UI & UX 小技巧:第三卷
一系列方便的技巧,可帮助您立即改进您的设计

在创建高效、可访问且美观的 UI时,只需进行最小的调整即可改进您的设计。
在这篇后续文章中,我为您带来了另一种易于实践的 UI 和 UX 小技巧。
可以毫不费力地帮助改善您的设计和用户体验的提示。
快速说明: 想要更多 UI 和 UX 微提示?然后在这里和这里查看我以前的文章。
让我们继续……
1. 想用更非正式的语气说话?尝试全部小写。

使用较重的字体重量,大写有时会显得过于正式。
尝试选择all-lowercase和较轻的 font-weight。
在处理某些项目时,这可以提供更非正式、更平易近人的信息。
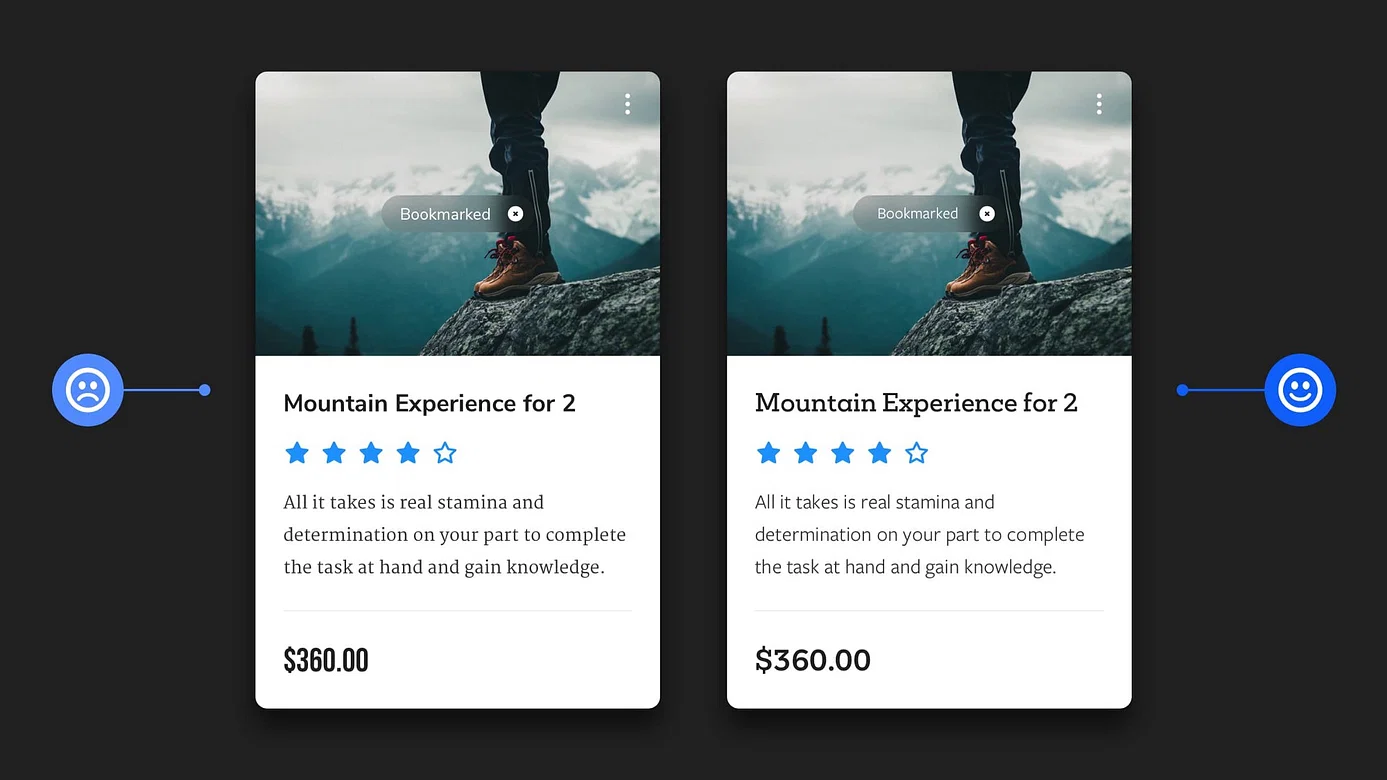
2. 使用重量、大小和颜色来表示您的类型中的层次结构。

使用类型时,元素不需要尖叫“看我!” 每时每刻。
但。他们确实需要有一个平衡的层次结构。
只需通过使用weight、size和color进行细微调整即可实现这一目标。
