25个设计精美的网站地图;灵感的用户流程图
所有网站都应该从一个好的计划开始。对于较小的站点,首先关注设计过程可能很常见。对于较大的网站,当用户体验至关重要时,创建初始网站地图或用户流程图是确定访问者使用和导航方式的有效方法。用户体验是网站成功的关键。并且永远记住规划站点的5P–正确的规划可以防止性能不佳。
创建网站地图有很多不同的方法,但我们今天不想讨论,因为从设计灵感的角度来看,它们通常不是最好的方法。
因此,我们将看看真正将设计考虑在内的网站地图。不是网站设计,而是网站地图的实际设计。因此,没有贴子,没有锐利,没有白板,没有思维导图软件,只是一个精心制作的网站地图美丽的选择。
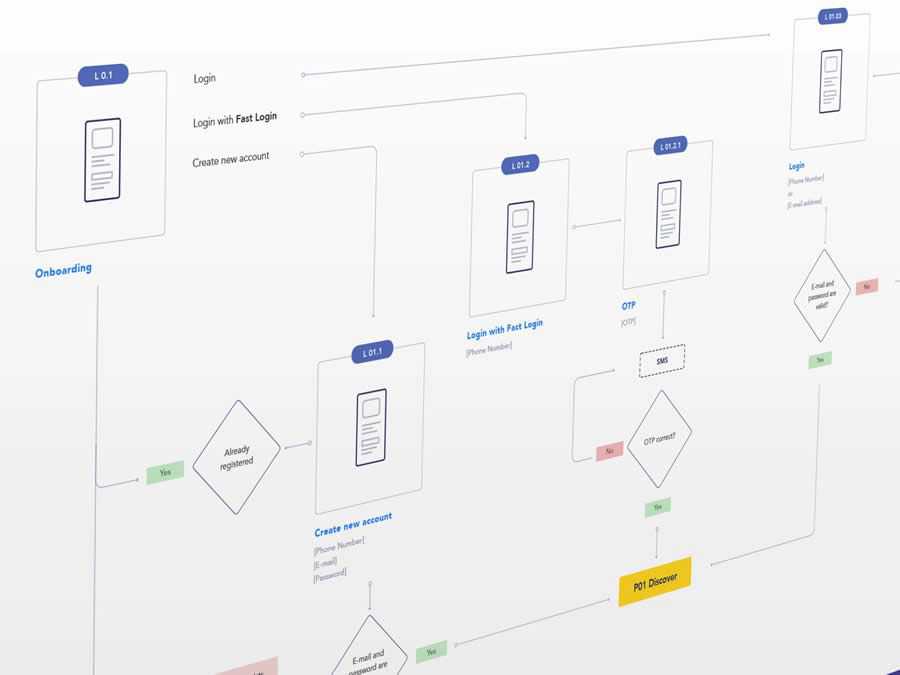
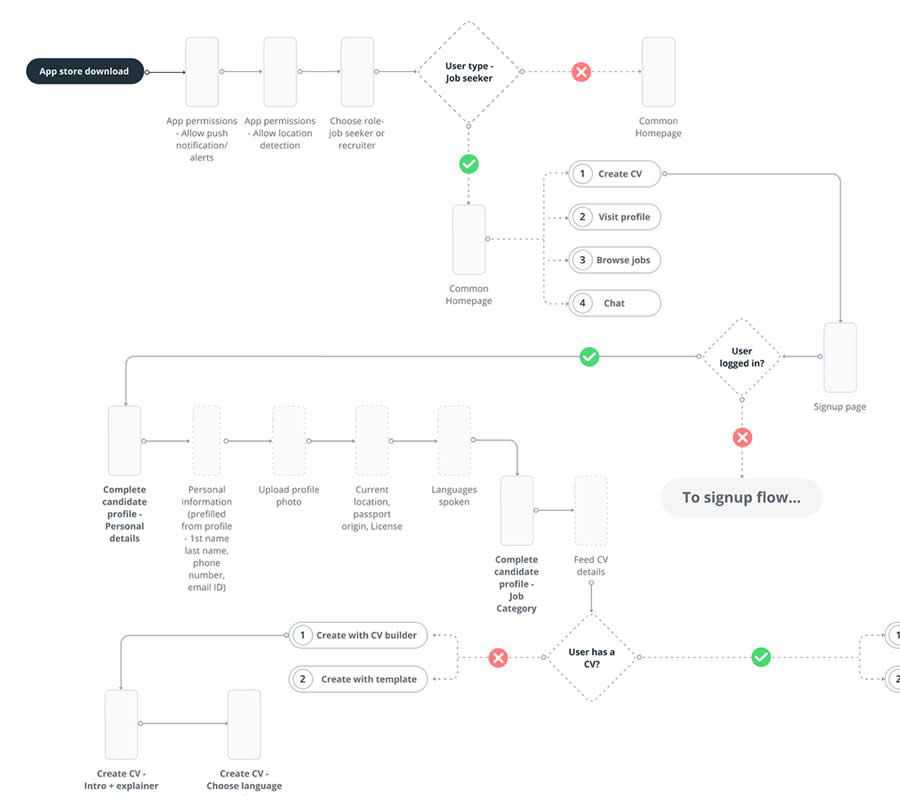
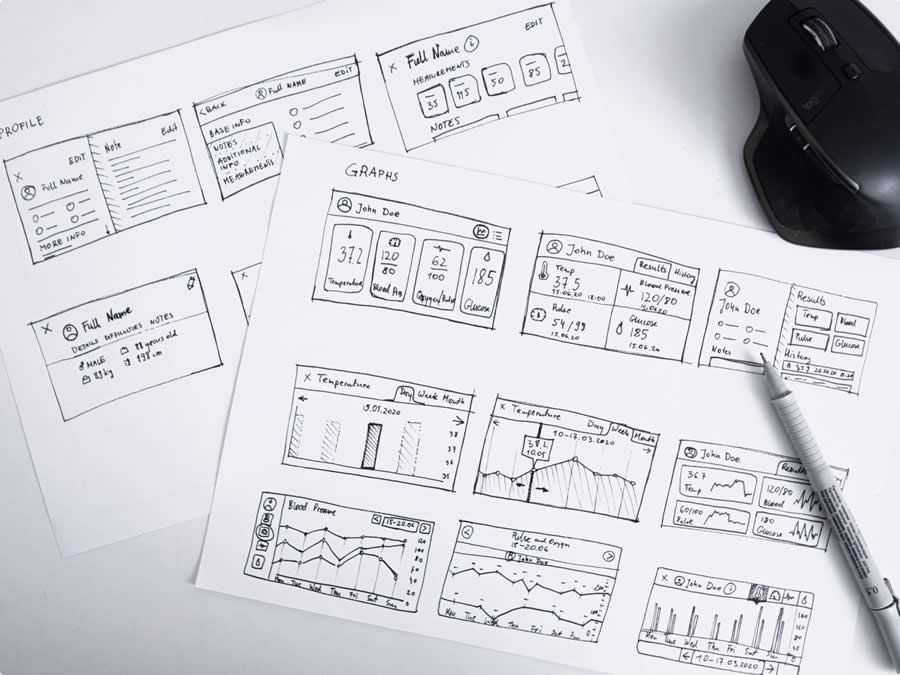
Hale Koksal的移动应用程序用户流

