.小胡子游戏
胡子游戏允许用户玩一个游戏,他们必须通过视频平台(如YouTube或Hulu)为人们添加胡子。网站使用<;视频>;元素来嵌入电影。

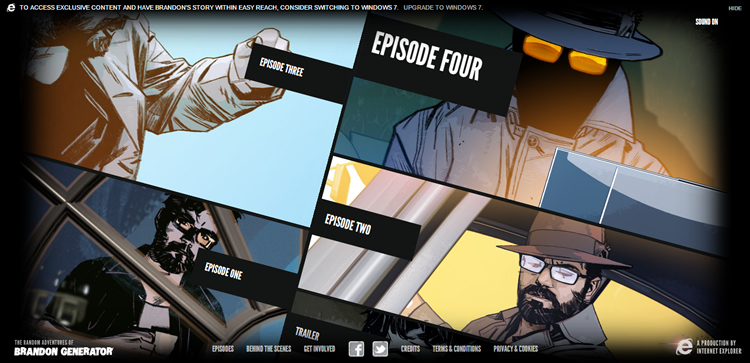
2http://brandongenerator.com/“>布兰登发电机
Brandon Generator是一个为推广IE9而创建的交互式故事。该网站使用HTML5、CSS3和jQuery等多种技术,以及SVG和canvas来创建奇妙的动画和过渡,提供了丰富的视觉和交互体验。

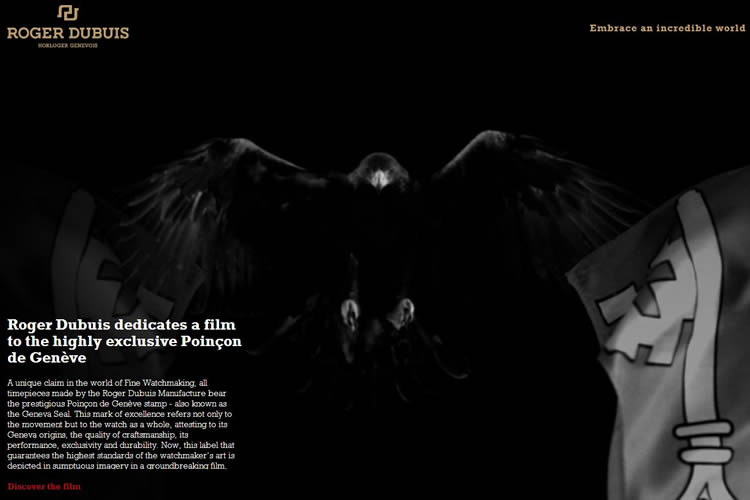
3.Roger Dubuis
瑞士手表制造商罗杰·杜布伊斯使用HTML5的视频和音频功能,通过对每一个计时片的交互式介绍,提供了难忘的体验。该网站还使用历史和地理位置API为游客提供最近商店的位置。

4、比约克
冰岛流行偶像比约克(Björk)的HTML5网站使用画布元素的强大说明力来帮助创建惊人的3D星系。当你进入网站时,可以用鼠标光标旋转星系,并录制比约克的视频。极好的

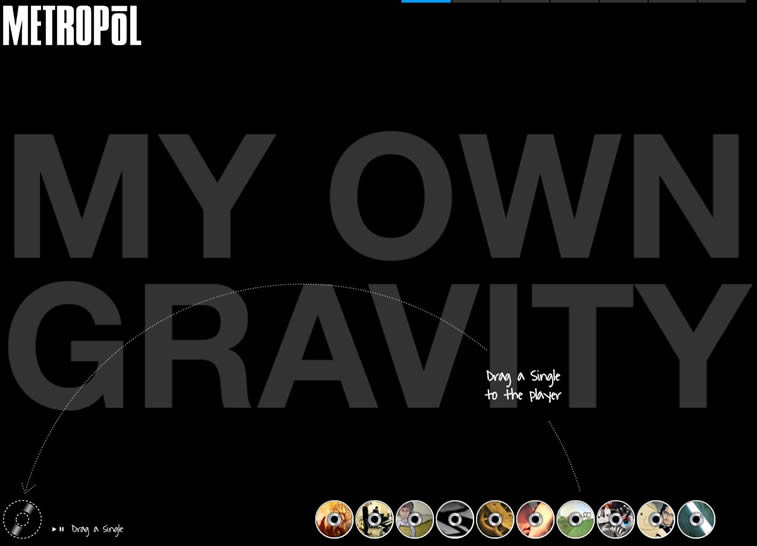
5、大都会乐队
这个好看的HTML5网站使用了画布、拖放API和视频的组合,将其变成了一个交互式且有趣的视频自动存储塔。