这允许用户扫描并找到最重要的元素,避免过程中的任何混淆。
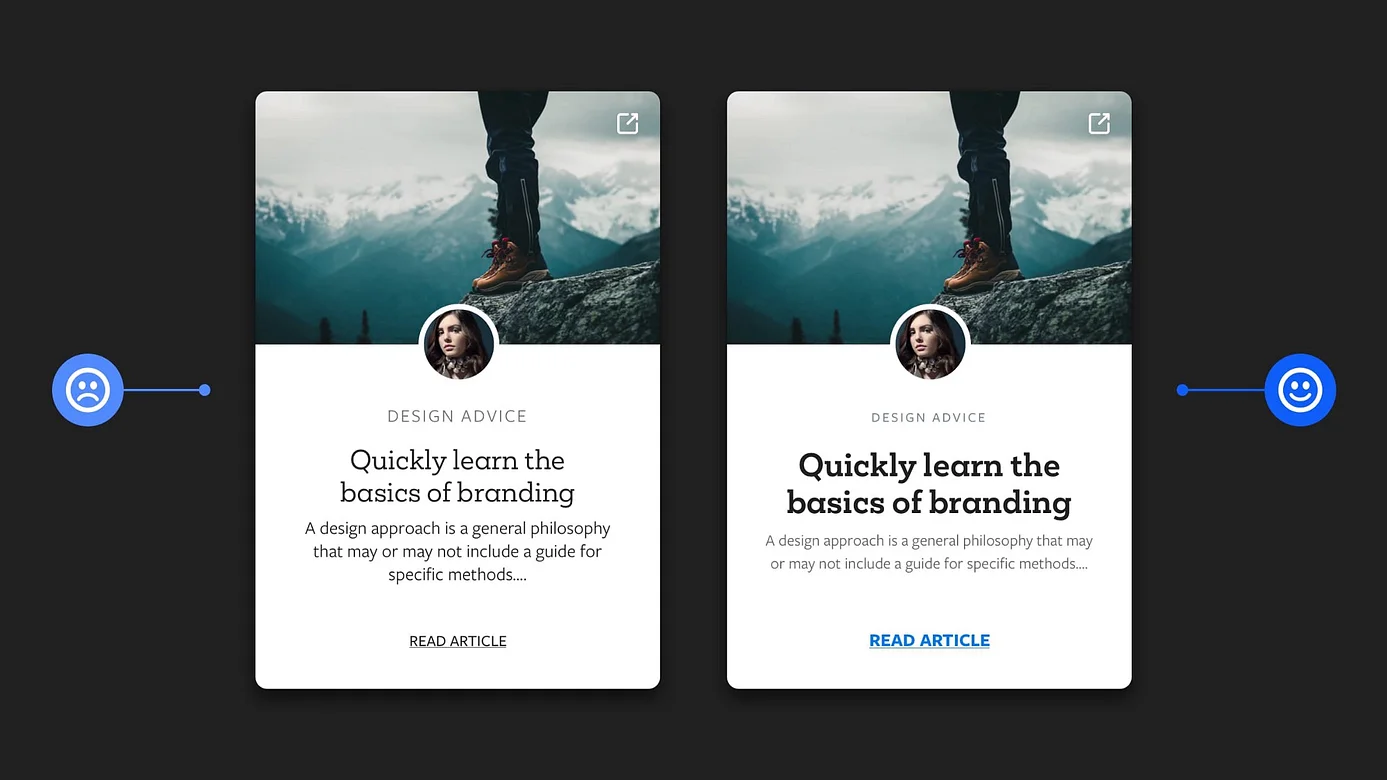
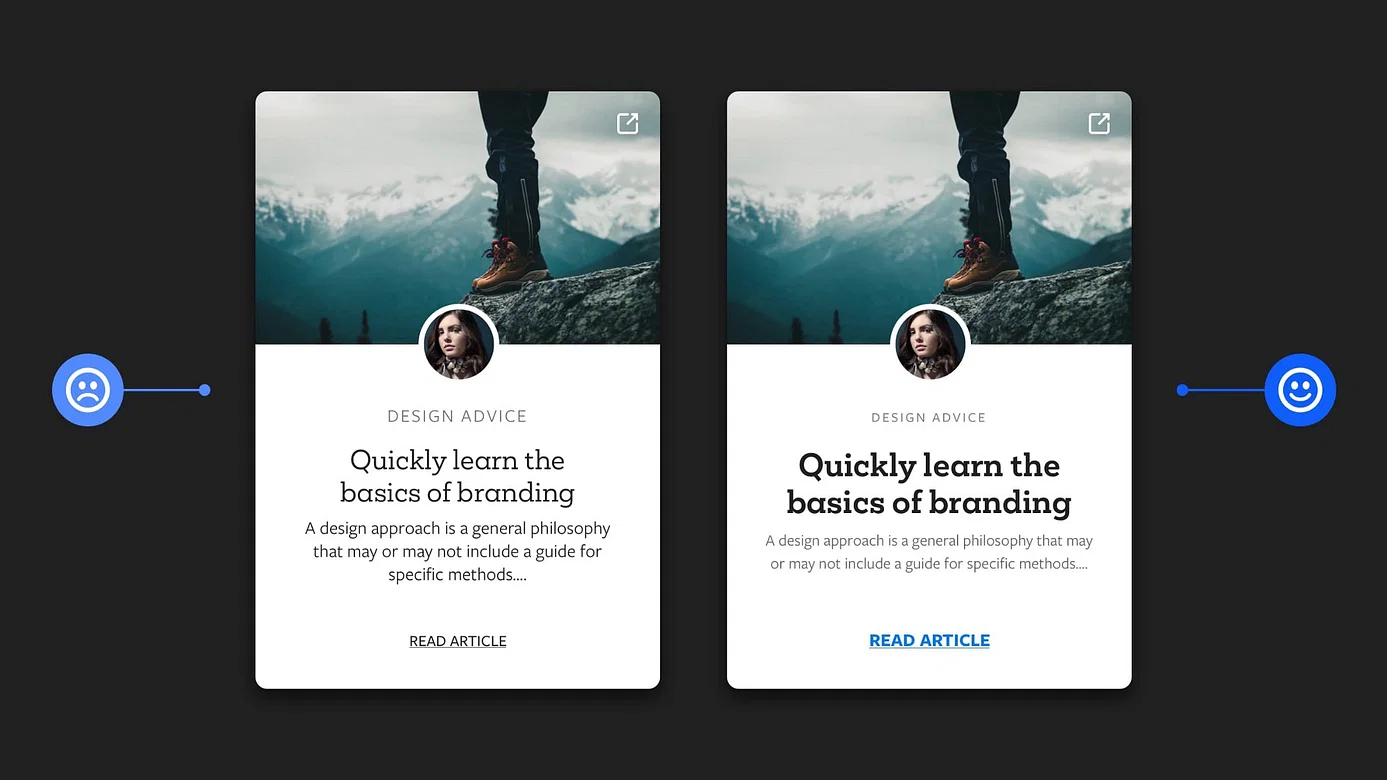
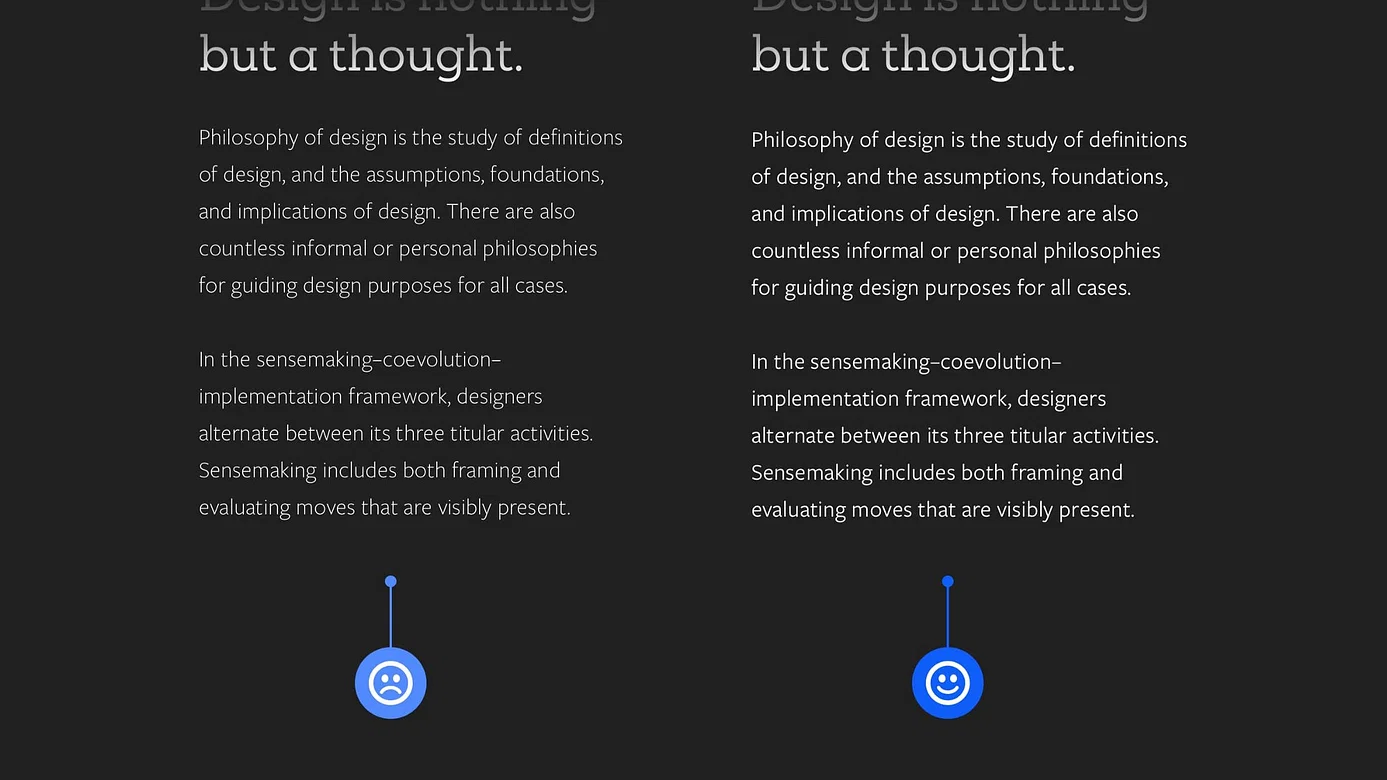
3. 深色的浅色文字?增加字体粗细以获得最佳易读性。

在浅色背景下设置深色文本时,您可以偶尔选择较轻的字体粗细。
但…
……反过来说:浅色文本 > 深色背景……