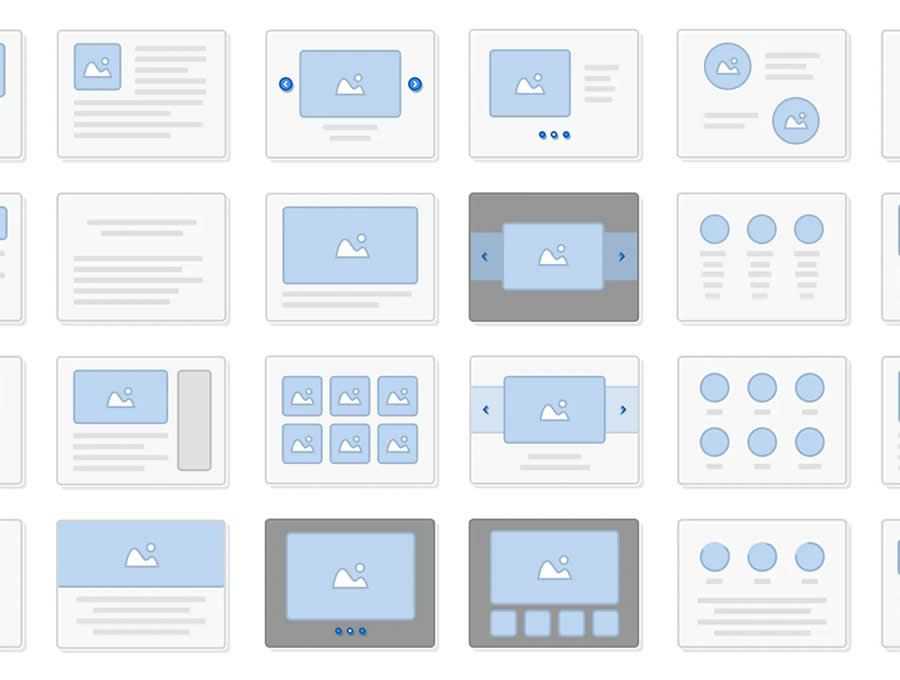
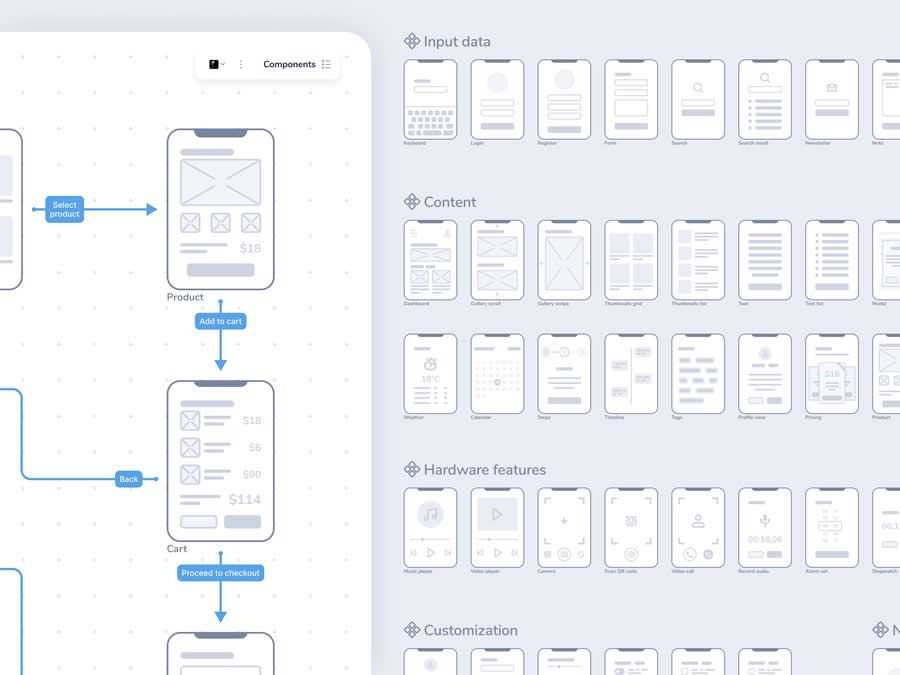
UX工作流–线框和;在Envato元素上创建站点地图