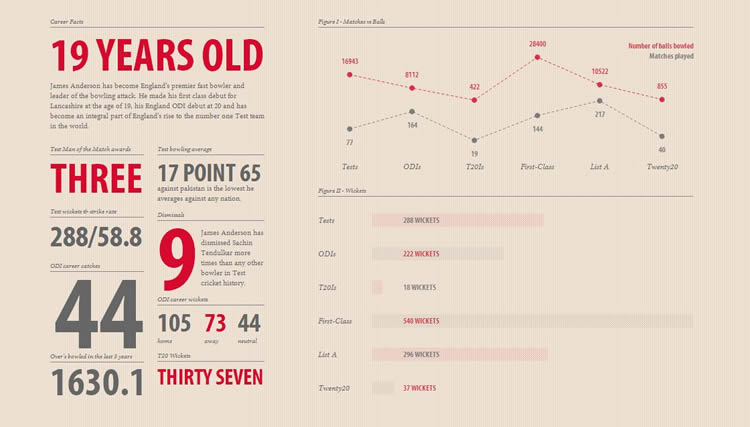
詹姆斯·安德森
James Anderson的网站使用内嵌SVG来创建他统计数据的吸引人的图形可视化。该网站关注这位板球运动员的职业生涯,通过使用动画和人物,它看起来像一个巨大的交互式信息图表。

7.Lois牛仔裤
该网站使用HTML5视频。此外,<;视频>;标记元素由三个可选版本实现,分别是.ogv、.webm和.mp4,因此可以在大多数浏览器中进行最佳播放。

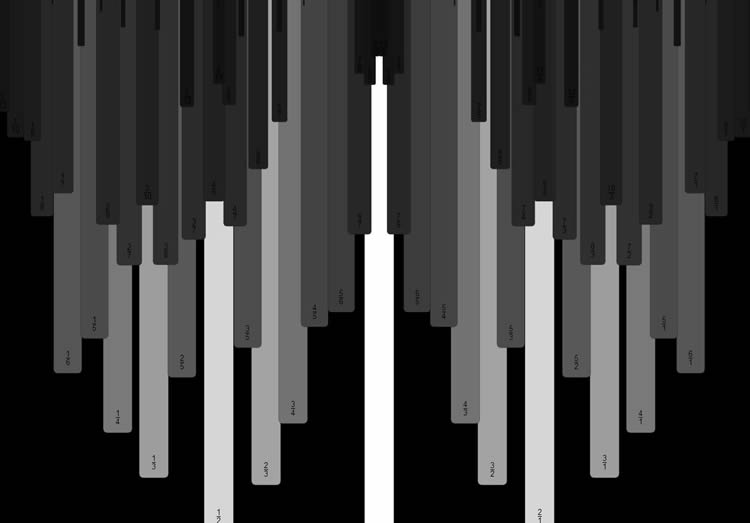
8、弗里佐
如果你想学弹钢琴,这是你的机会。使用canvas元素,该站点整合了音频和与鼠标按键交互的能力。试着成为莫扎特。

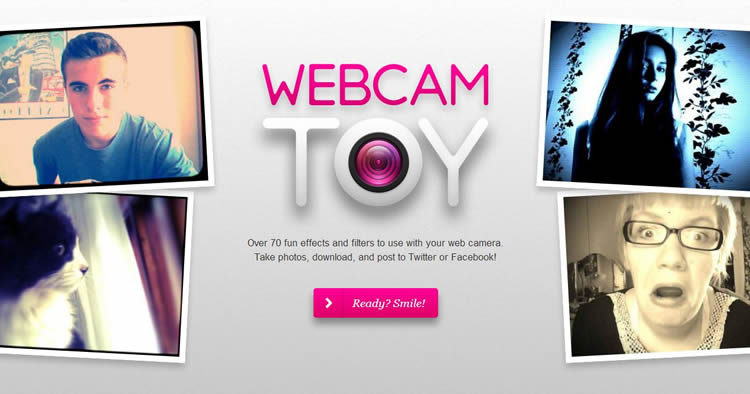
9、网络摄像头玩具
这个网站是HTML5取代最初在Flash中构建的内容的例子之一。W3C定义的HTML5新的getUserMedia API允许网站所有者从Flash切换,让浏览器无需使用插件即可访问摄像头。

10、野兽
这是另一个展示HTML5可能性的创造性例子。该网站以诗歌的形式自动滚动,同时以一些漂亮的效果展示插图和动画。

11、街机大火:市中心的荒野
由克里斯·米尔克(ChrisMilk)编写和导演的谷歌Chrome实验是HTML5多功能性的绝佳例子。访客可以输入他们的地址,互动音乐视频将在后台使用谷歌地球播放。试试看!