…你应该考虑增加字体粗细,特别是对于长格式的副本。
以最佳易读性为目标,并避免使用户的眼睛疲劳。
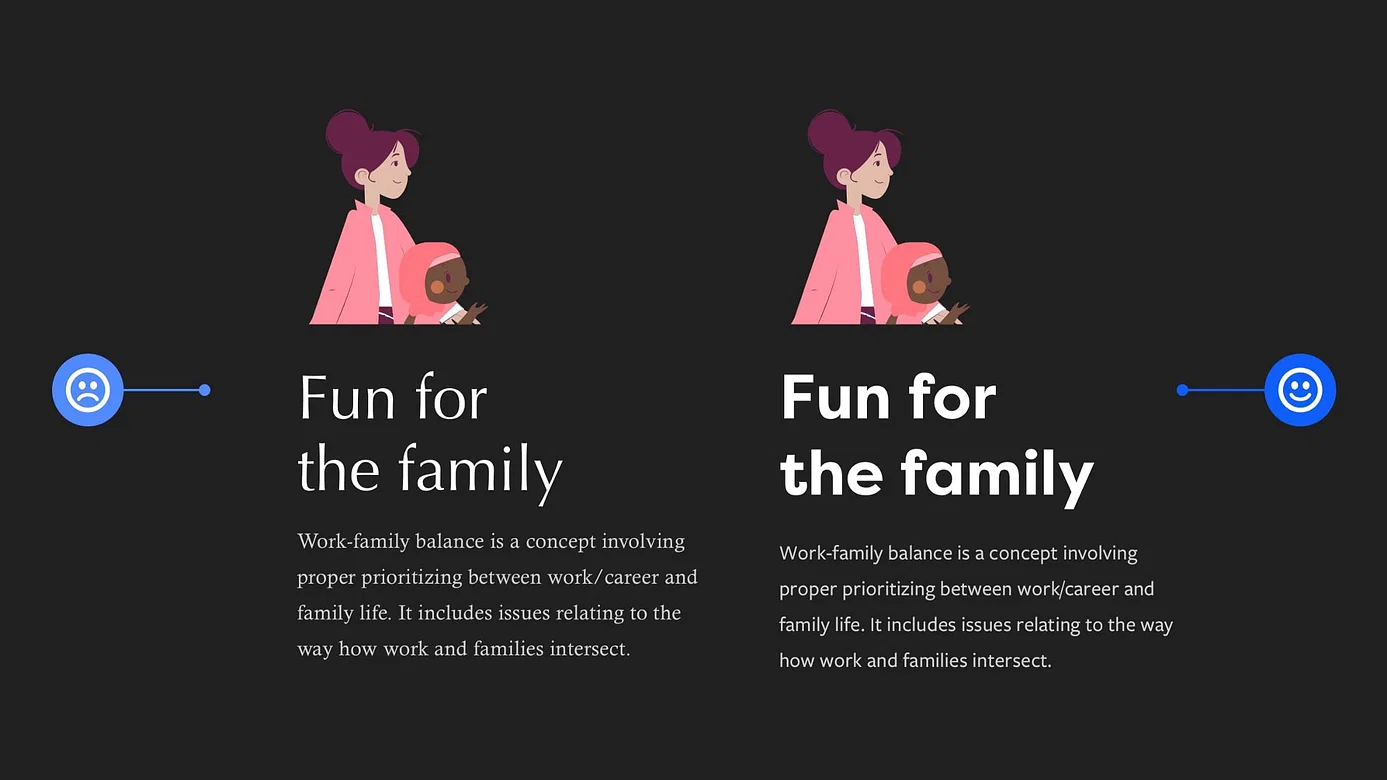
4. 用你的字体选择创造正确的情绪反应。

尝试为您呈现的内容选择合适的字体。
用户很精明,并且对内容何时与他们交谈以及何时不与他们交谈具有直观的感觉。
字体的正确选择是让您的内容在情感层面上直接与他们交流的关键。
5. 如果您(必须)使用多种字体,请尽量遵守 2 max 规则。