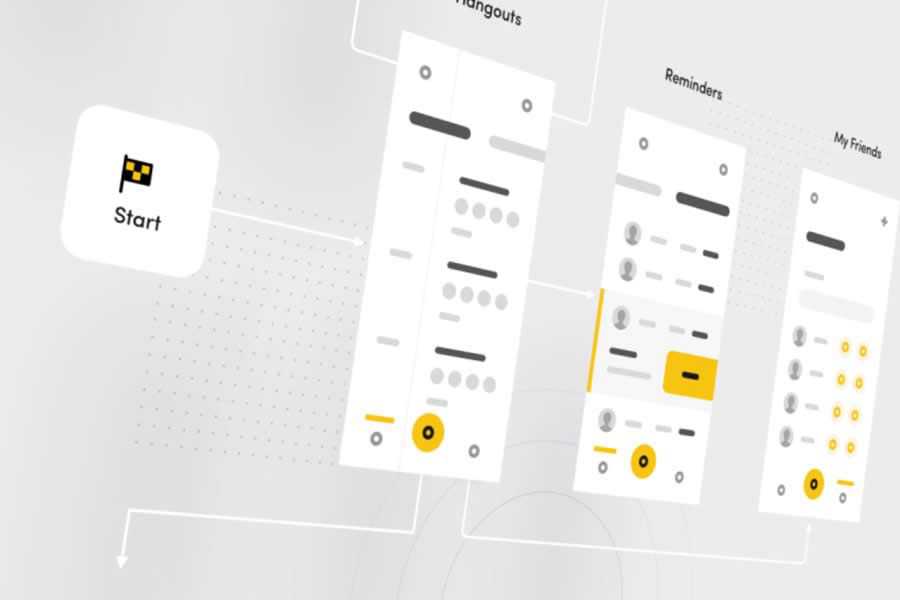
Fireart Studio Mobile Flowchart由Den Klenkov编写