12、灵魂收割者
这本时尚的数字漫画书使用HTML5,通过过渡和动画的结合而变得栩栩如生。对漫画迷来说,这很有趣。

13、大学
这本由好莱坞最大的电视连续剧制作人编写的互动百科全书极大地利用了HTML5可视化技术。绝对值得一看,尤其是如果你是电视剧迷的话。
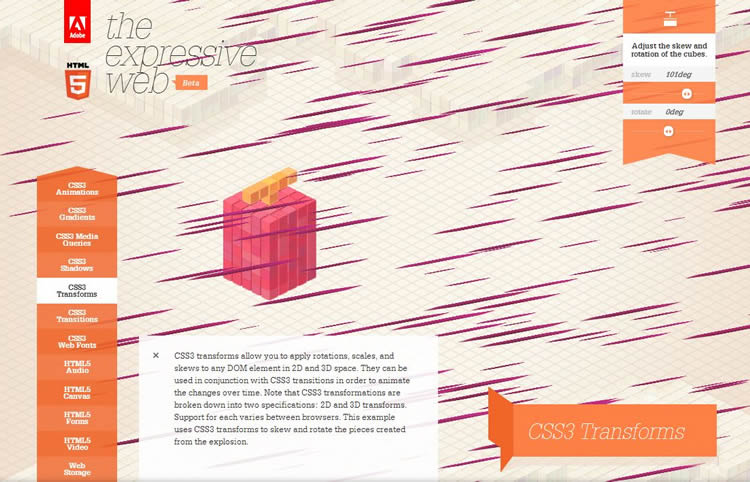
14http://beta.theexpressiveweb.com/“>富有表现力的网络
这个富于表现力的Web是由Adobe创建的,它提供了一个很棒的HTML5用户指南,并展示了HTML5和CSS3的功能和力量。

15.CNN生态圈
CNN Ecosphere是里约+20地球峰会周围推特的实时全球代表。目标是让访问者使用推特和标签“RIO20”来植入“想法”。一旦有足够的推特被“植入”,HTML5的可视化就会开始创建一个美丽的球体。每个花蕾代表一条推特。

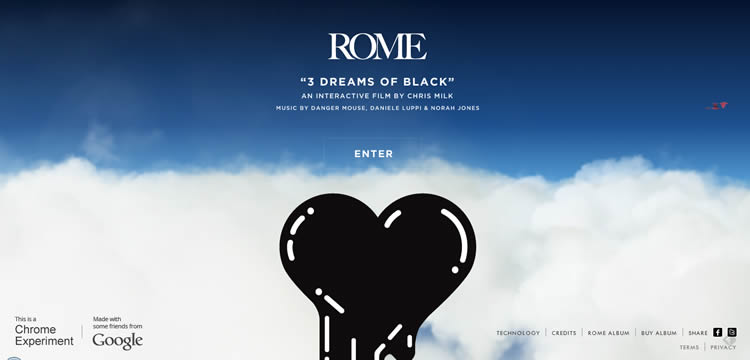
16、黑人的三个梦想
克里斯·米尔克和他的朋友在谷歌的另一个互动视频,这是一个巧妙的方式来推广专辑“罗马”的危险鼠标和丹尼尔·卢皮创建。该网站使用WebGL添加与视频中对音乐和用户输入作出反应的对象的交互。

17、这个外壳
另一种独特且引人入胜的专辑推广方式是,该网站使用使用canvas元素创建的简单益智游戏,需要在指定的时间限制内解决。如果你完成了,你将获得免费下载。

18.inTacto
inTacto使用HTML5、jQuery和Parallax通过数字宇宙之旅展示了十年的历史。有趣的是,当你进入网站时,你可以使用鼠标或键盘箭头自动或手动浏览。