对我来说,我尽量坚持 1 Typeface 规则。
但。
如果项目需要,我建议将这些字体组合最大化为 2。
不再。
对于没有经验的人来说,很好地组合字体可能会很棘手。
对自己轻松一点,不要仅仅因为可以就添加另一种字体。
最多使用2 ,然后结合weight、size和color可以为您的设计带来即时的视觉和谐。
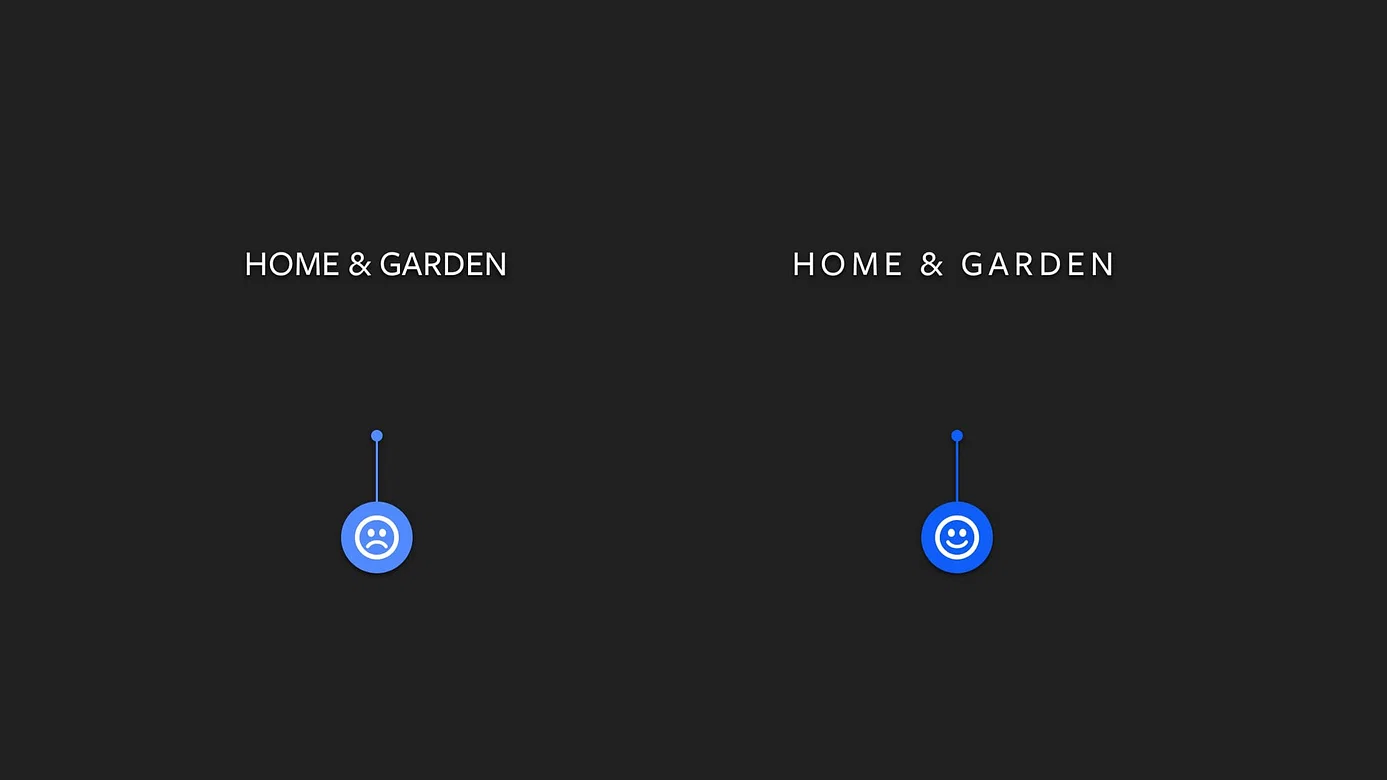
6.全大写+字母间距=更好的易读性。

使用全大写的短行文本?
出色地…
... 增加这些字母之间的间距以提高用户的易读性是个好主意。
这样做会使单词更易于阅读和处理,因为这些字母彼此之间更容易区分。
只需稍微增加字母之间的间距即可提高易读性并为您的大写字体增添一丝润色。
我希望通过这个简短的技巧集,您已经意识到对您的设计进行最小的调整可以为您自己和您的用户带来更好的最终结果。
来源:https://prototypr.io/post/ui-ux-micro-tips-volume-three