Envato元素上的UX工作流文档模板

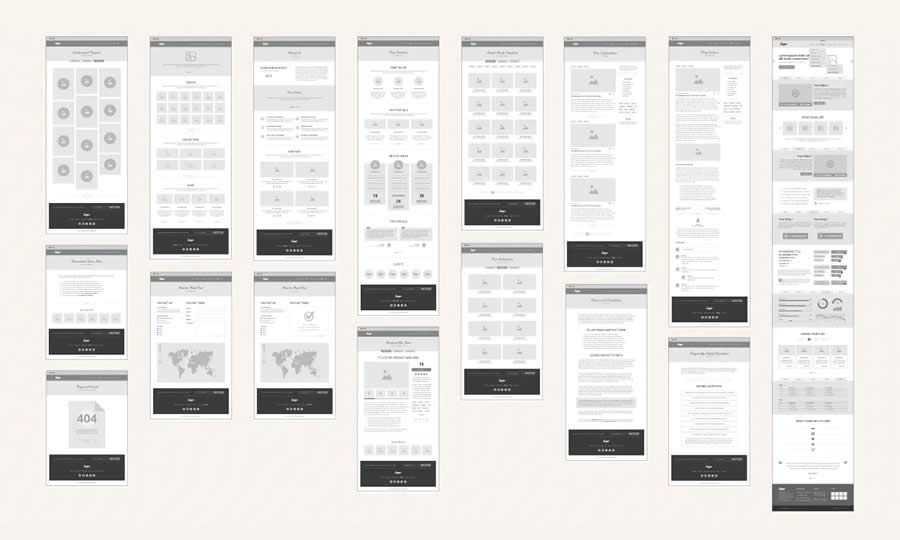
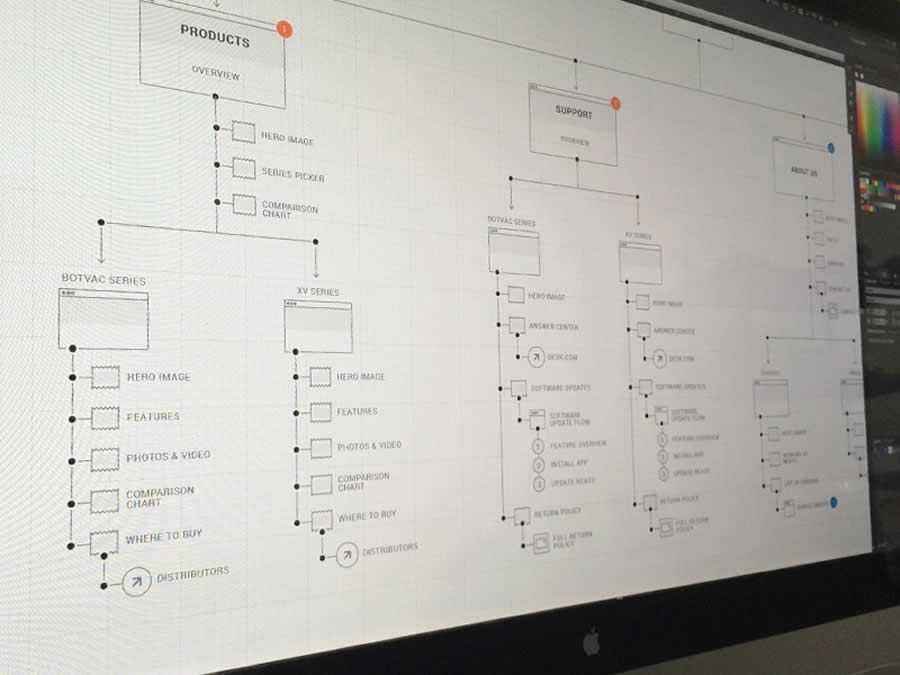
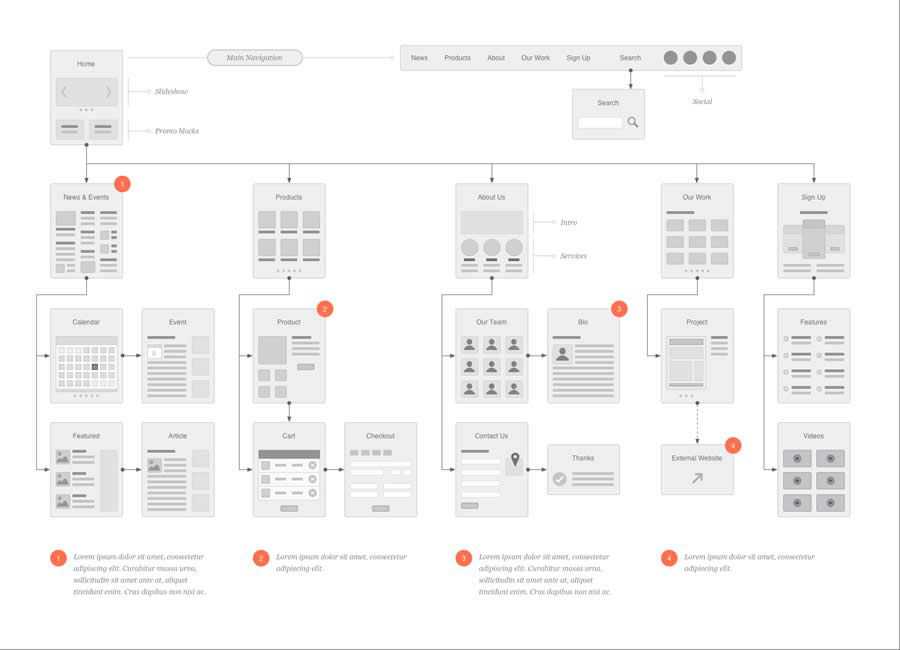
Ed Moss的Newscred站点地图