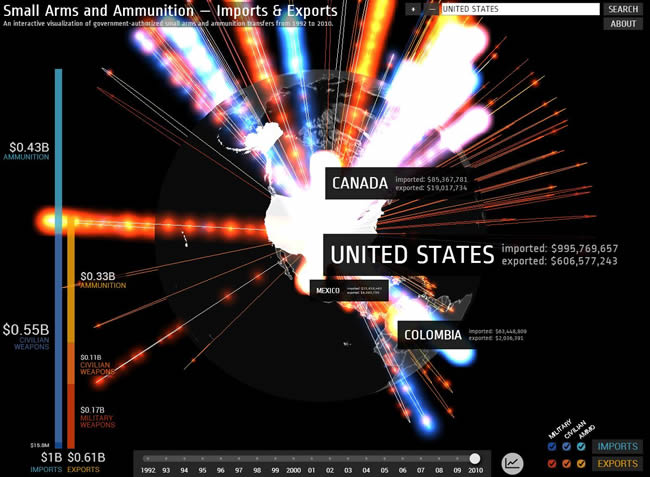
19、谷歌的全球武器
谷歌的武器贸易可视化将武器进出口显示为国家之间的界限,并详细介绍了1992年至2010年期间武器支出和百分比变化的数据。项目负责人Michael Chang表示,这是一种“非常经典的‘让数据看起来性感’的运动”。

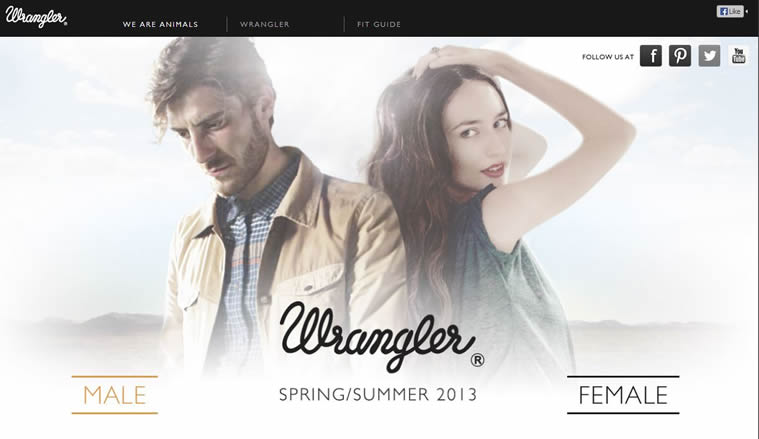
20.Wrangler欧洲
在过去几年中,Wrangler一直在使用最新技术创建支持其品牌价值的在线存在。它目前的网站展示了如何使用HTML5以一种吸引人的方式在线展示产品。他们开发了在3D空间内制作电影序列动画的技术,并在每个场景中添加了音乐配乐,以及与网站交互同步的声音效果。这是最终的用户体验,所以不要错过。

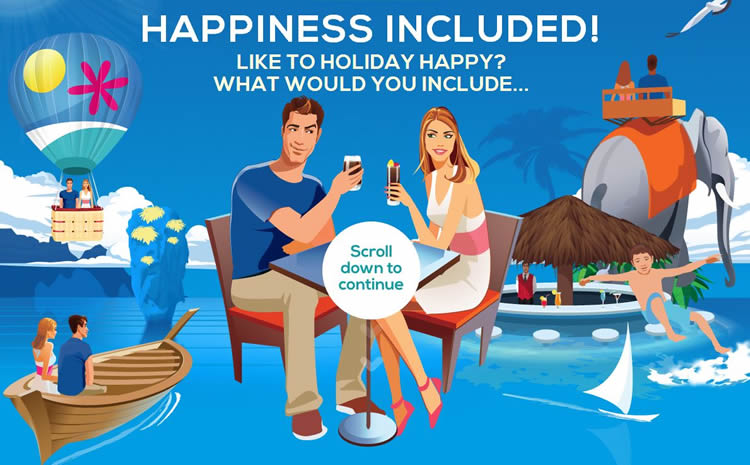
21、包括幸福
这部创意作品从头到尾带你走过一段“完美假期”的互动之旅。你可以让它自动播放,也可以通过滚动页面手动控制。试试看!