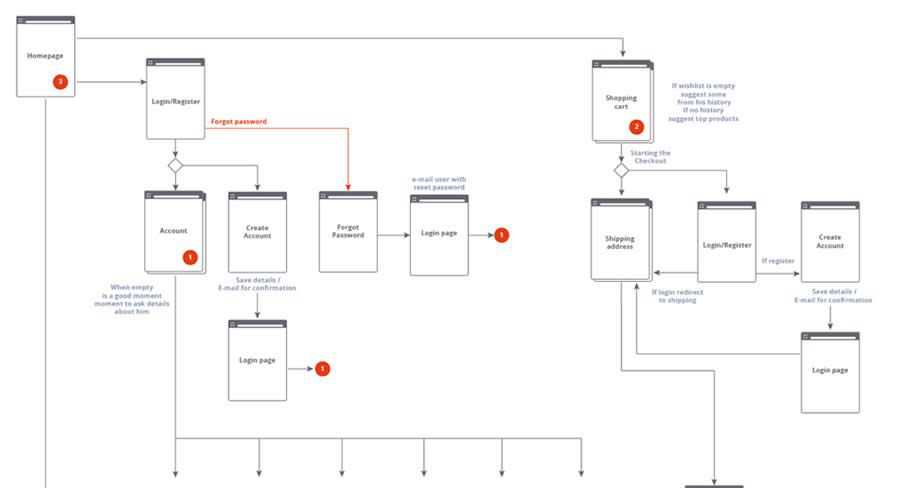
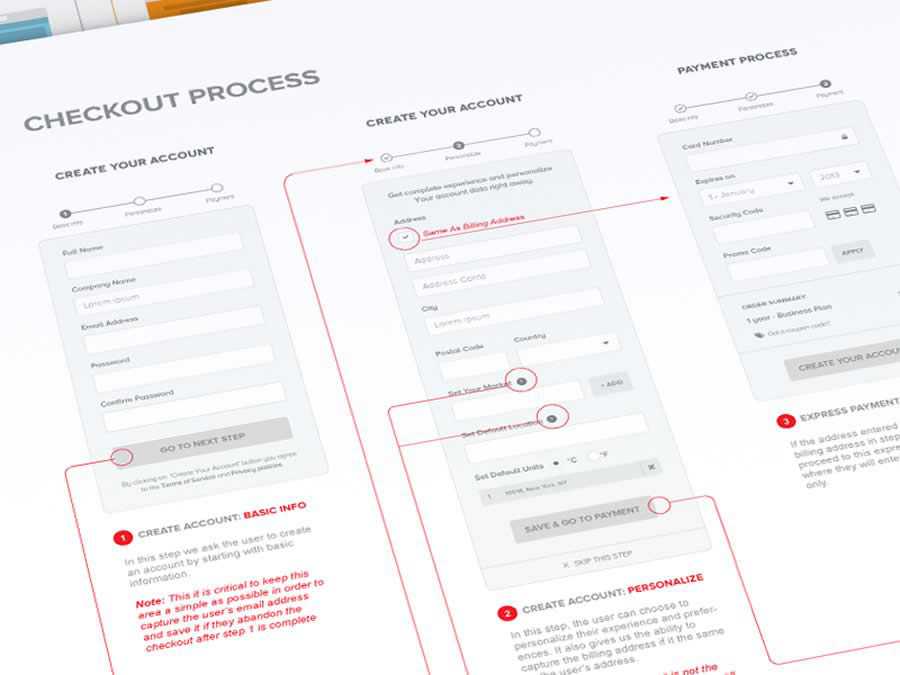
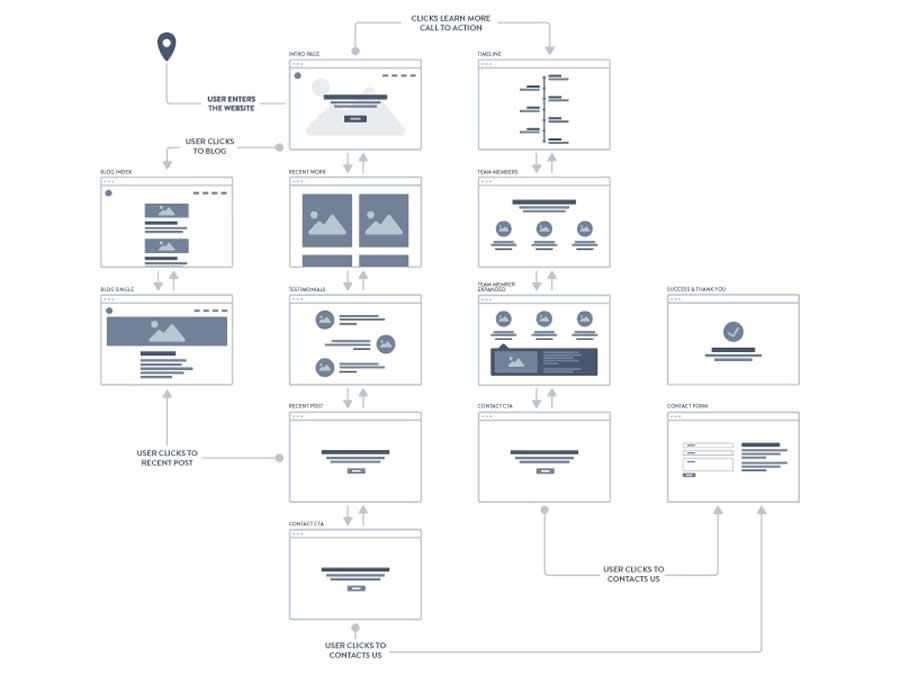
电子商务网站流程图

Envato元素上的骨架线框套件

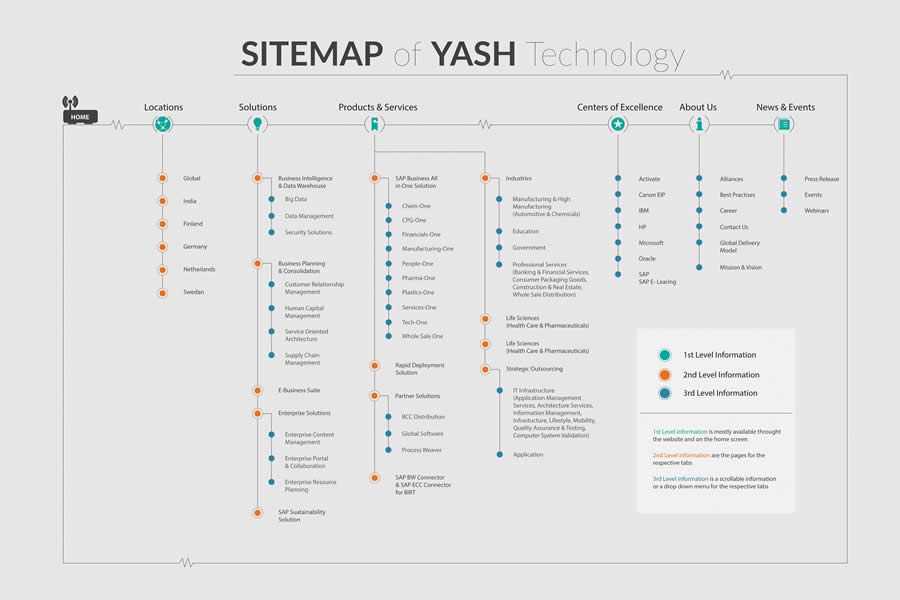
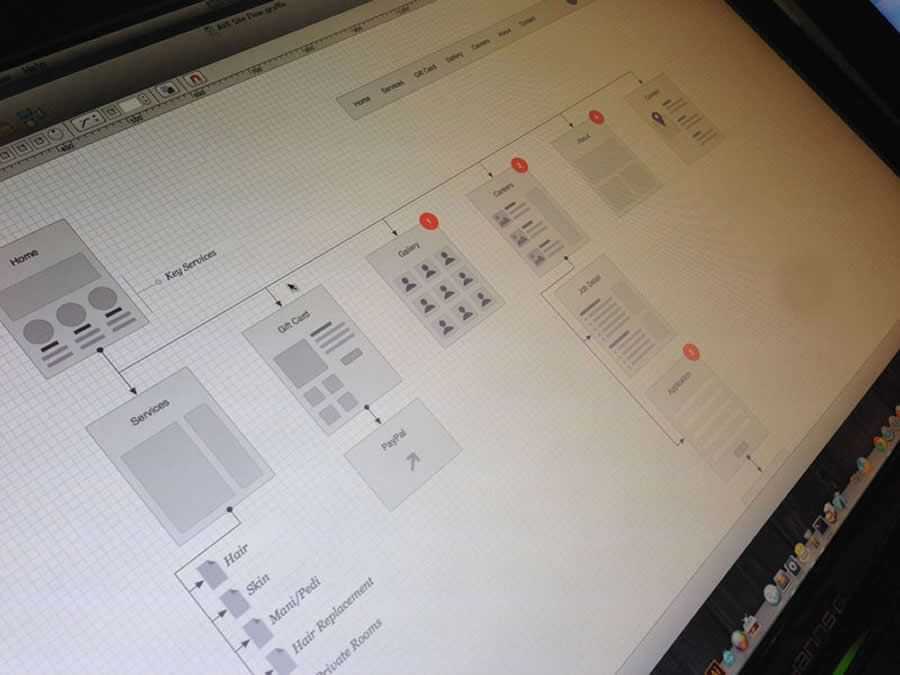
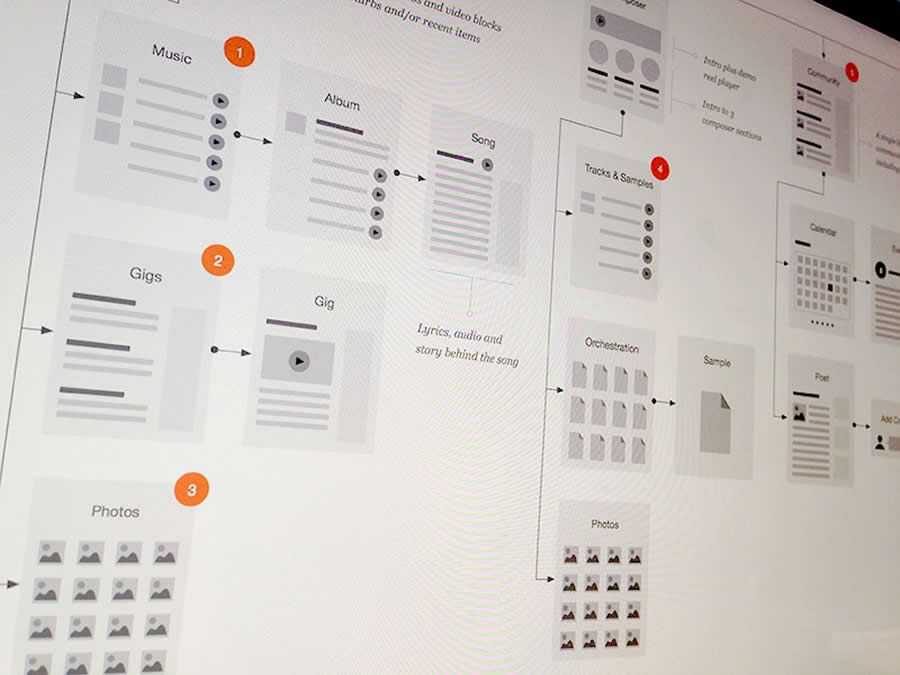
Yash Technology网站地图由Aditya Ranade提供