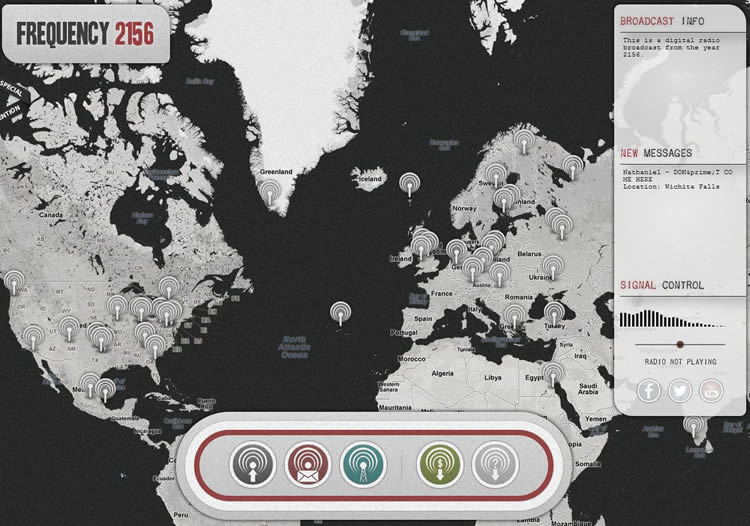
22、频率2156
频率2156是一个基于社区的互联网广播电台,它讲述了2156年的一个后启示故事,用户可以在那里发送内容。它使用了新的HTML5技术,包括画布、视频和;音频、WebGL以及CSS3动画和过渡。

23、创意9
Creative9的空间主题网站结合了HTML5和CSS3动画,使网站看起来非常逼真。

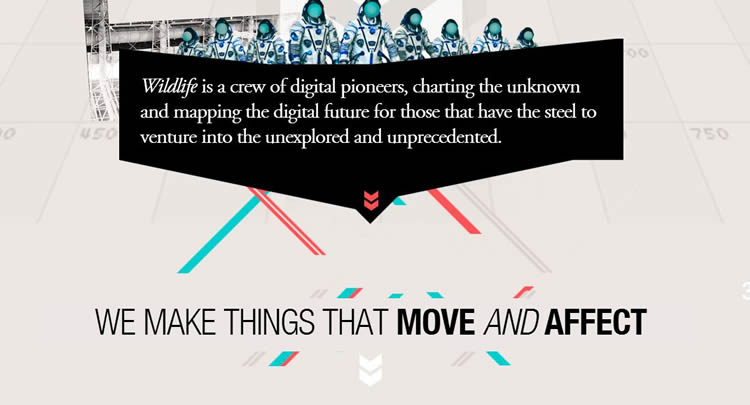
24、野生动物
这个互动式的单页网站展示了一批数字先驱,为那些有勇气冒险进入前所未有和未经探索的领域的人描绘了未知和数字未来。

25http://www.nike.com/us/en_us/c/jordan“>Nike Jumpman
该网站使用“滚动讲故事”提供鞋及其功能的交互式视觉表示。上下滑动可以让用户浏览产品故事,同时还提供了一些访问更多信息的站点。

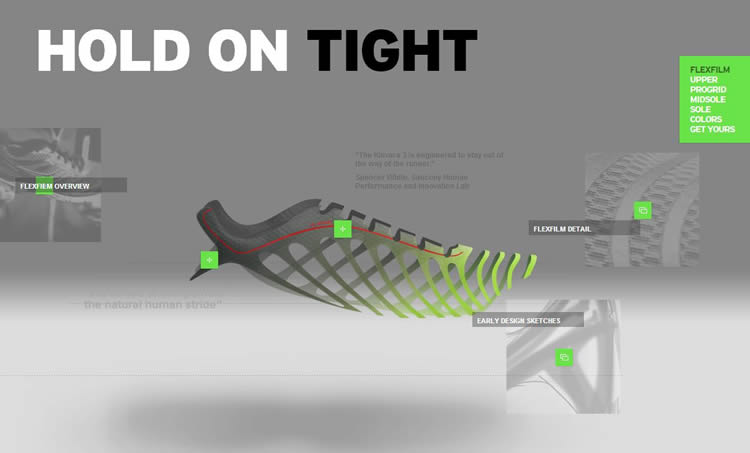
26.Saucony Kinvara 3
Saucony Kinvara 3网站提供了奇妙的互动体验。它之所以如此伟大,是因为它讲述了鞋子走到一起的故事。