Envato元素上的土壤网络流程图模板

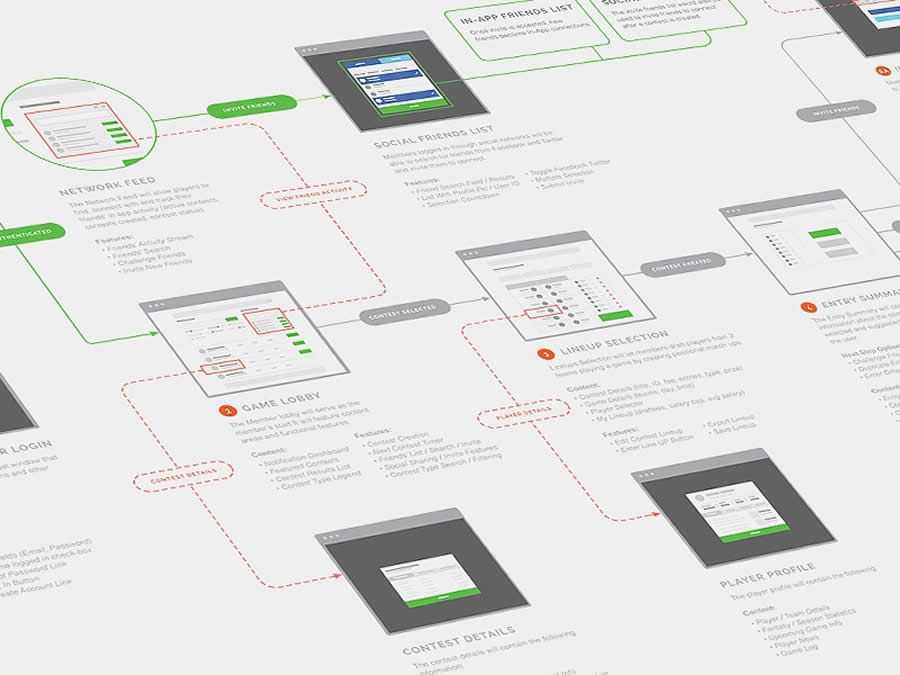
求职者用户流

比尔·肯尼的Focus Lab User Flow

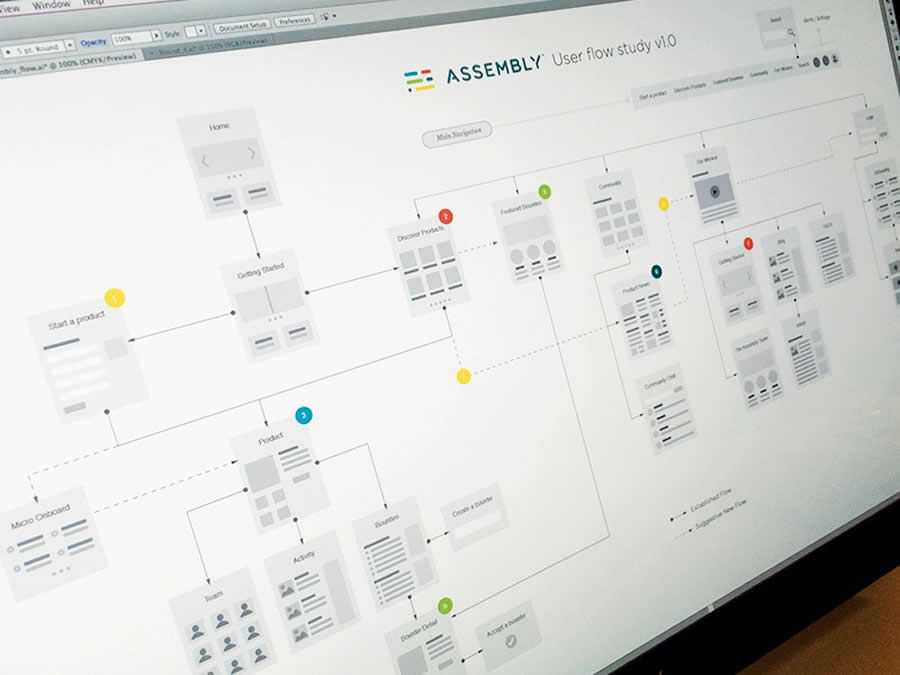
宇宙用户流由Eric Ressler编写

Janna Hagan的学生指南网站地图

皇冠和;Mane简化了检验过程,Michael Pons著

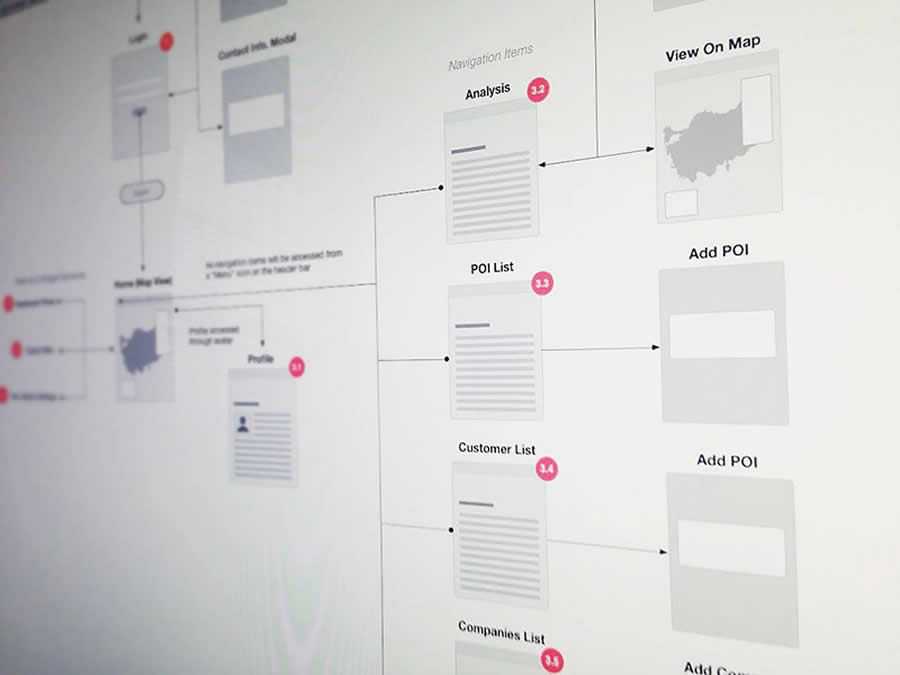
Carine Teyrouz的Web应用信息架构

网站流量由Angie Herrera提供

Adam Kalin的Scase Userflow UX

移动Lo-Fi UX线框由Michal Kulesza创作

用户流由Mackenzie Child提供

由John Menard编写的IntelliMap Sitemap

Eric Miller的网站流程图

网站流程图Stencil由Eric Miller制作

网站地图/流程图

皇冠和;Mane应用程序用户旅程

如果您正在寻找线框模板,请参阅本文。
来源:https://speckyboy.com/collection-inspiring-sitemaps-user-flow-maps/
下一篇:30个创意HTML5网站,为网页设计提供灵感
[按键盘← → 左右方向键也可以翻页哦~]
[按键盘← → 左右方向键也可以翻页哦~]