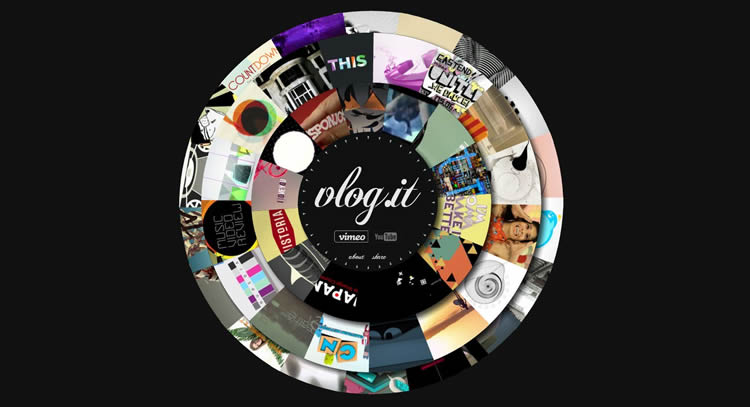
27.Vlog
这是马可·罗塞拉(Marco Rosella)在HTML5上的YouTube和Vimeo收藏夹。这是一个HTML5轮换站点,可以通过在两个视频源之间切换来发现各种视频。

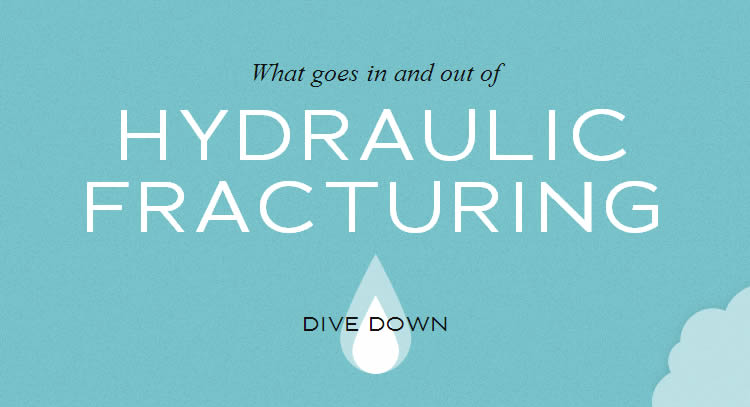
28、水力压裂危险
这是一个单页视差滚动网站,解释了哪些资源和材料进入有争议的水力压裂过程。这一过程在一个奇妙的长页面中进行了解释,该页面使用了一些漂亮的插图;图形,并充分利用视差滚动和CSS而不是闪光灯。绝对值得一看。

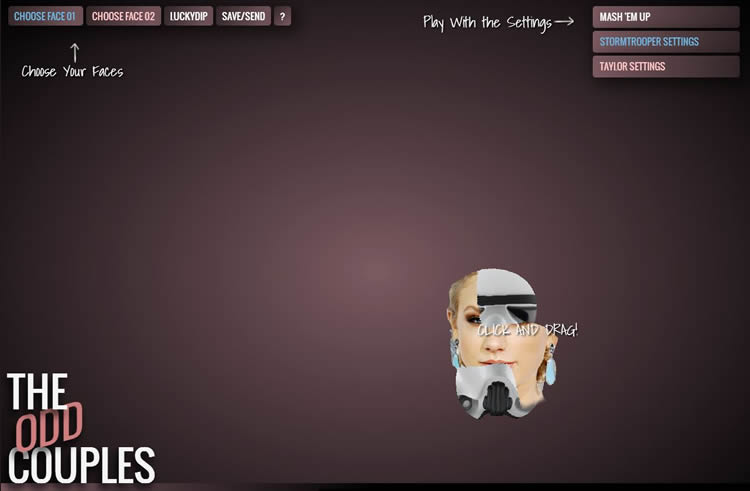
29、屏幕玩具
Screentoys是一个创造性的JavaScript/HTML5实验,它使用CreatJS、Canvas和数据属性为用户提供有趣的交互体验。你可以选择著名的面孔,将其变形为奇怪的生物,然后保存或与他人共享。

30、艺术独创
Art Ingenious是一个单页HTML5站点,您可以在其中滚动浏览页面。它既干净又有效,所以请检查一下。

四舍五入
HTML5的可能性是无限的。所以,让你的想象力尽情发挥,发挥创造力吧!
你还想添加其他有创意的HTML5网站吗?继续,在下面的评论中分享它们。
来源:https://speckyboy.com/creative-html5/








